Visual Studio CodeでWeb制作や開発をしていると、ウィンドウを複数開きながら作業することがよくあるかと思います。
画面上に複数のエディタが表示されていると、どのエディタがどのプロジェクトなのか区別しにくくなってしまいますよね。
そこで今回の記事では、ワークスペースごとに色を設定できるVSCodeの拡張機能「Peacock」の紹介をしていきます。
この機能を使うと、サイトカラーに合わせてワークスペースの色を変えるなどといったことが可能になります。
Peacockのインストール
まずはインストールの方法から説明していきます。
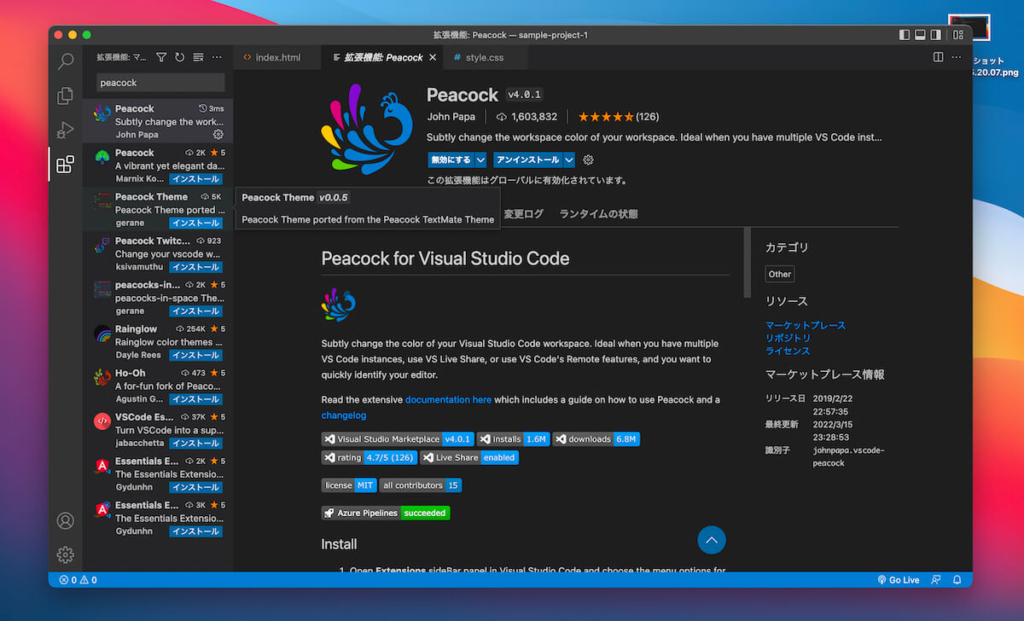
VSCodeを開いて、左のバーから「拡張機能」をクリックします。

そこで「Peacock」と検索し、インストールを押すと完了です!
Peacockの基本的な使い方
ここからは、Peacockの実際の使い方を紹介していきます。
特によく使用するものを5つピックアップしましたので、順に説明していきますね。
ワークスペースの色を変更する | Change to a Favorite Color
まずはデフォルトで登録されている色に変更してみましょう。
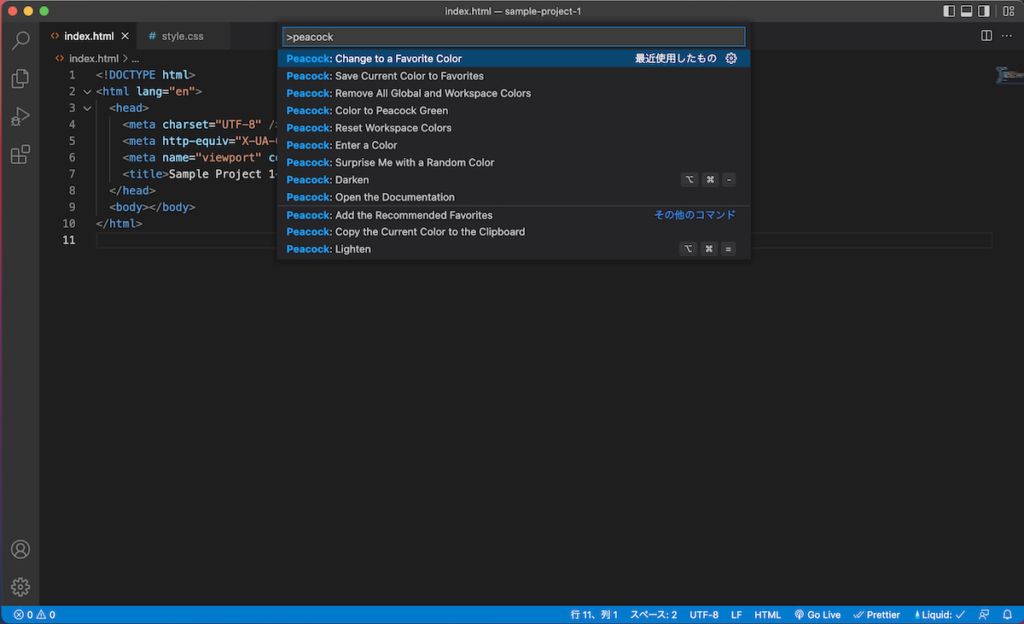
キーボードでcommand + shift + Pを同時押しするか、左のバー下部の歯車マークから「コマンドパレット」を選択し、コマンドパレットを開きます。
「peacock」と入力するといくつかオプションが表示されるので、「Change to a Favorite Color」を選択します。

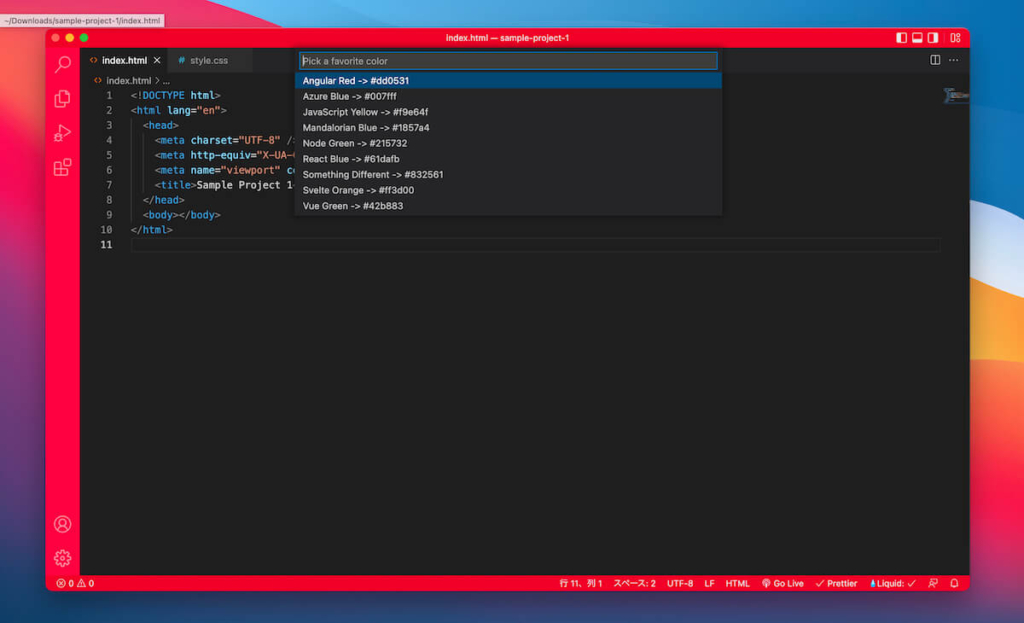
すると、以下のように数種類の色を選択できるようになります。

色を矢印キーで選択してEnterを押すか、クリックすると、ワークスペースに色を適用することができます。
ワークスペースが赤色に変更されているのが確認できましたね。
自分で好きな色を追加する | Enter a Color
デフォルト色以外にも、自分で色を選択して使用することもできます。
コマンドパレットを開いて「peacock」と入力し、「Enter a Color」を選択します。
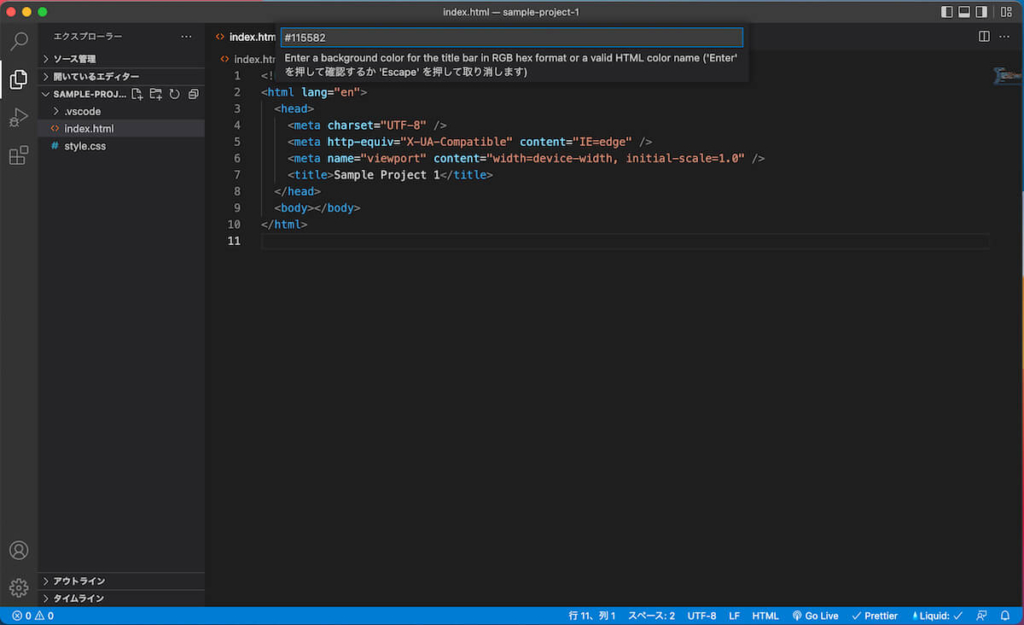
すると入力欄が表示されるので、ここに好きな色を入力してください。
以下の3種類のフォーマットで入力することができます。
- 16進数のカラーコード(例:
#115582) - RGB(例:
rgb(17,85,130)) - HTMLカラーコード(例:
red,darkblueなど)

Enterを押すと、ワークスペースを入力した色に変更することができます。

ワークスペースの色が入力した紺色に変わっているのが確認できましたね。
追加した色をお気に入りに登録する | Save Current Color to Favorites
上の章で好きな色を追加する方法を説明しましたが、その色をお気に入り登録していつでも使えるようにする方法を紹介します。
まずは上で紹介した方法で、ワークスペースの色を設定しておきます。

この状態でコマンドパレットを開き、「Save Current Color to Favorites」を選択します。
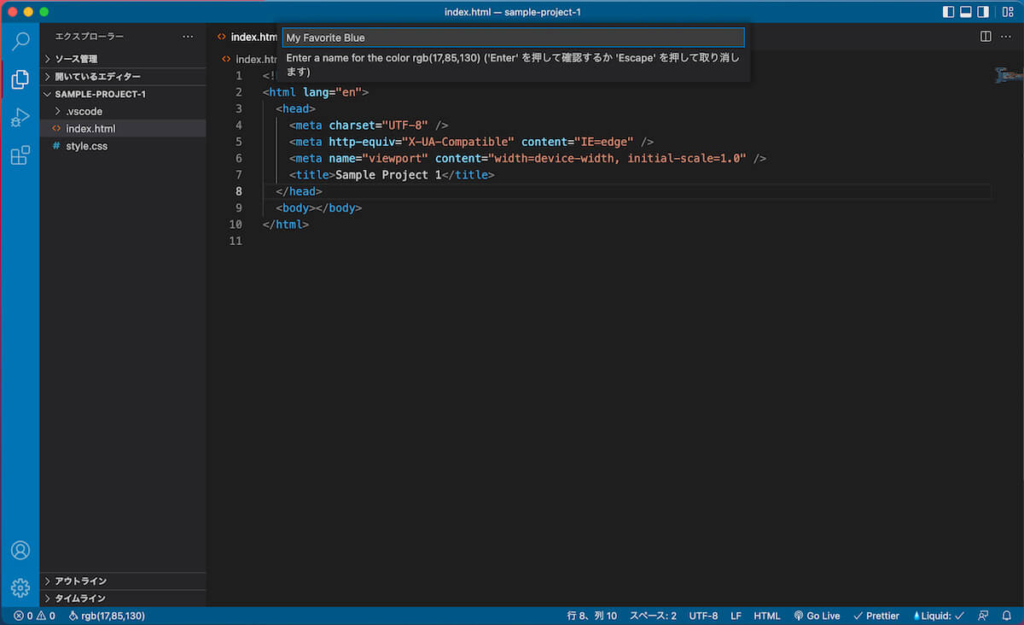
すると入力欄が表示されるので、色に対してわかりやすい名前をつけてください。
ここでは「My Favorite Blue」という名前にしてみました。

名前を入力後Enterを押すと、お気に入りの色として登録することができます。
お気に入りに登録した色は、最初に紹介した「Change to a Favorite Color」で選択できるようになります。
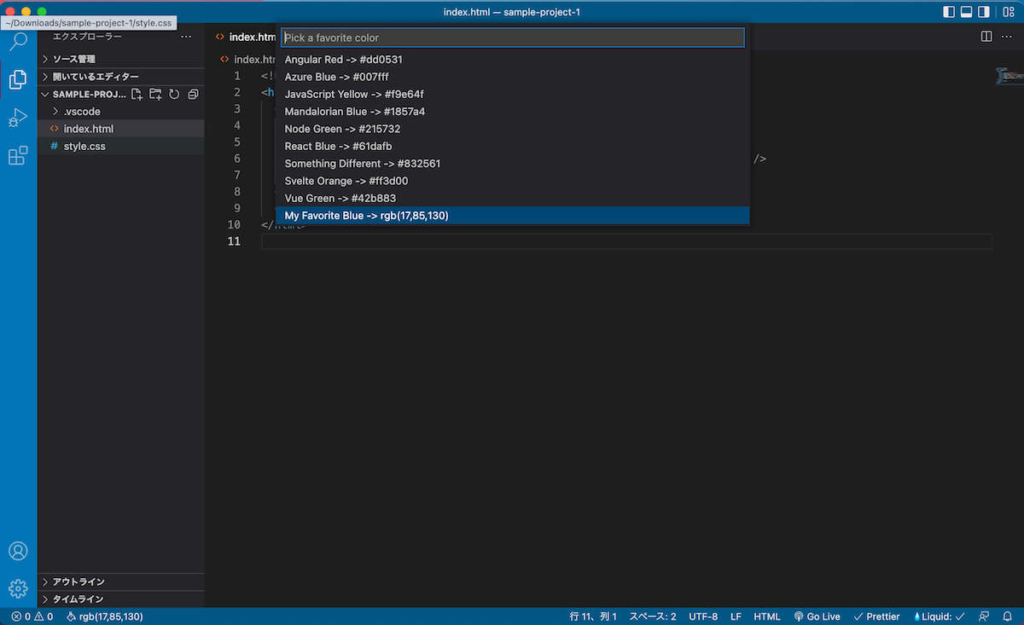
コマンドパレットを開き、「Change to a Favorite Color」をクリック。

すると先ほど追加した「My Favorite Blue」が追加されているのが確認できました!
これで他のプロジェクトでも登録した色を使用できるようになります。
ランダムな色を設定する | Surprise Me with a Random Color
特に指定したい色がない場合は、ランダムな色を設定することが可能です。
コマンドパレットを開いて「peacock」と入力し、「Surprise Me with a Random Color」を選択してください。
するとランダムな色が設定されました。

基本的にはサイトカラーを手動で指定して使うことが多いですが、気分転換に色を変えたい時などに使ってみるのもアリかと思います。
指定した色を削除する | Reset Workspace Colors
ワークスペースの色を元に戻したい場合は、「Reset Workspace Colors」を選択してください。
コマンドパレットを開き「peacock」と入力→「Reset Workspace Colors」をクリックします。

ワークスペースの色が初期化されました。
以上、Peacockでよく使用する5つの機能を紹介しました!
Peacockカスタマイズ:settings.jsonを編集して色をカスタマイズする
ここからは、さらに詳細にカスタマイズする方法を紹介します。
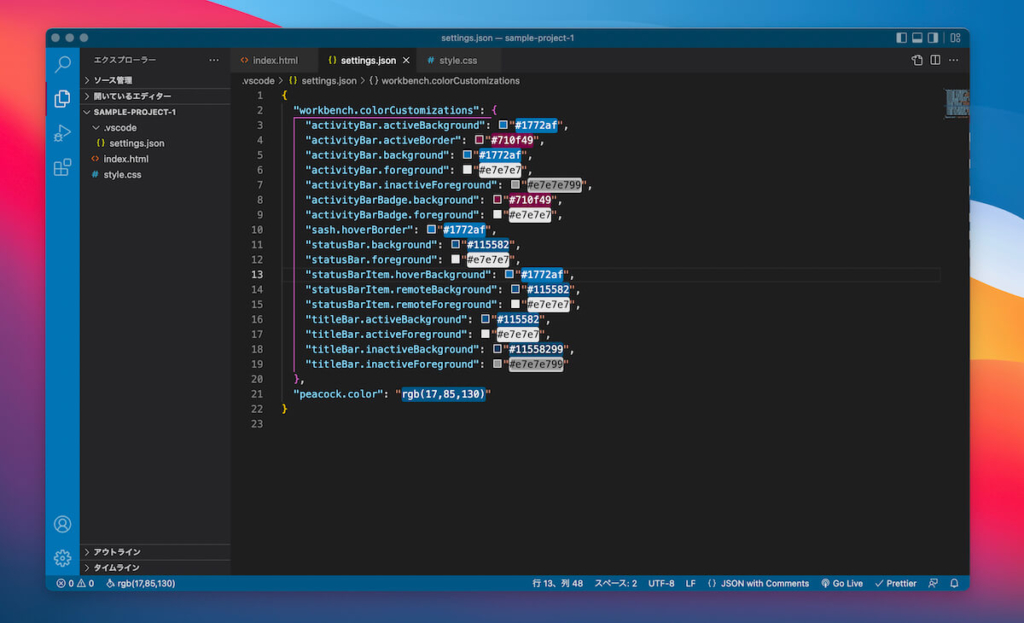
Peacockで色を変えると、ホームディレクトリに.vscodeというフォルダが自動的に生成されます。
その中に入っているsettings.jsonを開くと、各パーツごとに割り当てられている色を全て確認することができます。

ここの色を手動で変えることで、さらに自由に色を指定することができます!
大抵は色を指定するだけでいい感じに配色してくれますが、もしバッジの色を変えたい・上のバーの色だけ変えたいという場合はこちらをカスタマイズしてみてください。
【まとめ】VSCodeの拡張機能「Peacock」でワークスペースの色を自由に変更する方法
以上、VSCodeの拡張機能「Peacock」の紹介でした。
複数プロジェクトを同時進行しているときなどにエディタを複数開くことが多いですが、Peacockで色を指定しておくと一目でどのプロジェクトにいるのかがわかるので便利ですね。
Web制作や開発をしている方にとってかなり役立つと思いますので、ぜひ使用してみてください。



コメント