backdrop-filterは要素の背後にぼかしや色変化などのグラフィック効果を適用することができるCSSプロパティです。
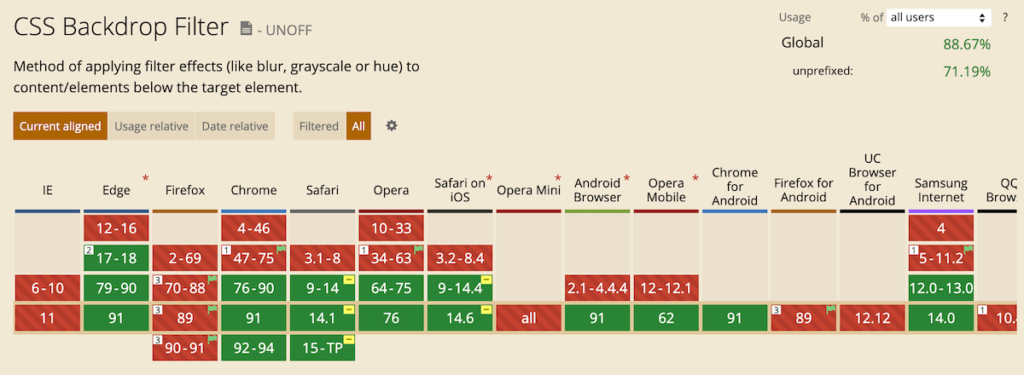
ブラウザ対応状況は、以下のようになっています。

主要ブラウザのうちGoogle Chrome, Safari, Edgeでは対応済みなのですが、IEとFirefoxでは対応されていませんね。
しかし、Firefoxではブラウザ設定を変えることでbackdrop-filterを有効にすることができますので、その方法を紹介していきます。
Firefoxでbackdrop-filterを有効にする手順

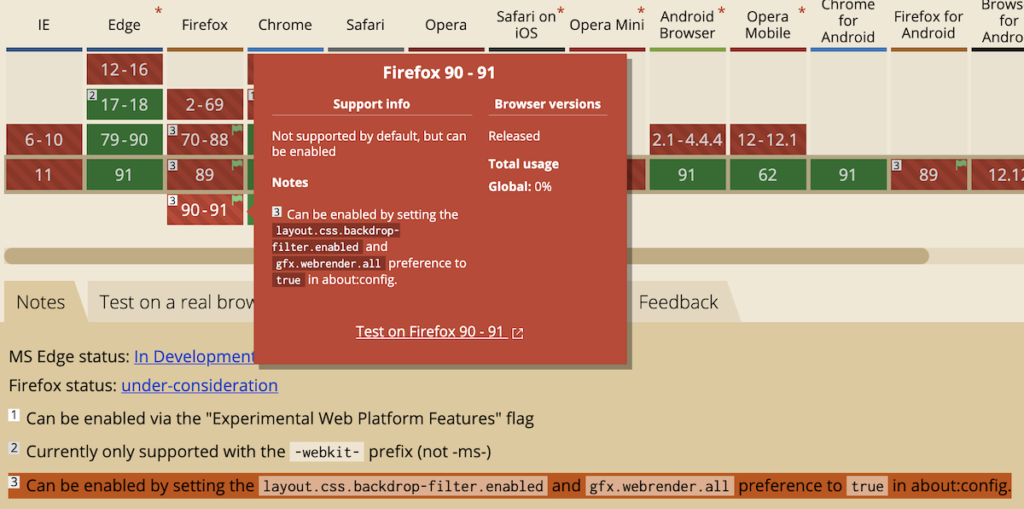
backdrop-filterを有効にする方法は、以下の通りです。
Can be enabled by setting the layout.css.backdrop-filter.enabled and gfx.webrender.all preference to true in about:config.
“backdrop-filter” | Can I use…
この手順を簡単に訳すと、
- about:configを開く
- layout.css.backdrop-filter.enabledを
trueにする - gfx.webrender.allを
trueにする
ということになります!
それでは、実際の手順を見ていきましょう。
手順1. Firefoxでabout:configを開く
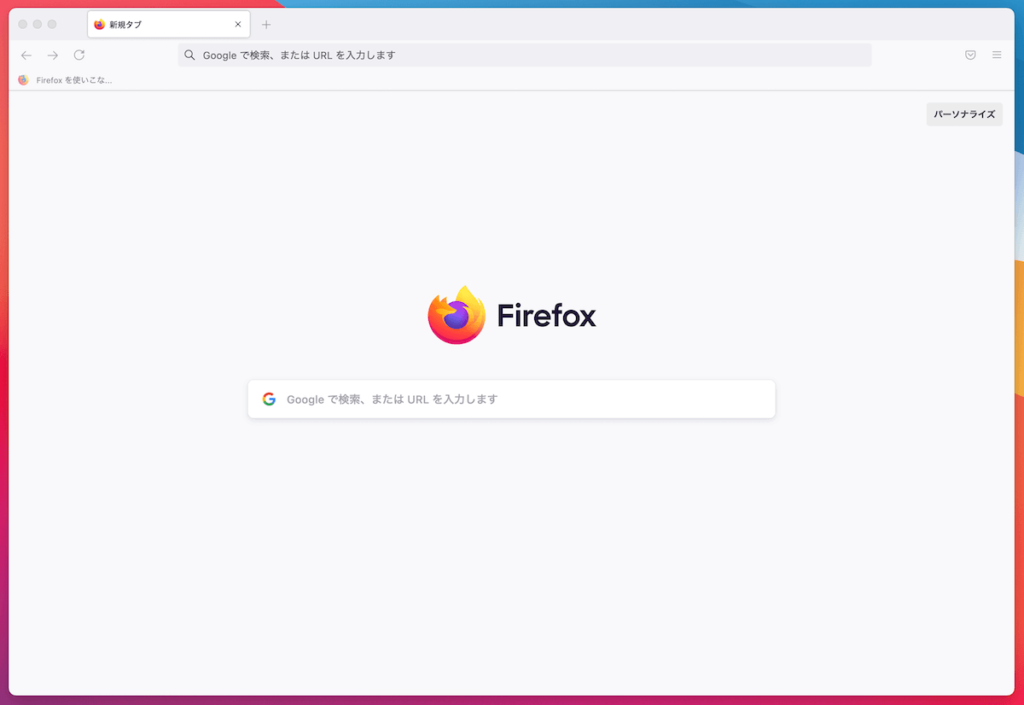
まずはFirefoxを開いてください。

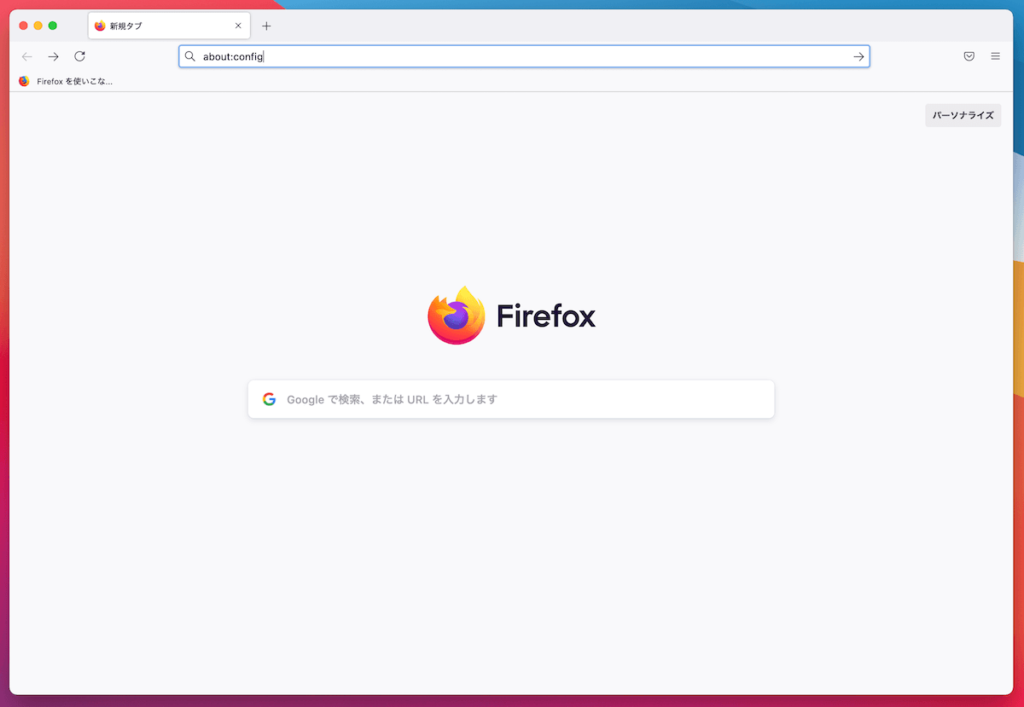
[about:config]という文字を入力し、エンターを押します。

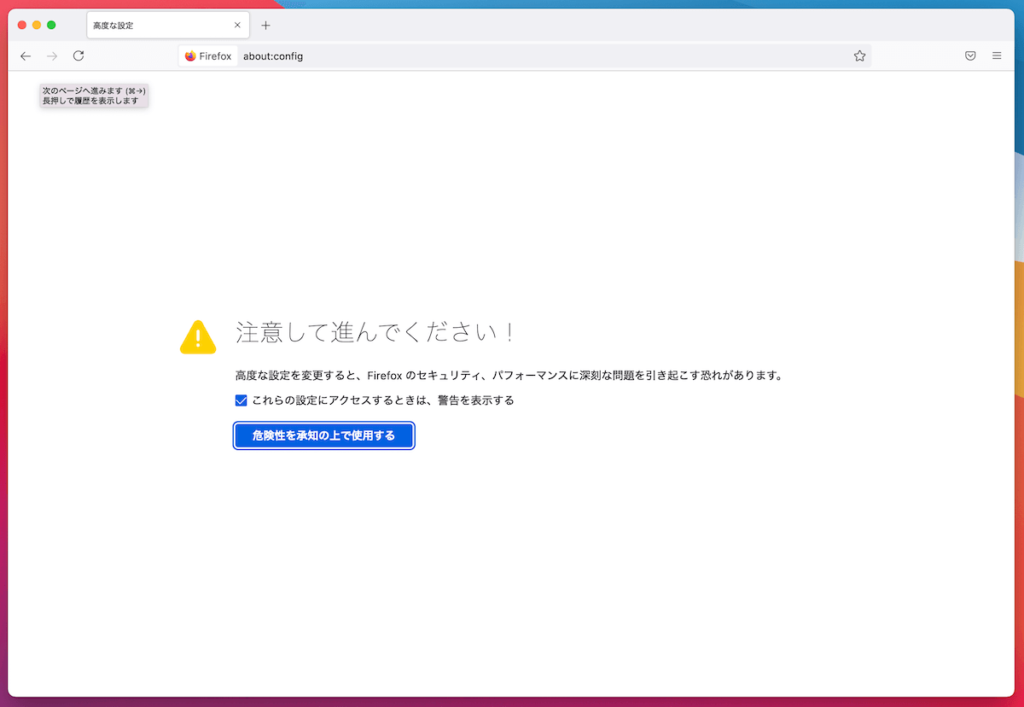
警告が表示されるので、[危険性を承知の上で使用する]をクリックします。

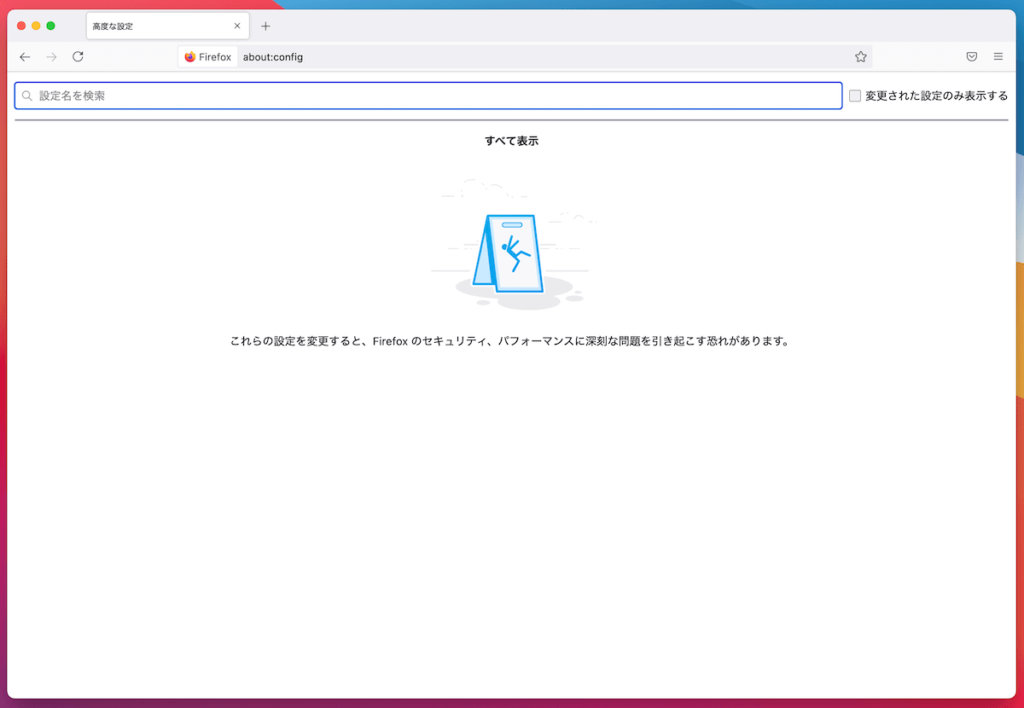
これでabout:configを開くことができました!

このようなページが表示されていればOKです。
手順2. layout.css.backdrop-filter.enabledをtrueにする
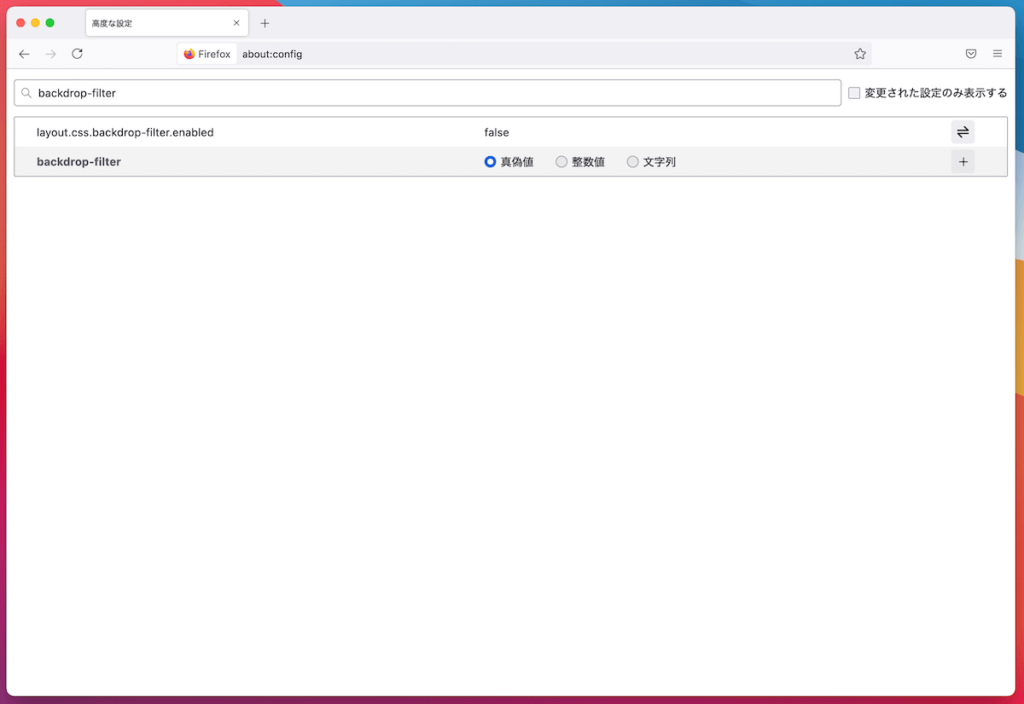
[設定名を検索]の検索バーに、[backdrop-filter]を記入して検索します。
すると、layout.css.backdrop-filter.enabledの設定が出てきます。
デフォルトではfalseになっていますね。

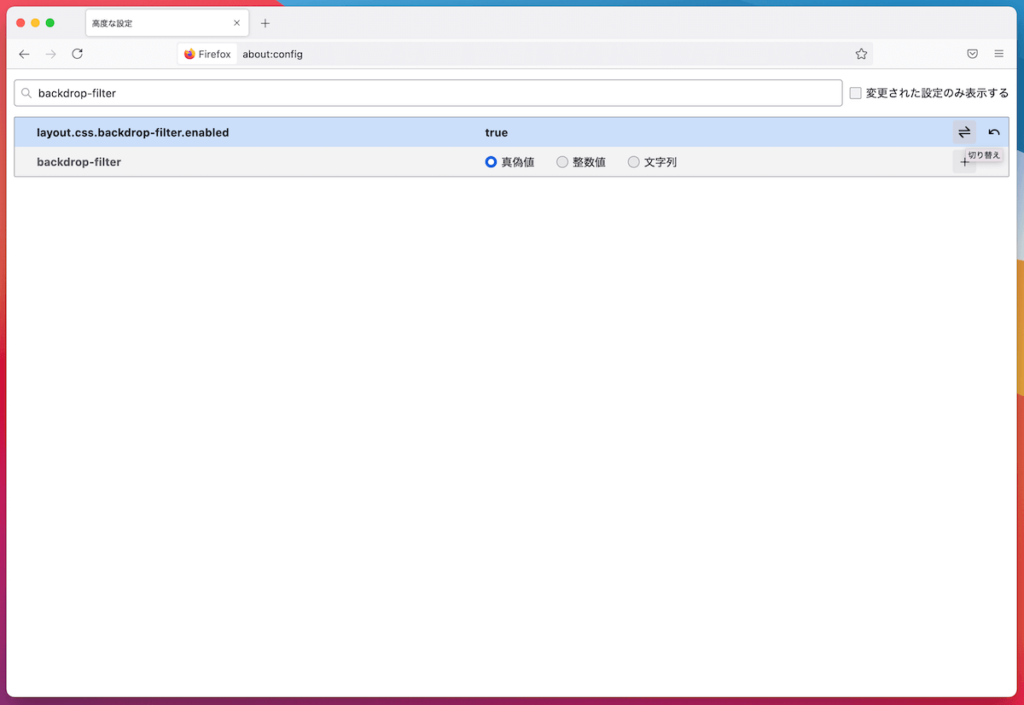
画面の右端にある、矢印が2つ重なっているボタンをクリックします。

これでlayout.css.backdrop-filter.enabledをtrueにすることができました!
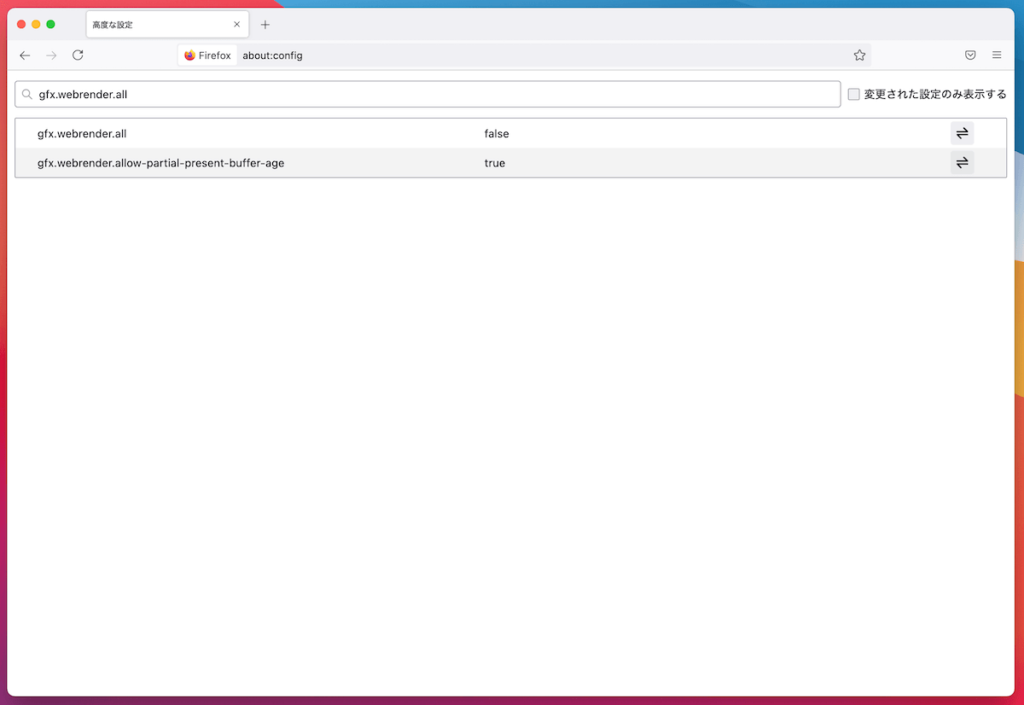
手順3. gfx.webrender.allをtrueにする
手順2と同じ方法で、[gfx.webrender.all]と入力し検索します。
こちらもデフォルトではfalseになっているはずです。

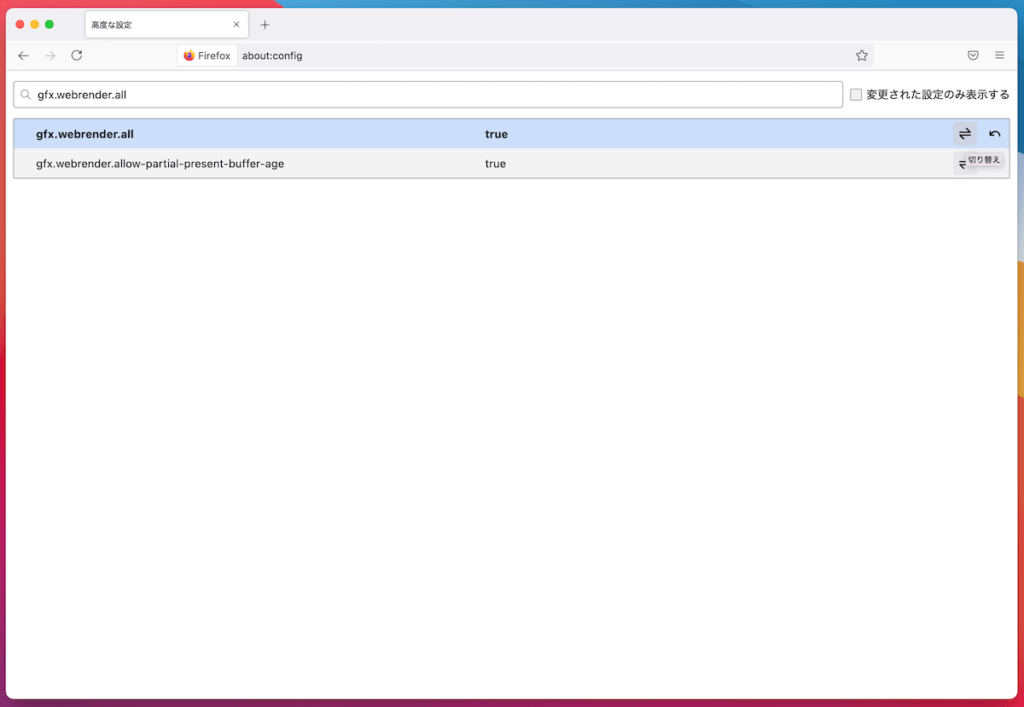
画面右端の切り替えボタンをクリックします。

これでgfx.webrender.allをtrueにすることができました。
以上の手順で、Firefoxでもbackdrop-filterの効果を適用することができます!
【まとめ】Firefoxのブラウザ設定でbackdrop-filterを有効にする方法
Firefoxのブラウザ設定で、backdrop-filterを有効にする方法を紹介しました。
- Firefoxのブラウザでabout:configを開く
- layout.css.backdrop-filter.enabledを
trueにする - gfx.webrender.allを
trueにする
上記の手順を実行することで、簡単に設定することができましたね。
しかしこの方法の問題点は、上記の設定をしていないユーザーの画面ではbackdrop-filterが適用されないということです。
はやくデフォルトでサポートされるようになればいいのですが、しばらくは機能クエリ@supportsなどを使用してフォールバックを用意する必要がありそうですね。




コメント