グラデーション– tag –
-

CSSでグラデーションカラーのテキストを実装する方法【コピペOK】
CSSではlinear-gradientなどの関数を使うことで、背景にグラデーションカラーを設定することができますね。 しかしこの関数はbackgroundプロパティにしか使えないため、... -

【CSS】要素にグラデーションカラーの影をつける方法【IE対策◎】
CSSには、要素に影をつけることができるbox-shadowプロパティが存在します。 このプロパティを使うことで、以下の例のように影のエフェクトを実装することができますね... -

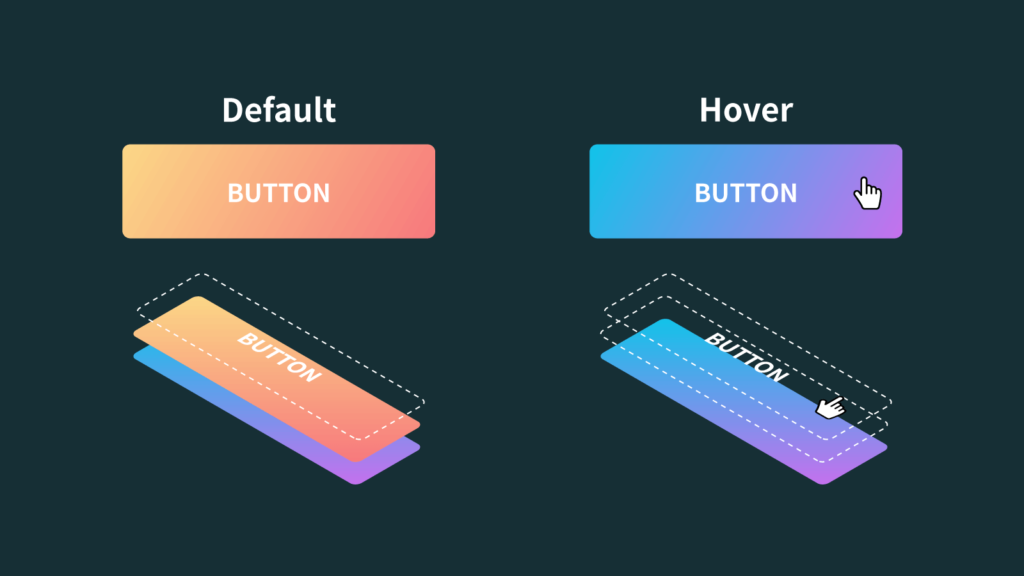
【CSS】2種類のグラデーション色をホバー時にふわっと切り替える方法【疑似要素を使用】
最近のWebサイトには、「ホバーするとグラデーションカラーがふわっと切り替わるボタン」がよくありますよね。 一見簡単そうに見えますが、グラデーションカラーにアニ...
1
