ボタン– tag –
-

【コピペOK】CSSで立体感のあるボタンを作成する方法
CSSだけで、つい押したくなるような立体感のあるボタンを実装する方法を紹介していきます。 マウスカーソルを当てたとき、クリックしたときにボタンが押されているよう... -

ボタンをホバーするとキラキラが発生するエフェクトの実装方法【JavaScript & CSS】
CSSとJavaScriptを使用して、ホバーするとキラキラが発生するエフェクトを作成しました。 以下のボタンにマウスカーソルを当ててみてください。 Hover Me Hover Me ボタ... -

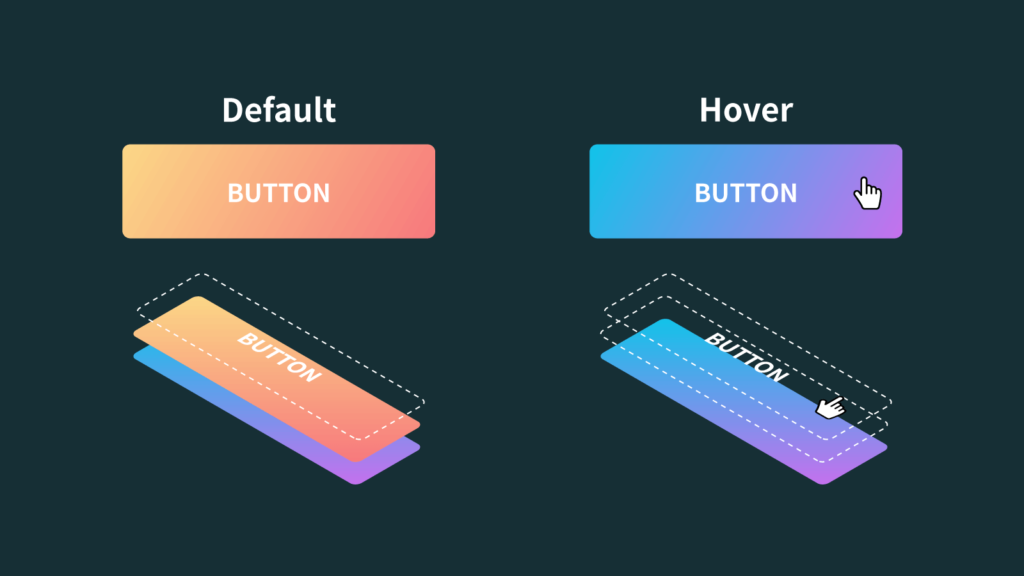
【CSS】2種類のグラデーション色をホバー時にふわっと切り替える方法【疑似要素を使用】
最近のWebサイトには、「ホバーするとグラデーションカラーがふわっと切り替わるボタン」がよくありますよね。 一見簡単そうに見えますが、グラデーションカラーにアニ... -

【CSSのみ】ホバーするとテキストが入れ替わるボタンを実装する方法
Webサイト制作では、ボタンにアニメーションを付けるのが一般的ですね。 今回の記事では、ホバーするとテキストを入れ替えるアニメーション付きボタンを実装していきま... -

【CSS】ボタンから波紋が広がっていくエフェクトを実装する方法
SNSボタンなどに使えそうな、ボタンから波紋が広がっていくエフェクトを実装してみたので、紹介していこうと思います。 以下が実際のエフェクト付きボタンです。 このボ... -

【jQueryなし】素のJSでトップに戻るスムーススクロールボタンを実装する方法
最近では、ページの右下に「TOPへ戻る」ボタンがあるのが一般的ですよね。 1クリックでページの一番上まで戻ってくれるので、かなり便利な機能です。 このトップに戻る... -

【CSSのみ】ホバーするとハートがふわっと浮かび上がるボタンを実装する方法
CSSで手軽にアニメーションを設定できるようになった今、Webサイト上には様々なアニメーションが見られますね。 中でもWebページ上のボタンには、アニメーションが設定...
1
