WordPressプラグインの「Contact Form 7」では、簡単にお問い合わせフォームを作成することができますね。
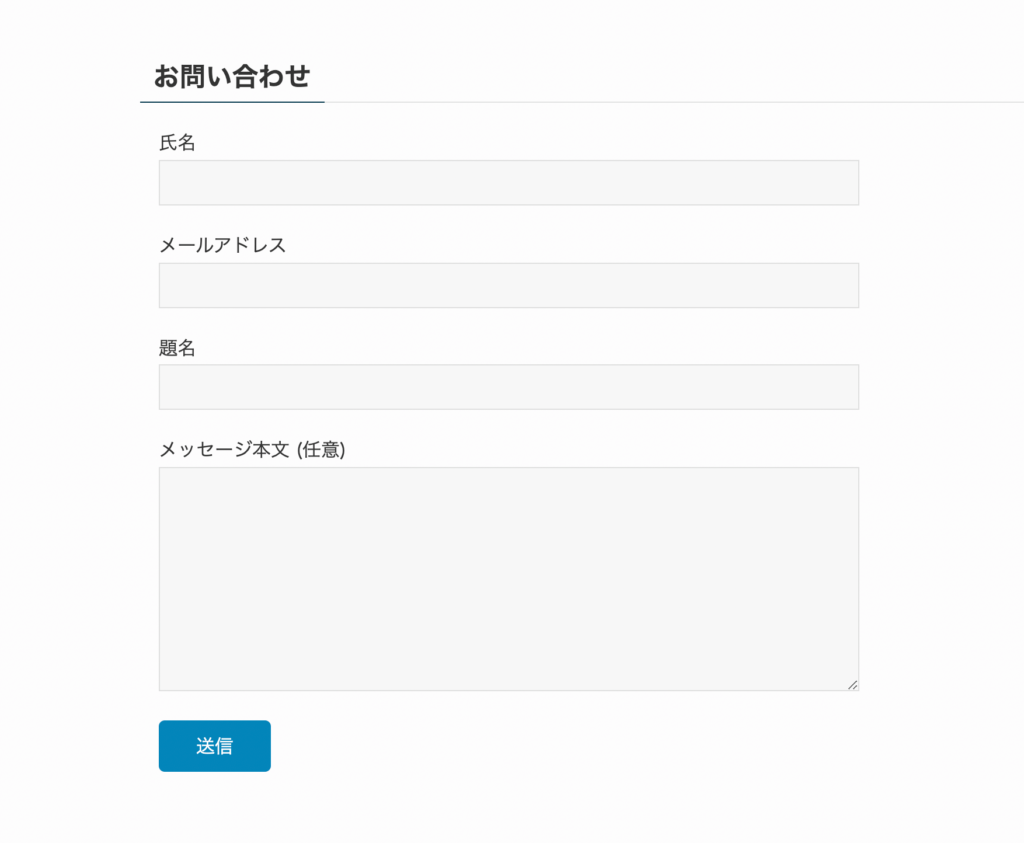
しかし標準ではお問い合わせ完了ページ(サンクスページ)を実装する機能はなく、以下のように同一ページ内にメッセージが表示されます。

しかし、フォーム送信後は送信完了ページに遷移させたいという場合がありますよね。
そこで今回の記事では、Contact Form 7でお問い合わせを送信後に、完了ページに遷移させる方法を紹介します!
- Contact Form 7でフォームを作成
- 固定ページ「お問い合わせページ」を作成
- 固定ページ「お問い合わせ完了ページ」を作成
- 完了ページ遷移に必要なタグを記入
これらの順に画像付きで解説していきますので、ぜひ参考にしてみてください。
さらに、デフォルトで表示されるお問い合わせ送信完了テキストをカスタマイズする方法も合わせて紹介していきます。
Contact Form 7でお問い合わせ完了ページに遷移させる手順
ここからは実際の手順を説明していきます。
事前にプラグイン「Contact Form 7」をインストールしておいてください。
これらの順番で解説していきます。
もしすでにContact Form 7でフォームを作成済みで、完了ページに遷移させるコードのみを知りたい方は、こちらから読み進めてください。
手順1. Contact Form 7でフォームを作成する
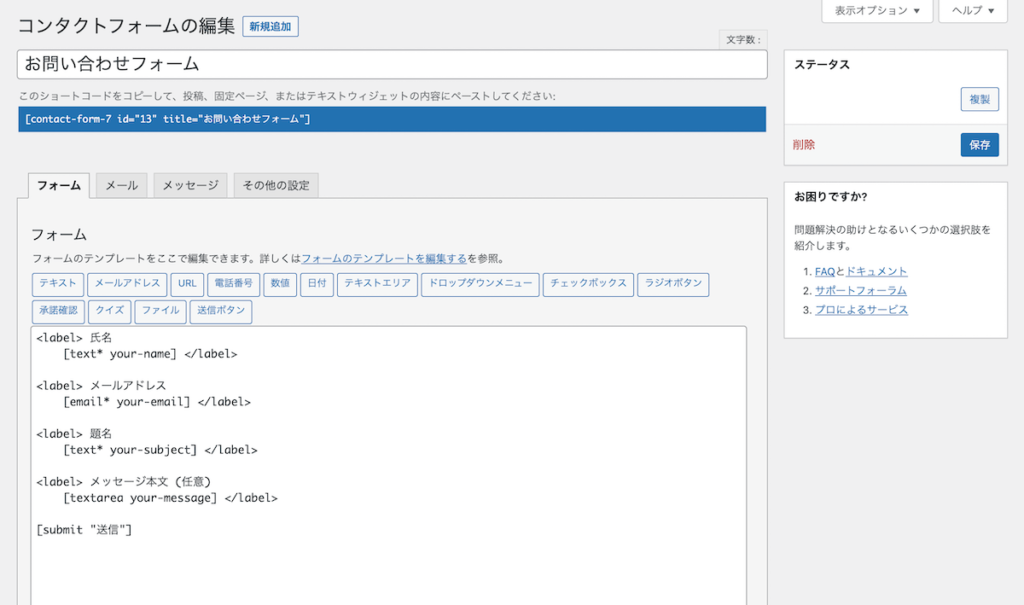
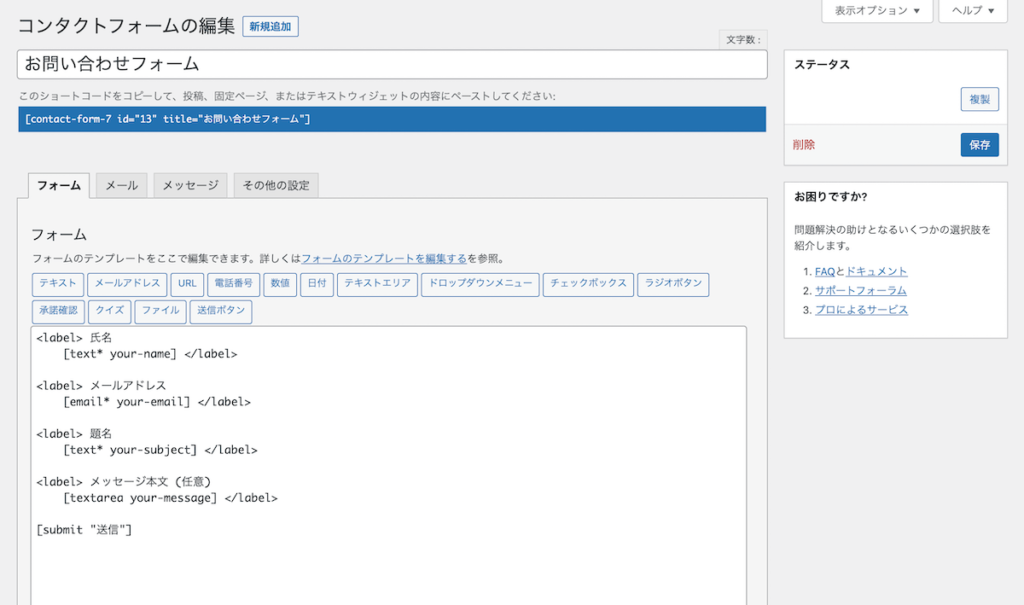
まずはContact Form 7の機能でお問い合わせフォームを作成します。
フォームの中身は自由に作成してください。

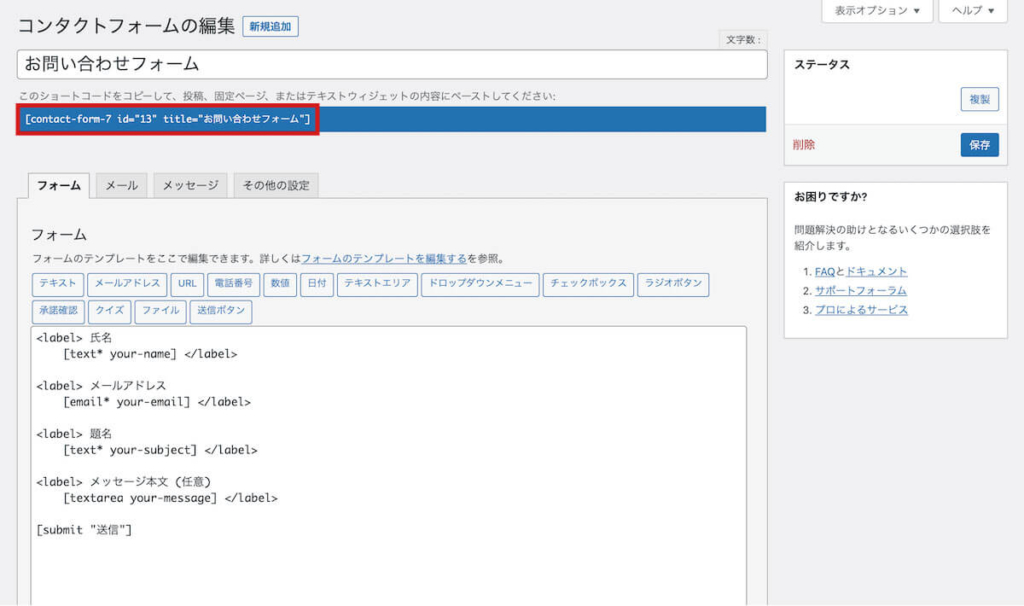
フォームが完成したら右上の[保存]をクリックし、以下の赤枠部分のショートコードをコピーします。

これでContact Form 7での作業は終わりですので、次に進みます。
手順2. 固定ページ「お問い合わせページ」を作成する
次は固定ページ「お問い合わせページ」を作成します。
このページ上に、手順1で作成したお問い合わせフォームを設置します。
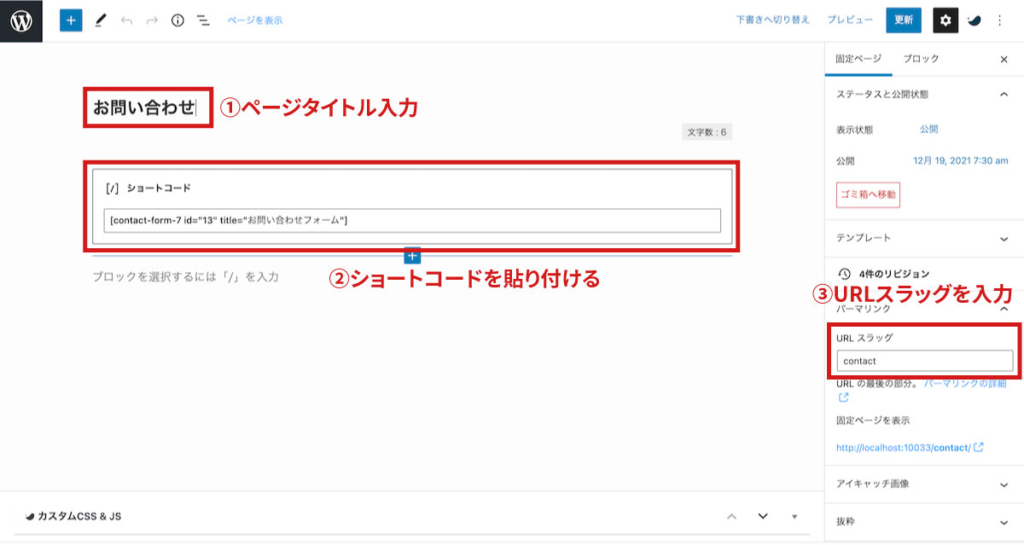
管理画面サイドバーの[固定ページ]→[新規追加]で新規ページを作成し、以下の3つを行います。
- 任意のページタイトルをつける
- 手順1でコピーしたショートコードを貼り付ける
- 任意のURLスラッグを指定する

これで固定ページ上にフォームが表示されるようになりました。

お問い合わせページが完成したので、次は完了ページを作成していきます。
手順3. 固定ページ「お問い合わせ完了ページ」を作成する
完了ページは、お問い合わせページと同じ方法で作成します。
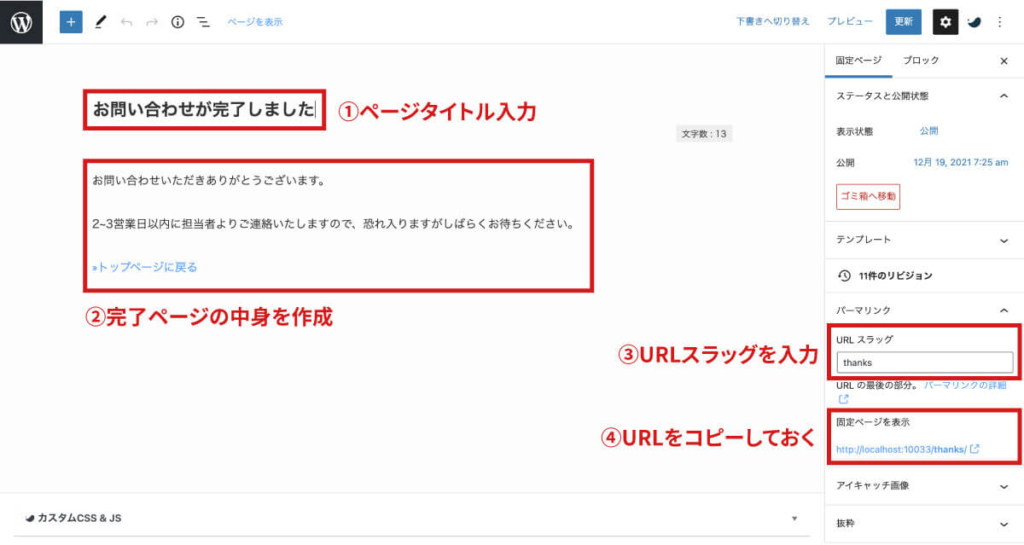
管理画面サイドバーの[固定ページ]→[新規追加]で新規ページを作成し、以下の4つを行います。
- 任意のページタイトルをつける
- 完了ページの中身を作成する
- 任意のURLスラッグを指定する
- ページのURLをコピーしておく

ページタイトルや完了メッセージは自由に記入してください。
URLスラッグはthanksなどのわかりやすい名前をつけておき、ページを保存します。
すると完了ページのURLが生成されますので、それをコピーして終わりです。
手順4. 完了ページに遷移させるためのコードを記述する
「お問い合わせページ」「完了ページ」が完成したので、次はフォーム送信後に完了ページへ遷移させるためのコードを記述していきます。
状況に合わせて、以下の2通りの方法を用意しました。
- Contact Form 7のフォーム編集画面で、scriptタグを追加
- functions.phpにコードを記述
functions.phpを編集できる方なら②で、それ以外の方は①の方法で実装すると良いかと思います。
方法1. Contact Form 7の編集画面にscriptタグを追加
まずはContact Form 7のフォーム編集画面にタグを追加する方法から見ていきます。
最初に作成したフォーム編集画面を開きます。

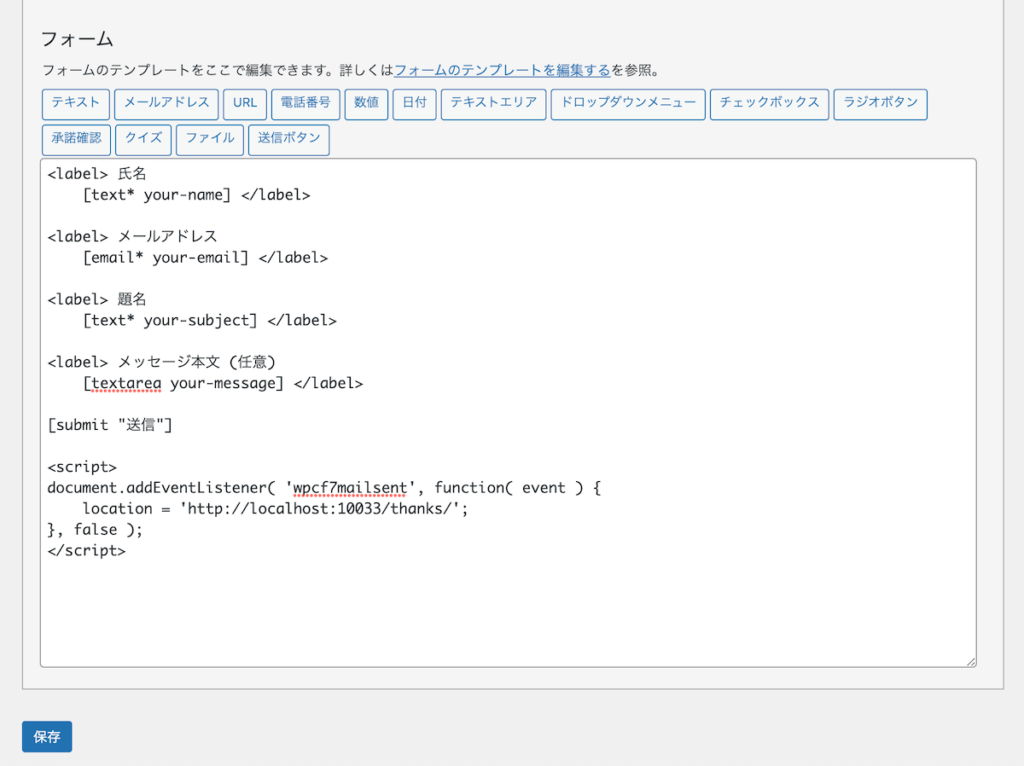
フォームの一番下に以下のコードを追加します。
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'ここに完了ページのURLを記入';
}, false );
</script>手順3で作成した完了ページのURLを、location=''の中に貼り付けてください。
実際の編集画面では、以下のようになっています。

これでお問い合わせフォームから送信後に、locationで指定したURLに遷移するようになりました。
もしうまく動かない場合は、location内に正しいURLが指定されているか確認してみてください。
方法2. functions.phpにコードを記述
続いては、functions.phpにコードを記述する方法を紹介します。
こちらの方法はfunctions.phpの扱い方を知っている方向けですので、注意してください。
親テーマのfunctions.phpをカスタマイズすると、テーマのアップデート時にリセットされてしまうので、子テーマのfunctions.phpに記述してください。
functions.phpに、以下のコードを追記します。
<?php
add_action('wp_footer', 'redirect_to_thanks_page');
function redirect_to_thanks_page() {
$homeUrl = home_url();
echo <<< EOD
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = '{$homeUrl}/thanks/';
}, false );
</script>
EOD;
}変数$homeUrlには、サイトのトップページのURLを格納しています。
/thanks/の部分は、手順3で作成したお問い合わせ完了ページのスラッグ名を記入してください。
または、以下のように直接完了ページのURLを記入してもOKです。
<?php
add_action('wp_footer', 'redirect_to_thanks_page');
function redirect_to_thanks_page() {
echo <<< EOD
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'http://localhost:10033/thanks/';
}, false );
</script>
EOD;
}どちらの方法でも同じ結果になりますが、変数を使用するとローカル環境・テスト環境・本番環境でURLを書き換える必要がなくなるので便利ですね。
以上で完了ページに遷移させるコードの紹介は終わりです!
これでフォーム送信後に完了ページが表示されるようになったかと思います。

【おまけ】デフォルトの送信完了メッセージをカスタマイズする方法
フォーム送信後に完了ページへ遷移するようにはなりましたが、リダイレクト中の数秒間デフォルトの送信完了メッセージが表示されてしまいます。

お問い合わせ完了ページを用意してあるので、わざわざ送信完了メッセージを表示する必要はないですよね。
ここからは、以下の2つの方法を解説してきます。
- 送信完了メッセージを編集する方法
- 送信完了メッセージを隠す方法
カスタマイズ方法1. 送信完了メッセージを編集する
Contact Form 7のフォーム編集画面から、送信完了時のテキストを変更することができます。
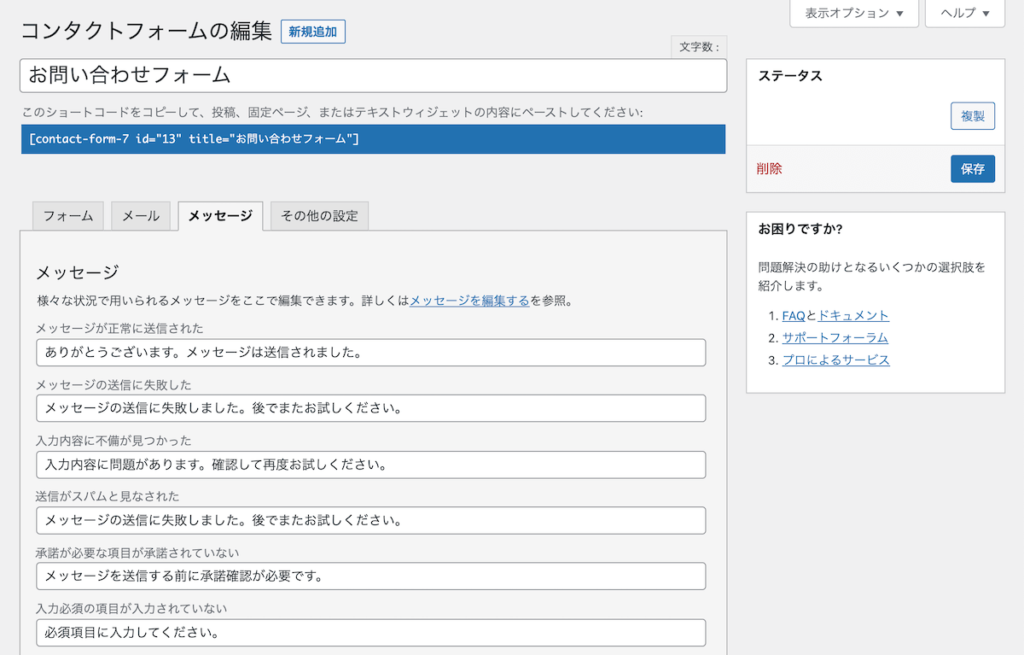
[メッセージ]というタブをクリックすると、様々な状況に応じて表示されるメッセージテキストの編集画面が表示されます。

メッセージが正常に送信された時は、「ありがとうございます。メッセージは送信されました。」というデフォルトのテキストが用意されていますね。
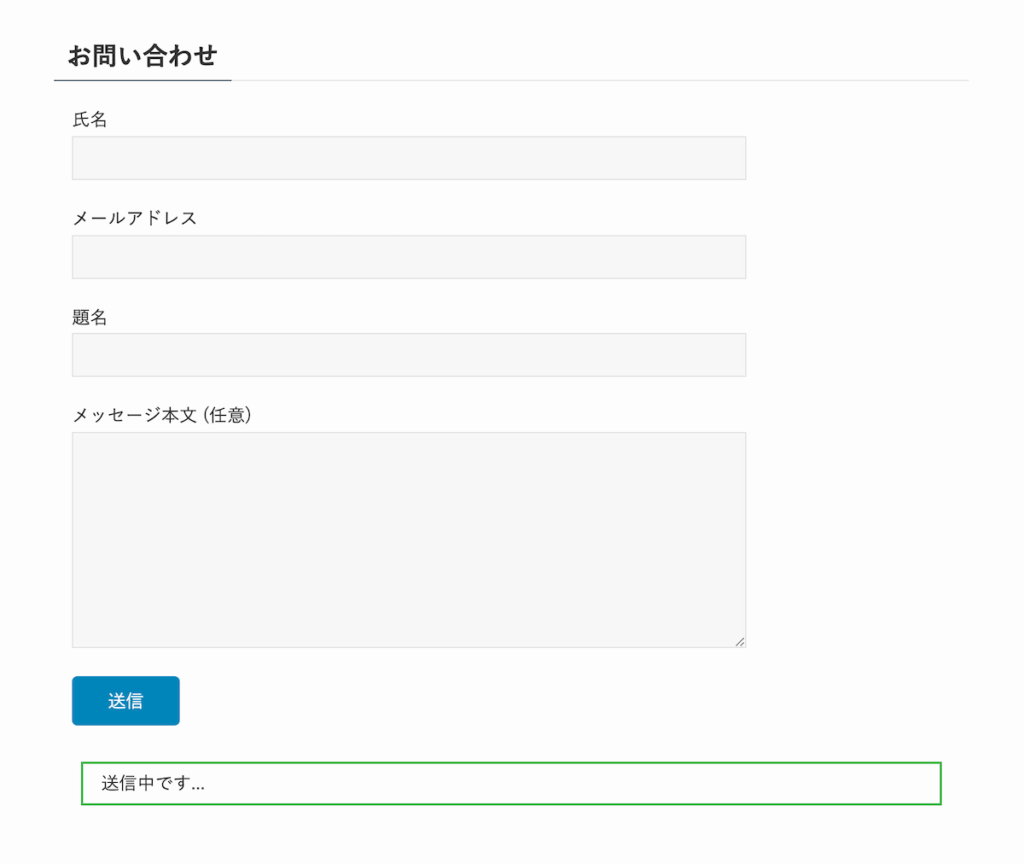
この部分を「送信中です…」などのテキストに置き換えると、より自然になるかと思います。

これでフォームを送信中であることをユーザーに伝えることができますね。
カスタマイズ方法2. 送信完了メッセージを隠す
続いては、送信完了メッセージそのものを非表示にする方法を紹介します。
フォーム送信後は完了ページに遷移するので、そもそもメッセージを表示する必要はないという方はこちらの方法を試してみてください。
送信完了メッセージを非表示にするには、以下のCSSコードを追加してください。
.wpcf7 form.sent .wpcf7-response-output {
display: none;
}管理画面からCSSを追加するには、[外観]→[カスタマイズ]→[追加CSS]に進み、エディタ部分に上記のコードをコピペしてください。
これで送信ボタンを押したあとに、完了メッセージが表示されなくなりました。

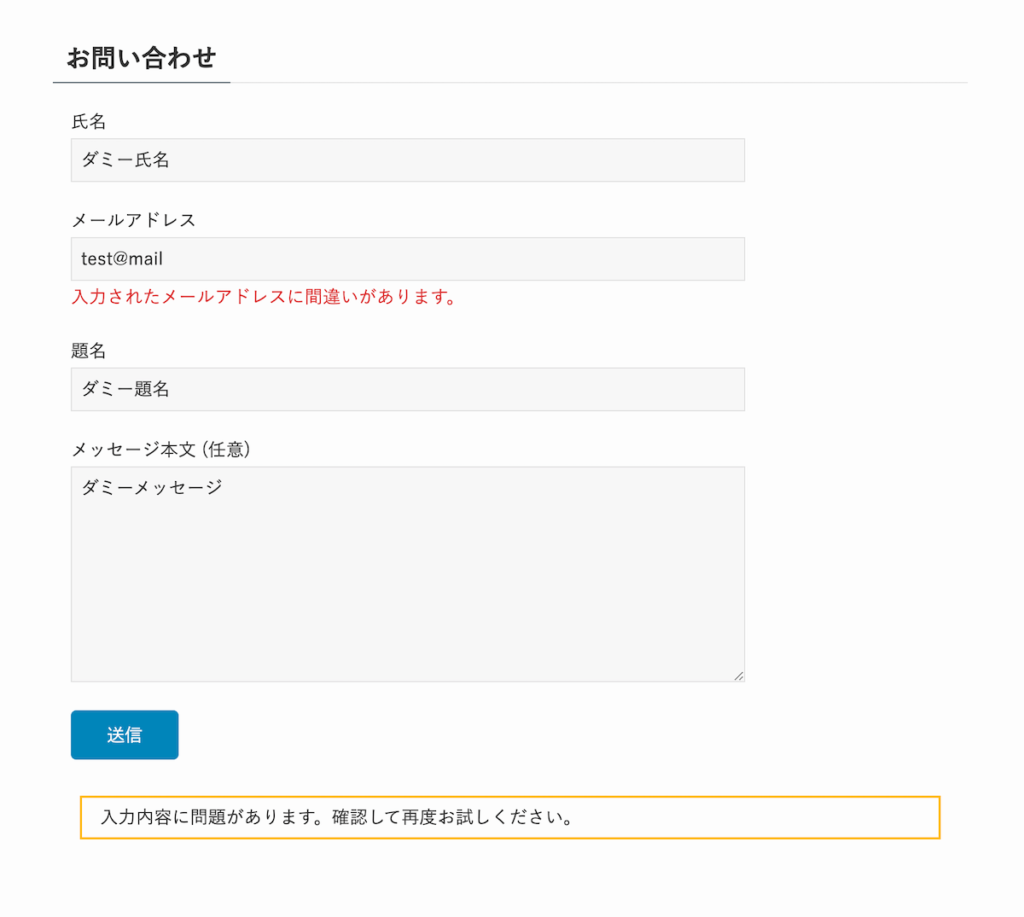
このCSSコードは正常に送信された時のメッセージのみを非表示にするので、エラーが発生した場合のメッセージ等はしっかり表示されます。

ここでは例として、間違ったメールアドレスを記入してみましたが、エラーメッセージが正しく表示されていますね。
以上で、送信完了メッセージを非表示にする方法は終わりです。
【まとめ】Contact Form 7でお問い合わせ完了ページに遷移させる方法
今回の記事では、Contact Form 7でお問い合わせを送信した後に、完了ページに遷移させる方法を紹介しました。
- Contact Form 7のフォーム編集画面でscriptタグを追加する方法
- functions.phpにコードを記述する方法
実案件でよく実装する機能ですので、ぜひこの記事の方法を参考にしてみてください。



コメント