レスポンシブサイトの制作において、フォントサイズの指定方法に悩むことがよくありますよね。
複雑なデザインのサイトだと、ブレイクポイントを多く設定する必要があったりして、管理も大変になります…。
そこでこの記事では、レスポンシブ文字サイズを実装できるvwという単位について紹介します!
- vwという単位についての説明
- vwを文字サイズとして指定する方法
- vwを文字サイズに指定する際の注意点
主にこれらについて話していきたいと思います。
そもそもvwという単位の意味は?ビューポートの意味も解説
まずvwとは、viewport widthを意味します。
- Viewport…ブラウザの表示領域
- Width…横幅
それぞれの単語は上記のとおりなので、合わせると”ブラウザの表示領域の横幅”ということになりますね。
つまり、
- 1vw = ブラウザの表示領域の横幅1%分
- 100vw = ブラウザの表示領域の横幅100%分
こういうことになります!
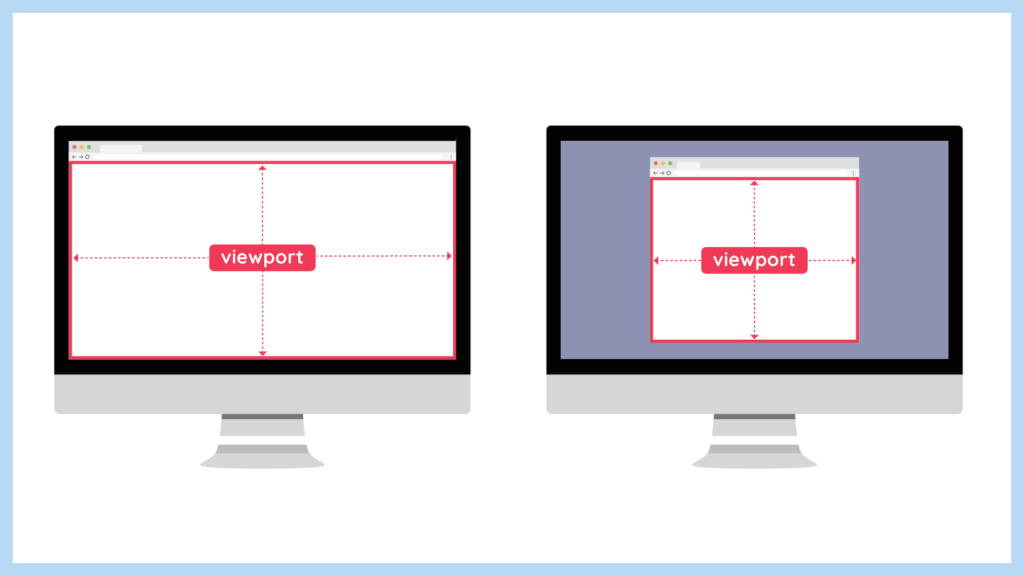
図を使ってもう少しわかりやすく説明します。

この画面内の赤枠の内側が、ビューポートと呼ばれる領域ですね。
念のため補足しておきますが、ビューポートはディスプレイの大きさではなくブラウザウィンドウの領域を指します。
画像右側のように、ブラウザを小さくするとビューポートも小さくなります。
1vw = ブラウザの横幅を100で割った数
ブラウザの横幅100%分 = 100vwと表すことができます。
ということは、ブラウザの横幅の1%の大きさが、1vwとなりますね。
この1vwの数値は、ブラウザの横幅が大きいほど大きくなりますし、小さければ小さくなります。
例えば、
- ブラウザ幅が1440pxのとき…1vw = 14.4px
- ブラウザ幅が768pxのとき…1vw = 7.68px
- ブラウザ幅が320pxのとき…1vw = 3.2px
このように、同じ1vwでもブラウザの横幅によって数値が変わっていますよね。これがvwの仕組みです。
vwを文字サイズとして指定する方法
vwについて理解できたら、実際に文字サイズにvwを指定してみましょう。
<p class="sample">ここにテキスト</p>.sample {
font-size: 3vw;
}指定方法は、通常のfont-sizeと同じですね。今回は3vwを指定してみました。
このテキストの文字サイズは3vwです。ブラウザの横幅の大きさによって、サイズが変わります。
スマホで閲覧中の方はわからないと思いますが、PCの方はぜひブラウザの横幅を拡大・縮小してみてください。
文字サイズもそれに比例して大きさが変わるはずです。
vwを文字サイズに指定する上で便利なサイト

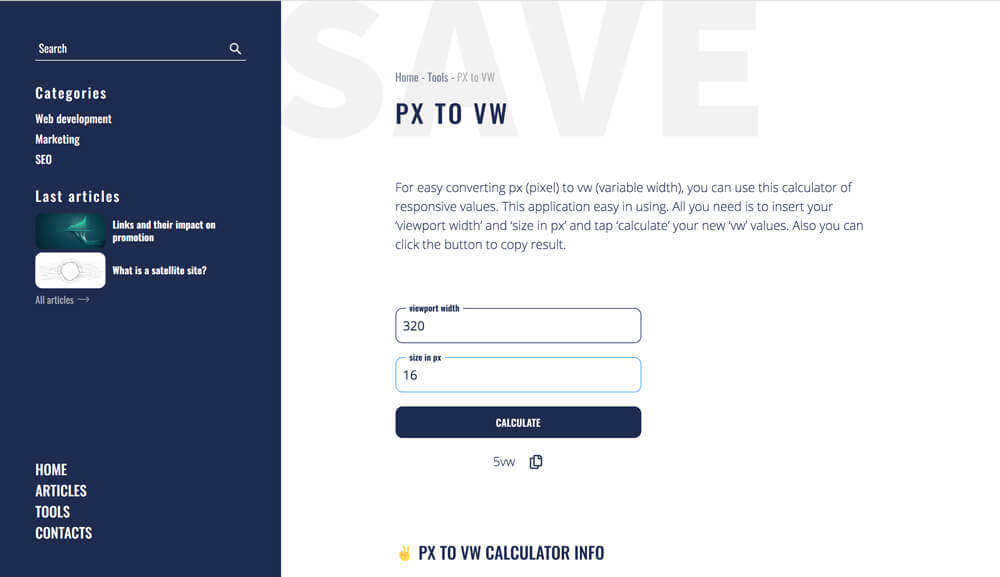
vwを使う時によく利用するのが、こちらのページです。
この計算機を使うことで、ビューポートの横幅とpxでのサイズを入力するとvwに変換してくれます。
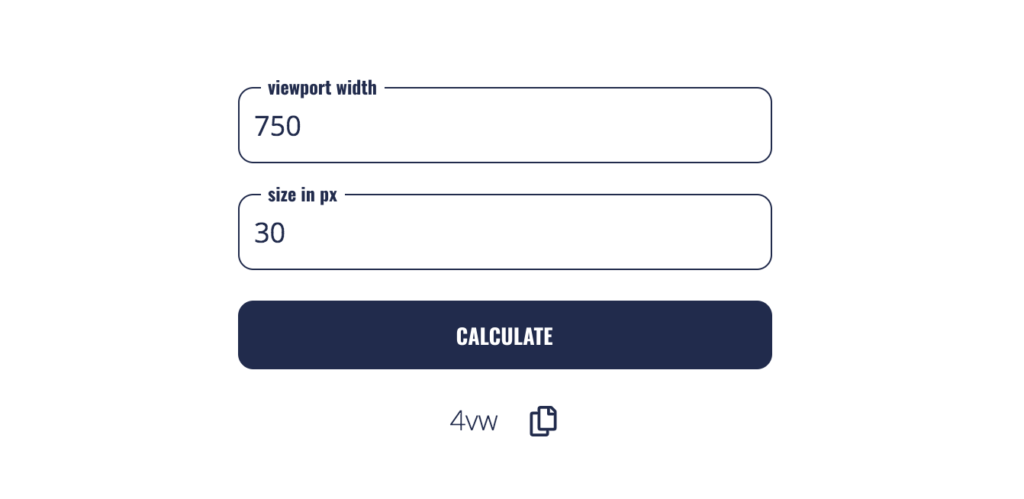
例えば、デザインカンプの横幅が750pxだったとしますね。
その中で設定されている文字サイズが、30pxだったとします。

これらの数値を入れるだけで、4vwという結果が返ってきました。
これで4vwを指定すると、横幅750pxのときは30pxで、それ以下は画面幅に対して同じ比率で縮小していくレスポンシブ文字サイズを実装することができますね。
毎回暗算するのは面倒なので、このツールを使うのがおすすめです。
vwを文字サイズとして使用する際の注意点
vwを使用することで手軽にレスポンシブ文字サイズが実装できるので、使い勝手がいいですね。
しかし、vwで文字サイズを指定するのは良いことばかりではありません。
ここでは使用するにあたっての注意点をいくつか紹介しておきます。
ユーザーがブラウザ設定で文字サイズを変更できない
ブラウザには、文字サイズをユーザー側で設定できるオプションがあります。
Google Chromeなら「表示」→「拡大」「縮小」をクリックすることで、文字サイズを変更することができますね。
しかし、文字サイズをvwで設定した場合はこの設定が反映されません。
あくまでブラウザの横幅を基準にサイズを設定しているため、ブラウザ幅が変わらない限りサイズを変える事ができません。
vwを使って小さめの文字を実装する場合は、特に気をつけなければいけませんね。
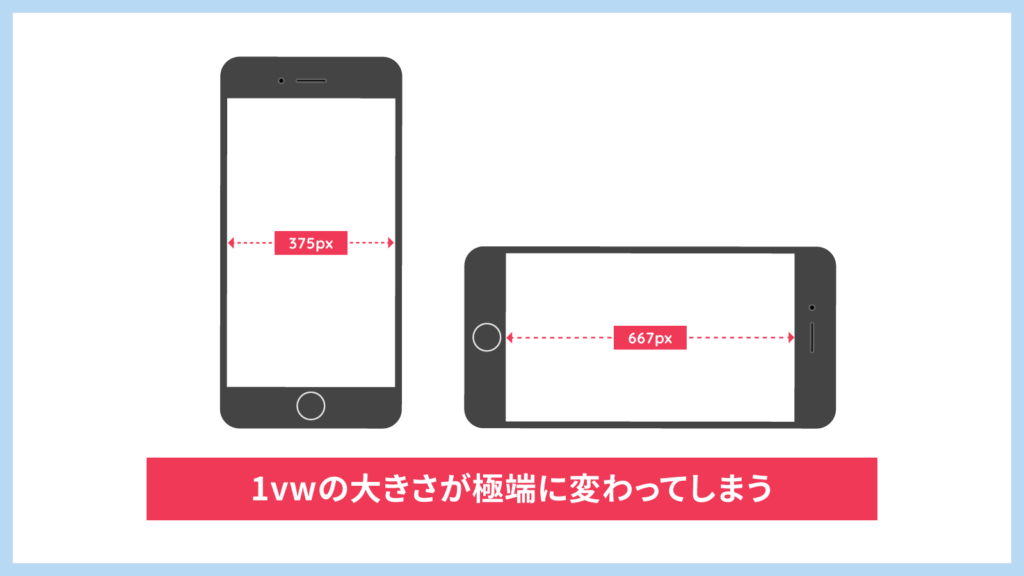
スマホを横向きにすると大きくなりすぎる
スマホ端末は縦長に作られているため、縦と横のディスプレイ幅が極端に違いますよね。
iPhone6/7/8を例にしてみると、横幅が375px、縦幅が667pxもあります。
vwは常に画面の横幅の数値を基準にするので、スマホを横画面にした場合極端に大きさが変わってしまいます。

iPhoneXですと、横幅375pxに対し縦幅がなんと812pxもあるので、同じ1vwでも2倍以上の差が出てしまいますね。
一応対策としては、vminやvmaxといった単位を使うことができるので、そちらはぜひ調べてみてください。
【まとめ】vwはレスポンシブ文字の実装に便利!calcを組み合わせると更にカスタマイズ可能
vwを使って手軽にレスポンシブ文字を実装する方法を紹介しました。
ブレイクポイントを細かく設定しなくて済みますし、かなり使い勝手が良いですね。
使用するにあたって注意点はいくつかありますが 、まだまだ使いどころはあるので、ぜひ実際に使用してみてください!
これの応用として、vwとcalcを併用して更に柔軟な文字サイズの設定方法を紹介した記事があるので、そちらも参考にしてみてください。




コメント