最近はHTML・CSSなど、Web制作の勉強をしている人が増えてきましたね。
Progateやドットインストールといったサービスのおかげで、基礎知識を身につけるのは簡単になってきたかと思います。
しかし、基礎は身についたけど、次何をすべきかわからないという方が多いのではないでしょうか。
そこで今回は、SassとCSSの発展的な内容を学べるUdemyの動画講座を紹介します!
学べる項目は、以下です。
- CSSの基礎知識(優先度・継承など)
- レスポンシブ化
- emやremなどの単位の解説
- Flexbox & CSS Grid
- CSSの命名規則(BEM)
- CSSアニメーション
- NPMを使用した開発環境構築
- Sassの導入方法から使い方全般
- SVGの使い方
- 各ブラウザ対応
これだけ多くの項目を、たった1,500〜2,000円程度で学ぶことができるコスパ最強の講座です!
Web制作の実務案件をこなすには必須のスキルですので、ぜひチェックしてみてください。
ちなみに内容は初心者向けではないので、
- ProgateのHTML&CSS上級編を終えている
- 模写コーディングを2~3サイトしたことがある
最低限これらの経験がある方向けです!
それでは、まずはUdemyを知らない方のために、Udemyについての説明から入ります。
オンライン学習サービス “Udemy” について

Udemyとは、プログラミングやデザイン・ビジネスなど幅広い分野を学べるオンライン学習サービスです。
主な特徴としては、以下が挙げられます。
- 買い切りなので一度購入すれば何度でも視聴可能
- 90%OFFのセールが頻繁にある(ほぼ2週間毎の頻度)
- 購入から30日以内は返金可能
会員登録や月額費用は一切なしで、講座を購入するときのみお金がかかります。
割引セールが2週間に1回ほどくるので、通常20,000円ほどの講座も1,500~2000円程度で購入可能です!
さらに、講座が気に入らなくても、30日以内なら全額返金できるので、ノーリスクで学習することができますね。
僕自身も、新しいスキルを身につけるときには毎回こちらで講座を購入しています。
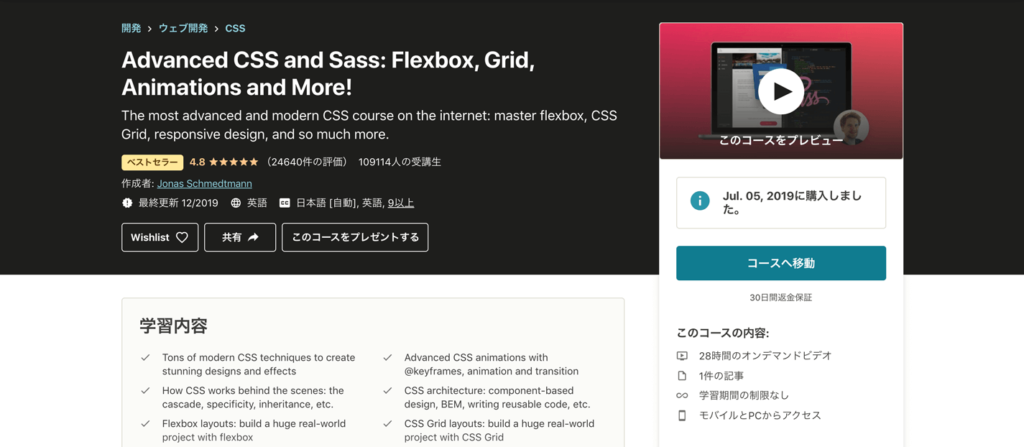
【Sass学習におすすめの講座】Advanced CSS and Sass: Flexbox, Grid, Animations and More!

こちらが今回僕がおすすめしているSass & CSS講座です。
詳しい情報はUdemyのサイトから確認してみてください。
CSS & Sass講座の基本的な情報と特徴
ここでは、この講座の基本的な情報について説明していきます。
講座時間は合計で28時間超え!
この講座は、なんと合計で28時間分以上の動画があります!
これがたった1,500円程度で制限無しで視聴できるのは、コスパ最強ですよね。
ネット環境さえあれば、ブラウザからいつでも動画を視聴可能です。
さらにスマホ端末でのアプリを使用すると、動画のダウンロードができるため、オフラインでも視聴可能です!
【ベストセラー】この講座はUdemyのSassコースの中で一番売れている!
Udemyにある全てのSassコースの中で、この講座が一番人気です。
受講生の数は、2020年9月時点で10万人を超えているほど…。
Udemy内で「Sass」と検索してみると分かると思いますが、まさにSassコースの中では一強状態です。
【高評価】受講生からの評判も最高クラス
約25,000件のレビューが付いており、なんと5点満点中4.8点の高評価です。
そもそもこれほどの数のレビューが付いている講座自体少ないのですが、その上4.8点という高評価から、質の高い講座だということが分かりますね。
僕自身Udemyで40個近くの講座を購入してきましたが、トップ3に入るクオリティでした。
こちらの講座で学べる内容
冒頭でも記載しましたが、もう一度確認しておきましょう。
- CSSの基礎知識(優先度・継承など)
- レスポンシブ化
- emやremなどの単位の解説
- Flexbox & CSS Grid
- CSSの命名規則(BEM)
- CSSアニメーション
- NPMを使用した開発環境構築
- Sassの導入方法から使い方全般
- SVGの使い方
- 各ブラウザ対応
主に上記の項目を学ぶことができます。
講座の進め方について
この講座では、3つの大きいプロジェクトが用意されています。
SassとCSSに関する知識を学びつつ、実践的にサイトを作っていくという進め方です。
3つのプロジェクトにはそれぞれ目的があり、
- 1つ目のプロジェクト
CSSアニメーション・Sassの基本的な使い方 - 2つ目のプロジェクト
Flexboxの使い方に特化 - 3つ目のプロジェクト
CSS Gridの使い方に特化
という構成になっています。
講座を購入する上での注意点
講座のタイトルから分かると思いますが、内容はすべて英語になっています。
作成するサンプルサイトもすべて英語なので、その点は頭に入れておいてください。
しかし、この講座に関しては日本語の字幕をつけることができますし、再生スピードも調整可能です。
講座のページからプレビュー動画をいくつか観れるので、まずは一度確認してみてください。
Sass&CSS講座をおすすめする5つの理由
ここからは、この講座のおすすめポイントを紹介していきます。
未経験から独学でフリーランスエンジニアとして生活している僕の視点から説明していきますので、是非参考にしてください。
- Sassの導入方法から学べる
- Sassでの開発環境の構築ができる
- CSSの命名規則のひとつ”BEM”を学べる
- 実務でよく使うFlexboxを集中的に学べる
- CSSのクロスブラウザ対応の方法を学べる
それでは、ひとつずつ見ていきましょう。
1. Sassの導入方法から学べる

Sassをインストールするには、ターミナルでコマンドを打ち込む必要があります。
ここが初心者の方にとっては第一の挫折ポイントですよね…。
僕もSassの導入方法を調べて実践しましたがうまくいかず、結局先輩に手伝ってもらった経験があります。
しかしこの講座では、その心配はいりません。
動画上で実際にインストールからの手順をすべて教えてくれるので、動画の通りにすれば間違いなく導入できます!
また、思いがけないエラーに出くわしても、Q&Aを覗くことで大抵は解決します。
Sassは導入で躓いてしまう事が多いので、この部分を動画で観れるのはこの講座の強みですね。
初心者にとって挫折しやすいSassの導入を、動画を観ながらできる。
2. Sassでの開発環境の構築ができる

Sassの導入にはターミナルを扱う必要があると説明しましたが、実はSassを使用するときもターミナルでコマンドを打つ必要があるんですよね…。
実際のSassの使い方は全く難しくないのですが、使うまでの手順が初心者にとってはハードルが高いのです。
こういった使い方の部分も、動画を観ながら進めることができるため非常におすすめです!
さらに、実務経験で実際に使用できる開発環境の構築もできます。
- Sassを監視して、保存するたびにコンパイルする
- クロスブラウザ対応のためのプレフィックスを自動で追加する
- CSSファイルを圧縮する
上記のような便利な機能を使うには、package.jsonというファイルにルールを追加していく必要があるのですが、これも全て動画内で説明してくれます。
僕も実際の案件で、この講座内で設定した環境をほぼそのまま使っているほどなので、ぜひこの講座で開発環境を構築してしまいましょう!
実務案件で使えるSassの開発環境の構築ができる。
3. CSSの命名規則のひとつ”BEM”を学べる

皆さんはCSSの命名はどうされてますか?
初心者の方なら、自己流でやってしまっている人が多いのではないでしょうか。
個人での開発なら問題ないのですが、制作会社で働く場合や、共同作業をする場合はそうはいきません。
特に制作会社ですとメンバー内でコードのばらつきが起きないように、必ず何かしらのルールや命名規則に従ってコーディングしていくことになります。
この講座では、Sassと相性のいいBEMというCSS設計方法を学ぶことができます!
プロジェクト全体を通してBEM表記で制作していくので、CSSの設計や命名なども学ぶことができます。
初心者の方は自己流でやりがちなので、これを学べるのはいいですね。
独学では身につけにくいCSSの命名規則のひとつ”BEM”を学べる。
4. 実務でよく使うFlexboxを集中的に学べる

Flexboxとは、少ない記述で要素を柔軟に配置できるレイアウトモジュールです。
- 要素を縦・横に並べる
- 要素を中央に揃える
- 要素の順番を入れ替える
などなど、レイアウトを作る際にはすごく便利なので、マスターしておくべきです。
ネット上でも調べると使い方が出てきますが、どれもサンプルコードばかりで、実際のサイト制作でどのように使われるのかイメージが湧かないですよね。
この講座では、なんとFlexboxのみを使ってサイト全体を作っていくプロジェクトが含まれています!
サイトを作りながらFlexboxの使い方を覚えるので、サンプルコードを見て覚えるよりも実践的で定着しやすいです。
実務案件で頻繁に使うFlexboxを集中的に学べるプロジェクトがある。
5. CSSのクロスブラウザ対応の方法を学べる

皆さんはWebページを開くとき、どのブラウザを使っていますか?
有名どころのGoogle Chromeをはじめ、Safari、Firefox、Internet Explorerなど様々なブラウザがあります。
ここで厄介なのが、CSSの中には、ブラウザによって見た目が違ったり、そもそもブラウザが対応していないということがあります。
クロスブラウザ対応とは、どのブラウザでページを表示しても同じ見た目になるようにすることです。
独学でCSSを学んでいる方で、クロスブラウザ対応まで意識している方は少ないのではないでしょうか。
実際僕も勉強したてのころは全く意識していなかったですが、いずれ実務案件をこなすには、必ず必要になってきます。
このコースではこういった部分もしっかり学ぶことができますので、おすすめポイントですね。
実務案件には必須の、CSSのクロスブラウザ対応の方法を学べる。
【脱初心者コーダー】Sassの勉強はこれだけ!Sass & CSS講座でスキルアップを目指そう

以上、Advanced CSS and Sass: Flexbox, Grid, Animations and More! ![]() の講座の紹介でした。
の講座の紹介でした。
これ1つで、Sassの導入から開発環境の構築、さらにはSassで実際のサイトの作り方をマスターできます!
HTML/CSSの基礎を終えた人は、ぜひこれでスキルアップを目指してみてください。
さらにSassだけでなく、
- 複雑なCSSアニメーションを組める
- Flexboxを使いこなせる
- CSSの命名規則に従ってコーディングできる
- クロスブラウザ対応ができる
これらの重要なスキルも学ぶことができます。
実際僕が初めての制作会社でのインターンで、すぐに開発メンバーとして受け入れてもらえたのも、この講座で得た知識のおかげでした。
セール中に購入すれば1,500円程度ですし、30日返金保証もあるので、ぜひ講座を受けてみてください!



コメント