CSSとJSでページに桜を降らせるエフェクトを実装してみたので、紹介していこうと思います。
- プラグインなし
- jQueryなし
- コピペするだけで使える
今回はjQueryやプラグインは一切使わず、自作コードで実装していきますので、よければ参考にしてみてください。

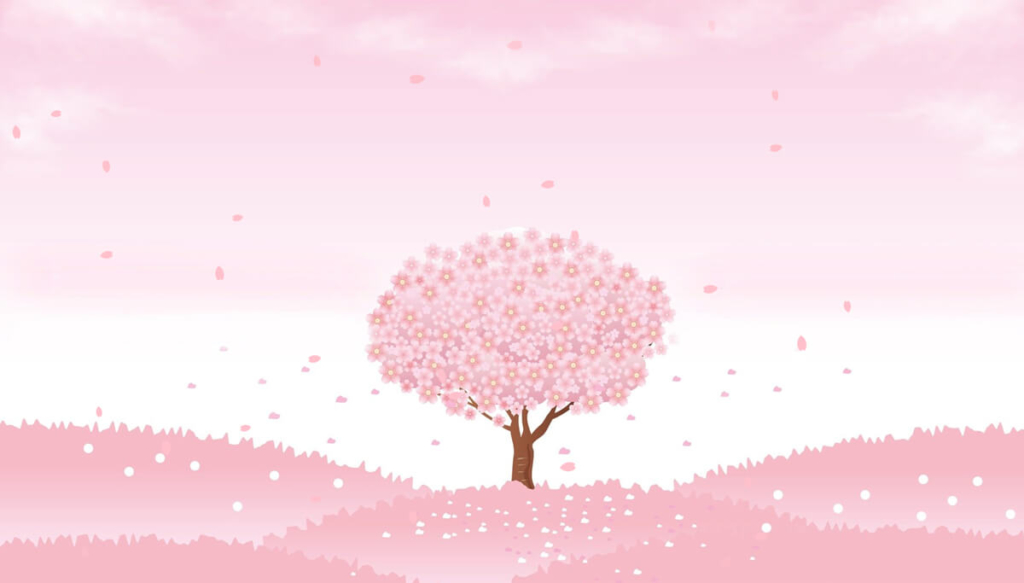
桜を降らせるエフェクトのDEMOページ

まずは実装内容を確認するために、DEMOページをご覧ください。
内容が確認できたら、次でコードの全体像を見ていきましょう。
【コピペ用】桜を降らせるエフェクトの実装コード
コピペしてすぐに使いたいという方のために、すべてのコードを載せておきます。
index.html style.css main.jsを作成し、以下のコードを貼り付けてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Cherry Blossom DEMO</title>
<link rel="stylesheet" href="style.css"><!-- CSS読み込み -->
</head>
<body>
<div class="cherry-blossom-container">
<!-- ここにコンテンツを入れる -->
</div>
<script src="main.js"></script><!-- JS読み込み -->
</body>
</html>/* 桜を表示するコンテナのスタイル */
.cherry-blossom-container {
position: relative;
height: 100vh; /* コンテナの高さ */
width: 100%; /* コンテナの横幅 */
overflow: hidden; /* コンテナからはみ出した要素を隠す */
}
/* 桜の花びらのスタイル */
.petal {
position: absolute;
background-color: #ffc0cb; /* 花びらの色 */
border-radius: 150% 0 150% 0;
animation: animate-petal 10s linear;
}
.petal::after {
content: "";
position: absolute;
top: -14%;
left: -10%;
display: block;
width: 100%;
height: 100%;
background-color: #ffc0cb;
border-radius: 150% 0 150% 0;
transform: rotate(15deg);
}
/* 花びらが降るアニメーション */
@keyframes animate-petal {
0% {
top: 0;
opacity: 0;
transform: rotate(0deg);
}
10% {
opacity: 1;
}
90% {
opacity: 1;
}
100% {
opacity: 0;
top: 100vh;
transform: rotate(3000deg);
}
}window.addEventListener('DOMContentLoaded', () => {
// コンテナを指定
const section = document.querySelector('.cherry-blossom-container');
// 花びらを生成する関数
const createPetal = () => {
const petalEl = document.createElement('span');
petalEl.className = 'petal';
const minSize = 10;
const maxSize = 15;
const size = Math.random() * (maxSize + 1 - minSize) + minSize;
petalEl.style.width = `${size}px`;
petalEl.style.height = `${size}px`;
petalEl.style.left = Math.random() * innerWidth + 'px';
section.appendChild(petalEl);
// 一定時間が経てば花びらを消す
setTimeout(() => {
petalEl.remove();
}, 10000);
}
// 花びらを生成する間隔をミリ秒で指定
setInterval(createPetal, 300);
});コピペするだけですぐにお使いいただけますが、カスタマイズしたい・コードを理解したいという方は次に進んでください。
DEMOページで使用している桜の背景画像は、Pixabayからダウンロードできます。
桜を降らせるエフェクトの実装手順とコードの解説
HTML, CSS, JavaScriptを使用して、以下の3つの手順で実装していきます。
- HTMLで花びらを表示するコンテナを作る
- CSSで花びらの見た目とアニメーションを設定する
- JavaScriptで花びらをランダム生成する
それぞれ順番に見ていきましょう。
HTMLで花びらを表示するコンテナを作る
<div class="cherry-blossom-container">
<!-- ここにコンテンツを入れる -->
</div>まずは桜のエフェクトを表示する場所を決めます。
ここでは、divタグにcherry-blossom-containerというclassを付け、この中に花びらを降らせることにします。
CSSで桜の花びらの見た目を作る
/* 桜を表示するコンテナのスタイル */
.cherry-blossom-container {
position: relative;
height: 100vh; /* コンテナの高さ */
width: 100%; /* コンテナの横幅 */
overflow: hidden; /* コンテナからはみ出した要素を隠す */
}
/* 桜の花びらのスタイル */
.petal {
position: absolute;
background-color: #ffc0cb; /* 花びらの色 */
border-radius: 150% 0 150% 0;
animation: animate-petal 10s infinite linear;
}
.petal::after {
content: "";
position: absolute;
top: -14%;
left: -10%;
display: block;
width: 100%;
height: 100%;
background-color: #ffc0cb;
border-radius: 150% 0 150% 0;
transform: rotate(15deg);
}
/* 花びらが降るアニメーション */
@keyframes animate-petal {
0% {
top: 0;
opacity: 0;
transform: rotate(0deg);
}
10% {
opacity: 1;
}
90% {
opacity: 1;
}
100% {
opacity: 0;
top: 100vh;
transform: rotate(3000deg);
}
}こちらがCSSの全体像です。
少し長いので、3つに分けて説明していきますね。
花びらを表示するコンテナのスタイル
/* 桜を表示するコンテナのスタイル */
.cherry-blossom-container {
position: relative;
height: 100vh; /* コンテナの高さ */
width: 100%; /* コンテナの横幅 */
overflow: hidden; /* コンテナからはみ出した要素を隠す */
}まずは花びらを表示するコンテナのスタイルからです。
heightとwidthは自由に設定してください。
花びらはコンテナに入っているときだけ表示したいので、overflow: hiddenを設定しておきましょう。
こうすることで、コンテナから外に出た花びらは見えなくなります。
桜の花びらのスタイル
/* 桜の花びらのスタイル */
.petal {
position: absolute;
background-color: #ffc0cb; /* 花びらの色 */
border-radius: 100% 0 100% 0;
animation: animate-petal 10s linear;
}
.petal::after {
content: "";
position: absolute;
top: -14%;
left: -10%;
display: block;
width: 100%;
height: 100%;
background-color: #ffc0cb;
border-radius: 100% 0 100% 0;
transform: rotate(15deg);
}次に花びらの見た目を作っていきます。
.petalというクラスが付いたspanタグと、疑似要素を組み合わせて花びらの形を実装していきます。
以下で手順を見ていきましょう。

まず最初に、ランダムサイズの正方形を作ります。
正方形のサイズはJavaScriptでランダムに指定するので、CSSでは設定しません。

CSSのborder-radiusプロパティで、花びらのような形に変えていきます。
border-radiusは角丸を付けることができるプロパティで、構文は以下のとおり。
border-radius: 左上の角丸 右上の角丸 右下の角丸 左下の角丸ここでは、左上と右下の角を丸くすることで、花びらの形にしています。

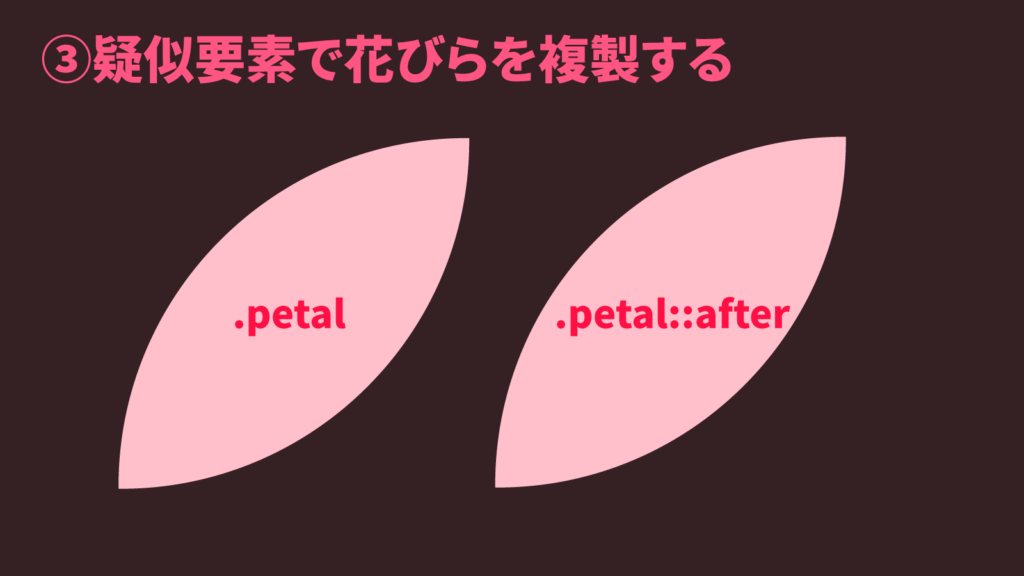
DEMOの完成形を見ていただくとわかりますが、要素を2枚重ねることで桜の花びらの形を実装していますね。
なので、CSSの疑似要素を使って全く同じ形の要素を複製します。

花びらを2枚用意できましたが、全く同じ形・サイズなので、そのまま重ねても1枚の花びらにしか見えません。
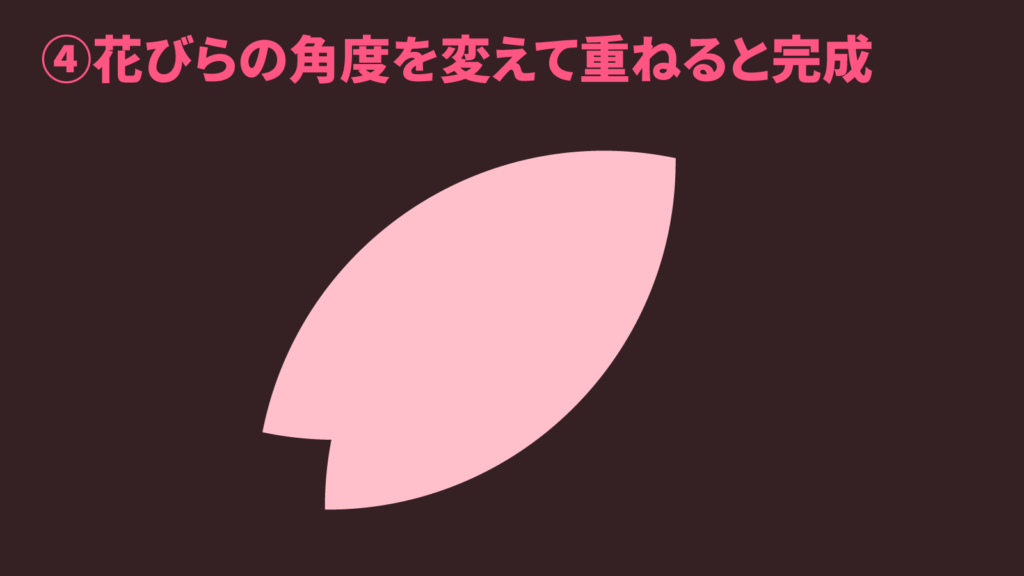
なので、2枚目の花びらに角度を付けて位置を調整します。
transform: rotate(15deg); /* 角度をつける */
position: absolute; /* 位置を調整 */
top: -14%;
left: -10%;CSSのこの部分ですね。transformのrotateを使って、花びらの角度を変えます。
そしてtopとleftを少し調整してあげることで、DEMOのようなきれいな花びらの形が完成します!
花びらが降るアニメーションを指定
/* 花びらが降るアニメーション */
@keyframes animate-petal {
0% {
top: 0;
opacity: 0;
transform: rotate(0deg);
}
10% {
opacity: 1;
}
90% {
opacity: 1;
}
100% {
opacity: 0;
top: 100vh;
transform: rotate(3000deg);
}
}最後に、桜が降るアニメーションを指定していきます。
まずは、どんなアニメーションが指定されているか見ていきましょう。
- 花びらを回転させる
- 花びらを上から下に移動させる
- 開始時と終了時は透明にする
DEMOサイトでは、これらのアニメーションがかかっていますね。
それぞれ3つの実装方法を説明していきます。
花びらを回転させるアニメーションを設定
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(3000deg);
}まず花びらを回転させる方法ですが、transformのrotateを使用しています。
コードのrotateの部分を見てみると、0%の時点では0deg、100%の時点で3000degとなっていますね。
360degごとに一回転するので、ここではアニメーション開始から終了までに8回ほど回転させるという指定をしています。
この数値を増減させることで回転数を調整できるので、自身で調整してみてください。
花びらを上から下に降らせるアニメーションを指定
0% {
top: 0;
}
100% {
top: 100vh;
}次に花びらを上から下に降らせる指定を見ていきます。
花びらには事前にposition: absoluteを指定しているため、topを調整することで花びらを動かしています。
アニメーション開始時はコンテナの一番上に配置し、終了時点ではコンテナの一番下にくるように指定しました。
100%のときのtopの値は、コンテナの高さによっては調整が必要ですので、自身で調整してください。
アニメーション開始時と終了時に透明にする
0% {
opacity: 0;
}
10% {
opacity: 1;
}
90% {
opacity: 1;
}
100% {
opacity: 0;
}最後に、アニメーションの開始時と終了時に透明度を下げることで完成です。
こうすることで、花びらにフェードイン・フェードアウトのエフェクトを付けることができます。
完成したアニメーションを花びらに適用する
.petal {
position: absolute;
background-color: #ffc0cb; /* 花びらの色 */
border-radius: 100% 0 100% 0;
animation: animate-petal 10s linear;
}作成したanimate-petalを、花びらの要素に指定します。
ここでアニメーションの持続時間を調整できるので、お好みで調整してください。
DEMOでは10秒間かけて下に降らせているので、10sと指定しています。
以上でCSSの解説は終わりです!
JavaScriptでランダムサイズの花びらを自動生成する
window.addEventListener('DOMContentLoaded', () => {
// コンテナを指定
const section = document.querySelector('.cherry-blossom-container');
// 花びらを生成する関数
const createPetal = () => {
const petalEl = document.createElement('span');
petalEl.className = 'petal';
const minSize = 10;
const maxSize = 15;
const size = Math.random() * (maxSize + 1 - minSize) + minSize;
petalEl.style.width = `${size}px`;
petalEl.style.height = `${size}px`;
petalEl.style.left = Math.random() * innerWidth + 'px';
section.appendChild(petalEl);
// 一定時間が経てば花びらを消す
setTimeout(() => {
petalEl.remove();
}, 10000);
}
// 花びらを生成する間隔をミリ秒で指定
setInterval(createPetal, 300);
});最後にJavaScriptの解説をしていきます。
3行目:花びらを降らせるコンテナを取得する
const section = document.querySelector('.cherry-blossom-container');最初のHTMLの段階で、cherry-blossom-containerというクラスが付いたdivを作成しましたね。
これをJSで操作するために、querySelectorで取得します。
6~21行目:花びらを生成する関数を作成する
const createPetal = () => {
const petalEl = document.createElement('span');
petalEl.className = 'petal';
const minSize = 10;
const maxSize = 15;
const size = Math.random() * (maxSize + 1 - minSize) + minSize;
petalEl.style.width = `${size}px`;
petalEl.style.height = `${size}px`;
petalEl.style.left = Math.random() * innerWidth + 'px';
section.appendChild(petalEl);
// 一定時間が経てば花びらを消す
setTimeout(() => {
petalEl.remove();
}, 10000);
}ここでは花びらを生成するcreatePetalという関数を作成します。
この関数の中では、
- spanタグを生成しクラスを付ける
- 花びらの最小・最大サイズを指定する
- 花びらのX軸方向の位置をランダム指定する
- 花びらの要素をコンテナに追加する
- 一定時間が経てば花びらを削除する
これらの処理が行われています。
一つずつ見ていきましょう。
1.spanタグを生成しクラスを付けて花びらをつくる
const petalEl = document.createElement('span');
petalEl.className = 'petal';まずは花びらの要素を作ります。
ここでは花びらをspanタグで表現したいので、createElementでspanタグを生成。
ここにCSSパートであらかじめ作成していたpetalクラスを付与することで、花びらの要素ができます。
<span class="petal"></span>この段階では↑のような状態ですが、まだサイズ指定されていない&ドキュメントに追加されていないため見ることはできません。
2.花びらの最小・最大サイズを指定する
const minSize = 10;
const maxSize = 15;
const size = Math.random() * (maxSize + 1 - minSize) + minSize;
petalEl.style.width = `${size}px`;
petalEl.style.height = `${size}px`;花びらの大きさをランダムにするために、最小値と最大値を指定します。
最小値をminSizeに、最大値をmaxSizeに指定してください。
DEMOでは花びらの大きさを10px~15pxの間でランダム指定しています。
ここで指定されたランダムな数値をwidthとheightに指定することで、以下のようになります。
<span class="petal" style="width: 12px; height: 12px;"></span>これで花びらの要素の大きさをランダム指定できましたね。
3.花びらのX軸方向の位置をランダム指定する
petalEl.style.left = Math.random() * innerWidth + 'px';ここでは花びらが発生するX軸方向の位置をランダムに指定します。
Math.random() * innerWidthの部分で、0からウィンドウ最大横幅までの中からランダムな数値を取得しています。
例えばブラウザの幅が1440pxの場合、0~1440の間でランダムな数値をとってくるということですね。
この数値をCSSのleftプロパティとして付与することで、花びらの平行線上の位置をランダムに指定することができます。
<span class="petal" style="width: 12px; height: 12px; left: 489px;"></span>これで花びらの要素は完成です!
しかしこの段階ではDOMに追加されていないため、まだ見ることができません。
4.花びらの要素をコンテナに追加する
section.appendChild(petalEl);この一行で、完成した花びらの要素をコンテナに追加します。
これでようやく花びらが画面上に表示されるようになりました。
HTML上では、以下のように表示されます。
<div class="cherry-blossom-container">
<span class="petal" style="width: 12px; height: 12px; left: 489px;"></span>
</div>5.一定時間が経てば花びらを削除する
setTimeout(() => {
petalEl.remove();
}, 10000);花びらが下まで降ったら、もう必要ないので削除してしまいましょう。
ここでは、”花びらを生成してから10秒後に削除する”という指示をしています。
なぜ10秒かというと、花びらのアニメーション持続時間も10秒だからです。
.petal {
position: absolute;
background-color: #ffc0cb; /* 花びらの色 */
border-radius: 100% 0 100% 0;
animation: animate-petal 10s linear;
}CSSのこの部分で、アニメーションの時間を設定しましたね。
アニメーションが10秒で完結するので、そのタイミングで花びらを削除する処理をしています。
カスタマイズする場合は、この2箇所の時間設定を同じにしておくといいですね。
これで花びらを生成する関数は完成です!
24行目:花びらを一定間隔で自動生成する
setInterval(createPetal, 300);最後に、上で作成したcreatePetal関数を一定間隔で呼び出す処理を行います。
ここでは0.3秒ごとに花びらを生成するという指示を出しています。
この秒数を調整することで、花びらをたくさん出したり少なくしたりできるので、ぜひいろいろ試してみてください。
これでコードの解説は終わりです!
【まとめ】CSSとJSで桜を降らせるエフェクトの実装方法
CSSとJSを組み合わせることで、簡単に桜を降らせるエフェクトが実装できましたね。
jQueryやプラグインを使わずとも実装できますし、コピペするだけでお使いいただけます。
今回のコードを応用すると、桜以外にもいろんなエフェクトが作れると思いますので、ぜひ試してみてください。






コメント