Webページ上に「ノートのような罫線つきのデザインを実装したい!」という方もいるかと思います。
単純に線を引くだけならborderプロパティを使えばよいのですが、ノートの罫線のように何本も線を引く場面には向いていません…。
そこで今回の記事では、CSSのグラデーションlinear-gradient()を使用して、ノート風の罫線を引くデザインの実装方法を紹介します!
この方法を使うと、文字の長さや改行に合わせて何本も線を引くことができるので、オススメです。
また、文字サイズ、罫線の色、背景色などのカスタマイズ方法も解説しますので、是非参考にしてみてください。
【コピペ用】ノート風罫線デザインの実装サンプルと実装コード
ここでは、2種類の罫線スタイルを用意しました。
- 実線のスタイル
- 点線のスタイル
実装コードも載せておくので、コピペするだけでお使いいただけます。
カスタマイズしたい・コードの内容を詳しく知りたい方は、次の章に進んでください。
ノート風罫線の実装サンプル1. 実線のスタイル
ノートの罫線デザインの実装サンプルです。CSSのlinear-gradient()関数で実装しています。文章の長さに合わせて、自動的に罫線が引かれます。ノートの罫線デザインの実装サンプルです。CSSのlinear-gradient()関数で実装しています。文章の長さに合わせて、自動的に罫線が引かれます。
<div class="note">
<p>ここに文章を入れてください。</p>
</div>.note {
background-color: #fff; /* 背景色 */
background-image: linear-gradient(180deg, #ccc 1px, transparent 1px); /* 罫線の色と太さ */
background-size: 100% 2.5em; /* 行の高さ */
line-height: 2.5em; /* 文字の高さ */
padding-bottom: 1px; /* 最終行の下にも罫線を引く */
}ノート風罫線の実装サンプル2. 点線のスタイル
ノートの罫線デザインの実装サンプルです。CSSのlinear-gradient()関数で実装しています。文章の長さに合わせて、自動的に罫線が引かれます。ノートの罫線デザインの実装サンプルです。CSSのlinear-gradient()関数で実装しています。文章の長さに合わせて、自動的に罫線が引かれます。
<div class="dashed-note">
<p>ここに文章を入れてください。</p>
</div>.dashed-note {
background-color: #fff; /* 背景色 */
background-image: linear-gradient(90deg, transparent 0%, transparent 50%, #fff 50%, #fff 100%), /* 点線1の色 */
linear-gradient(180deg, #ccc 1px, transparent 1px); /* 点線2の色と太さ */
background-size: 8px 100%, /* 点線1のサイズ */
100% 2.5em; /* 点線2のサイズ */
line-height: 2.5em; /* 文字の高さ */
padding-bottom: 1px; /* 最終行の下にも罫線を引く */
}ノート風罫線デザイン(実線)の解説とカスタマイズ方法

ここからは、ノート風罫線デザインのコード解説とカスタマイズ方法を紹介していきます。
まずは実線のスタイルから見ていきましょう。
ノート風罫線(実線)のコード解説
<div class="note">
<p>ここに文章を入れてください。</p>
</div>まずは文章を囲うためのdivタグを用意し、noteクラスを付けます。
この中にpタグを入れ、文章を書き入れると、HTMLは完成です。
文章が短いと1行に収まってしまうので、文章を長めにして改行させることでよりノートっぽく見えますね。
.note {
background-color: #fff; /* 背景色 */
background-image: linear-gradient(180deg, #ccc 1px, transparent 1px); /* 罫線の色と太さ */
background-size: 100% 2.5em; /* 行の高さ */
line-height: 2.5em; /* 文字の高さ */
padding-bottom: 1px; /* 最終行の下にも罫線を引く */
}続いてCSSの解説です!
少し複雑なので、以下の4つに分けて説明します。
- ノートの背景色を指定
- linear-gradient()で罫線の色と太さを指定
- 各行の高さを指定
- 最終行の下にも罫線を引く
①ノートの背景色を指定
background-color: #fff; /* 背景色 */background-colorプロパティには、ノートの背景色を指定することができます。
サンプルでは白にしていますが、好みに合わせて自由に変えてください。
②linear-gradient()で罫線の色と太さを指定
background-image: linear-gradient(180deg, #ccc 1px, transparent 1px); /* 罫線の色と太さ */linear-gradient()関数で、罫線の色と太さを指定しています。通常はグラデーションカラーを作るのによく使われていますね。
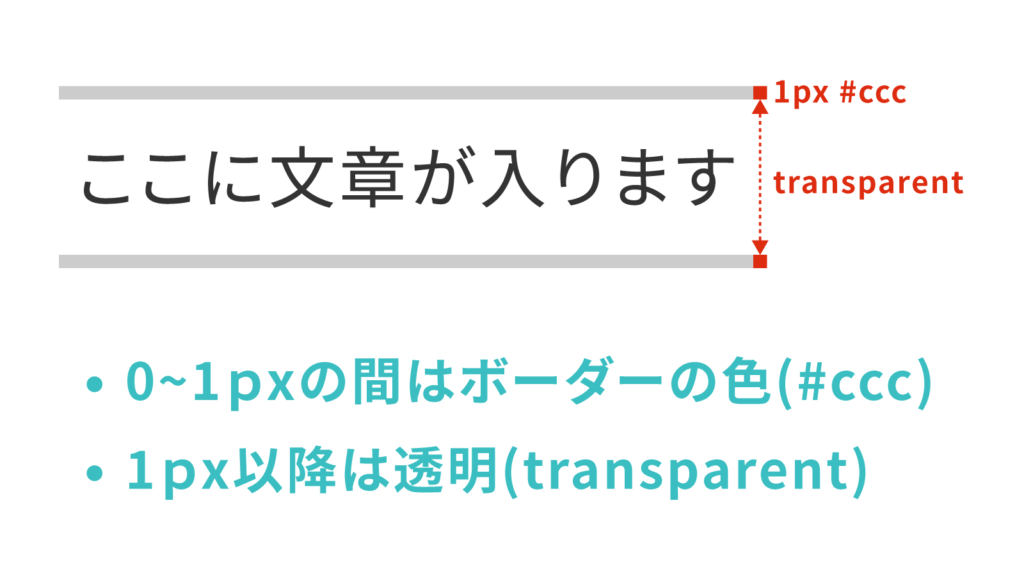
罫線の仕組みは、以下の図のようになっています。

まとめると、一番上から1pxまでの間はボーダーの色、1pxから一番下までは透明にするということですね。
省略せずに書くと、以下のようになります。
/* 0%から1pxまでは#ccc, 1pxから100%まではtransparent */
background-image: linear-gradient(180deg, #ccc 0%, #ccc 1px, transparent 1px, transparent 100%);こちらの書き方だと仕組みが理解しやすいですね。
どちらの方法で書いても同じ意味になるので、好きなほうを使ってください。
罫線の色を指定する方法
background-image: linear-gradient(180deg, #ccc 1px, transparent 1px);線の色を変えたい場合は、#cccとなっている部分にカラーコードを記入してください。
罫線の太さを指定する方法
background-image: linear-gradient(180deg, #ccc 1px, transparent 1px);線の太さを変えたい場合は、1pxとなっている2つの箇所に数値を記入してください。
太すぎると不自然に見えるので、最大でも3px以内にとどめておくのがいいですね。
③各行の高さを指定
各行の高さは、background-sizeとline-heightで調節します。
background-size: 100% 2.5em; /* 行の高さ */
line-height: 2.5em; /* 文字の高さ */2.5emという指定が2箇所ありますね。
ここの数値で、各行の高さを指定することができます。
これら2箇所の数値は同じにしておかないと崩れるので、必ず同じ数値を指定してください。
また、単位にemを指定しているため、文字サイズに応じて高さが自動的に調整されます。
④最終行の下にも罫線を引く
padding-bottom: 1px; /* 最終行の下にも罫線を引く */この指定をすることで、最終行の下にも線を引くことができます。
この1pxという数値は、②で指定した罫線の太さと同じにする必要があるので、その点注意してください。
ノート風罫線(実線)のカスタマイズ方法まとめ
ノートの罫線デザインの実装サンプルです。CSSのlinear-gradient()関数で実装しています。文章の長さに合わせて、自動的に罫線が引かれます。ノートの罫線デザインの実装サンプルです。CSSのlinear-gradient()関数で実装しています。文章の長さに合わせて、自動的に罫線が引かれます。
.note {
background-color: #fff; /* 背景色 */
background-image: linear-gradient(180deg, #ccc 1px, transparent 1px); /* 罫線の色と太さ */
background-size: 100% 2.5em; /* 行の高さ */
line-height: 2.5em; /* 文字の高さ */
padding-bottom: 1px; /* 最終行の下にも罫線を引く */
}ノート風罫線デザイン(点線)の解説とカスタマイズ方法

続いては、ノート風罫線デザインの点線スタイルについて解説していきます。
こちらは実線よりも少し複雑になります。
ノート風罫線(点線)のコード解説
<div class="dashed-note">
<p>ここに文章を入れてください。</p>
</div>先程と同じように、divタグにクラスを付与します。ここではdashed-noteにしました。
このdivの中にpタグで文章を挿入してください。
.dashed-note {
background-color: #fff; /* 背景色 */
background-image: linear-gradient(90deg, transparent 0%, transparent 50%, #fff 50%, #fff 100%), /* 点線1の色 */
linear-gradient(180deg, #ccc 1px, transparent 1px); /* 点線2の色と太さ */
background-size: 8px 100%, /* 点線1のサイズ */
100% 2.5em; /* 点線2のサイズ */
line-height: 2.5em; /* 文字の高さ */
padding-bottom: 1px; /* 最終行の下にも罫線を引く */
}- ノートの背景色を指定
- linear-gradient()で2種類の線を作る
- 各行の高さを指定
- 最終行の下にも罫線を引く
先程はlinear-gradient()で1本の罫線をつくりましたが、今回は2つの線を用意して重ねるという作業が必要になります。
①ノートの背景色を指定
background-color: #fff; /* 背景色 */background-colorプロパティには、ノートの背景色を指定してください。
後ほど説明しますが、背景色を変更する場合は、ステップ②にも変更を加える必要があります。
②linear-gradient()で2種類の線を作る
ここで点線を作っていくのですが、以下のように2つのlinear-gradient()を使用する必要があります。
background-image: linear-gradient(90deg, transparent 0%, transparent 50%, #fff 50%, #fff 100%), /* 線1 */
linear-gradient(180deg, #ccc 1px, transparent 1px); /* 線2 */
background-size: 8px 100%, /* 線1 */
100% 2.5em; /* 線2 */- 線1を作成
- 線2を作成
- 2つの線を重ねて点線にする
これらの作業が必要ですので、順番に見ていきましょう。
2-1. 線1を作成
まずは、線1を作っていきます。
background-image: linear-gradient(90deg, transparent 0%, transparent 50%, #fff 50%, #fff 100%);
background-size: 8px 100%;CSSのこの部分が1つ目の線になります。
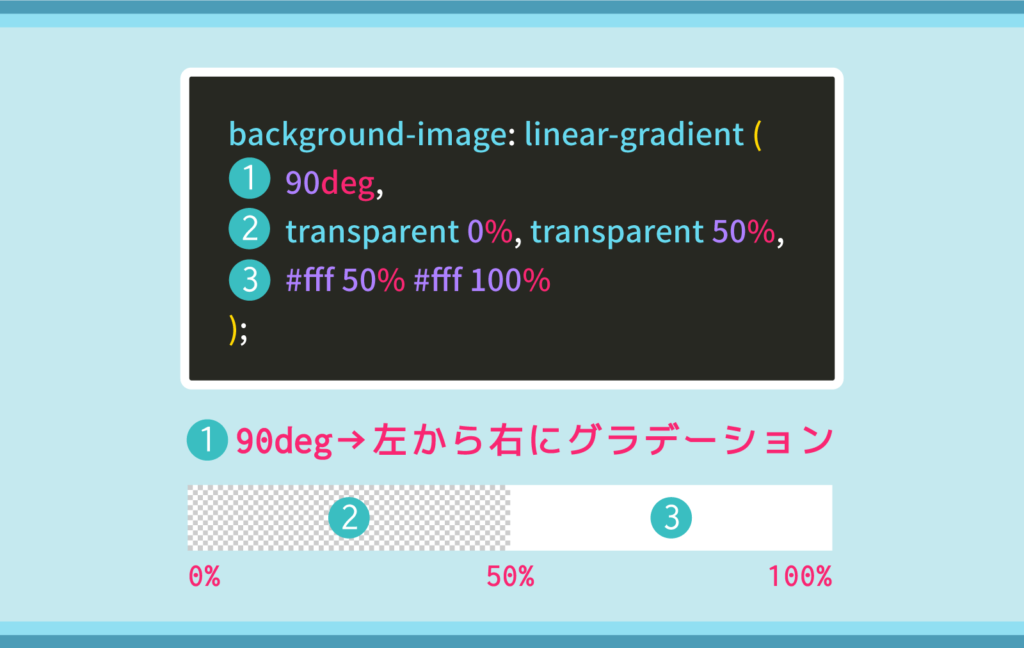
コードだけだとわかりにくいので、linear-gradient()の部分がどうなっているのかを図にしてみました。

グラデーションの角度は90degなので、左から右という意味になります。
0% ~ 50%は透明、50% ~ 100%は白となっていますね。
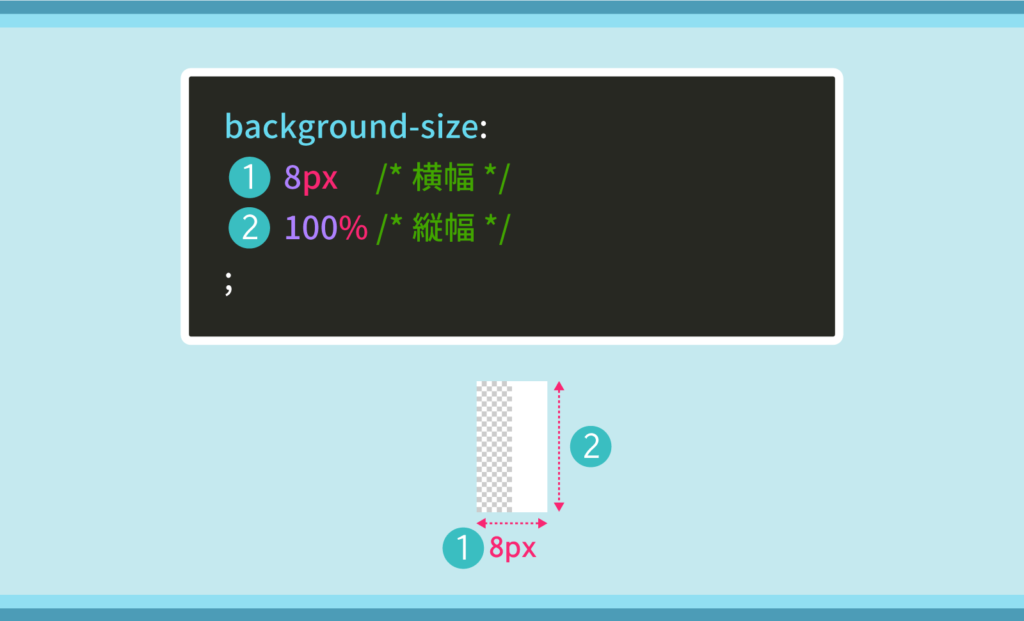
これにbackground-sizeを足すと、以下の図のようになります。

横幅は8pxとなり、高さは100%なので、行の高さの100%という意味になります。
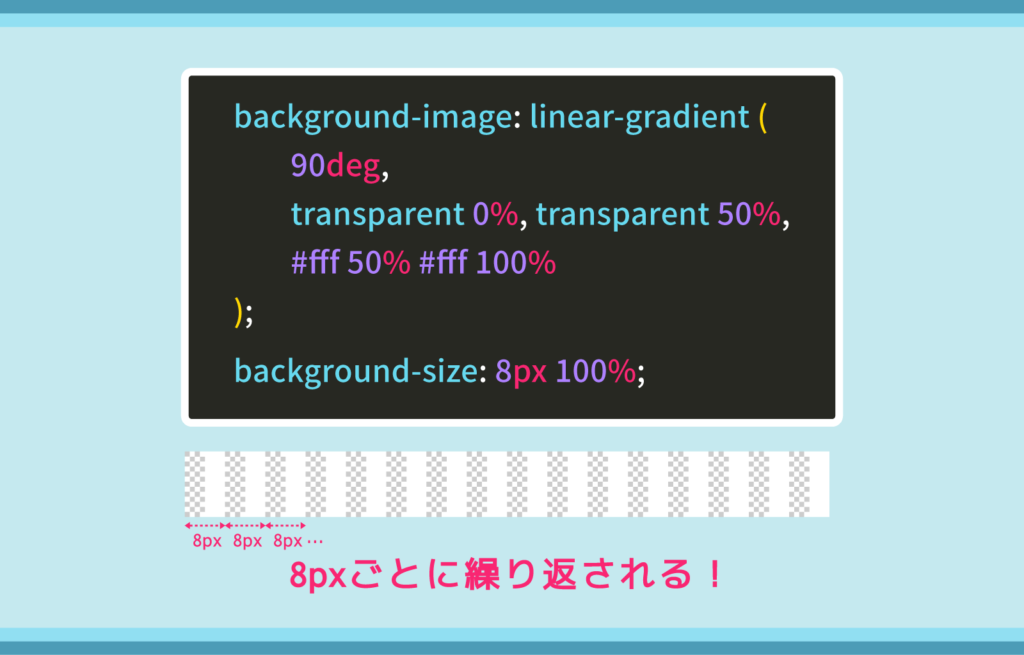
この2つが合わさると、以下のようになります。

透明と白のグラデーションが、8pxごとにX軸方向にリピートされていますね。
これはbackground-repeatというプロパティの初期値がrepeatになっているためです。
これによって、8pxのグラデーションが要素の背景を埋めるまで繰り返し表示されます。
これで線1は完成したので、次で2つ目の線を作成していきましょう。
2-2. 線2を作成
ノート風罫線(実線)のコード解説で、実線を作る方法を説明しましたね。
ここでも同じものを使用します。
background-image: linear-gradient(180deg, #ccc 1px, transparent 1px);
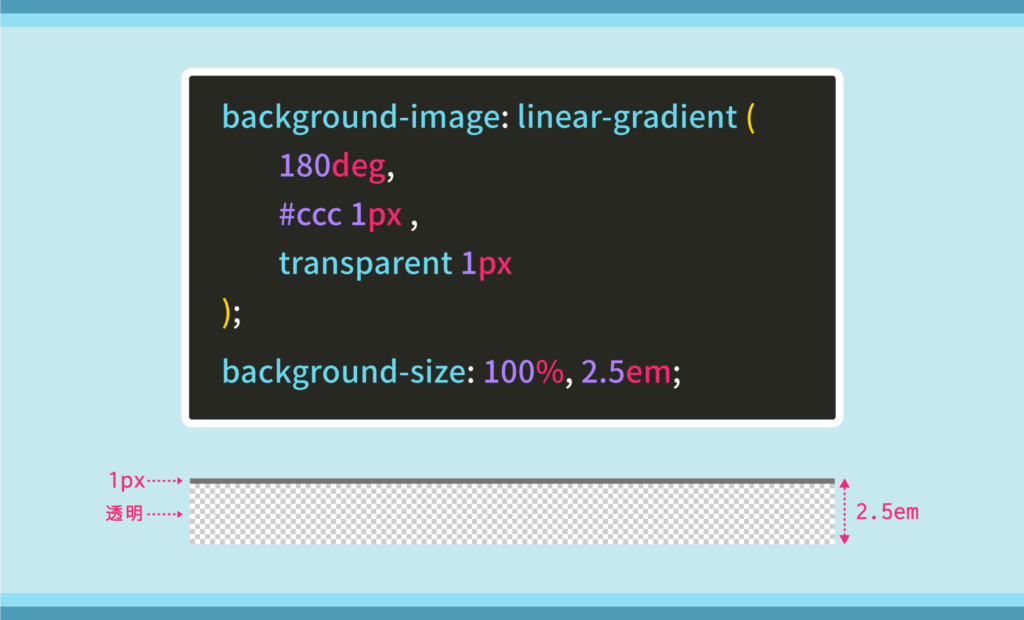
background-size: 100% 2.5em;それぞれのコードを図で表すと、以下のようになります。

グラデーションの角度は180degなので、上から下に色が変わります。
上から1pxまでは線の色(#ccc)、1pxから下は透明(transparent)という指定をすることで、罫線を引くことができました。
これで2つの線が完成したので、次でこれらを重ねていきます。
2-3. 2つの線を重ねて点線にする
background-image: linear-gradient(90deg, transparent 0%, transparent 50%, #fff 50%, #fff 100%), /* 線1 */
linear-gradient(180deg, #ccc 1px, transparent 1px); /* 線2 */
background-size: 8px 100%, /* 線1 */
100% 2.5em; /* 線2 */上記のコードで、2本の線を作成しましたね。
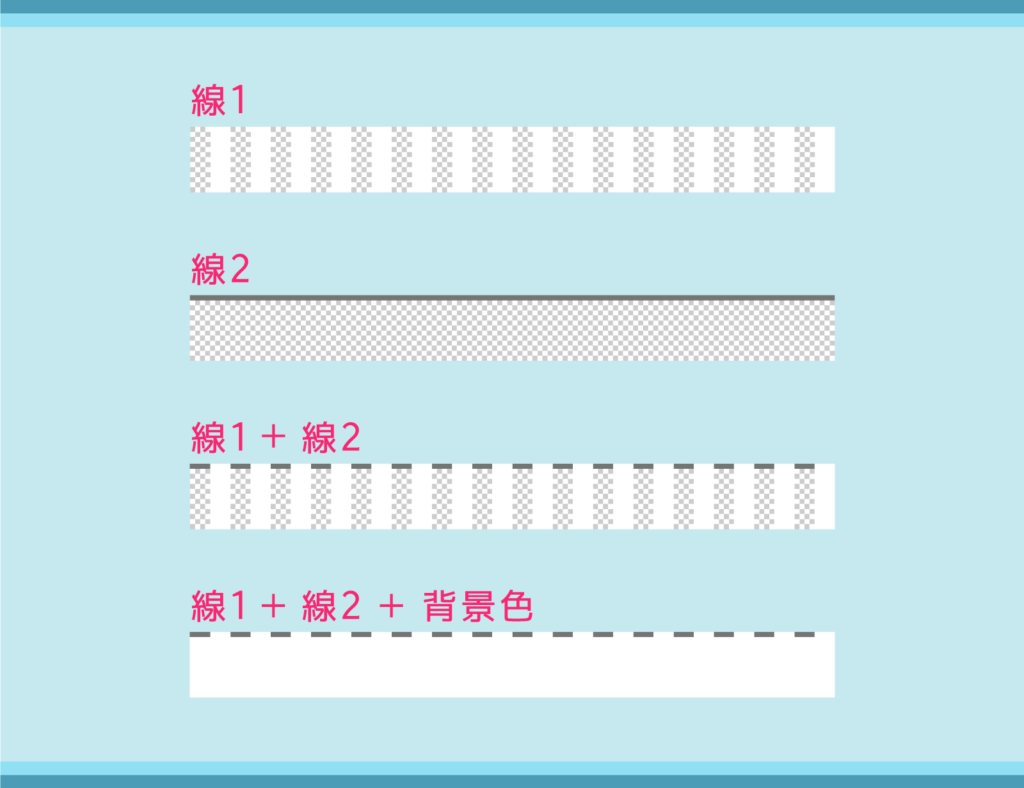
これらを重ねると、以下の図のようになります。

線1と線2を重ねることで、点線が実装できているのが確認できますね。
transparentと指定した部分は透明になっていますが、ここには①で指定した背景色が表示されます。
なので、背景色を変更する場合は、background-colorと線1の色を同じにする必要がありますね。
background-image: linear-gradient(90deg, transparent 0%, transparent 50%, #fff 50%, #fff 100%),
linear-gradient(180deg, #ccc 1px, transparent 1px);
background-color: #fff;上記のコード内で#fffとなっている箇所は、すべて同じ色で揃えてください。
これで綺麗な点線が実装できました!
③各行の高さを指定
background-size: 8px 100%, /* 点線1のサイズ */
100% 2.5em; /* 点線2のサイズ */
line-height: 2.5em;各行の高さは、background-sizeとline-heightで指定します。
2.5emとなっている2箇所に同じ数値を設定してください。
④最終行の下にも罫線を引く
padding-bottom: 1px; /* 最終行の下にも罫線を引く */最終行の下にも線を引くために、1pxの余白を用意します。
この1pxという数値は、ステップ②で設定した罫線の太さと同じにしてください。
ノート風罫線(実線)のカスタマイズ方法まとめ
ノートの罫線デザインの実装サンプルです。CSSのlinear-gradient()関数で実装しています。文章の長さに合わせて、自動的に罫線が引かれます。ノートの罫線デザインの実装サンプルです。CSSのlinear-gradient()関数で実装しています。文章の長さに合わせて、自動的に罫線が引かれます。
.dashed-note {
background-color: #fff; /* 背景色 */
background-image: linear-gradient(90deg, transparent 0%, transparent 50%, #fff 50%, #fff 100%), /* 点線1の色 */
linear-gradient(180deg, #ccc 1px, transparent 1px); /* 点線2の色と太さ */
background-size: 8px 100%, /* 点線1のサイズ */
100% 2.5em; /* 点線2のサイズ */
line-height: 2.5em; /* 文字の高さ */
padding-bottom: 1px; /* 最終行の下にも罫線を引く */
}ノートのような実線・点線スタイルはCSSのみで実装可能!
今回の記事では、linear-gradient()を使用してノート風の罫線を引く方法を紹介しました。
文字サイズに合わせて行の高さを自動調整してくれるので、どんな文字サイズでも綺麗に表示されます。
また、文章が長い場合・改行が多い場合でも文章全体に罫線を引いてくれるので、すごく便利ですね。
ノート風の罫線をWebページで実装したい方は、ぜひ活用してみてください!



コメント