WordPressには、様々なお問い合わせフォームのプラグインがありますね。
日本ではContact Form 7やMW WP Formが有名ですが、どちらも多少のコーディング知識が必要になってきます…。
ブログサイトや小さな個人サイトを運営している方の中には、
- コーディングの知識が一切ない
- 簡単なフォームでいいから無料で実装したい
という人も多いですよね。
そんな人におすすめなのが、「Contact Form by WPForms」というプラグインです!
このプラグインはドラッグ&ドロップで直感的にフォームが作れるので、初心者の方でも10分程度で簡単にフォームを実装することができます。
インストール数も300万回以上の、世界的にも有名なプラグインですね。
この記事では、
- WPFormsのインストール方法
- WPFormsで実際にフォームを作る方法
- スパム対策のreCAPTCHAを導入する方法
これら説明していきますので、この記事を参考にフォームを作ってみてください。
WPFormsでできること・できないことは以下の記事にまとめましたので、フォームのプラグイン選びに迷っている方は合わせてどうぞ。

Contact Form by WPFormsのインストール方法
まずはプラグインのインストール方法から説明します。

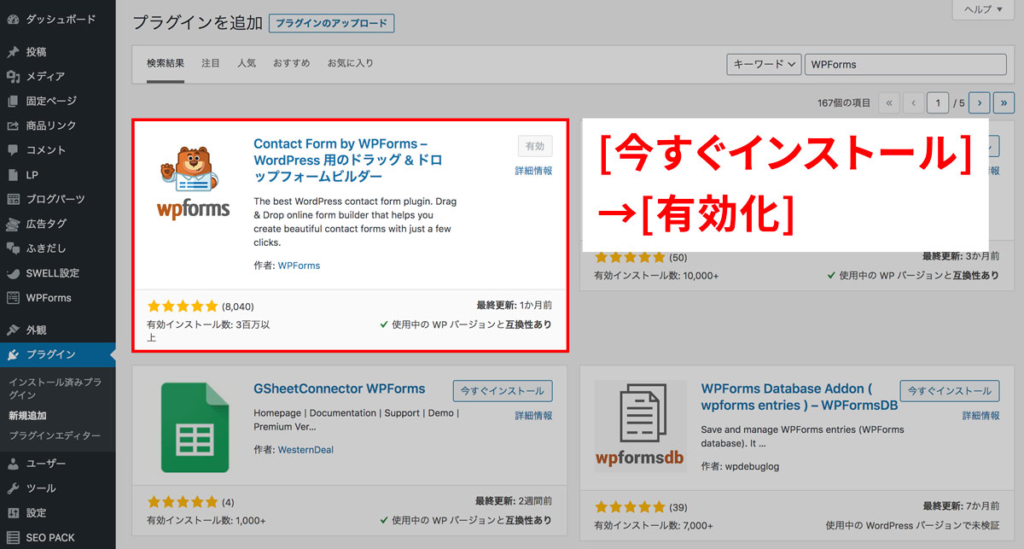
管理画面のサイドメニューから[プラグイン]→[新規追加]を選択。
右上に検索ボックスが出てくるので、「WPForms」と入力してください。

すると、「Contact Form by WPForms」というのが出てきますので、[今すぐインストール]→[有効化]します。
これでインストールは完了です!
Contact Form by WPFormsで簡単なフォームを実際に作成する

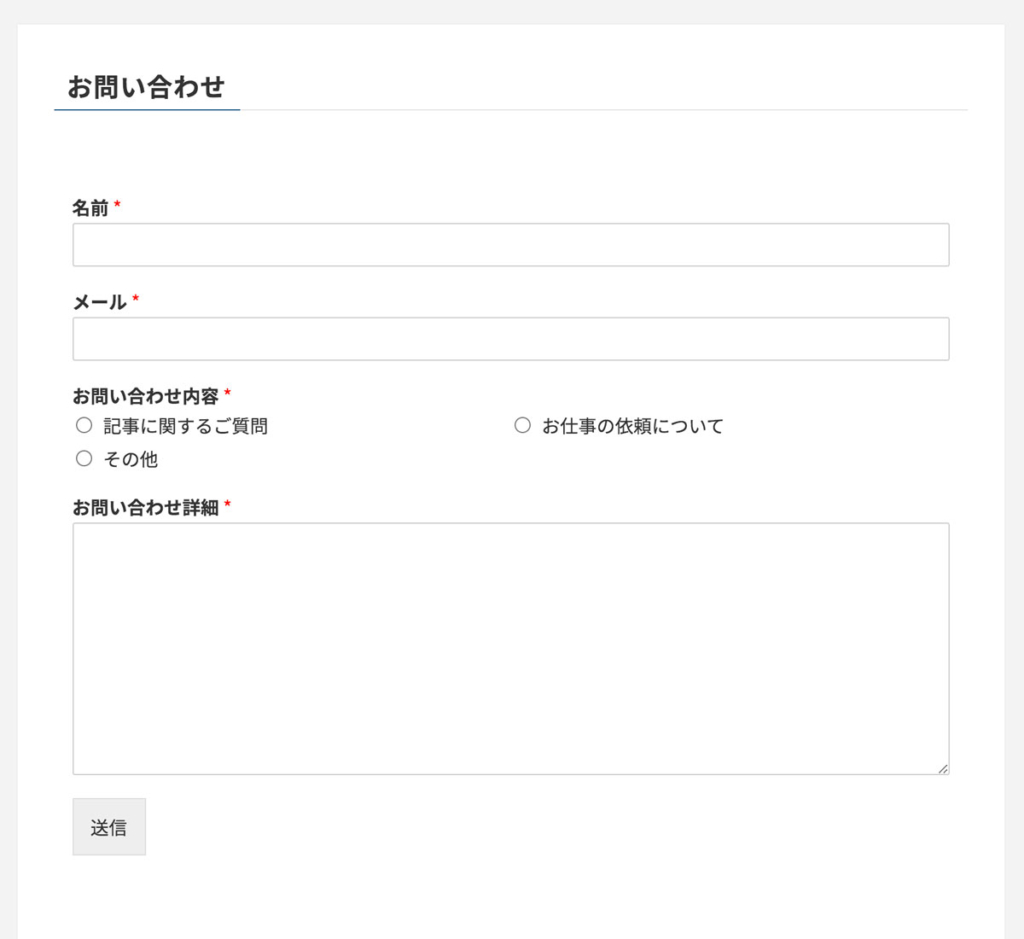
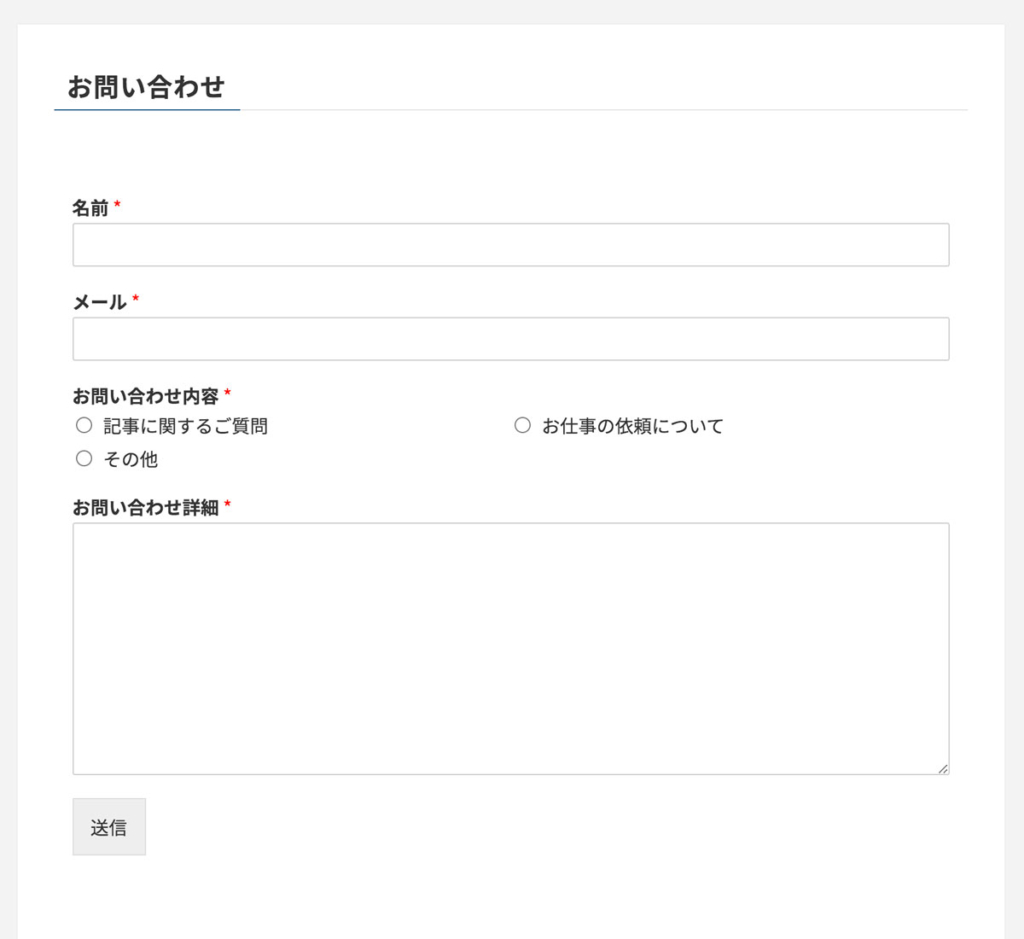
ここからは、上のようなシンプルなフォームを作っていきましょう。
- フォーム名とテンプレートを選択する
- ドラッグ&ドロップでフォームを作成する
- フォームの通知や確認ページなどの設定をする
- フォーム用の固定ページを作成する
上記の手順で進めていきます。コーディングは一切必要ないので、10分程度で完成します。
フォーム作成手順1. フォーム名とテンプレートを選択する
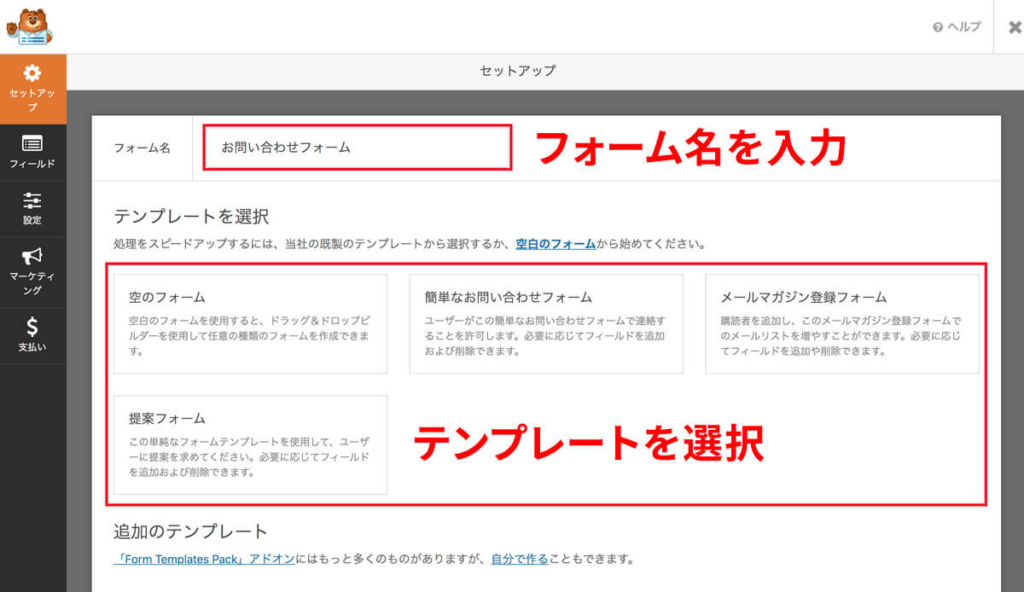
まずはフォーム名を記入し、テンプレートを選択しましょう。

フォーム名は自由に決めることができますが、ここではシンプルに「お問い合わせフォーム」にします。
次に、テンプレートを選びましょう。無料版では4つのテンプレートが用意されています。
ここでは、すでに必要な項目が用意されている、「簡単なお問い合わせフォーム」を選択します。
フォーム作成手順2. ドラッグ&ドロップでフォームを作成する

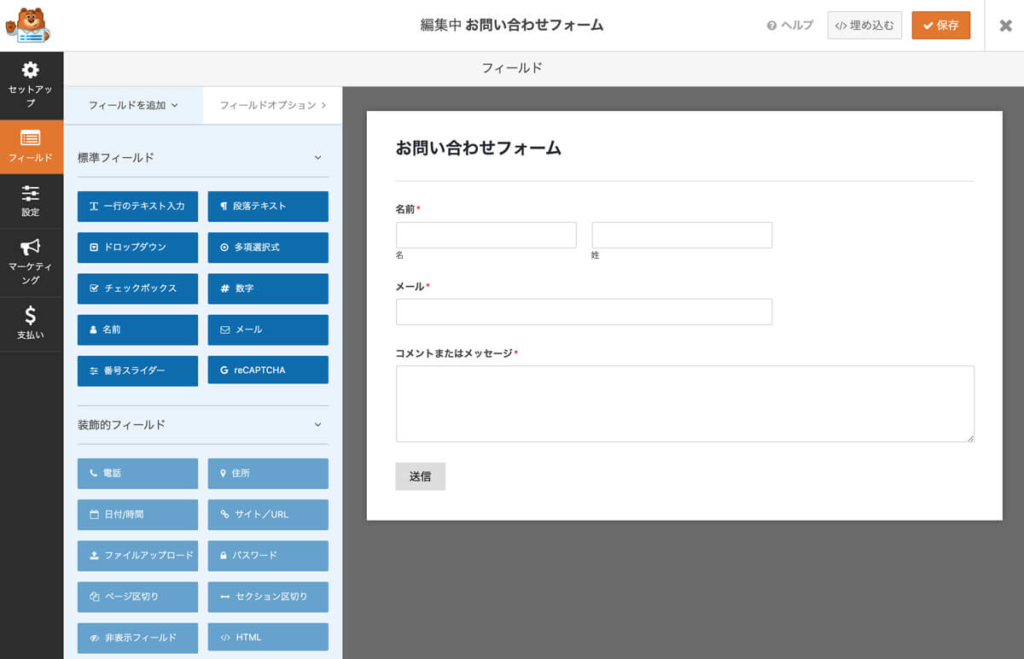
「簡単なお問い合わせフォーム」を選択すると、
- 名前
- メール
- コメントまたはメッセージ
の3つが最初から用意されています。
このままでも充分使えますが、以下の方法でパーツを追加することができます。
フォーム作成手順2-1. フォームに必要な項目を追加する
パーツを追加するには、左サイドバーの[標準フィールド]から選びましょう。
ここでは例として、お問い合わせ内容を選んでもらうためのラジオボタンを設定していきます。

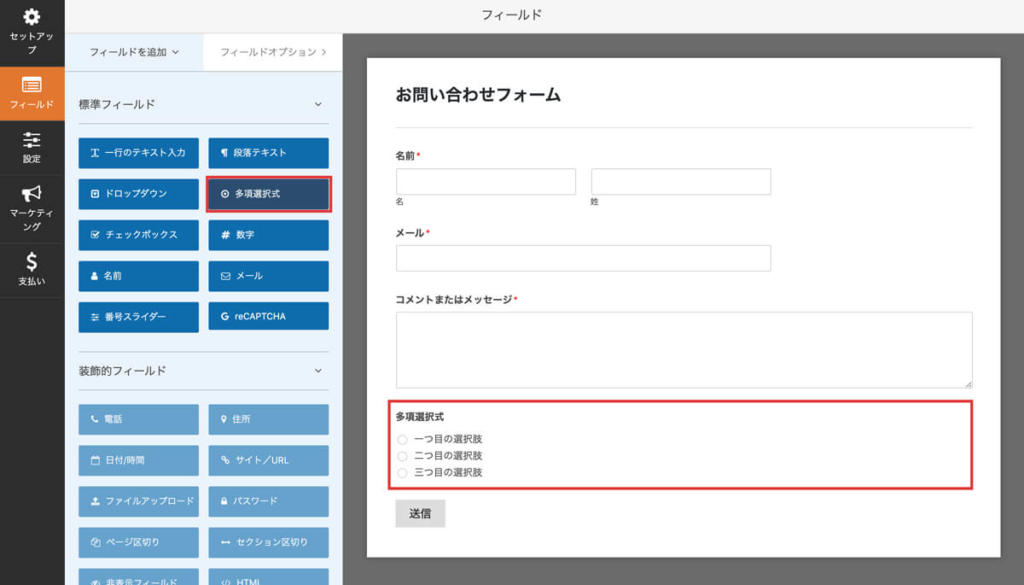
[標準フィールド]から、「多項選択式」をクリックします。
するとフォームの一番下に新しいパーツが追加されましたね。
パーツをドラッグ&ドロップすることで、順番を入れ替えることができます。
パーツの追加ができたら、次はパーツごとの細かい設定をしていきましょう。
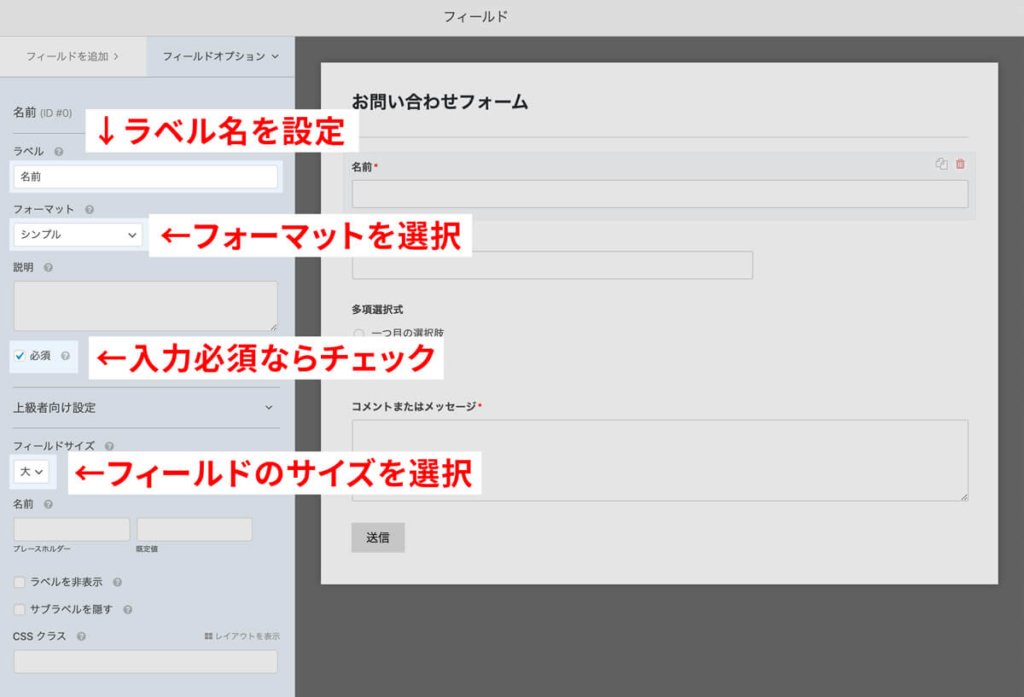
フォーム作成手順2-2. パーツ毎のオプションを設定する
パーツをクリックすると、パーツごとに詳細な設定をすることができます。
例として、[名前]パーツのカスタマイズをしていきます。

設定できる項目は他にもありますが、これらを最低限設定しておくといいでしょう。
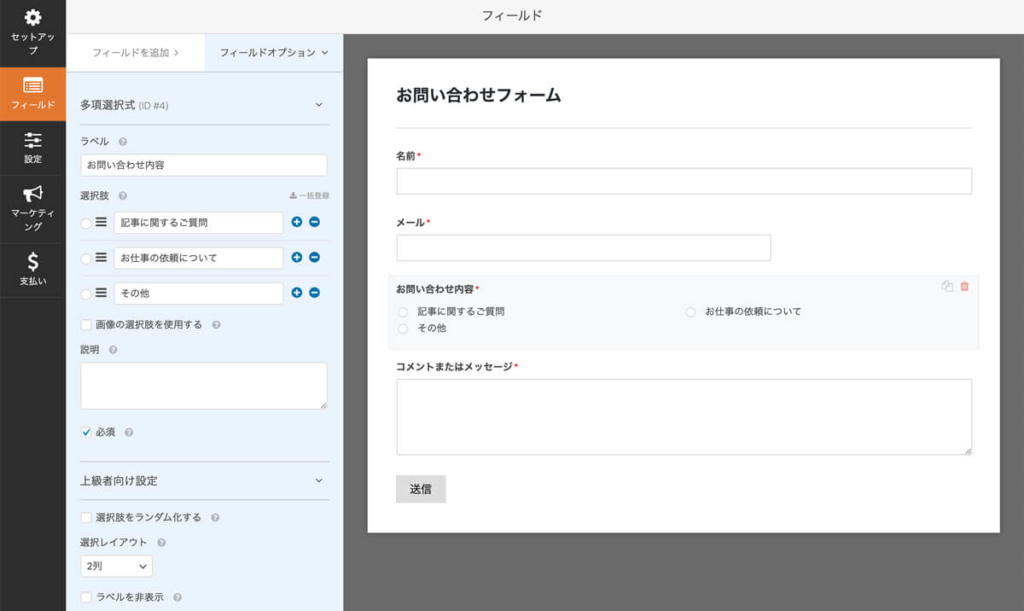
また、ラジオボタンもラベル名と選択肢項目を以下のように記入することで完成です。

他にも項目を追加したり、オプションを追加するなどしてフォームを作成してみてください。
フォームが完成したら、次はフォームの設定をしていきます。
フォーム作成手順3. フォームの通知や確認ページなどの設定をする
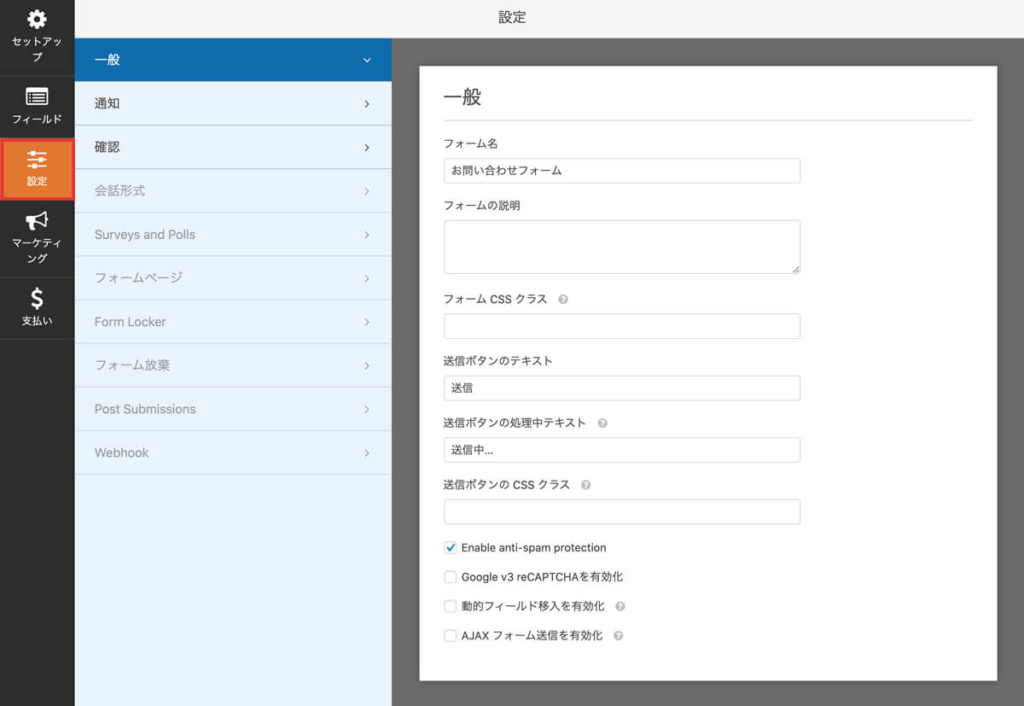
左サイドバーの[設定]をクリックすると、以下の画面が表示されます。

無料版のWPFormsでは、以下の3つを設定できるようになっています。
- 一般…フォーム名や送信ボタンのテキスト、CSSクラスなどの設定
- 通知…お問い合わせが発生したときの通知メールの設定
- 確認…お問い合わせ送信完了後の確認メッセージの設定
それぞれ設定方法を見ていきましょう。
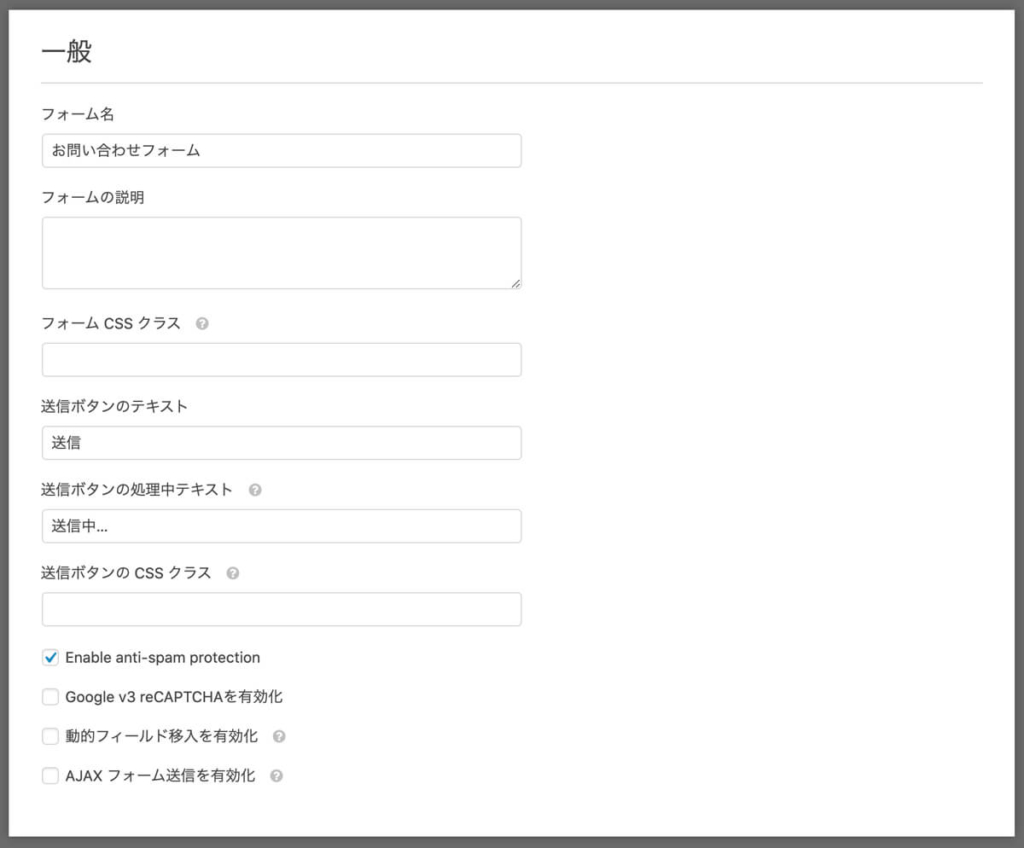
[一般]

フォームに関する一般的な設定ができます。
特に変更する必要はないので、そのままでも大丈夫です。
ボタンのテキストを変更したり、自身で見た目を調整したいという方はCSSクラスを設定するといいですね。
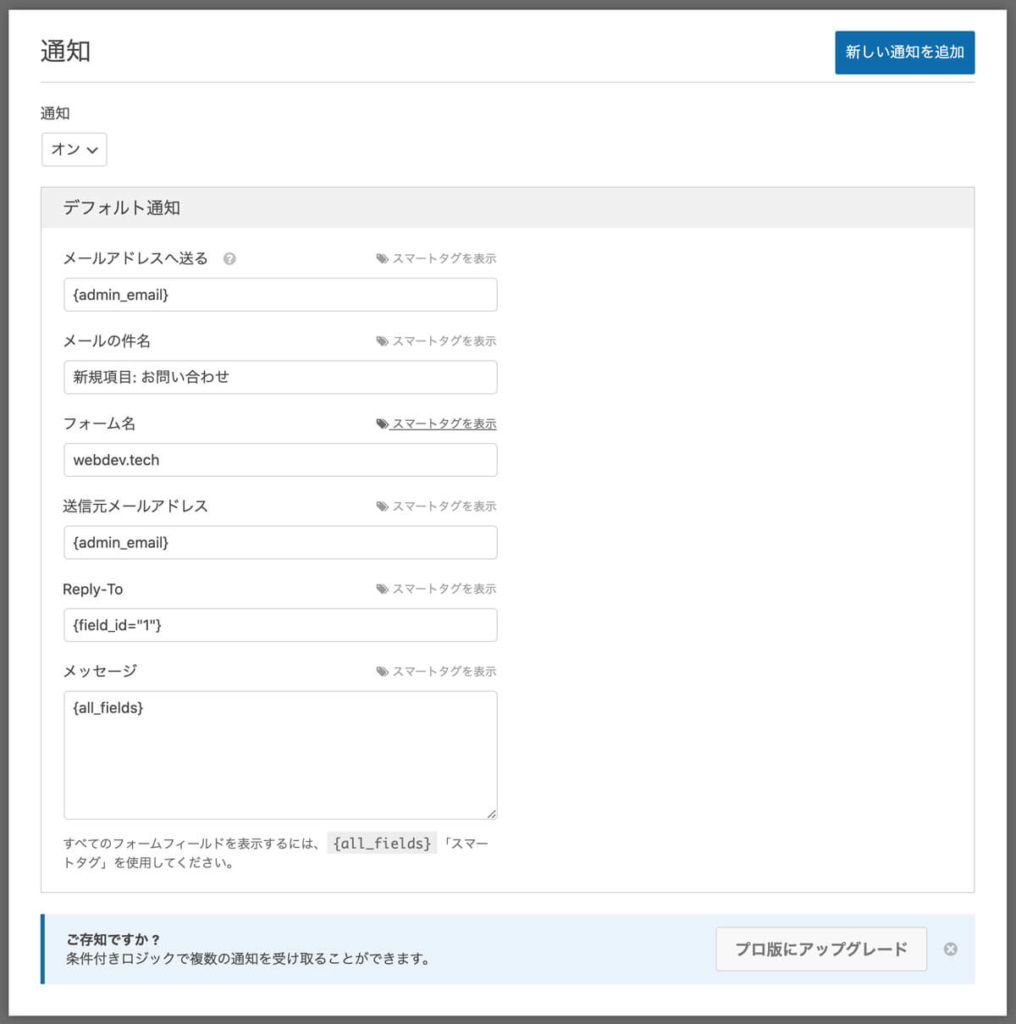
[通知]

ここでは、ユーザーからお問い合わせがあったときに、自動送信される通知メールの設定ができます。
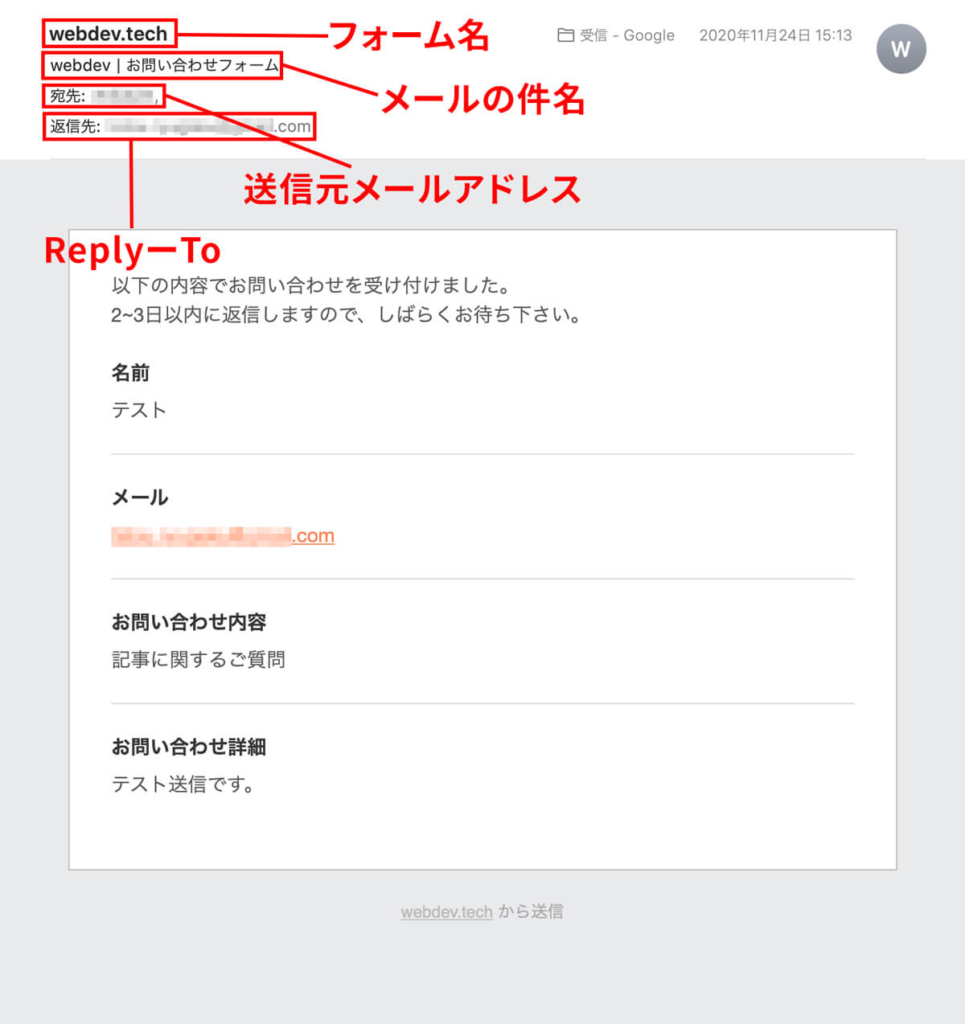
以下のような見た目の通知メールを作っていきましょう。

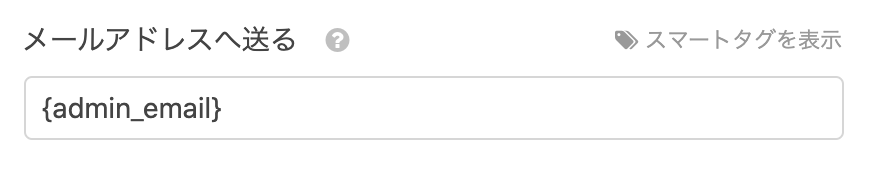
設定項目1. メールアドレスへ送る

どのメールアドレスに通知メールを送信するかを設定できます。
{admin_email}とは、サイト管理者のメールアドレスという意味になります。
サイト管理者のメールアドレスは、WordPressの管理画面→[ユーザー]→[ユーザー一覧]の中の管理者の欄で確認できますね。
これで自身に向けての通知メールを送ることができますが、「フォームを送信したユーザーにも送りたい」という場合もありますよね。
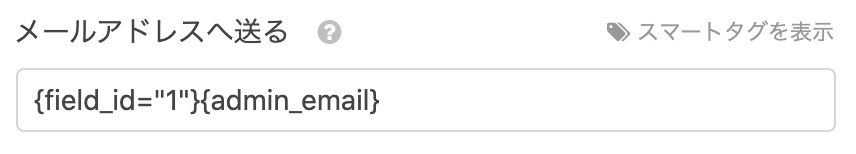
そんなときは、右上の[スマートタグを表示]→[メール]をクリックすることで、相手のメールアドレスにも通知メールを送ることができます。

{field_id="1"}というのが追加されていますね。これで相手が入力したメールアドレスにもメールを送るという設定ができました。
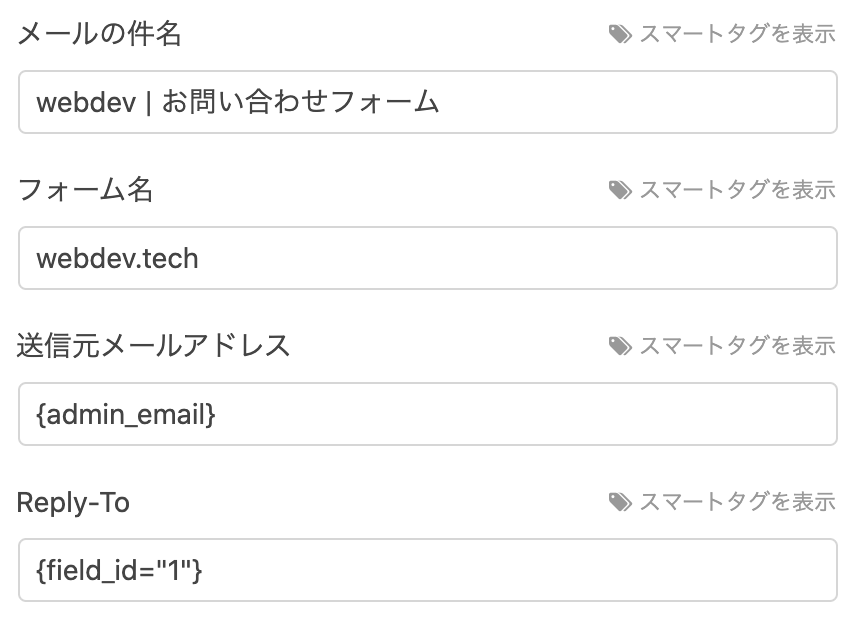
設定項目2. メールの件名, フォーム名, 送信元メールアドレス, Reply-To

これら4つはまとめて説明していきますね。

それぞれの項目は、通知メールの該当箇所に表示されます。
- メールの件名
- フォーム名
上記の2つは、わかりやすいように編集するといいでしょう。
- 送信元メールアドレス
- Reply-To
はデフォルトのままで大丈夫です。
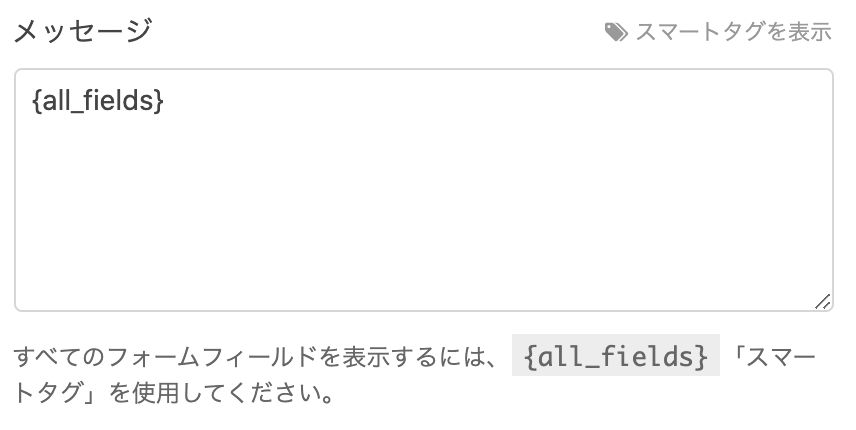
設定項目3. メッセージ

ここでは、メールの本文部分の設定をすることができます。
{all_fields}というのは、”ユーザーが入力した情報をすべて表示する”という意味です。
一つ一つ表示する内容を細かく指定したい場合は、[スマートタグを表示]をクリックすると個別に選択することができます。
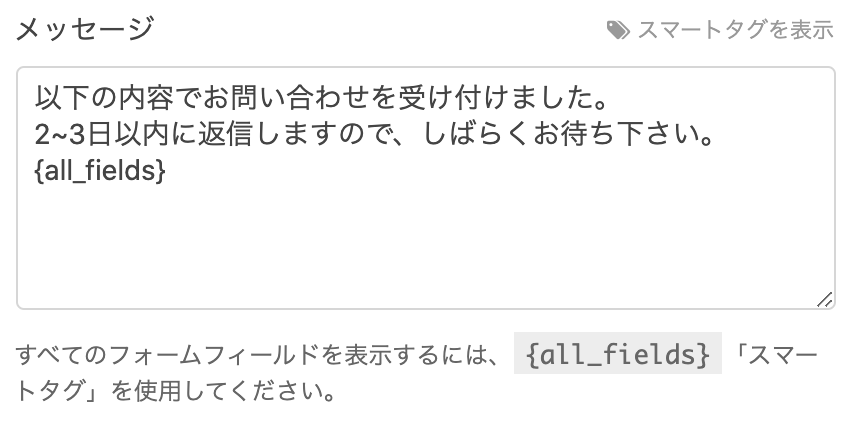
また通常のテキストを入れることができますので、以下のようにメッセージを入れておくといいかもしれません。

これらの設定をすることで、最終的には以下のような見た目になります!

これで通知設定は完了です。
[確認]

ここでは、ユーザーがフォームを送信したあとのメッセージの表示、またはページの表示を設定できます。
- メッセージ
- ページを表示
- URLに移動(リダイレクト)
確認タイプを上記の3つから選べるので、1つずつ見ていきましょう。
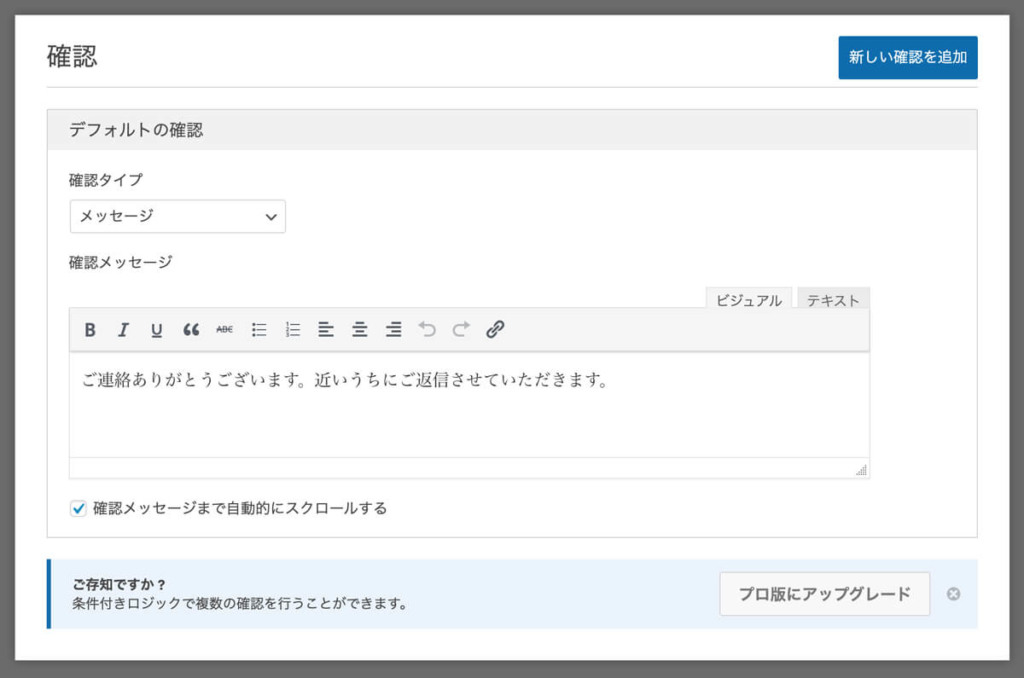
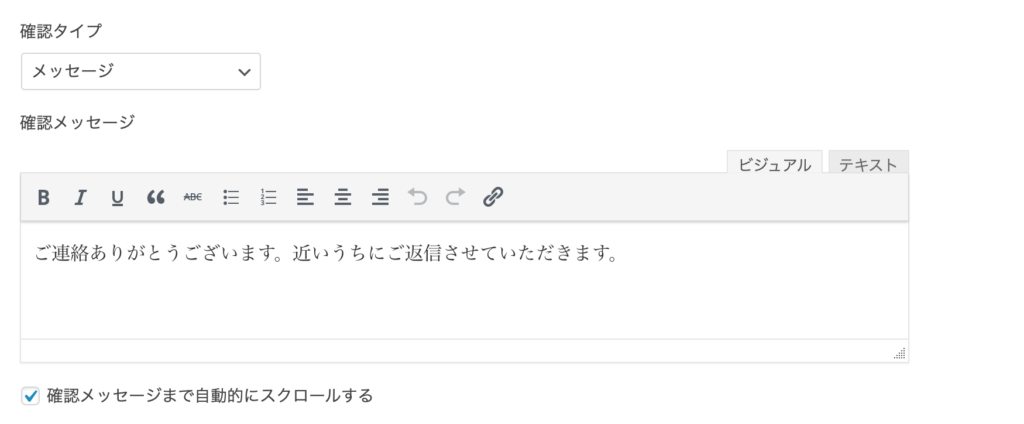
確認タイプ1. メッセージ

[メッセージ]を選ぶと、お問い合わせページと同一のページ上に文章を表示させることができます。
デフォルトの文章が用意されていますので、そのままでも使えそうですね。
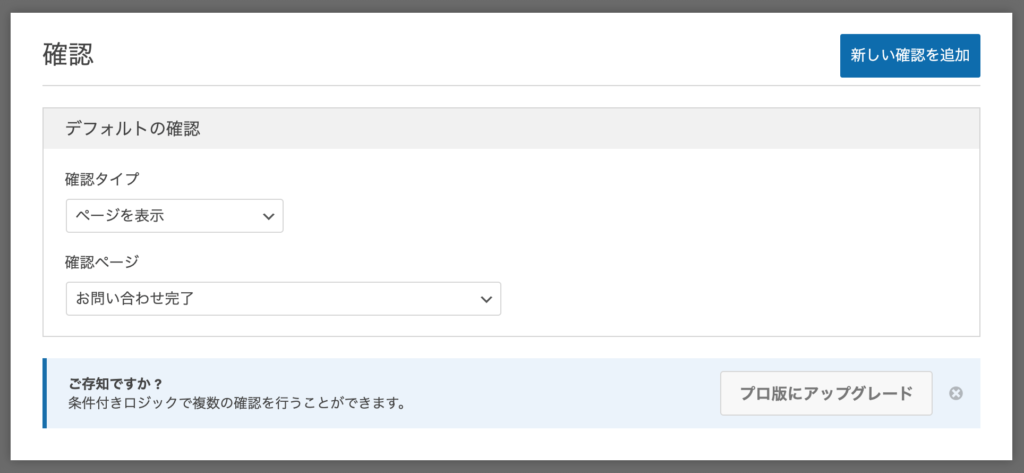
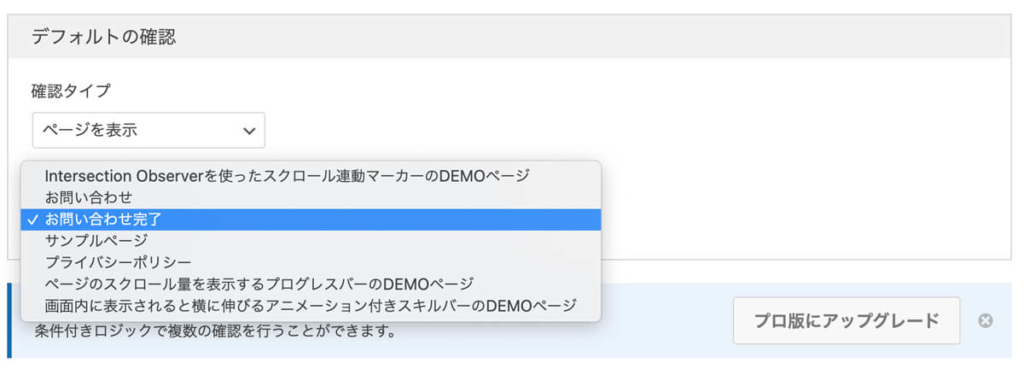
確認タイプ2. ページを表示

[ページを表示]を選択すると、指定した固定ページに遷移させることができます。
お問い合わせ完了ページをフルでカスタマイズしたい場合は、このオプションを選ぶといいですね。
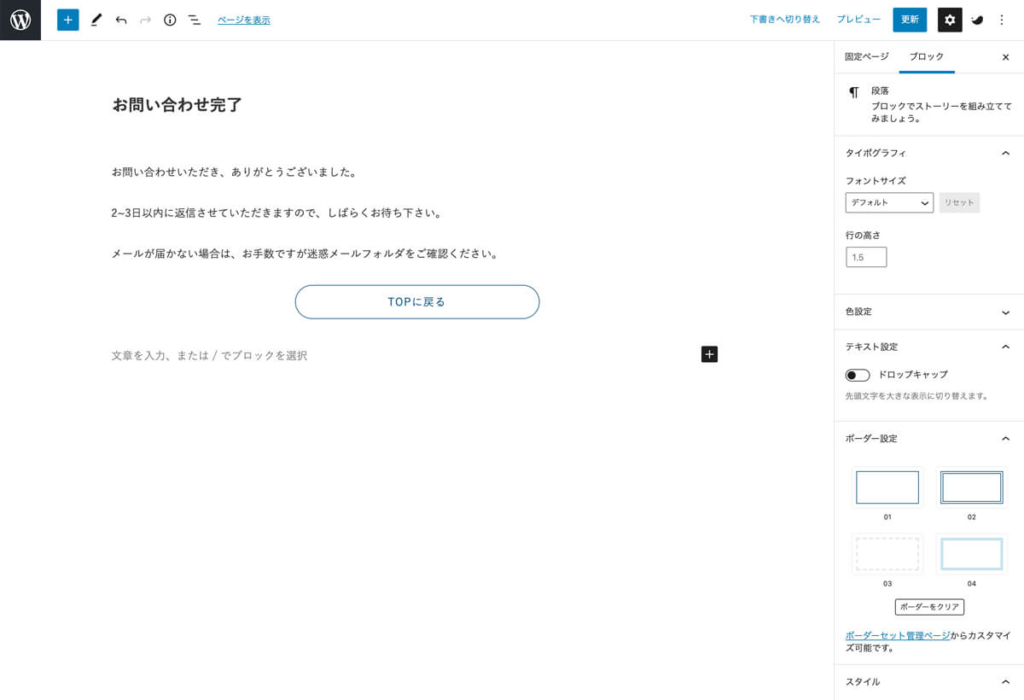
まずは、管理画面から[固定ページ]→[新規追加]で固定ページを作成します。

中身は自由に作成してください。
ここではメッセージと、TOPに戻るボタンを用意してみました。ページが完成したら公開しておきます。

WPFormsに戻り、先ほど作成した[お問い合わせ完了]ページを選択することで、固定ページを表示させることができました。
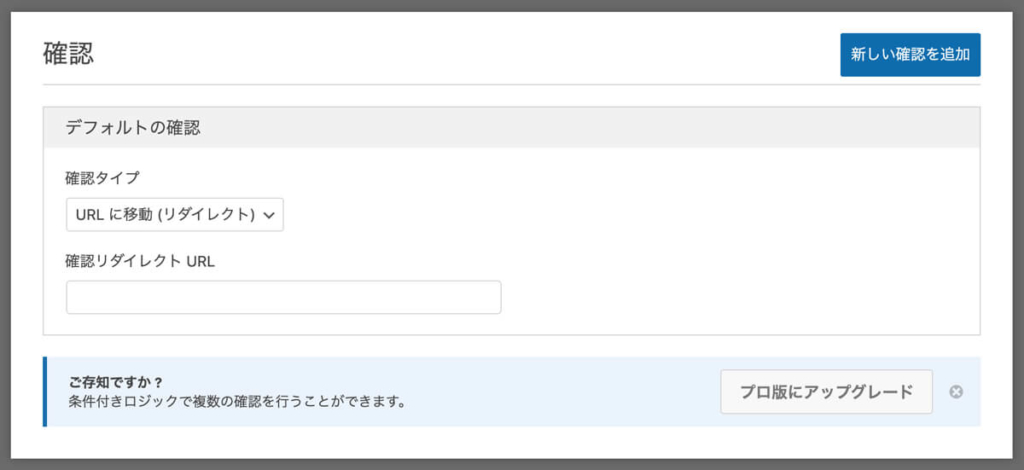
確認タイプ3. URLに移動(リダイレクト)

[URLに移動(リダイレクト)]を選択すると、フォーム送信後指定したURLに遷移させる事ができます。
[ページを表示]オプションでは固定ページのみですが、こちらのオプションではどんなページでも指定できます。
フォーム送信後にユーザーに訪れてほしいURLを記入しましょう。
フォーム作成手順4. フォーム用の固定ページを作成する
フォームの中身や通知設定が完了したので、ここでは実際にフォームを表示する方法を見ていきましょう。
まず完成したフォームを使用するには、フォームを表示させるためのページが必要ですね。
このプラグインでは、フォーム表示用の[固定ページ]を自動生成してくれるので、その手順を説明します。

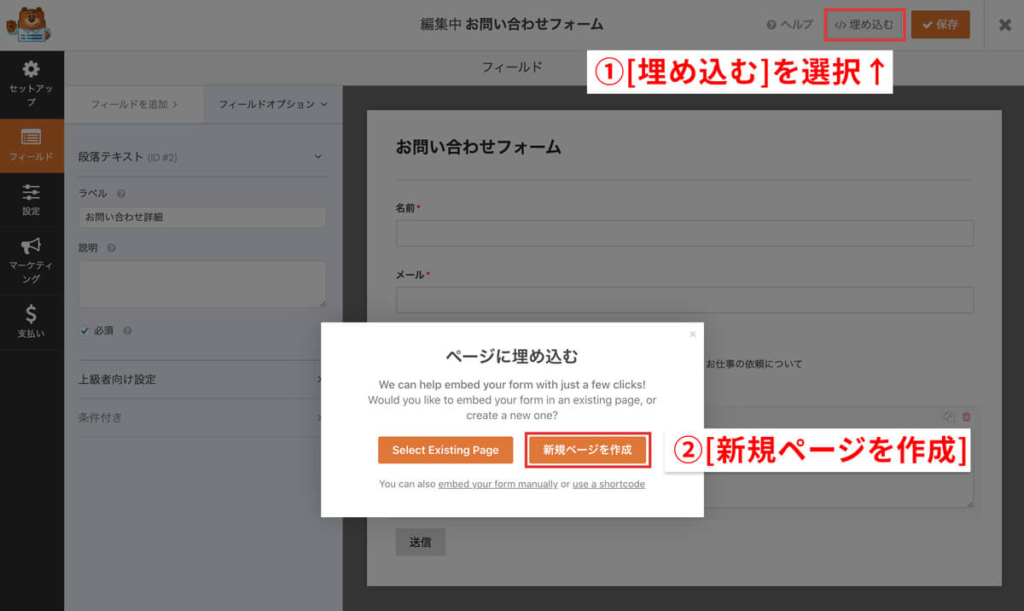
まずはフォーム編集ページの右上にある[埋め込む]を選択してください。
するとポップアップが表示されるので、[新規ページを作成]をクリックします。

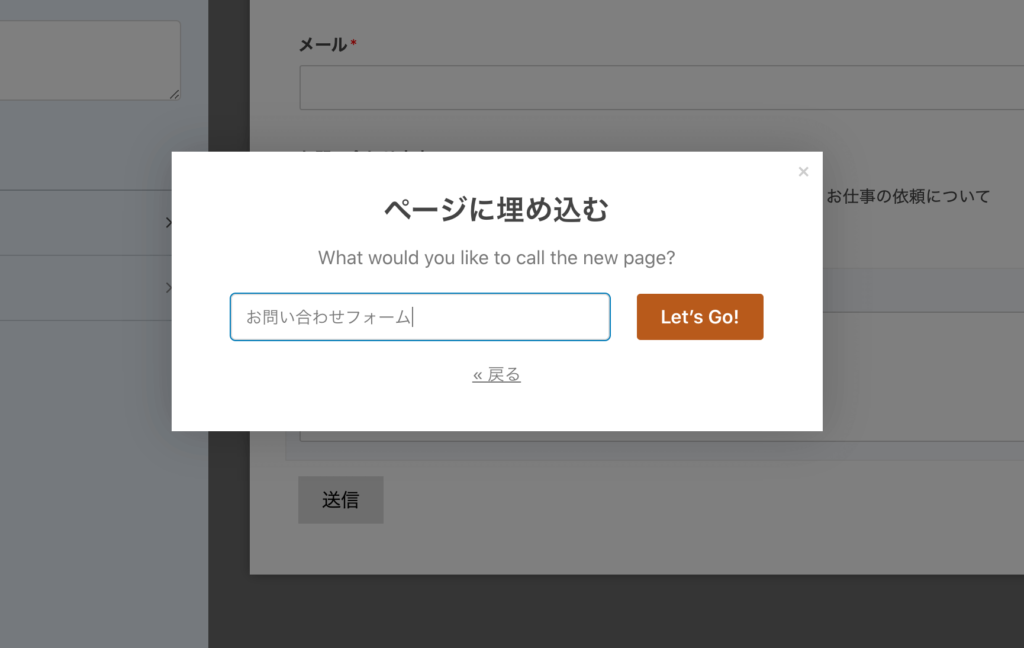
ボックスの中にページのタイトル名を記入し、ボタンをクリックしてください。
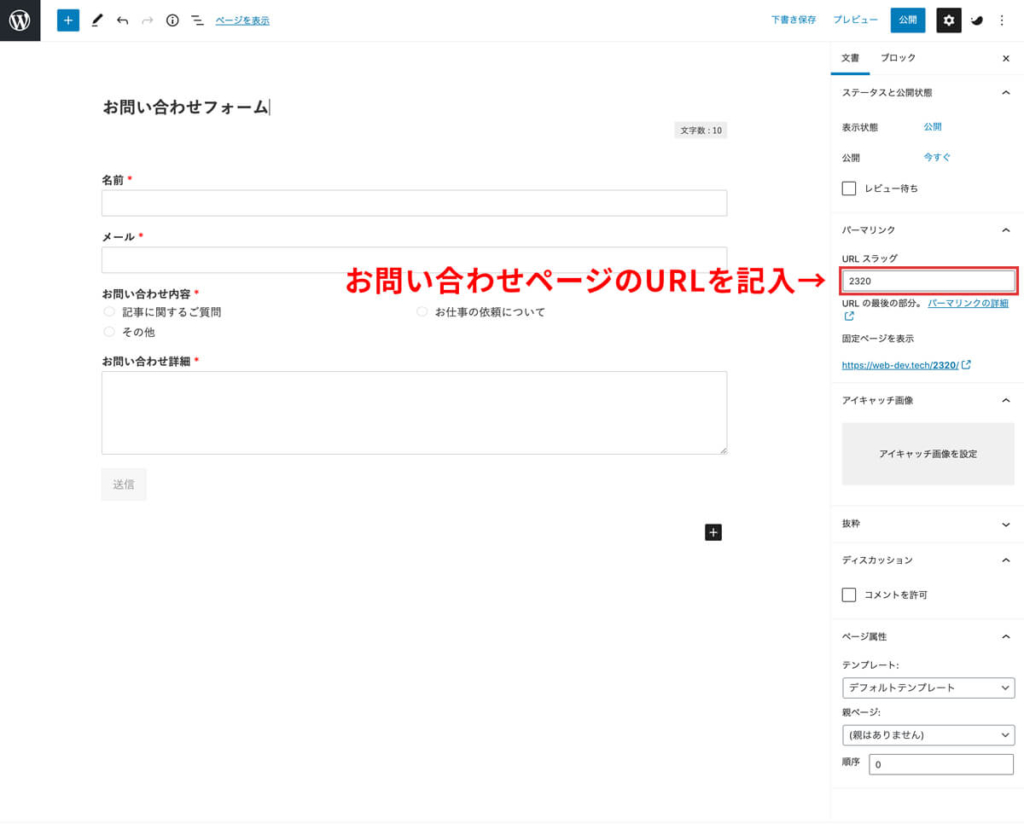
すると固定ページが自動作成され、以下のようなページに移ります。

作成したフォームが表示されていますね。
デフォルトではURLが数字になっているため、わかりやすいようにcontactなどに変更し、[公開]をクリックして完成です。

URLにアクセスすると、フォームが表示されるはずです。
あとは自身のサイトの好きな箇所にお問い合わせページヘのリンクを貼ることで、完了です!
実際にフォームが機能するか、通知メールが届くかの確認のためにも、まずは自身で試しに送信してみてください。
Contact Form by WPFormsにスパム対策のreCAPTCHAを導入する
ここからは、WPFormでreCAPTCHAを導入する方法を紹介します。

reCAPTCHAとは、Googleが無償で提供しているスパム対策ツールです。
使用するにはキーを取得する必要があるので、取得方法を見ていきましょう。
reCAPTCHAを使用するためのキーを取得する
まずはreCAPTCHAのサイトにアクセスしてください。
次にヘッダーの右上にある[Admin Console]をクリックします。

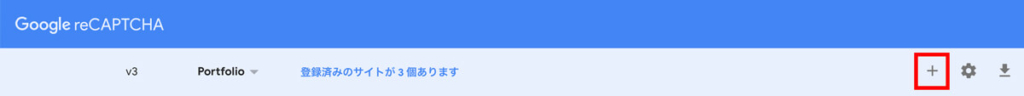
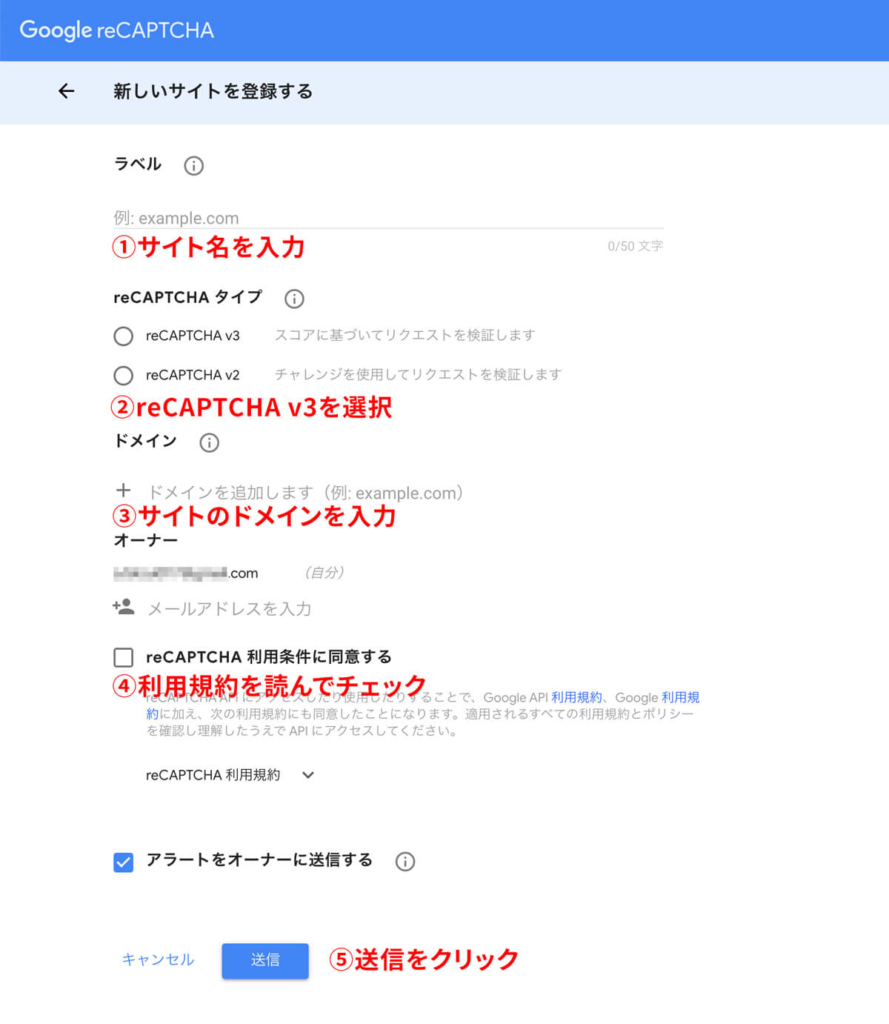
続いて画面右上の[+]ボタンをクリックし、サイトを登録していきます。

①後からサイトを識別しやすいように、サイト名かドメイン名を記入してください。
②reCAPTCHAにはv2とv3がありますが、最新のv3を選択します。
③自身のサイトのドメインを入力してください。例えばこのサイトなら、[web-dev.tech]と入力します。
④利用規約を読んだ上で、チェックを入れてください。
⑤最後に送信をクリックして完了です。

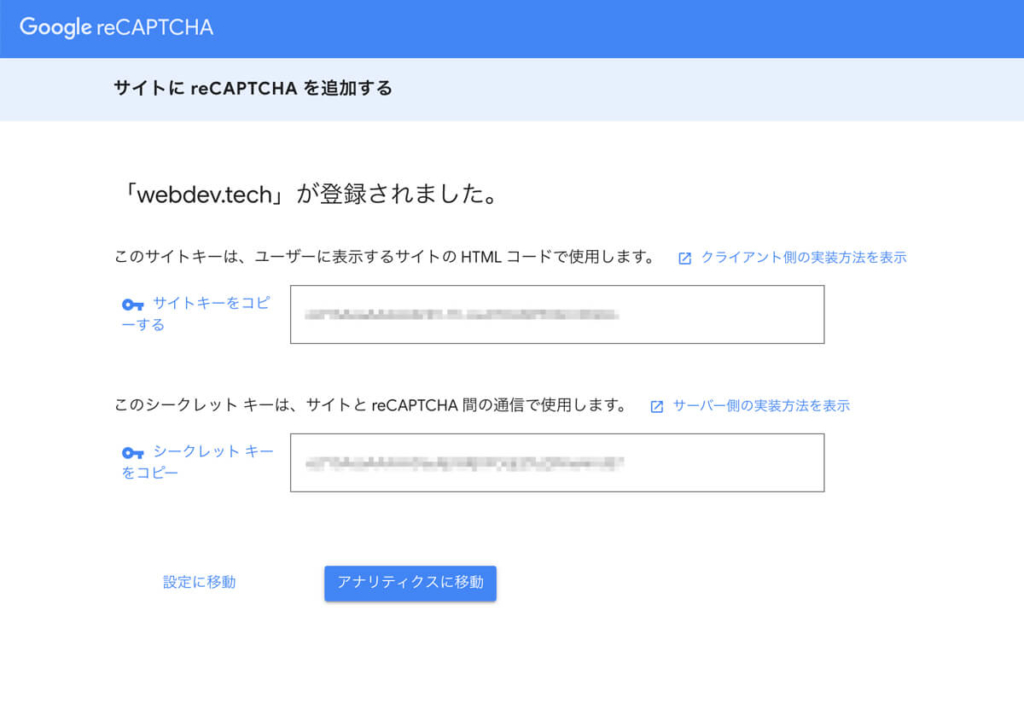
すると、このようにサイトキーとシークレットキーが取得できます。
続いてWPFormsのほうを設定していきましょう。
取得したキーをWPFormsに設定する

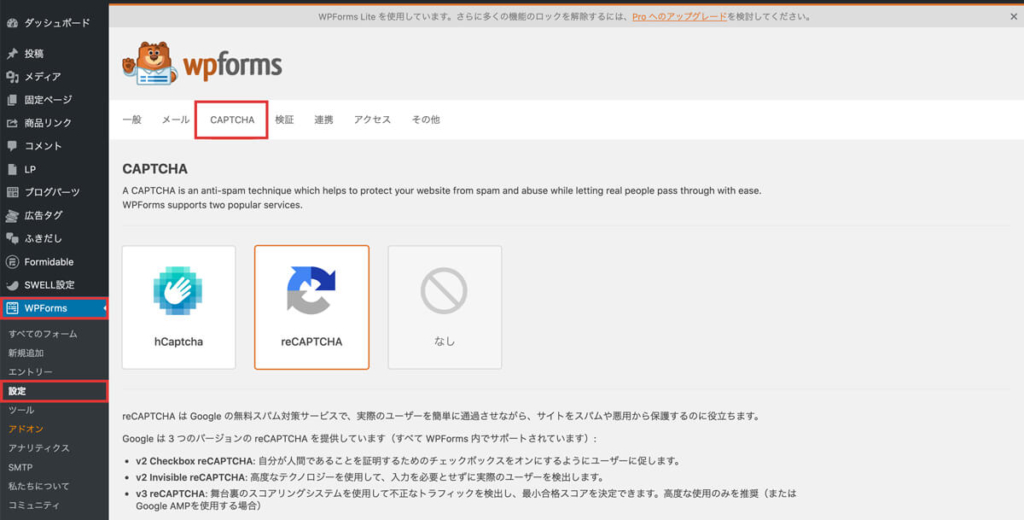
WordPressの管理画面に戻り、サイドメニューから、
[WPForms] → [設定] → [CAPTCHA]に進んでください。

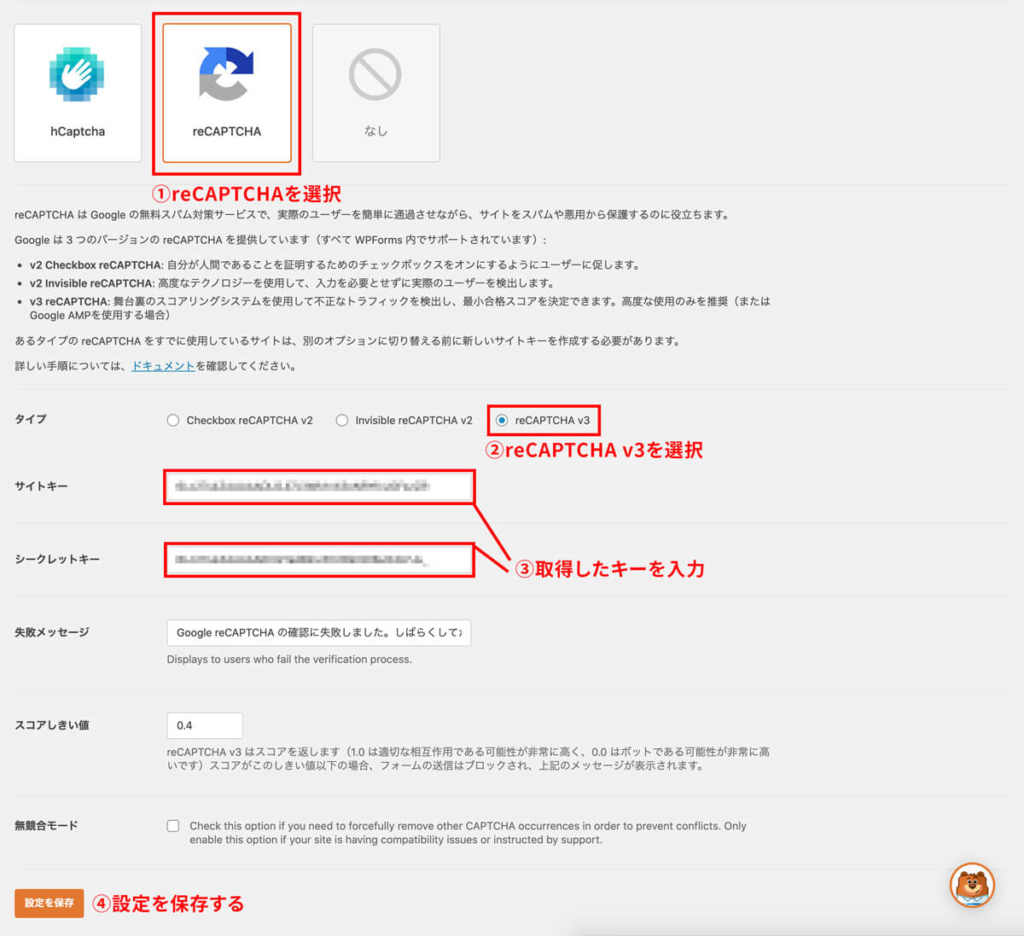
①reCAPTCHAを選択してください。
②reCAPTCHA v3を選択してください。
③取得したサイトキー・シークレットキーをコピペしてください。
④[設定を保存]をクリックして完了です。

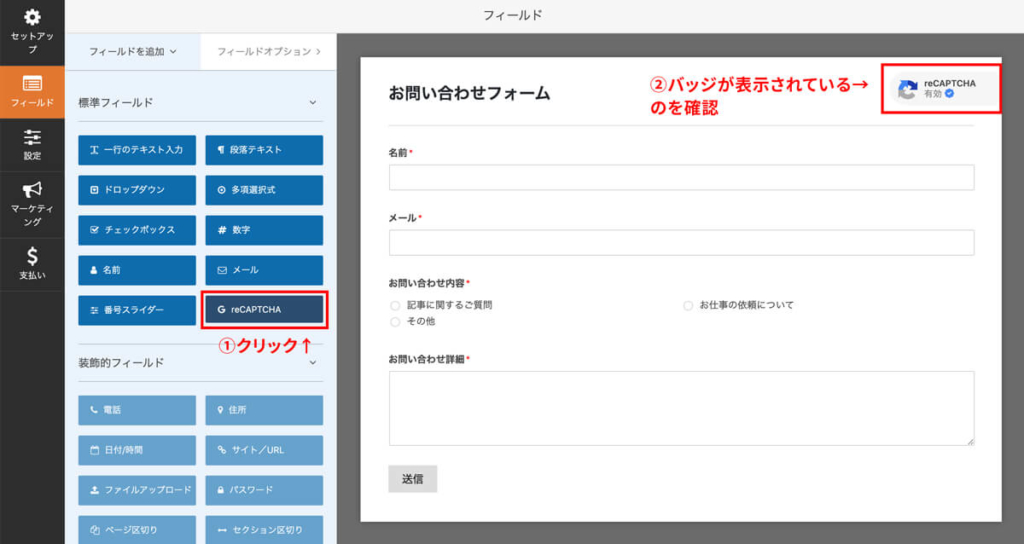
次にフォーム編集画面に移り、[標準フィールド]からreCAPTCHAを選択します。
すると右上にreCAPTCHAのバッジが表示されましたね。
この状態で保存することで、reCAPTCHAの設定が完了しました!
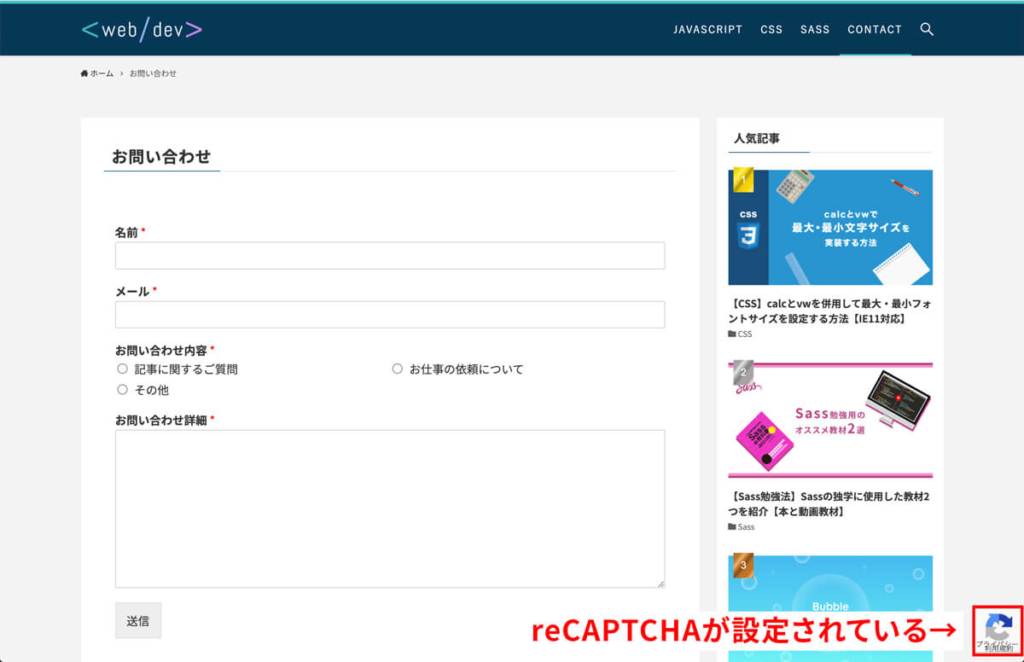
reCAPTCHAが設定できているか確認するために、フォームを設置したページを開きます。

右下にreCAPTCHAのバッジが表示されていれば設定済みです!
これで怪しい動きを自動的に検出し、スパムメールをブロックしてくれるようになりました。
reCAPTCHAのバッジを非表示にする

reCAPTCHAのバッジはページの右下に固定で表示されるのですが、少し邪魔ですよね…。
当サイトではページTOPボタンと被ってしまうため、以下の方法で非表示にしました。
- Googleから推奨されている追加テキストを入れる
- CSSでバッジを非表示にする
一つずつ説明していきます。
手順1. Googleから推奨されている追加テキストを入れる
reCAPTCHAのよくある質問ページによると、以下のテキストをフォームのどこかに追加することで、バッジを非表示にしてもよいそうです。
<p>This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.</p>↑こちらは公式からのテキストをそのままコピペしたものです。
ちなみに自身のサイトでは、日本語訳したものを使用しています。
<p>このサイトはreCAPTCHAによって保護されており、
Googleの<a href="https://policies.google.com/privacy">プライバシーポリシー</a>と<a href="https://policies.google.com/terms">利用規約</a>が適用されます。</p>※おそらく問題ないと思いますが、こちらのテキストを使用する際は、自己責任でお願いします。
まず、管理画面の[固定ページ]からお問い合わせフォームの編集ページを開きます。

一番下にコピーした文章をペーストして、ページを更新してください。
これでバッジを非表示にする下準備ができました。
手順2. CSSでバッジを非表示にする
次はCSSのコードを記載し、バッジを非表示にしていきます。
1行のコードをコピペするだけですので、CSSの知識は必要ありません。
まず管理画面のメニューバーから、
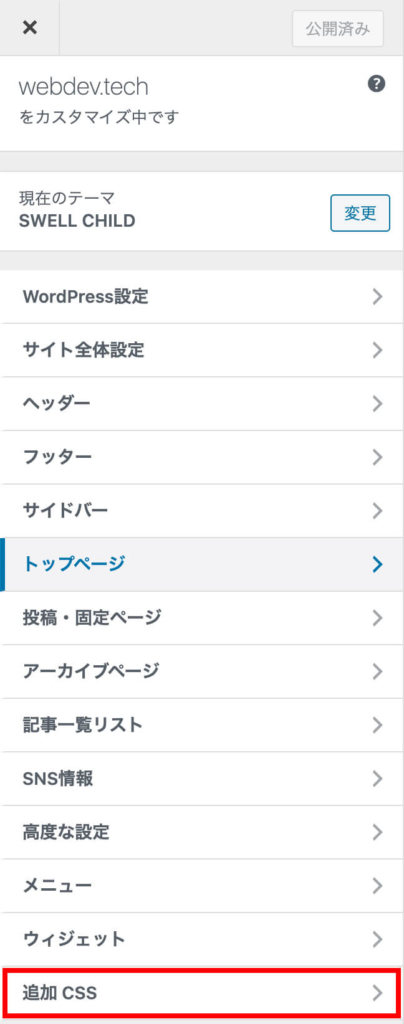
[外観] → [カスタマイズ]を開いてください。

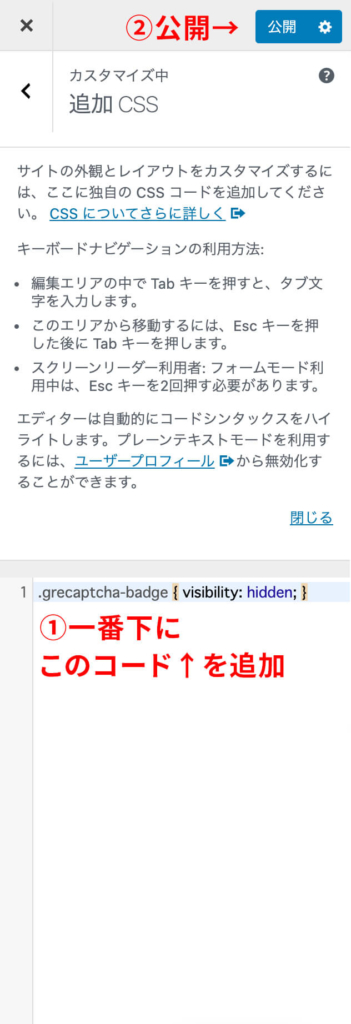
一番下の[追加CSS]をクリック。

以下のコードをコピーし、ボックス内にペーストしてください。
.grecaptcha-badge { visibility: hidden; }もしすでにCSSコードが記載されている場合は、一番下にペーストしておくといいでしょう。
終わったら、[公開]をクリックして完了です。

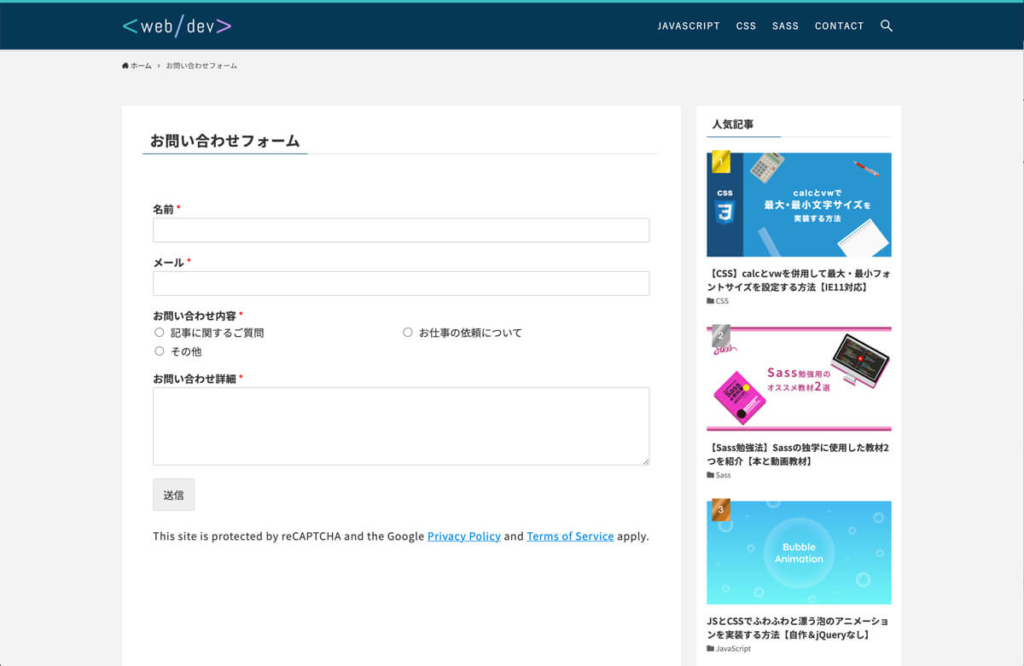
お問い合わせページを確認してみると、追加テキストが表示され、バッジも非表示にできましたね。
これでreCAPTCHAの設定とバッジの非表示は完了です!
コーディングの知識不要!簡単にフォームを作成できるWPFormsでフォームを実装しよう!
以上で、WPFormsのインストール方法からフォーム作成、reCAPTCHAの導入までを説明しました。
コーディング不要でサクッとフォームを実装できるので、特にブログや小規模なサイトを運営している方にはおすすめです!
お問合せフォームは、サイトを運営するにあたって必ず必要ですので、ぜひこちらの記事を参考にフォームを実装してみてください。



コメント