WEBページのファーストビューに画面いっぱいに要素を表示したいとき、heightやmin-heightに100vhを指定することが多いですよね。
PCだと問題なく表示されますが、スマホで見るとアドレスバーとツールバーの高さ分下にはみ出してしまうという現象が起こります。
これを解決するために、JavaScriptでアドレスバーとツールバーを除いた100vhの値の取得方法を解説します!
DEMOページも用意しましたので、実際の挙動もチェックしてみてください。
まずはDEMOページで100vhを指定した際の挙動を確認
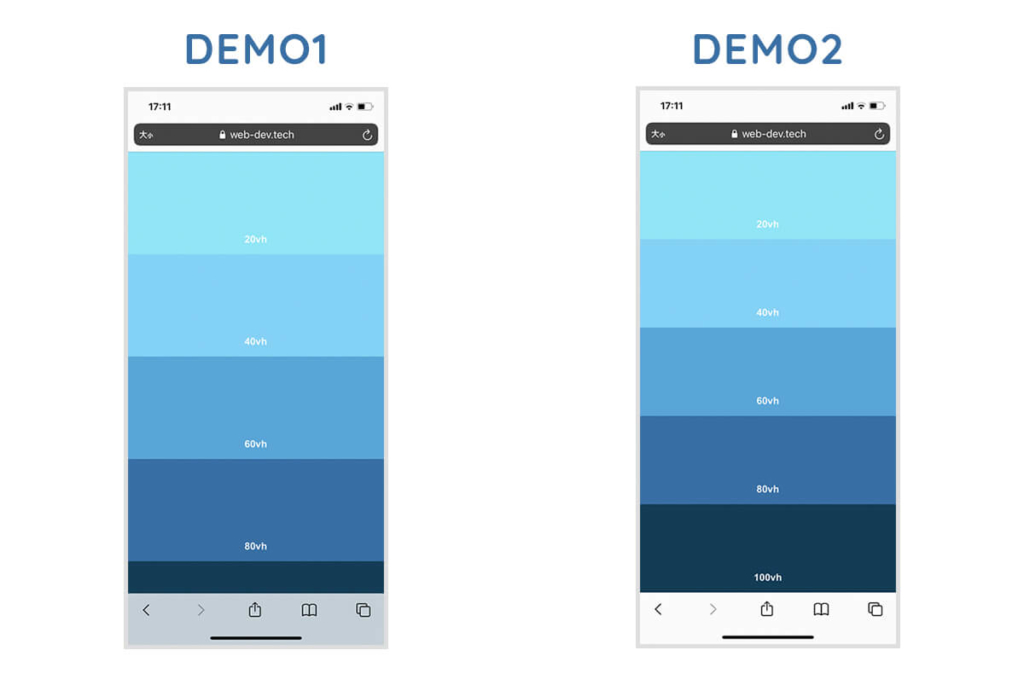
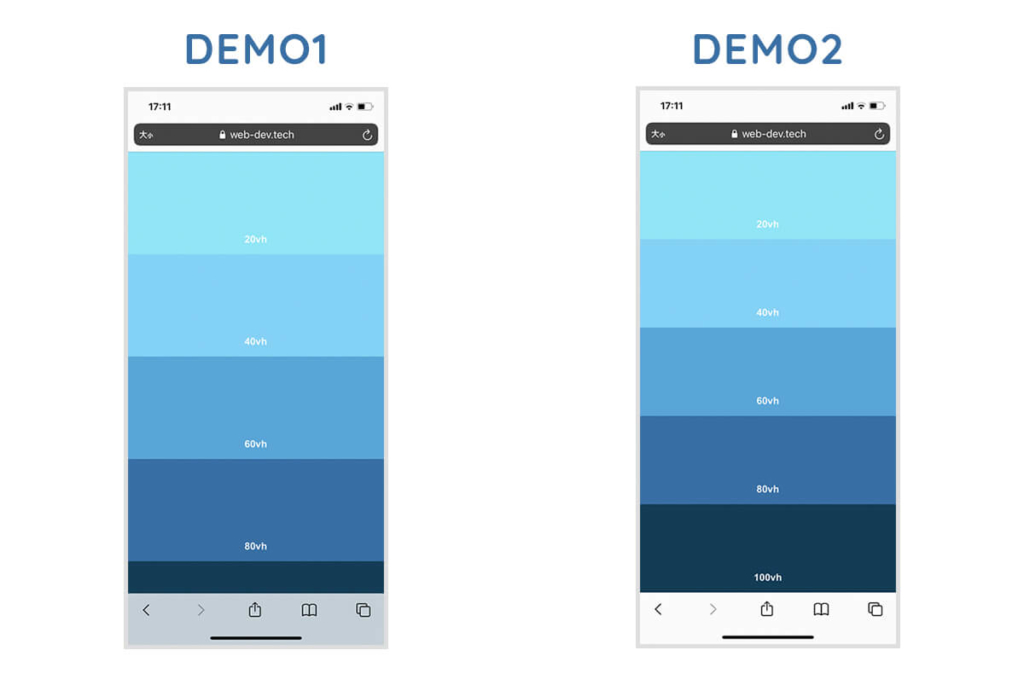
ここでは、以下の2種類のDEMOを用意しました。
スマホ端末でそれぞれ確認してみてください。
※PCや開発ツールで見るとどちらも正しく表示されるため、スマホやタブレット実機でご確認ください。

DEMO1では、画面下のツールバーが要素に被ってしまっているのが確認できますね。
CSSのみで100vhと指定すると、ページ上のアドレスバー・下のツールバーの高さ分が考慮されないためこのような見た目になります。
続いてDEMO2を確認すると、2つのバーの高さを除いた表示領域いっぱいに要素が表示されているかと思います。
実際の挙動が確認できたので、さっそく実装コードを見ていきましょう。
【コピペ用】JSとCSSでバーを除いた100vhの高さを取得する実装コード
コピペして使う用に、コードの全体を載せておきます。
詳しい説明は次の章で行いますので、コードを理解したい方は次に進んでください。
<div class="fv">
<!-- ここにファーストビューのコンテンツを入れる -->
</div>.fv {
min-height: 100vh; /* カスタムプロパティ未対応ブラウザ用のフォールバック */
min-height: calc(var(--vh, 1vh) * 100);
}// 1.関数の定義
function setHeight() {
let vh = window.innerHeight * 0.01;
document.documentElement.style.setProperty('--vh', `${vh}px`);
}
// 2.初期化
setHeight();
// 3.ブラウザのサイズが変更された時・画面の向きを変えた時に再計算する
window.addEventListener('resize', setHeight);JSとCSSでバーを除いた100vhの高さを取得する実装手順
ここからは、実装コードの解説をしていきます。
- HTML
- CSS
- JavaScript
上記の3つに分けて説明しますので、コードを理解したいという方はぜひご覧ください。
HTML
<div class="fv">
<!-- ここにファーストビューのコンテンツを入れる -->
</div>まずは親となるdiv要素を用意します。
ここではファーストビューに使用するためfvというクラスを付けていますが、クラス名は何でも構いません。
中には、実際に表示する要素を入れてください。
CSS
.fv {
min-height: 100vh; /* カスタムプロパティ未対応ブラウザ用のフォールバック */
min-height: calc(var(--vh, 1vh) * 100);
}min-heightの部分はheightでもOKです。
min-heightにしておくと中の要素が100vhを超えても隠れないので、こっちのが使いやすいですね。
min-height: 100vh;まず1行目ですが、今回の実装にはカスタムプロパティ(CSS変数)を使用します。
しかしいくつかのブラウザでは未対応のため、フォールバックとしてこちらの記述が必要になります。
min-height: calc(var(--vh, 1vh) * 100);この行では、CSS変数--vhの中にJSで取得した数値が格納されており、それを100倍することで100vhの高さを設定するというコードです。
1vhの部分は、--vhの変数が未定義の場合のフォールバックです。
--vhに入る数値はJavaScriptで取得するので、次で見ていきましょう。
JavaScript
// 1.関数の定義
function setHeight() {
let vh = window.innerHeight * 0.01;
document.documentElement.style.setProperty('--vh', `${vh}px`);
}
// 2.初期化
setHeight();
// 3.ブラウザのサイズが変更された時・画面の向きを変えた時に再計算する
window.addEventListener('resize', setHeight);こちらが全体のJavaScriptコードです。
まずはsetHeightという関数から見ていきましょう。
function setHeight() {
let vh = window.innerHeight * 0.01;
document.documentElement.style.setProperty('--vh', `${vh}px`);
}まずvhに、ブラウザの表示領域の高さの1%にあたる数値を格納します。
この時、innerHeightはアドレスバーやツールバーの高さを含みません。
そのおかげで、バーを除いた表示領域の1vh分の高さを取得することができます。
続いて、取得した数値を、CSS変数--vhの中に代入します。
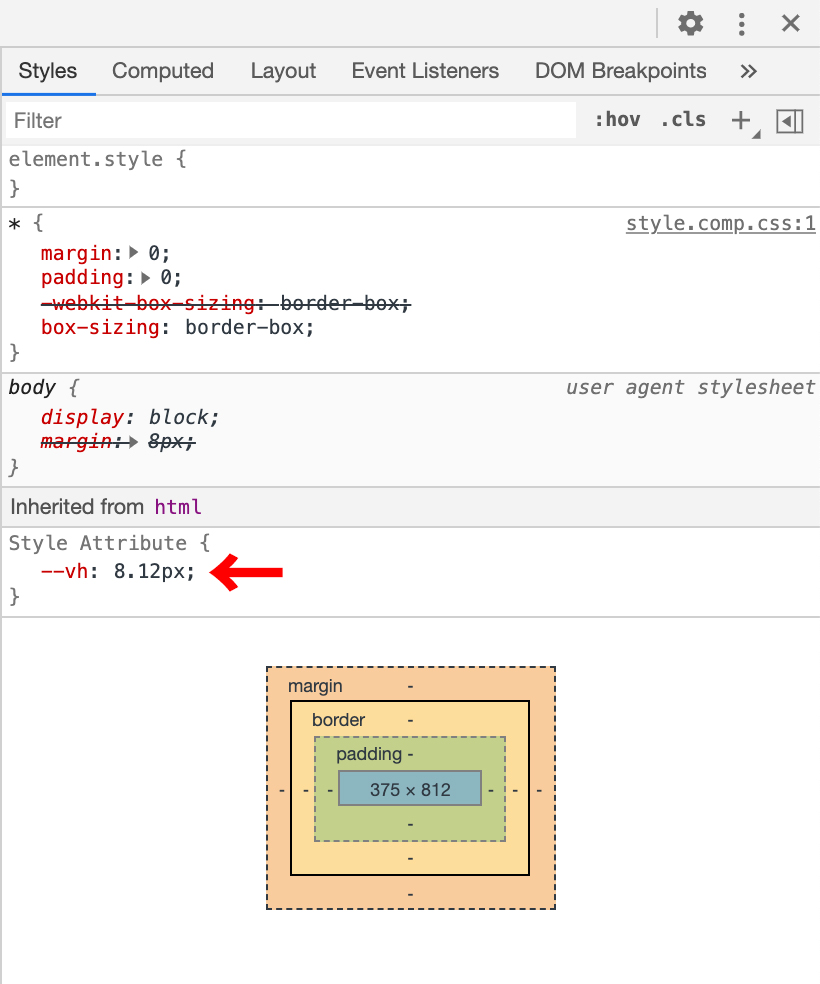
--vh内の実際の数値を、開発ツールで確認してみましょう。

--vhに8.12pxが格納されているのが確認できますね。
この数値は、アドレスバー・ツールバーを除いた表示領域の1%(1vh)ということになります。
ここで先程のCSSコードをもう一度見てみましょう。
min-height: calc(var(--vh, 1vh) * 100);--vhの数値に100を掛けた数値をmin-heightとして指定していますね。
これでアドレスバー・ツールバーを除いた100vhの指定ができました!
// 2.初期化
setHeight();
// 3.ブラウザのサイズが変更された時・画面の向きを変えた時に再計算する
window.addEventListener('resize', setHeight);ここでは、上で定義した関数setHeightを呼び出しています。
これでページがロードされた時・ブラウザのサイズを縮小・拡大した時に再計算されるようになりました。
モバイル端末だとPCのようにブラウザ幅を変えられませんが、縦向き・横向きで画面幅が変わるので、そういった場面にも対応できますね。
【まとめ】CSS・JavaScriptを併用するとアドレスバー・ツールバーを除いた100vhを取得可能!

CSSとJavaScriptで、アドレスバーとツールバーを除いた100vhの設定方法を紹介しました。
ファーストビューに要素を画面いっぱいに表示したいときは、ぜひ使ってみてください。



コメント