スマホでWebページを開くと、縦長なのでどうしてもスクロール量が多くなりますよね。
PCだと少しのスクロールでページ全体を見ることができますが、スマホだと倍以上のスクロールが必要になります。
こんなとき、今ページのどの辺にいるのか、後どのくらいでページを読み終えるのかがわかると便利ですよね。
今回の記事では、スクロール進捗度が一目でわかるプログレスバーの実装方法を紹介します!
jQueryを使わず素のJavaScriptで実装していきますので、よければ参考にしてみてください。
スクロール量を表示するプログレスバーのDEMO
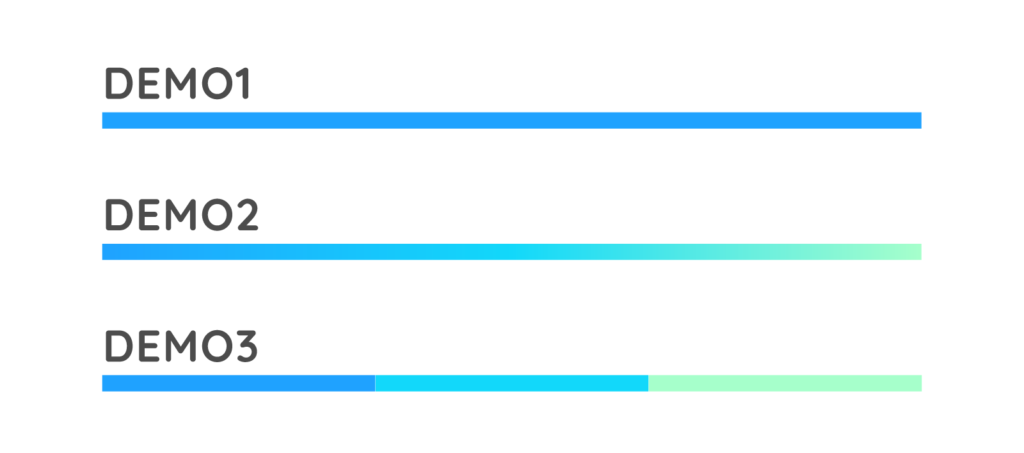
今回は3つのプログレスバーを作ってみましたので、DEMOページからご確認ください。

- 単色のプログレスバー
- グラデーションのプログレスバー
- 複数色のプログレスバー
DEMOページ上のボタンで切り替えられるようにしていますので、それぞれ試してみてください。
スクロール量を表示するプログレスバーの実装手順
ここからは実際のコードを使って、実装方法を解説していきます。
- HTML…プログレスバーのコンテナとバー本体を作成
- CSS…色やサイズを調整
- JS…スクロール量を取得してバーの横幅を伸縮させる
それぞれの役割は上記のとおりです。
コピペするだけですぐに使えるようにしていますので、解説はいらないという方はコード箇所以外は飛ばしてください。
1.HTMLでプログレスバーの要素を作成
<body>
<div class="progress">
<div class="progress__bar"></div>
</div>
</body>divタグを2つ用意し、それぞれにクラスを付けます。
こちらのコードでは、progressのクラスが付いたdivがバーを囲うコンテナの役割をし、progress__barが実際にスクロール量に応じて伸縮するバーの要素としています。
2.CSSでプログレスバーの大きさや色を調整
.progress {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 8px; /* バーの高さを指定 */
background-color: #f3f3f3; /* バーの背景色を指定 */
z-index: 100;
}
.progress__bar {
position: absolute;
top: 0;
left: 0;
background-color: #1fa2ff; /* バーの色を指定 */
height: 100%;
width: 0; /* 初期値は0 */
}まずはプログレスバーのコンテナのスタイルから説明します。
progressにposition: fixedを指定し、画面の上に固定させています。
バーの高さや背景色等はカスタマイズしてお使いください。
またプログレスバーがページの要素よりも上に重なるようにz-indexを設定していますが、この値も個人で調整してください。
次にプログレスバー本体のスタイルです。
position: absoluteで、コンテナを基準に位置指定をしています。
ここでleft: 0を指定しているため、左から右に伸びるようになっていますね。
バーの横幅はJavaScriptでスクロールに合わせて伸縮させるので、width: 0にしておいてください。
3.JavaScriptでスクロール量を取得してバーの横幅を伸縮させる
const progressBar = document.querySelector('.progress__bar');
window.addEventListener('scroll', () => {
const windowYPos = window.pageYOffset;
const height = document.documentElement.scrollHeight - document.documentElement.clientHeight;
const scrolled = (windowYPos / height) * 100;
progressBar.style.width = scrolled + "%";
});まず1行目では、先程作成したプログレスバー本体をquerySelectorで取得しています。
次にwindowに対してイベントリスナーを設定し、スクロールするたびに関数を実行します。
関数の中身は、以下で見ていきましょう。
ページ上でスクロールした量をpxで取得する
const windowYPos = window.pageYOffset;pageYOffsetは、垂直方向のスクロール量をpxで返すプロパティです。
ここではwindow.pageYOffsetとしているので、ページの一番上から何pxスクロールしたかの数値を返してくれます。
ページ全体に必要なスクロール量を計算する
const height = document.documentElement.scrollHeight - document.documentElement.clientHeight;ここでは、ページ一番下に到達するまでに必要なスクロール量を計算しています。
scrollHeightでページ全体の高さを取得し、clientHeightで表示領域の高さを取得します。
ページ全体の高さから現在表示されている領域の高さを引くことで、一番下まで到達するのに必要なスクロール量がわかりますね。
ページのスクロール進捗度を計算する
const scrolled = (windowYPos / height) * 100;上で取得した2つの数値を使って、スクロール進捗度を割り出します。
(スクロール量 ÷ 全体のスクロール量) × 100
この式で、現在ページの何%分スクロールしたかの数値(0~100)を出すことができます。
スクロール進捗度をプログレスバーの横幅に指定する
progressBar.style.width = scrolled + "%";最後に、プログレスバーの横幅に進捗度の数値を代入します。
CSSで、プログレスバーにwidth: 0を指定しましたね。
このwidthの値をスクロールするたびにJavaScriptで上書きすることで、スクロールに応じて伸縮するプログレスバーが完成します!
【応用編】グラデーションや複数色のプログレスバーをきれいに表示する方法
ここからは、プログレスバーを実装するもう一つの方法を紹介していきます。
- グラデーションカラーのプログレスバーを実装したい
- 複数色のプログレスバーを実装したい
という方は一度目を通してみてください。
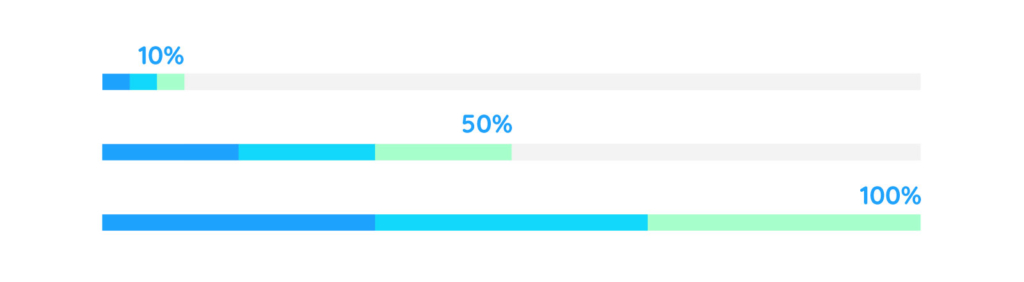
DEMOページの「DEMO3」を見ていただきたいのですが、上で紹介した方法で3色のバーを実装すると、以下のような見た目になります。

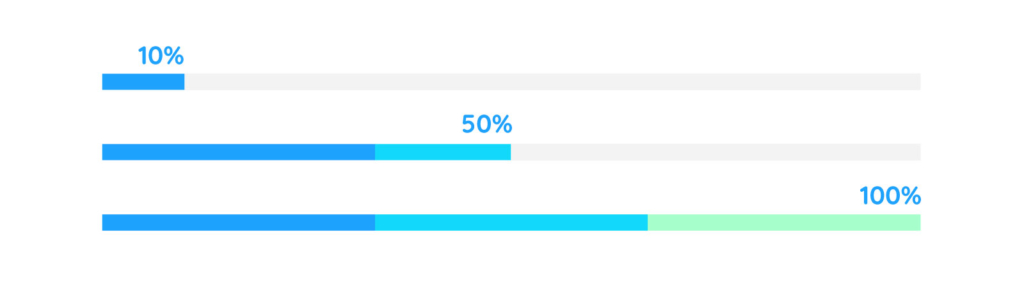
続いてDEMOページの実物を見てみましょう。

100%のときの最終的な見た目は同じですが、途中のバーの色の割合が違っていますよね。
上は常に3色が見える状態なのに対し、下はある一定まで進むと色が変わる仕組みになっています。
ここでは、下の画像と同じような見た目にするためのコードを紹介します。
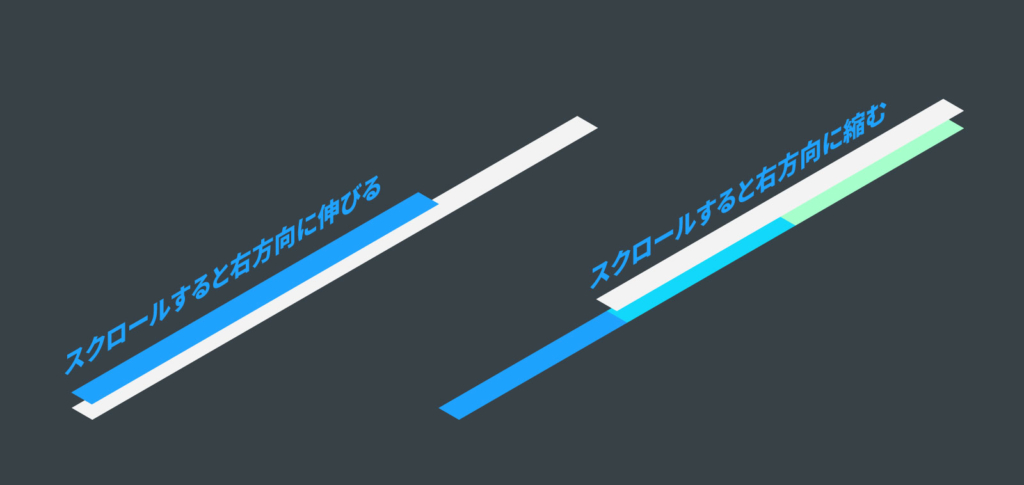
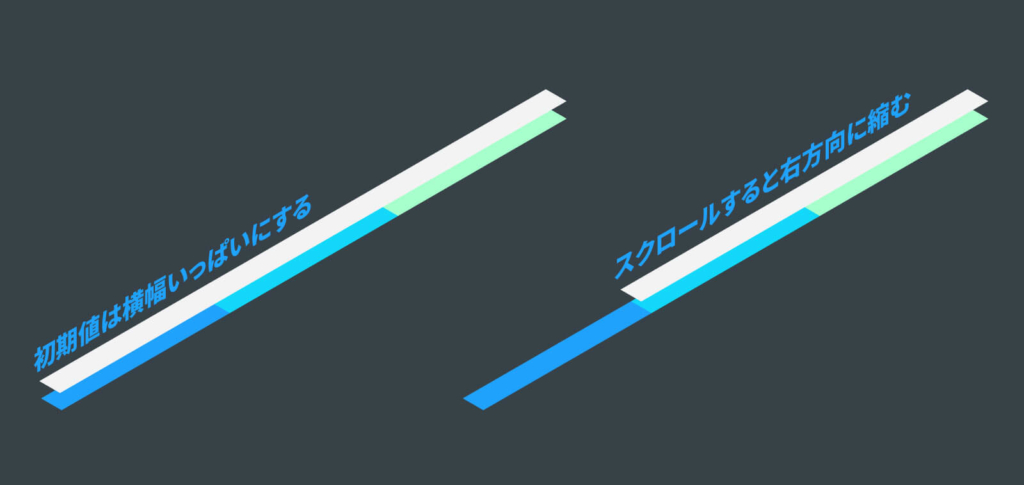
応用編プログレスバーの仕組み
上で紹介した方法では、コンテナの背景色に灰色を指定し、バー本体にメインの青色を付けましたね。
応用編では、これと全く逆のことをします。

左が上で紹介した通常のプログレスバーで、右が今回の応用編のプログレスバーです。
こちらのバージョンでは、コンテナにメインの色を指定し、バーを目立たない色にして被せることで実装しています。
DEMOページを見ていただくと、バーが右に伸びているように見えますが、実際は灰色のバーが上に重なっていて、右に縮んでいく仕組みになっています。
それでは実際のコードを見ていきましょう。
応用編プログレスバーの実装手順
ほとんど共通のコードなので、違いがある箇所のみ説明していきますね。
HTML
<body>
<div class="progress">
<div class="progress__bar"></div>
</div>
</body>HTMLは全く同じものを使用します。
CSS
.progress {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 8px; /* バーの高さを指定 */
background: linear-gradient(90deg, #1fa2ff 0%, #1fa2ff 33.3%, #12d8fa 33.3%, #12d8fa 66.6%, #a6ffcb 66.6%, #a6ffcb 100%); /* バーのメインカラーを指定 */
z-index: 100;
}
.progress__bar {
position: absolute;
top: 0;
right: 0;
background-color: #f3f3f3; /* バーの色を指定 */
height: 100%;
width: 100%; /* 初期値は100 */
}まずプログレスバーのコンテナにメインの色を指定します。
複数色を付けるには、以下のように指定しましょう。
background: linear-gradient(90deg,
#1fa2ff 0%, #1fa2ff 33.3%,
#12d8fa 33.3%, #12d8fa 66.6%,
#a6ffcb 66.6%, #a6ffcb 100%);ここでは3色に分割していますが、もっと色を増やすこともできるので、いろいろ試してみてください。
DEMO2のようなグラデーションカラーは、以下のように指定します。
background: linear-gradient(90deg, #1FA2FF 0%, #12D8FA 50%, #A6FFCB 100%);次にプログレスバー本体には、薄い灰色を指定します。
先程はleft: 0にしていましたが、今回は右端が起点になるためright: 0にします。
また、初期の状態ではメインカラーを覆い隠す必要があるので、width: 100%を指定します。
これで、スクロールする前は灰色のバーしか見えない状態になりますね。
JavaScript

const progressBar = document.querySelector('.progress__bar');
window.addEventListener('scroll', () => {
const windowYPos = window.pageYOffset;
const height = document.documentElement.scrollHeight - document.documentElement.clientHeight;
const scrolled = (windowYPos / height) * 100;
progressBar.style.width = (100 - scrolled) + "%";
});JavaScriptは、7行目以外は全て同じです。
progressBar.style.width = (100 - scrolled) + "%";このコードでプログレスバーの横幅を指定しているのですが、初期値は100%で、スクロールするにつれて0%になっていくという意味になります。
これで、DEMOページと同じ仕様のプログレスバーが実装できます!
【滞在率UP】スクロール進捗度がわかるプログレスバーを実装しよう!
以上、スクロール量を表示するプログレスバーの実装方法を紹介しました。
スマホユーザーからのアクセスが多いサイトだと、特に役立つかと思います。
後どのくらいで読み終わるのかがひと目で分かるので、ページ滞在率アップも期待できそうですね。
サイトのテーマカラーに合わせて、自由にカスタマイズして使ってみてください!



コメント
コメント一覧 (2件)
こんにちは!
プログレスバーをブログに取り込もうと検索している中でTATSUYAさんのこちらのブログに辿り着きました。
ぼくはHTMLやCSSなどのプログラミングについては超が付くほどのド素人ですが、実際にこちらのブログ通りにプログレスバーを実装したいと考えております。
しかし実際に実装しようとすると、どのコードをどの場所に書き込めばいいかが皆目わかりませんでした。
プログレスバーの実装には大きく3種類のコード(HTML&CSS&JS)を書き加えるのだと思いますが、もう少し素人にもわかるようにご説明頂けますでしょうか?
テーマは”THE THOR”を使っており、CSSに関しては「追加CSS」という場所に書き込めばいいのは何となく想像がついています。
どうぞよろしくお願い致します。
こんにちは!コメントありがとうございます。
こちらの記事はHTML/CSS/JSの知識がある方をターゲットに書いており、さらにWordPressに導入するにはPHPで書かれたテーマファイルを編集する必要があるため、初心者の方には難しいかもしれないです…。
WPのプラグインを調べたところ「Reading progressbar」というプログレスバーを作成するプラグインがありましたので、一度こちらを試していただけますでしょうか?
私のWPサイトでテストしたところ、記事で紹介したプログレスバーと同じものを実装することができました。使用テーマが違うため動作の保証はできませんが、一度お試しいただけましたら幸いです。
もし使用方法がわからなければプラグインの解説記事を書きますので、もう一度ご連絡ください!
よろしくお願いいたします。