Glassmorphism(グラスモーフィズム)は、2021年に入ってから注目されている新しいデザインのトレンドです。
Mac OSのBig Surにも採用されており、半透明で背景がぼやけて見える磨りガラスのようなエフェクトが特徴的ですね。
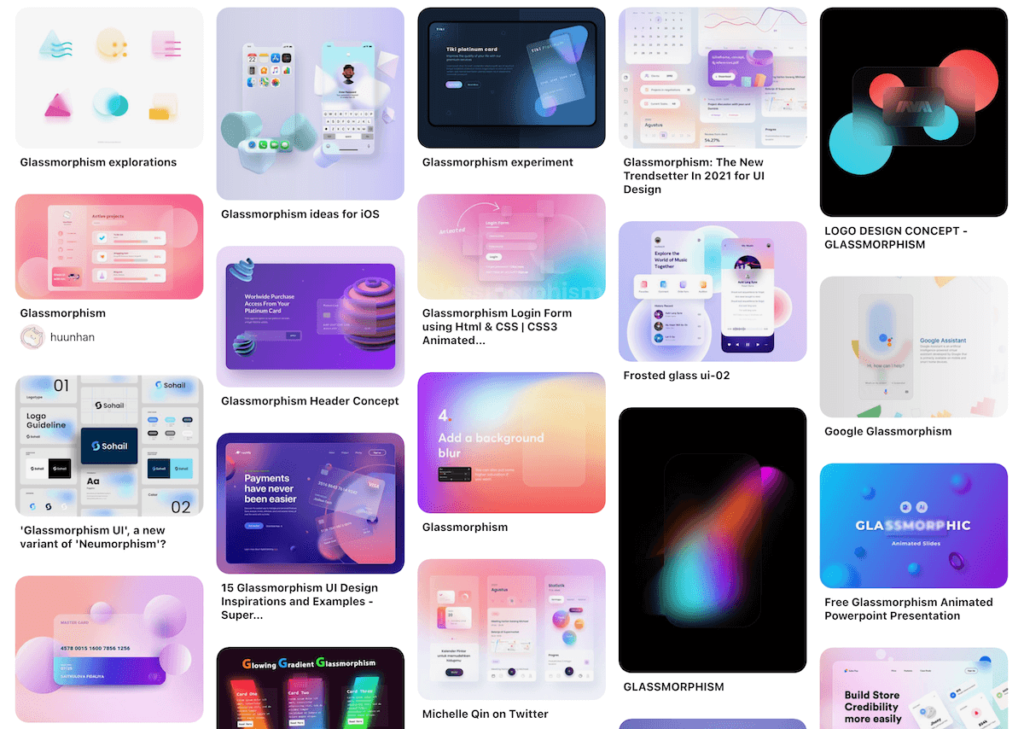
PinterestやDribbbleなどのサイトでも、グラスモーフィズムを採用したUIデザインが多くみられるようになってきました。

今回の記事では、グラスモーフィズムのエフェクトをCSSで実装する方法を紹介していきます!
- グラスモーフィズムの実装DEMO
- コピペ用の実装コード全体
- CSSコードの解説
これらの順でみていきますので、ぜひ参考にしてみてください。
グラスモーフィズムの実装DEMO
以下が実際のグラスモーフィズムの実装DEMOです。
Glassmorphism
Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia laborum inventore nulla illum, eaque sint culpa. Repellat aliquid nemo vero nesciunt placeat voluptate aspernatur sapiente? Dolorum necessitatibus officiis nobis laboriosam!
グラスモーフィズムのエフェクトを実装する上で、以下の4点を意識しました。
- ガラスに
blurをかけて背景をぼかす - 半透明のボーダーでガラスの厚みを表現する
box-shadowで輪郭をはっきりさせ、浮遊しているように見せる- 背景画像は、鮮やかでシェイプが多めのものを採用
以上のポイントを押さえることで、グラスモーフィズムのエフェクトを実装することができます!
それでは、次で全体の実装コードを紹介していきます。
【コピペ用】グラスモーフィズムの実装コード
全体のHTMLとCSSのコードを用意しましたので、コピペしてお使いください。
実装DEMOと同じ背景画像を使用したい場合は、以下のリンクのページを開き、ダウンロードしてください。
<div class="bg">
<div class="glass">
<h1>Glassmorphism</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia laborum inventore nulla illum, eaque sint culpa. Repellat aliquid nemo vero nesciunt placeat voluptate aspernatur sapiente? Dolorum necessitatibus officiis nobis laboriosam!</p>
</div>
</div>/* Google Fontsから'Heebo'を読み込む(任意) */
@import url("https://fonts.googleapis.com/css2?family=Heebo:wght@900&display=swap");
/* 簡易リセットCSS */
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
/* 背景 */
.bg {
background-color: #000; /* 画像がない場合のフォールバック */
background-image: url("bg.jpg"); /* 画像のパスを指定 */
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
width: 100%;
padding: 60px 30px;
display: flex;
align-items: center;
justify-content: center;
}
/* ガラス本体 */
.glass {
width: 100%;
max-width: 600px;
padding: 30px;
background-color: rgba(255, 255, 255, 0.1); /* 背景色 */
border: 1px solid rgba(255, 255, 255, 0.4); /* ボーダー */
border-right-color: rgba(255, 255, 255, 0.2);
border-bottom-color: rgba(255, 255, 255, 0.2);
border-radius: 15px;
-webkit-backdrop-filter: blur(20px); /* ぼかしエフェクト */
backdrop-filter: blur(20px);
box-shadow: 0 5px 20px rgba(255, 152, 79, 0.5); /* 薄い影 */
}
/* ガラス内の要素 */
.glass h1 {
text-align: center;
color: #fff;
font-family: "Heebo", sans-serif;
font-size: 50px;
font-weight: bold;
letter-spacing: 0.06em;
}
.glass p {
margin-top: 20px;
color: #fff;
font-size: 16px;
}背景画像は上記のコードをコピペしただけでは反映されませんので、こちらのリンクからダウンロードした後、以下の部分を編集してください。
.bg {
background-image: url("bg.jpg"); /* ダウンロードした画像のパスをここに指定!! */
}これで以下のようなグラスモーフィズムの実装DEMOを作成することができます。
Glassmorphism
Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia laborum inventore nulla illum, eaque sint culpa. Repellat aliquid nemo vero nesciunt placeat voluptate aspernatur sapiente? Dolorum necessitatibus officiis nobis laboriosam!
次で実装コードの解説をしていきますので、コードをカスタマイズしたい・コードの解説を見たいという方はぜひ読み進めてください。
【解説】グラスモーフィズムの実装コード解説
ここからは、グラスモーフィズムの実装コードの解説を行います。
HTMLとCSSに分けて進めていきますね。
HTML
以下がHTMLの全体コードです。
<div class="bg">
<div class="glass">
<h1>Glassmorphism</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia laborum inventore nulla illum, eaque sint culpa. Repellat aliquid nemo vero nesciunt placeat voluptate aspernatur sapiente? Dolorum necessitatibus officiis nobis laboriosam!</p>
</div>
</div>まず最初に、ガラス部分の背景となるdivタグを用意します。ここにCSSで背景画像を指定したいので、bgというクラスを付与しておきます。
次にガラス部分のdivタグを用意し、glassというクラスを付けます。
中にはダミー要素としてh1タグとpタグを配置していますが、この部分は自由にカスタマイズしてください。
これでHTMLの解説は終わりです。
CSS
続いては、CSSを見ていきましょう。
まずはCSSの全体像をもう一度確認しておきます。
/* Google Fontsから'Heebo'を読み込む(任意) */
@import url("https://fonts.googleapis.com/css2?family=Heebo:wght@900&display=swap");
/* 簡易リセットCSS */
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
/* 背景 */
.bg {
background-color: #000; /* 画像がない場合のフォールバック */
background-image: url("bg.jpg"); /* 画像のパスを指定 */
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
width: 100%;
padding: 60px 30px;
display: flex;
align-items: center;
justify-content: center;
}
/* ガラス本体 */
.glass {
width: 100%;
max-width: 600px;
padding: 30px;
background-color: rgba(255, 255, 255, 0.1); /* 背景色 */
border: 1px solid rgba(255, 255, 255, 0.4); /* ボーダー */
border-right-color: rgba(255, 255, 255, 0.2);
border-bottom-color: rgba(255, 255, 255, 0.2);
border-radius: 15px;
-webkit-backdrop-filter: blur(20px); /* ぼかしエフェクト */
backdrop-filter: blur(20px);
box-shadow: 0 5px 20px rgba(255, 152, 79, 0.5); /* 薄い影 */
}
/* ガラス内の要素 */
.glass h1 {
text-align: center;
color: #fff;
font-family: "Heebo", sans-serif;
font-size: 50px;
font-weight: bold;
letter-spacing: 0.06em;
}
.glass p {
margin-top: 20px;
color: #fff;
font-size: 16px;
}全て解説すると長くなるので、グラスモーフィズムに関係する重要な部分のみ解説していきます!
グラスの背景部分の装飾
.bg {
background-color: #000; /* 画像がない場合のフォールバック */
background-image: url("bg.jpg"); /* 画像のパスを指定 */
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
width: 100%;
padding: 60px 30px;
display: flex;
align-items: center;
justify-content: center;
}背景部分にはbackground-imageで画像やグラデーション等を設定することで、グラスのエフェクトの良さが引き立ちます。
DEMOではこちらの画像を使用しましたが、もし他の画像を使いたい場合はFreepikなどのサイトからダウンロードしてみてください。
ガラス部分の装飾
続いてはガラス部分のスタイルを見ていきましょう。
以下のコードのハイライト部分が、磨りガラスのスタイルです。
.glass {
width: 100%;
max-width: 600px;
padding: 30px;
border-radius: 15px;
background-color: rgba(255, 255, 255, 0.1); /* 背景色 */
border: 1px solid rgba(255, 255, 255, 0.4); /* ボーダー */
border-right-color: rgba(255, 255, 255, 0.2);
border-bottom-color: rgba(255, 255, 255, 0.2);
-webkit-backdrop-filter: blur(20px); /* ぼかしエフェクト */
backdrop-filter: blur(20px);
box-shadow: 0 5px 20px rgba(255, 152, 79, 0.5); /* 薄い影 */
}- 背景に半透明の白色を設定する
- 半透明の白のボーダーでガラスの厚みを表現する
- ガラスの背景をぼかす
- 薄い影を設定する
これら4つの手順でガラスエフェクトを作成していく過程を、DEMOを使って解説していきます!
①背景に半透明の白を設定する
background-color: rgba(255, 255, 255, 0.1);まずはガラス本体の背景色に、半透明の白色を設定します。
このときopacityを使って調整してしまいがちですが、opacityだとガラス要素の中身のテキストなども透過してしまいますね。
背景色のみを透過させる場合は、background-colorプロパティに対してrgba()で色と透明度を指定します。
この場合は白色で透明度を0.1にしたいので、255,255,255,0.1とします。
これで、背景色に半透明の白色を設定することができました。
現時点では、以下のような見た目になります。
Glassmorphism
Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia laborum inventore nulla illum, eaque sint culpa. Repellat aliquid nemo vero nesciunt placeat voluptate aspernatur sapiente? Dolorum necessitatibus officiis nobis laboriosam!
②半透明のボーダーでガラスの厚みを表現
border: 1px solid rgba(255, 255, 255, 0.4);
border-right-color: rgba(255, 255, 255, 0.2);
border-bottom-color: rgba(255, 255, 255, 0.2);続いては、ガラスの厚みを表現するために、borderプロパティでボーダーを作成します。
先ほどと同様、半透明の白色を設定したいのでrgba()を使用します。
ここでポイントなのが、上・左のボーダーと下・右のボーダーそれぞれの透明度に変化をつけることです。
DEMOでは、上・左には透明度を0.4、下・右には0.2を指定しました。
こうすることで、左上から光が当たっているように見せることができます。
Glassmorphism
Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia laborum inventore nulla illum, eaque sint culpa. Repellat aliquid nemo vero nesciunt placeat voluptate aspernatur sapiente? Dolorum necessitatibus officiis nobis laboriosam!
この時点では、薄いガラスのプレートのような見た目になりました。
③ガラスの背景をぼかす
-webkit-backdrop-filter: blur(20px);
backdrop-filter: blur(20px);背景部分をぼかすのには、backdrop-filterプロパティを使用します。
backdrop-filterは、要素の背後にさまざまなグラフィック効果を適用するためのプロパティで、ここではぼかしをかけるためのblur()を使用します。
DEMOでは20pxとしていますが、数値を上げるとぼかし度合いが強くなり、下げるとより鮮明になるので、各自で調整してください。
Glassmorphism
Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia laborum inventore nulla illum, eaque sint culpa. Repellat aliquid nemo vero nesciunt placeat voluptate aspernatur sapiente? Dolorum necessitatibus officiis nobis laboriosam!
この時点で、背景部分がぼやけて見えるのが確認できますね。
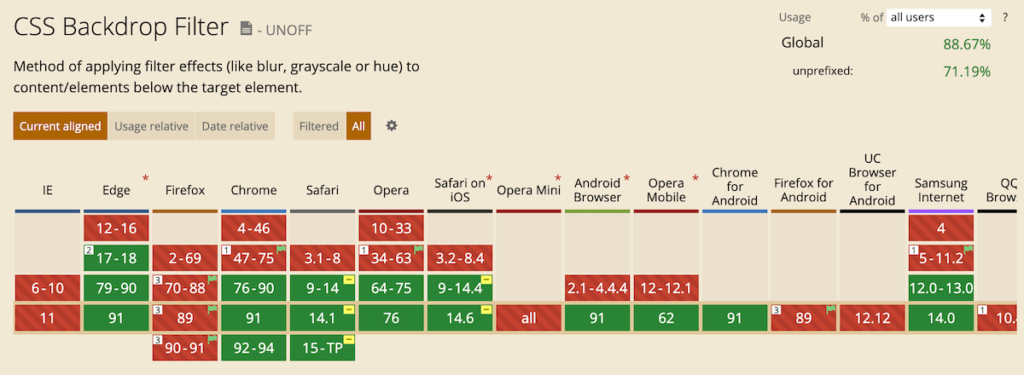
backdrop-filterは比較的新しめのプロパティで、現時点ではFirefoxやIEなどでは対応していません。

Firefoxではブラウザの設定を変更することで有効にできるようですが、ユーザー側で各自設定する必要があります。
④薄い影を設定する
box-shadow: 0 5px 20px rgba(255, 152, 79, 0.5);最後に、box-shadowでガラス要素に影をつけて完成です。
影の色は背景に似た色を使うことで、背景と馴染みやすくなります。
Glassmorphism
Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia laborum inventore nulla illum, eaque sint culpa. Repellat aliquid nemo vero nesciunt placeat voluptate aspernatur sapiente? Dolorum necessitatibus officiis nobis laboriosam!
DEMOでは背景がオレンジ系なので、オレンジの影を付けて完成です。
実際に使用する際には、背景色にあわせて調整してみてください。
【まとめ】グラスモーフィズム(Glassmorphism)をCSSで実装する方法
グラスモーフィズムエフェクトをCSSで実装する方法を紹介しました。
- ガラスに
blurをかけて背景をぼかす - 半透明のボーダーでガラスの厚みを表現する
box-shadowで輪郭をはっきりさせ、浮遊しているように見せる- 背景画像は、鮮やかでシェイプが多めのものを採用
これらのポイントを押さえるだけで簡単に実装できますので、ぜひ試してみて下さい!



コメント