最近のWebサイトには、「ホバーするとグラデーションカラーがふわっと切り替わるボタン」がよくありますよね。
一見簡単そうに見えますが、グラデーションカラーにアニメーションを指定するには少し工夫する必要があります。
今回の記事では、CSSの疑似要素を使用して、ホバー時にグラデーションカラーをふわっと切り替える方法を紹介したいと思います!
モダンなサイトによく使われるテクニックなので、ぜひ試してみてください。
ホバーするとグラデーションカラーが切り替わるボタンのDEMO
まずはボタンのDEMOを用意したので、実際にマウスカーソルを当てて確認してみてください。
ここではaタグ、buttonタグの2種類のDEMOを用意しました。
\ aタグで実装する場合 /
\ buttonタグで実装する場合 /
マウスカーソルを当てると、グラデーションが徐々に変化していくのが確認できたかとおもいます。
モバイル端末で閲覧中の場合は、ボタンをタップしてみてください。
実際の挙動が確認できたところで、次は全体のコードを見ていきましょう。
【コピペ用】グラデーションカラーがふわっと切り替わるボタンの実装コード
<!-- aタグで実装する場合 -->
<a class="gradient-btn" href="URLを記入">BUTTON</a>
<!-- buttonタグで実装する場合 -->
<button class="gradient-btn" type="button">BUTTON</button>ボタンにリンクを設定したい場合はaタグを、フォームやJavaScriptで何らかの動作を設定したい場合はbuttonタグをお使いください。
/* aタグのリセットCSS */
a.gradient-btn {
text-decoration: none; /* アンダーラインを消す */
}
/* buttonタグのリセットCSS */
button.gradient-btn {
border: none;
appearance: none;
padding: 0;
}
/* ボタン本体の装飾 */
.gradient-btn {
position: relative; /* static以外を指定 */
z-index: 0; /* グラデーションよりも上に配置 */
display: inline-block; /* inline以外にする */
width: 200px; /* 横幅 */
height: 60px; /* 縦幅 */
line-height: 60px; /* 行の高さ(heightと同じにする) */
background: transparent; /* 背景を透明にする */
border-radius: 5px; /* 角の丸み */
overflow: hidden; /* はみ出した部分を非表示(角丸を付ける場合は必須) */
cursor: pointer; /* カーソルをポインターにする */
/* 以下ボタンのテキスト装飾(自由にカスタマイズしてください) */
color: #fff;
font-size: 16px;
font-weight: bold;
text-align: center;
}
/* ::before, ::afterで2種類のグラデーションを用意 */
.gradient-btn::before,
.gradient-btn::after {
content: '';
position: absolute;
top: 0;
left: 0;
display: block;
width: 100%;
height: 100%;
}
/* グラデーション1 */
.gradient-btn::before {
transition: all 0.6s; /* アニメーション実行時間 */
z-index: -1;
background: linear-gradient(135deg, #FBD786 0%, #f7797d 100%);
}
/* グラデーション2 */
.gradient-btn::after {
z-index: -2;
background: linear-gradient(135deg, #12c2e9 0%, #c471ed 100%);
}
/* ホバー時にグラデーション1を透明にする */
.gradient-btn:hover::before {
opacity: 0;
}上記のコードをコピペするだけで、すぐにお使いいただけます。
「グラデーションが切り替わる仕組みを理解したい」という方は、次で解説していきますので、興味があればぜひ読んでみてください。
グラデーションがふわっと切り替わるボタンの仕組み
ここからは今回の実装ボタンの仕組みを解説していきます。
もう一度DEMOのボタンを確認してください。
\ aタグで実装する場合 /
\ buttonタグで実装する場合 /
このボタンを作るには、以下の手順が必要になります。
- 疑似要素を使用して2つのグラデーションを用意する
- ボタン本体と2つのグラデーションを重ねる
- ボタンをホバーすると、1つ目のグラデーションを透明にする
文字だけだと分かりづらいので、以下で図を使って説明していきます!
1. 疑似要素で2つのグラデーションを用意する
今回のボタンの実装には、
- デフォルトで表示するグラデーション
- ホバーすると表示するグラデーション
の2種類が必要ですね。
これらは::beforeと::afterを使用した疑似要素で作成します。
::before, ::afterとは?
::beforeと::afterを使うことで、HTML要素の中に疑似的な要素を作成できます。
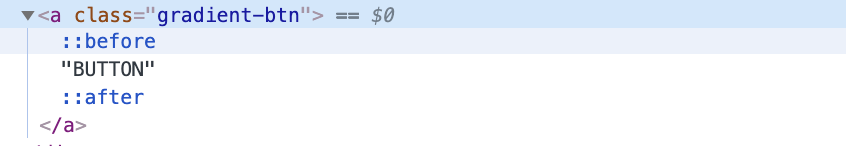
<a class="gradient-btn">BUTTON</a>上記のaタグに::beforeと::afterを設定すると、HTML上では以下のように表示されます。

::beforeはaタグの一番最初の子要素、::afterは一番最後の子要素として追加されていますね。
これらは主に装飾的な内容を追加する目的で使われます。
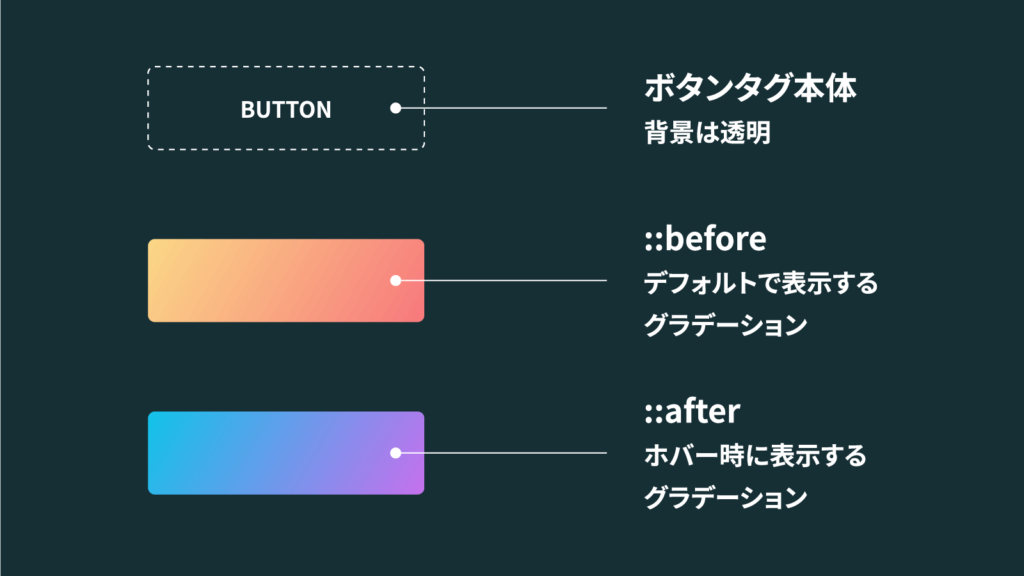
今回のボタンの実装には、::beforeにデフォルトで表示するグラデーション、::afterにホバーすると表示するグラデーションを設定していきます。

図で表すと、上のようになりますね。
これでボタン本体と2種類のグラデーションが用意できました。
2. ボタン本体と2つのグラデーションを重ねる
次にボタン本体、2種類のグラデーションを順番に重ねていきます。

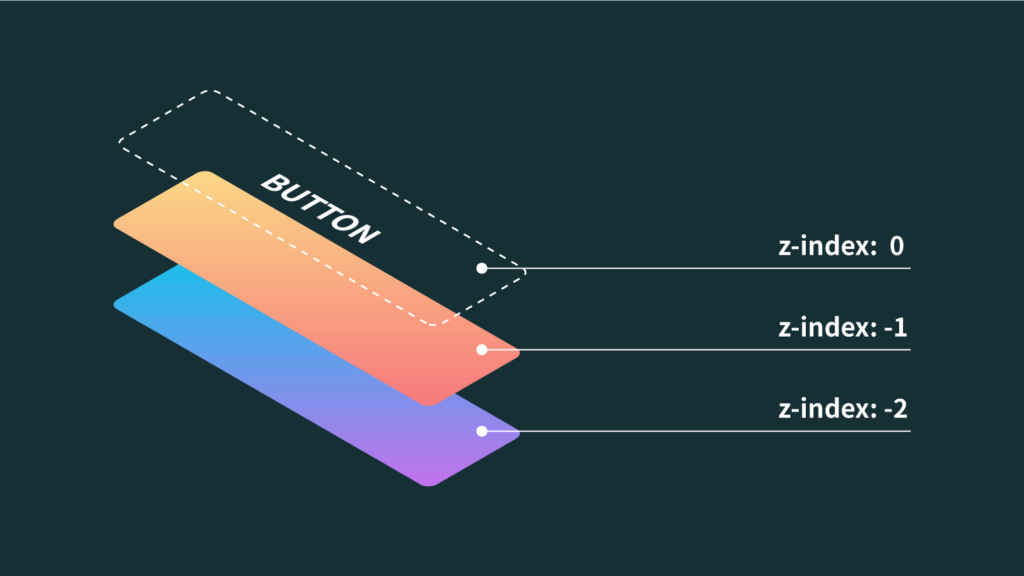
要素の重なり順は、z-indexプロパティで調整します。
数値が大きいほど上にくるので、この場合は、
- ボタン本体
- ::beforeのグラデーション
- ::afterのグラデーション
という順番で重なっていることになります。
これを真上から見ると、以下のようになりますね。

ボタン本体の背景は透明なので、::beforeに設定したグラデーションが見えるようになります。この下に::afterのグラデーションが配置されていますが、重なり合っているのでこの時点では見えません。
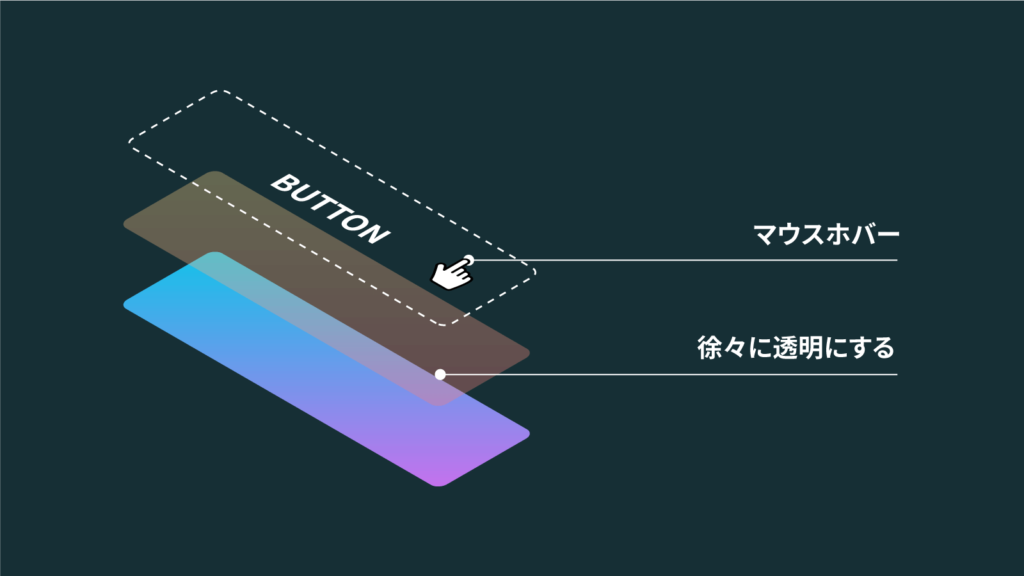
3. ボタンホバー時に1つ目のグラデーションを透明にする
最後に、ボタンをホバーしたときにどうなるかを見ていきましょう。
:hover擬似クラスを使用して、「ホバーすると::beforeのグラデーションを徐々に透明にする」という指定をします。

::beforeのグラデーションは、真ん中に配置されていますね。
この要素が透明になると、その下に隠れている::afterのグラデーションが見えるようになります。

これでホバー時には上の図のように、2つ目のグラデーションが見えるようになりました。
以上でボタンの仕組みの解説は終わりです!
【まとめ】疑似要素を使用して2種類のグラデーション色をホバー時にふわっと切り替える方法
今回の記事では、ホバー時にグラデーションがふわっと切り替わるボタンの実装方法を紹介しました。
本来linear-gradientで指定したグラデーションは、色を徐々に切り替えるという事ができません。これはtransitionプロパティが効かないというのが原因です。
しかし、透明度を調整するopacityプロパティにはtransitionが適用されるため、
- グラデーションを2種類用意して重ねる
- ホバー時に1つ目のグラデーションを透明にする
という手順で実装することができました。
複数のグラデーションを徐々に変化させる必要がある場合は、ぜひこの手法を使ってみてください!



コメント