最近では、ページの右下に「TOPへ戻る」ボタンがあるのが一般的ですよね。
1クリックでページの一番上まで戻ってくれるので、かなり便利な機能です。
このトップに戻るボタンは多くのブログで実装方法が紹介されていますが、
- jQueryを使用している
- 素のJSだがスクロールの動作がぎこちない
こういったものが多かったりします…。
ボタン実装のためだけにわざわざjQueryを読み込みたくないですし、スルスルと滑らかにスクロールさせたいですよね。
そこで今回の記事では、
- jQueryなしで実装したい
- JSのコードを簡潔にしたい
- スムーススクロールも付けたい
- クロスブラウザ対応もしたい
こういった方のために、素のJavaScriptを使って、ページの一番上までスムーススクロールで戻るボタンを実装していきます。
jQueryを使わず、たった10行以内のコードで簡単に実装できるので、ぜひ試してみてください。
今回実装するスムーススクロールでトップに戻るボタンについて
まずは、今回実装するボタンについて説明していきます。
- ボタンはページ右下に固定
- クリックするとスムーススクロールで一番上まで戻る
このようなシンプルな仕様になっています。
実際の動作は、画面右下のボタンをクリックして確認してください。
このサイトではSWELLというWordPressテーマを使用していますが、このページのみデフォルトのボタンを非表示にし、今回実装するボタンを表示しています。
トップに戻るスムーススクロールボタンの実装手順
実装内容が確認できたら、次は手順を説明していきます。
- 手順1: HTMLとCSSでボタンの見た目を作る
- 手順2: JSでボタンの機能を実装する
- 手順3: クロスブラウザ対応のためにpolyfillを読み込む
この順番で進めていきますね。
手順1. HTMLとCSSでボタンの見た目を作る
まずはHTMLでボタンを作成し、CSSで見た目を整えていきます。
<button id="page-top" class="page-top"></button>buttonタグを設置し、JSで指定するためのid、CSSで装飾するためのclassを付けています。
ここではCSSの疑似要素を使って矢印を作るので、中身は空でOKです。
次にCSSで見た目を整えましょう。
/* ボタンのスタイル */
.page-top {
/* buttonタグのリセットCSS */
border: none;
cursor: pointer;
outline: none;
padding: 0;
appearance: none;
/* ボタンの装飾 */
position: fixed;
right: 30px;
bottom: 30px;
z-index: 100;
width: 50px;
height: 50px;
border-radius: 50%;
background-color: #115582;
display: flex;
align-items: center;
justify-content: center;
transition: all 0.3s ease;
}
/* 矢印のスタイル */
.page-top::before {
content: "";
width: 12px;
height: 12px;
margin-bottom: -6px;
border-top: solid 3px #fff;
border-right: solid 3px #fff;
transform: rotate(-45deg);
}
/* ホバー時のスタイル */
.page-top:hover {
transform: scale(1.1);
}これで以下のような見た目になります。
色やサイズは自身の好みに合わせて、カスタマイズしてお使いください。
※こちらのボタンは見た目の確認用ですので、クリックしても何も起こりません。実際の動作は画面右下のボタンで確認してください。
手順2. JavaScriptでスムーススクロールボタンの機能を実装する
const pagetopBtn = document.querySelector('#page-top');
pagetopBtn.addEventListener('click', () => {
window.scrollTo({
top: 0,
behavior: "smooth"
});
});トップに戻るボタンのJSコードは、たったこの7行だけです。すごくシンプルですね。
それでは、コードの解説をしていきます。
1行目:ボタン要素を取得する
const pagetopBtn = document.querySelector('#page-top');先程HTMLで、page-topというID付きのbuttonタグを作成しましたね。
まずはこの要素を取得する必要があるので、querySelectorでボタンを取得します。
2行目:ボタンにクリックイベントを登録する
pagetopBtn.addEventListener('click', () => {
/* ボタンをクリックすると発火させる処理を記述 */
});取得したボタン要素に対してaddEventListenerでイベントを登録します。
ここではクリックした時にスクロールを発火させたいので、第一引数にclickを渡しています。
これでボタンをクリックすると、括弧の中のコードが発火するということですね。
3~6行目:scrollToメソッドでスムーススクロールを実装する
window.scrollTo({
top: 0,
behavior: "smooth"
});ここで使用するのは、scrollToメソッドです。
このメソッドに2つのオプションを渡すことで、トップに戻るスムーススクロールを実装しています。
- top: Y軸線上のどの地点にスクロールするかをpxで指定
- behavior: スクロールの動きを指定
topには0を指定しているので、ページの一番上から0pxの地点 = ページの一番上ということになります。
behaviorには、指定した場所に瞬時にジャンプするautoか、指定した場所まで滑らかにスクロールするsmoothかを選べます。
ここにsmoothを指定することで、スムーススクロールの完成ですね。
ページ右下のボタンを押してもらうと分かるかと思いますが、ページ最上部までスムーズにスクロールさせるボタンが実装できました。
手順3.クロスブラウザ対応のためにpolyfillを読み込む
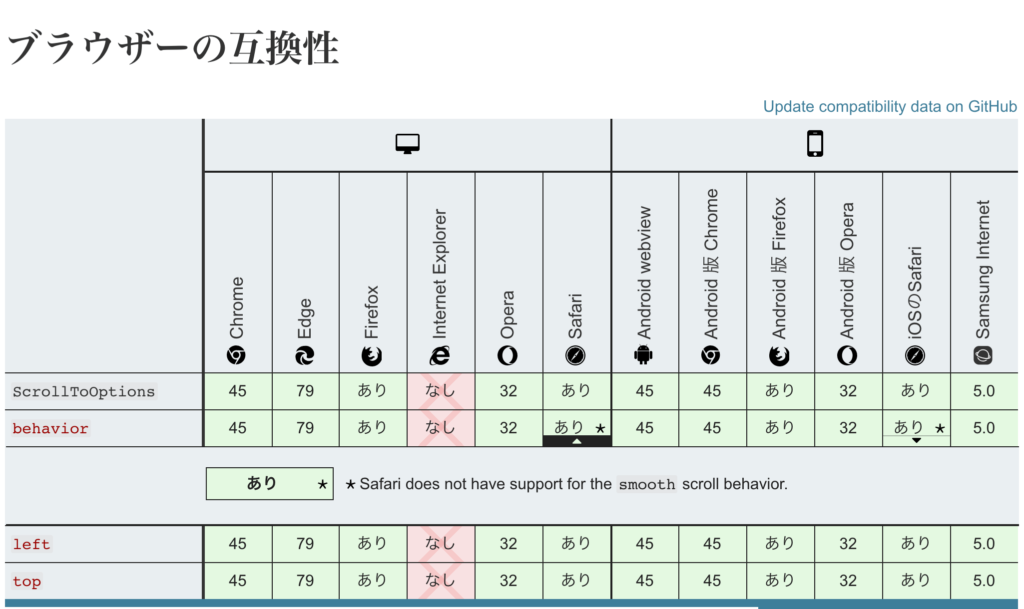
このままでも多くのブラウザでは正常に動作するのですが、IEとSafariでは正常に動作しません。

topとbehaviorというオプションを渡しましたが、Safariではsmoothが効かない、IEでは両方ともサポートされていないという状況です。
こういった未対応のブラウザでも正常に動かすために、polyfillを読み込む必要があります。
polyfillを使うには、以下の2通りの方法があります。
- polyfillファイルを読み込む
- npmでパッケージをインストールする
それぞれ説明していきますね。
polyfillファイルを読み込む
Smooth Scroll behavior polyfillは、Github上で公開されています。
上のリンクからsmoothscroll.jsを読み込むか、こちらからソースをコピーして使用してください。
JSファイルの読み込み順は、必ずpolyfillが上、実際のJSコードを書いたファイルを下にしてください。
<script src="smoothscroll.js"></script>
<script src="main.js"></script>
</body>
</html>polyfillは読み込むだけで動作するので、追加でJSコードを記述する必要はありません。
npmでpolyfillパッケージをインストールする
npmを使用している方は、以下のようにしてパッケージをインストールしてください。
npm install smoothscroll-polyfill --saveインストールしたら、以下のコードを追加するだけでOKです。
import smoothscroll from 'smoothscroll-polyfill';
smoothscroll.polyfill();これで、どのブラウザでもスムーススクロールが正常に動くようになりました。
TOPに戻るスムーススクロールボタンは素のJSで簡単に実装できる!
以上で、TOPに戻るスムーススクロールボタンの実装方法は終わりです。
今回実装したボタンの仕様を、もう一度まとめてみました。
- jQuery不要
- たった7行のJSで実装可能
- スムーススクロールのアニメーション付き
- クロスブラウザ対応済み
jQueryを読み込む必要はありませんし、なによりコード自体が7行しかないので、かなり軽量ですね。
さらにブラウザ対応もバッチリなので、安心してお使いいただけるかと思います。
TOPに戻るボタンは現在のWebサイトには必須ですので、ぜひこちらの方法で実装してみてください。
ページ内リンクのスムーススクロール実装方法も紹介してますので、こちらの記事もどうぞ。




コメント