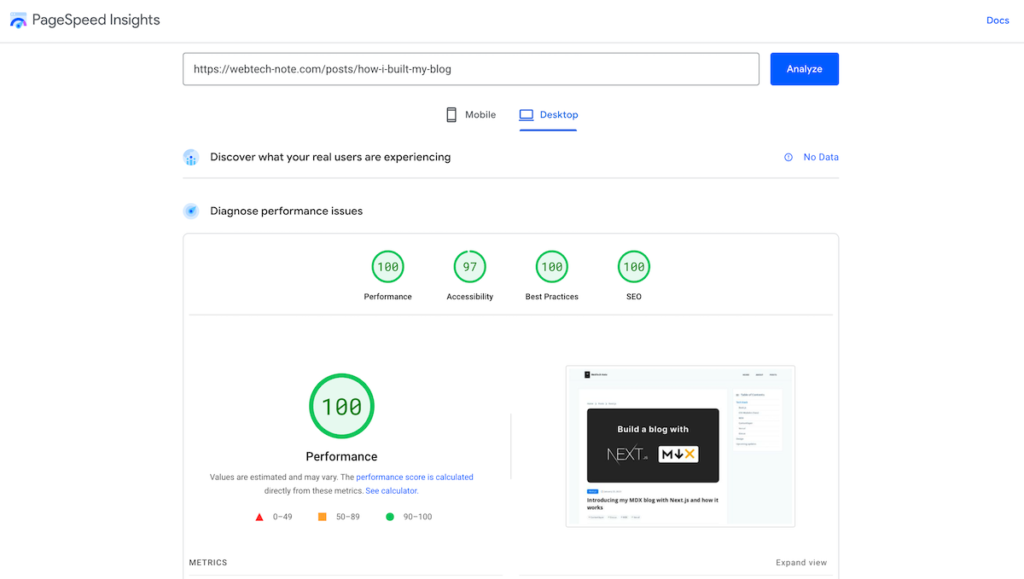
2023年2月から、Next.jsとMDXで実装した技術ブログ「WebTech Note」を公開しました。
主な目的としては、以下の2つです。
- モダンな技術スタックの知識を深めるため
- 海外からの案件獲得を視野に入れるため
技術スタックについて
今回の実装では、以下の技術スタックを使用しました。
- Next.js:Reactベースのフレームワーク
- MDX:マークダウンにJSXを埋め込むことができるフォーマット
- Contentlayer:コンテンツ管理ツール
- Vercel:ホスティングサービス
Next.js
Next.jsは、Reactをベースに開発されたフレームワークです。
まずブログを作成するにあたって、どのフレームワークを使用するか迷いましたが、SSR(Server Side Rendering)もSSG(Static Site Generation)も使用できることもあり、静的ブログだけではなく実案件でも主力として使えそうなNext.jsを選びました。
WebTech Noteでは、今のところ静的なブログコンテンツのみなのでSSGを選択しました。
SSGは、WordPressのようにサーバー側でHTMLを生成するのではなく、エディタ上でnpm run buildを実行した時に全てのページのHTMLが生成されます。
これらのHTMLはサーバー上にキャッシュされ、ユーザーからリクエストを受けるたびにHTMLを返却します。サーバーは単に完成したHTMLをそのまま返すだけなので、ページ表示速度が格段に速くなります。

これら以外にもNext.jsを採用する理由はたくさんありますが、SSG・SSRを選べるので対応できる案件の選択肢が広がるという点が一番の理由でした。
また、個人的にReactを学習しているので、Next.jsがReactベースであるということも重要なポイントでした。
MDX
MDXは、簡単に言えばマークダウンの拡張版で、mdファイルにJSXを埋め込むことができるフォーマットです。
通常のマークダウン記法に加え、ReactコンポーネントやJSXを直接埋め込むことができるので、デモやカスタマイズしたコンポーネントなどを自由に記事内で使用できるのが強みです。
WordPressを含め一般的なCMSでは、記事内で使用できるコンテンツはエディタが持つ機能に制限されます。
当サイトでも多くの実装DEMOを記事内に埋め込んでいますが、
- カスタムHTMLを埋め込む
- CSSを記述→圧縮→インラインCSSとして埋め込む
- JSを記述→圧縮&トランスパイル→scriptタグで埋め込む
という感じの手順で、不可能ではないのですがかなり手間がかかります。
WebTech NoteではMDXで記事を書いているので、単純にReactのコンポーネントを作成して、それを記事内で呼び出すだけで使用できます。
エディタ等に制限されず、自由なコンテンツを作成・表示できるという点がすごく気に入っています。
Contentlayer
Contentlayerは、MDXで記述したブログコンテンツを管理するためのツールです。
ざっくり説明すると、以下のようなメリットがあります。
- 記事データを型安全なJSONデータに変換
- 記事データのインポートが簡単
frontmatterの型定義- ホットリロード機能
Next.jsでMDXを扱うには、@next/mdx、mdx-bundler、next-mdx-remoteなどの選択肢があります。
それぞれ使用してみましたが、うまく動作しなかったり、記事一覧を取得するためだけにも多くのコードを書く必要があったりと、自分にあったものは見つかりませんでした。
Contentlayerだと、以下の1行だけで全記事のデータを取得することができます。
import { allPosts } from "contentlayer/generated";これに関しては実際にNext.js × MDXでサイトを実装した人にしかわからないかと思いますが、必要な工数を大幅に軽減できます。
さらにメタ情報の型定義もconfigファイル内でできるため、安全に記事データを扱うことができます。
Contentlayerはまだあまり認知されていない印象ですが、個人的にはNext.jsでMDXを扱うならこれが一番使いやすくて便利だと感じました。
Vercel
Vercelは、Next.jsの開発元であるVercel Inc.が提供しているホスティングサービスです。
ホスティングサービスは他にもたくさんありますが、Next.jsとVercelは開発者が同じということもあり、迷うことなく決めました。
GitHubと連携させることで、プロジェクトをmainブランチにpushするだけでデプロイできるので、かなり楽です。
無料プランを使用していますが、容量や機能制限なども良心的で、個人ブログ運用程度なら充分すぎるサービスだと思います。
英語で記事を書く理由について
WebTech Noteの記事は、全て英語で執筆しています。
自身の英語学習のためというのもありますが、個人的に海外で働くことに興味があるので、英語で記事を書くことで少しでもアピールできるのではないかと思い、英語を選びました。
また単純に海外のエンジニアの方々と情報共有できることのメリットも大きいと思っています。giscusというツールで記事下にコメント欄を設けているので、ここからアドバイスをいただいたり、質問対応ができるようにしています。
あと、海外でノマド生活をしている時にエンジニアの方と出会うことが多く、いくつか仕事につながりそうになったこともありました。そういう場面でも英語の技術ブログを持っておけば、ある程度の技術力・知識・英語力を分かってもらえるという利点もあります。
最後に
以上、英語の技術ブログ「WebTech Note」開設のお知らせでした。
興味がありましたら、ぜひサイトを覗いてみてください!



コメント