HTML/CSSを学習している人は、Sassというのを聞いたことがあるのではないでしょうか。
Sassとは、CSSを効率的に書けるように設計された言語です。
Sassを導入することでコーディング効率が格段に上がるので、Web制作をするなら必ず覚えておきたいツールの一つですね。
しかし、Sassの学習法の情報はあまり多くなく、「何から始めていいかわからない…」という方もいるかと思います。
そこで今回は、僕が実際にSassの学習に使った教材を紹介します!
「Sassの勉強にはこれをやっておけば間違いない!」という教材を2つ紹介しますので、ぜひ参考にしてみてください。
Sassの学習に使用した教材はこの2つ!料金と入手方法について
Sassの学習には、本1冊と、動画教材1つを使用しました。
結論から言うと、Sassを身につけるにはどちらか一つだけでOKです。
Sassの使い方はそれほど難しくなく、なんならネット上の情報だけでも使えますしね。
しかし、しっかりとした知識をつけたい・使いこなしたいという方は、教材を1つ手にとって進めたほうが確実です。
以下で2つの比較をしていきますので、Sassの学習に何を使うか迷っている方は、是非参考にしてみてください!
Sassの教材1. Web制作者のためのSassの教科書
まずは本から紹介していきます。
こちらの本は、Sassの導入から詳しい使い方・テクニックが詳しく載っています。
数少ないSassの本の中でも、いちばん有名なのではないでしょうか。
お値段は、Kindleでも単行本でもだいたい2,000円ほどですね。
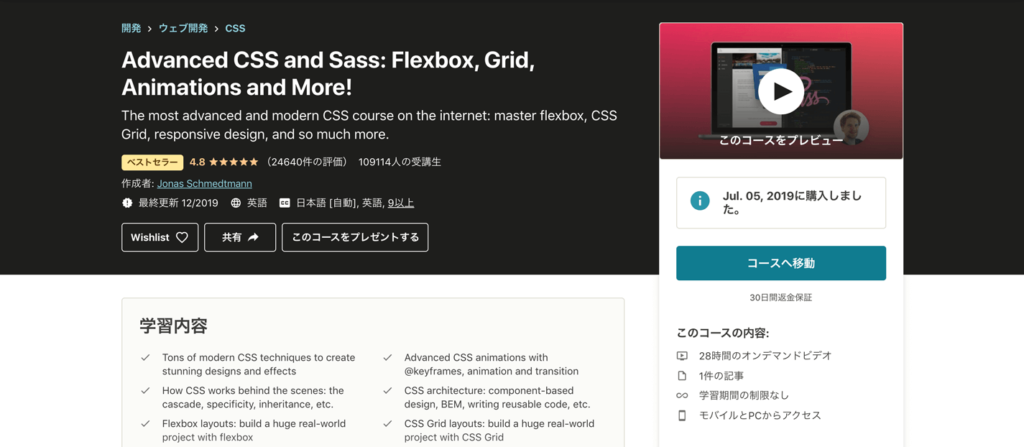
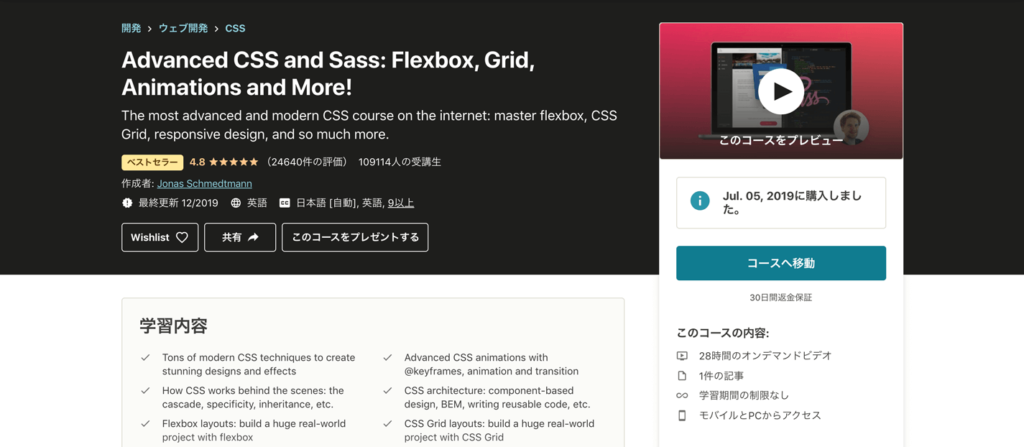
Sassの教材2. Advanced CSS and Sass: Flexbox, Grid, Animations and More!

こちらの動画教材では、SassだけでなくCSSの発展的な内容を学びつつSassの使い方を学べます。
Udemyというオンライン学習サービスから購入可能です。
Udemyについて簡単に説明しておくと、
- ビジネスやプログラミングなどを動画で学べるサイト
- 一度購入した講座は永久に視聴可能
- 90%OFFセールがほぼ2週間ごとにある
- 30日以内なら全額返金保証付き
このような特徴になっています。
今回紹介するSassコースは、UdemyのSass教材の中でベストセラーかつ最高評価の教材で、生徒数は10万人を超えるほど人気です。
セール中は通常20,000円ほどの価格が1,500円〜2,000円程度に下がるので、必ずセールを狙ってくださいね。
ちなみにこの講座についての記事も別で書いています。

Sassの学習教材2つのメリット・デメリットを徹底比較!
ここでは、実際に2つの教材でSassを学んだ僕の視点から、それぞれの比較をしていきます。
実際に購入する際に役立つかと思いますので、是非参考にしてください。
Sassの教科書の2つのメリット

まずは「Sassの教科書」の良いところから見ていきましょう。
Sassの機能説明がかなり詳しく書かれている
さすが教科書というだけあって、Sassに関する機能の情報量はすごく多いです。
Sassの基本機能はもちろんのこと、
- @extendの使い方
- @mixinの使い方
- 条件分岐や繰り返し処理(if, for, while)
- 自作関数の定義の仕方
などなど、高度な機能の使い方も詳しく解説されています。
その他にも筆者が実際の現場で使用している多くのテクニックも記載されてますので、Sassをマスターしたい人にとってはベストの本でしょう。
他にも多くの項目がありますが、詳しくは「試し読み」から目次を見てみてください。
Sassに関して知りたい項目をすぐに見つけられる【辞書のように使える】
目次や巻末の「Sass 全機能リファレンス」を使うことで、Sassに関して知りたい情報をすぐに探すことができます。
たいていネット上の情報よりもこの本のほうが内容が濃いので、いちいちググる必要はありません。
制作の時にそばにおいておくと、辞書のように使えて便利ですね。
Sassの教科書の2つのデメリット

Sassの導入方法の情報が古いので、つまづく可能性がある
Sassを使用する上で第一の挫折ポイントは、Sassのインストールです。
Sassをインストールするには、ターミナルでコマンドを打つ必要があるんですよね…。
本の中ではもちろんインストール方法は紹介されているのですが、2020年時点では情報が古くなっているそうです。
実際にAmazonのレビュー欄に、そういったコメントがいくつか見られました。
個人的な意見ですが、初心者の方にとってはSassを実際に使うよりも環境構築のほうが難しいです。
調べれば解決する問題ではあるのですが、不安要素のひとつですね。
Sassコードは全て例文のみなので、実践的ではない
Sassの機能の紹介には、全て例文が使われています。
これは初心者にとっては、機能を覚えることができても使い所がわかりにくいのではないでしょうか。
確かにSassの機能の使い方は詳しく載っていますが、
- 「どういう場面で使えるのか?」
- 「実際にプロジェクトを制作するときはどう使うのか?」
というのが無いため、知識だけが増えて、実際には使えないまま終わるといったことが起こる可能性も。
機能の紹介と使い方が淡々と続くので、実際の案件で使用するイメージが湧きにくいのはマイナスポイントですね。
Sass動画教材の3つのメリット

続いて「Advanced CSS and Sass: Flexbox, Grid, Animations and More!」のメリット、デメリットについて説明していきます。
動画での解説とQ&Aセクションがあるので、環境構築が確実にできる
Sassのインストールにはターミナルを操作する必要があると説明しましたね。
こちらの動画では、環境構築に関する部分だけでも40分以上の解説があるので、まず迷うことはないでしょう。
また、もしここで躓いてしまっても、Q&Aをひと通り見ていくことで大抵は解決します。
Udemyでは動画毎にQ&Aセクションが設けられており、質問をすると同じ受講生やティーチングアシスタント、講師から回答を得ることができます!
さらにこの講座の受講生は10万人を超えるので、起こりうる問題点はすでに解決されているはず。
環境構築は最初はややこしく感じるので、この部分を確実に学べる点はいいですね。
例文は一切なし!全てのSassコードを実践で覚えられる!
この講座は、3つのプロジェクトをSassを使って実装していくという内容になっています。
そのため、使用するコードは全て実践的で頭に入りやすいです。
上で紹介した本では、サンプルコードのみで実際画面上でどうなっているかなどは一切見ることができません。
しかしこの講座では、書いたコードがすぐ画面上に反映され、実際のサイトとして完成していく様子を確認できます。
すべて実践的なコードになっているので、実際の制作でどのように使うのかを覚えることができるのがおすすめポイントですね。
Sass以外にも学べることがたくさん【最新のCSSやCSS命名規則も】
Sass以外にも、CSSでのアニメーション、FlexboxやGrid、さらにCSSの命名規則であるBEMも学ぶことができます!
実際SassというのはCSSを効率的に書くための言語なので、使い方に関して覚えることはすごく少ないんですよね。
Sassの便利な機能を知りたいというだけなら、上で紹介した本だけで十分です。
しかし重要なのは、学んだ機能を実際のサイト制作で使えるかどうか。
この講座の最大のメリットは、発展的なCSSのコードを、実際のサイト制作を通してSassで実装していく方法を学べるという点だと思っています。
この講座で学べることは以下の記事にまとめてますので、参考までに。

Sass動画教材の2つのデメリット

講座内容が全て英語
この講座は英語での解説になっており、制作するサイトも英語です。
なので、英語が苦手な人は少し苦戦するかもしれません。
対処法としては、以下の2つがあります。
- 再生速度を調整する
- 日本語の字幕をつける(精度は微妙)
再生速度は調整可能ですので、「速すぎてついていけない」という方は再生速度を遅くすることで対応可能ですね。
また、精度は微妙ですが日本語の字幕が用意されていますので、それを利用するのもありです。
英語が少し分かるという方は、英語の字幕でやってみるのが良いかもしれませんね。
動画ですので、言っていることの7割理解できたら、あとは画面上のコードを真似して書くだけでも進めることはできます!
購入前でもプレビュー動画を視聴できるので、まずは講座ページから確認してみてください。
講座時間が合計で28時間もあるので、時間がかかる
この講座は、なんと合計で28時間分もの動画が収録されています。
3つのサイトをSassを使って制作していくという実践オンリーの内容になってますので、ピンポイントでSassの機能のみを学びたい人にとっては向いていないですね。
「Sassの機能だけを学びたい」という方は、本のほうが向いているかと思います。
Sassの教科書とSass動画教材の比較まとめ!
以上、Sassの教科書、Sass動画教材のメリット・デメリットについて説明してきました。
ここでそれぞれの良いところ・悪いところをまとめていきます。
Web制作者のためのSassの教科書
- Sassに関する情報量がかなり多い
- 辞書のようにピンポイントで学びたい箇所を学べる
- Sassの環境構築の情報が古くなっている
- 例文のみなので、実践的に学べない
やはり教科書というだけあって、Sassに関する情報量は動画よりも多いです。
また、動画と違って、知りたい箇所をすぐに見つけられるのが便利ですね。
しかし、コーディングを学び始めた初心者の方にはあまり向いていないと思います。
まず環境構築に関して、ググればなんとかなる問題ですが、初心者にとっては不安なところですね…。
また実践的に学べないので、知識はつくけど実案件での使い所が分からなくて、有効活用できないといった可能性が大いにあります。
実際、高度な使い方がたくさん紹介されていますが、実践でほぼ使わないものがほとんどでした。
とはいえ、Sassに関する情報はこれ一つにすべて載ってますので、手元に置いておけば辞書のように使えて便利だと思います。
Advanced CSS and Sass: Flexbox, Grid, Animations and More!

- 動画解説とQ&Aで、Sassの環境構築が確実にできる
- Sassの使い方を実践的に学べる
- Sass以外に高度なCSSのテクニックや命名規則なども学べる
- 講座内容がすべて英語
- 講座時間が長いため、ピンポイントで学べない
こちらの利点は、詳しい動画での説明とQ&Aのおかげで、ほぼ迷わず環境構築を終えられることですね。
また、サイトを実際に作りながら進めるので、学びと実践を同時にできて定着しやすいです。
環境構築から使い方まで、実際の案件を想定して制作していくため、講座で学んだ内容をそのまま実案件で使うことができます。
本のようにSassの機能全てを紹介してくれるわけではありませんが、実際の案件でよく使う機能はしっかり学べるので、問題はないでしょう。
動画の合計が28時間とかなり長いですが、3つのサイトを解説付きで作っていくので、とても濃い内容になっています。
英語に抵抗がなければ、SassやCSSの発展的な内容を学ぶことができてすごくおすすめです!
どちらのSass教材を選ぶべきか?【目的・レベル別に解説】
最後に、紹介した2つの教材のうちどちらを選ぶべきかをまとめてみました。
現在のレベルや目的別に解説していきますので、ぜひ参考にしてください。
- Web制作の勉強を始めたばかりの方
- Web制作の実務経験がある方
- Sassの機能だけを集中的に学びたい方
- 実践を通してSassを身につけたい方
Web制作の勉強を始めたばかりの方
- Web制作の実務経験がない
- 模写コーディングを2~3サイトしたことがある
こういったWeb制作初心者の方は、Sassの動画教材がおすすめです!
まず最初の理由は、第一関門であるSassの環境構築が確実にできるから。
初心者の方にとって、ターミナルでコマンドを打ち込んでいくのはかなりハードルが高いですよね。
動画教材だと手順を動画で観ることができて、さらにQ&Aも充実しているので、挫折する可能性がかなり低いです。
次に、Sassの使い方だけでなくサイト制作に必要な多くのことを同時に学べるのもおすすめポイントです。
多すぎて書ききれませんが、
- CSSアニメーション
- レスポンシブ化
- CSSの命名規則
- クロスブラウザ対応
などなど、Web制作の実務案件をこなす上で必須の知識も学ぶことができます!
これに関しては以下の記事で紹介してますので、気になる方は読んでみてください。

Web制作の実務経験がある方
- Web制作の実務経験がある
- ターミナルの操作ができる
- 他のCSSプリプロセッサの使用経験がある
これらの方は、Sassの教科書が向いていると思います。
npmを使用したことがある人なら、調べれば環境構築はできるはずなので、導入部分で挫折する心配はありません。
また、実務経験を通してWeb制作の知識があると思いますので、わざわざ動画でSass以外を合わせて学ぶ必要はないでしょう。
Sassの機能だけを集中的に学びたい方
「Sassの機能だけを学びたい」という方は、Sassの教科書がおすすめ。
Sassの情報だけに関して言えば、本のほうが格段に詳しいですし、効率がいいです。
動画教材だと実際のサイトを作りながら進めていくので、どうしても使う機能が限られてくるんですよね…。
例えば、Sassの自作関数やif文の条件分岐等の高度なテクニックは動画では一切出てきません。(そもそも実務案件であまり使わないので)
Sassを集中的に学べるといった点では、本のほうが優れています。
サンプルコードを見ればだいたい使い方がわかるという方なら、問題なく使いこなせると思います。
実践を通してSassを身につけたい方
実践的にSassを使えるようになりたいという方は、断然Sassの動画教材がおすすめです!
本はサンプルコードと解説のみで機能を紹介しているのに対して、動画は実際にSassを使用しながらサイトを作っていきます。
サンプルコードは一切なく、すべてが実際のサイト制作につながるので、超実践的ですね。
Sassの高度な機能はあまり扱いませんが、実際の案件で頻出する機能は何度も出てくるので、必要な機能のみを覚えることができます。
【まとめ】実践で学ぶならSass動画教材、Sassの機能のみにフォーカスしたいならSassの教科書
以上で、僕が実際に使用したSassの教材2つを紹介してきました。
どちらも2,000円前後で購入できるので、ぜひ試してみてください。
Udemyでは購入から30日以内なら全額返金保証があるので、まずはSassの動画教材から試してみるのがおすすめです!
実際の案件で使うスキルは、すべてこれで習得できますからね。
もし知識が足りないと感じたら、本を追加で購入してより理解を深めるのが良いかと思います。
この記事がSassを学習する方にとって参考になれば幸いです。




コメント