WEBサイト内のほとんどのお問い合わせフォームでは、メールアドレスの入力間違いなどを防ぐために、
- メールアドレス入力欄
- メールアドレス確認用の入力欄
のように、メールアドレスを記入するための欄が2つあることが多いですね。
今回の記事では、このメールアドレスを確認するための入力欄を「MW WP Form」で実装する方法を紹介します。
手順1: フォームのタグを作成する
MW WP Formの編集画面上で、フォームに表示するタグを準備していきます。
以下のコードを編集画面のエディタにコピペしてください。
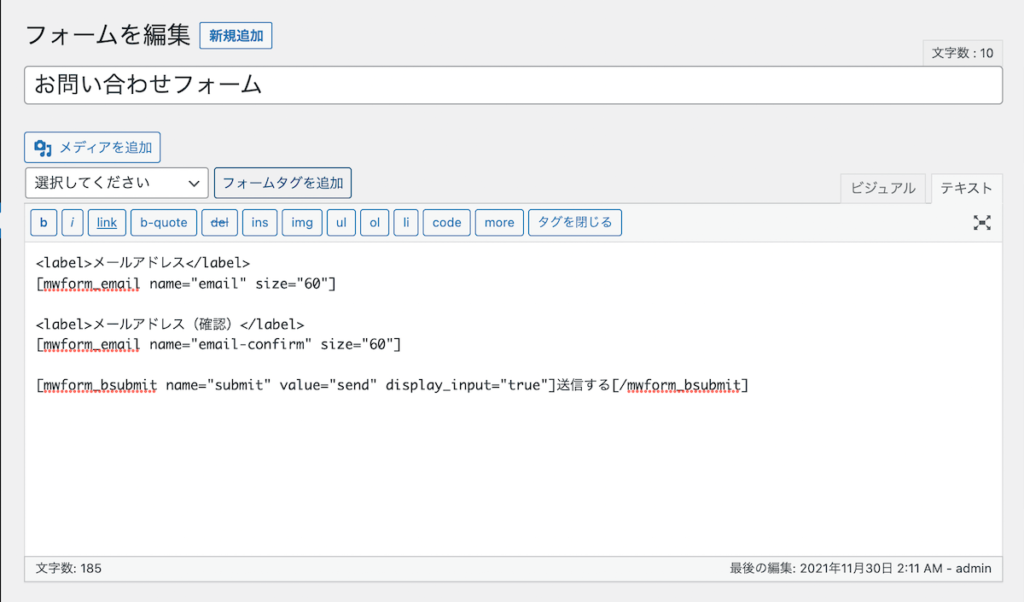
<label>メールアドレス</label>
[mwform_email name="email" size="60"]
<label>メールアドレス(確認)</label>
[mwform_email name="email-confirm" size="60"]
[mwform_bsubmit name="submit" value="send" display_input="true"]送信する[/mwform_bsubmit]ここではメールアドレスのname属性をemail、確認用メールアドレスのname属性をemail-confirmとしていますが、自由に設定していただいて構いません。
これらをコピペすると、エディタ上では以下のような見た目になります。

これでタグは準備できましたが、この時点ではメールアドレスの入力欄が2つ並んでいるだけで、2つに同じ値が設定されているかのチェックはできません。
2つのメールアドレスの値が同じになっているかのチェックには、MW WP Formに用意されているバリデーション機能を使用します。
手順2: バリデーション設定で2つの値が同じかどうかチェックする
ここからは、用意した2つの入力欄に対してバリデーションの設定をしていきます。
バリデーション設定は、フォーム編集画面で少し下にスクロールし、[バリデーションルールを追加]をクリックすると可能になります。
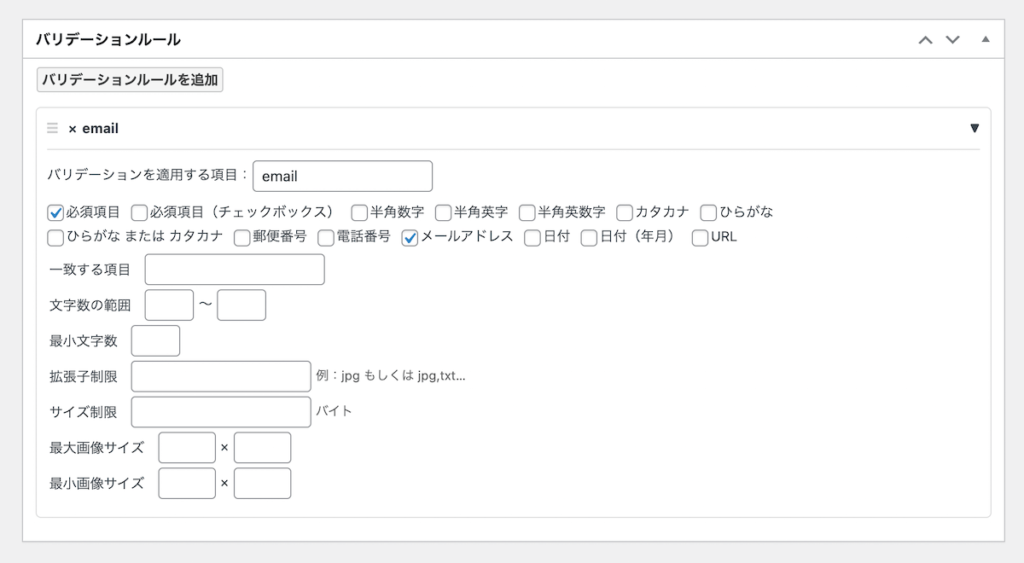
メールアドレス入力欄(email)のバリデーション設定
まずは通常のメールアドレス入力欄であるemailのバリデーションを設定します。
以下の添付画像と同じように各項目に入力&チェックを入れてください。

まず最初に、「バリデーションを適用する項目」にはemailを入力します。
この値は、手順①で準備したタグのname属性と合わせる必要があります。
次に、バリデーションルールを追加していきます。
以下の項目にチェックを入れてください。
- 必須項目
- メールアドレス
まず「必須項目」にチェックをつけると、値が未入力の場合はエラーメッセージが表示されるようになります。
メールアドレスは基本的には入力必須になっていることが多いので、チェックを入れておくとよいでしょう。
次に「メールアドレス」にチェックを入れます。
これは入力された値がメールアドレスかどうか判別するために必要です。
例えば、メールアドレスには必ず@が入っていますが、これが抜けている場合はエラーメッセージが表示されます。
以上で通常のメールアドレス入力欄emailのバリデーション設定は終わりです!
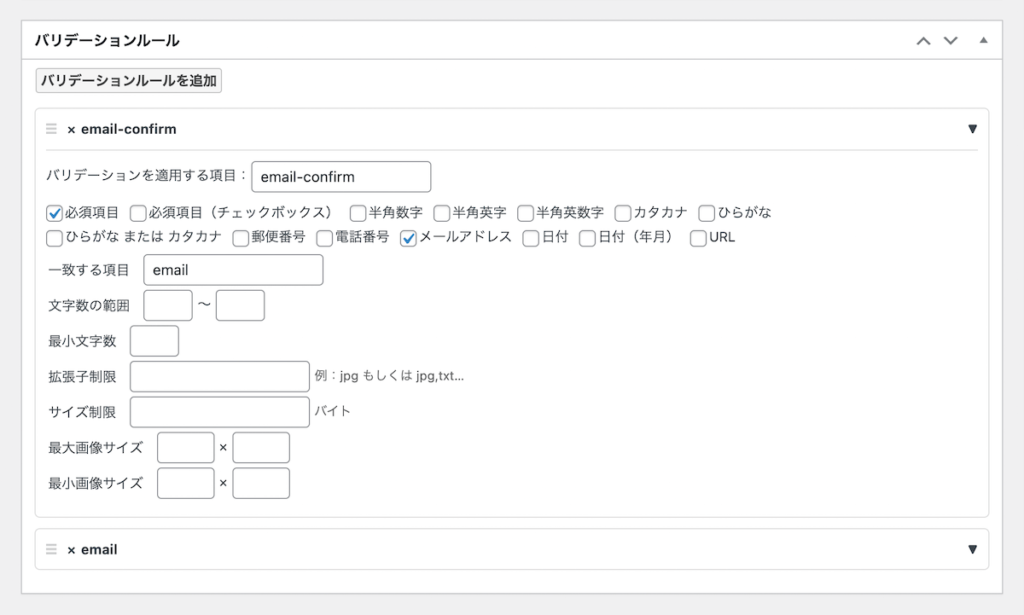
メールアドレス確認用の入力欄(email-confirm)のバリデーション設定
次は確認用のメールアドレス入力欄email-confirmのバリデーション設定を行います。
以下の添付画像と同じように各項目に入力&チェックを入れてください。

まず「バリデーションを適用する項目」にはemail-confirmを入力します。
先ほどと同様、手順①で設定したname属性と同じにしておいてください。
次に、emailの時と同じで、以下の2つにチェックをつけます。
- 必須項目
- メールアドレス
理由はemailと同じですので、説明は省きます。
最後に、「一致する項目」にemailを記入します。
こうすることで、email-confirmの値がemailの値と同じかどうか判別することができます。
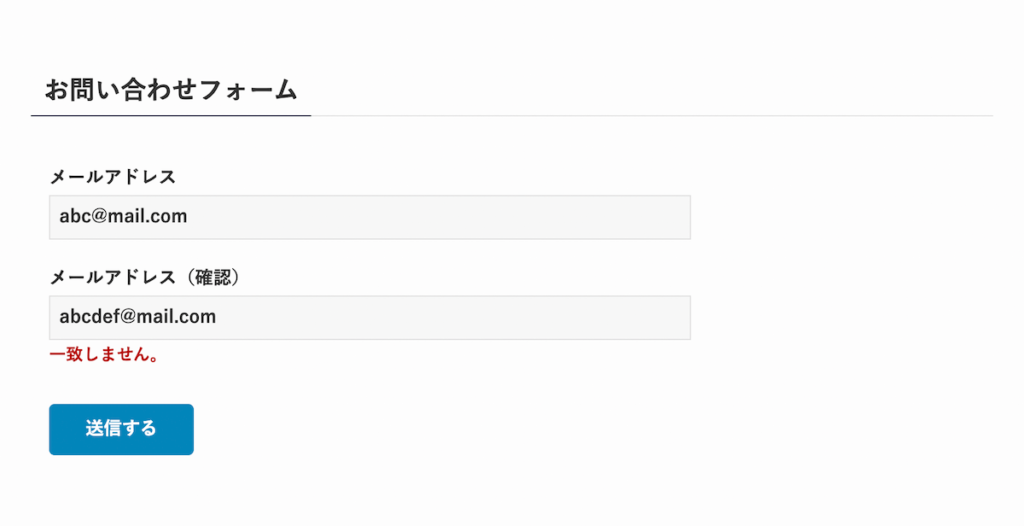
emailとemail-confirmの値が同じの場合はフォームが送信され、異なる場合は以下のようなエラーメッセージが表示されるようになります。

メールアドレス確認欄の下に、「一致しません。」というエラーメッセージが表示されていますね。
これでメールアドレス確認用の入力欄を実装することができました!
以上で解説は終わりです。
【まとめ】MW WP Formでメールアドレス確認用の入力欄を作成する方法
MW WP Formで、メールアドレスの入力間違いを防止するための確認用入力欄を作成する方法を紹介しました。
バリデーション設定の「一致する項目」に一致させたい入力欄のname属性を記入するだけで、簡単に設定することができましたね。
お問い合わせフォームを実装する際は役に立つかと思いますので、ぜひ今回紹介した方法で確認用メールアドレス入力欄を実装してみてください!



コメント