2020年9月– date –
-

画面に入ると横に伸びるスキルバーをJavaScriptで実装する方法【ポートフォリオに最適】
Webエンジニアやデザイナーの方なら、実績を掲載するためのポートフォリオサイトが必要ですね。 自分はどんなスキルがあるのか・なにを作れるのかを知ってもらうことで... -

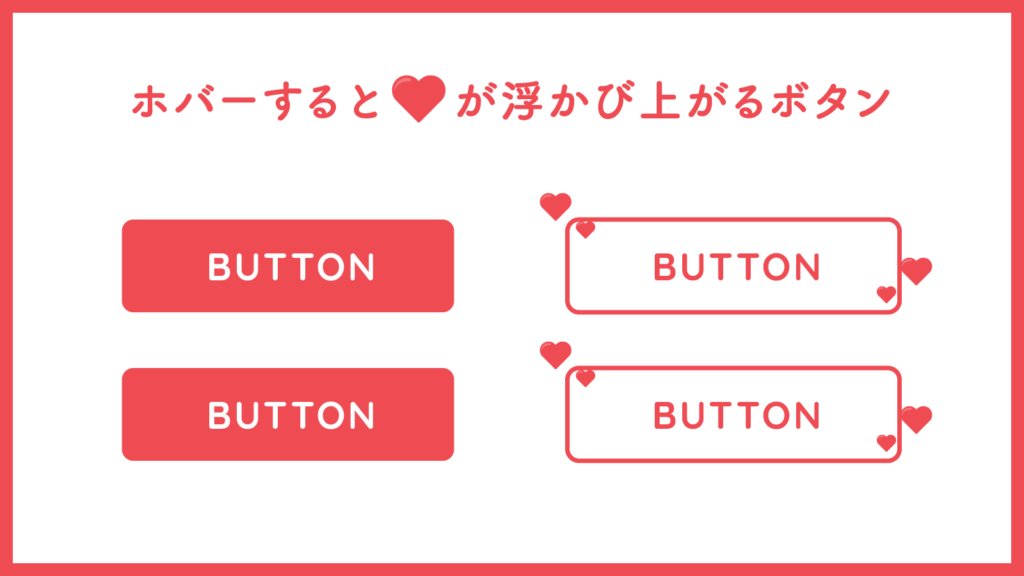
【CSSのみ】ホバーするとハートがふわっと浮かび上がるボタンを実装する方法
CSSで手軽にアニメーションを設定できるようになった今、Webサイト上には様々なアニメーションが見られますね。 中でもWebページ上のボタンには、アニメーションが設定... -

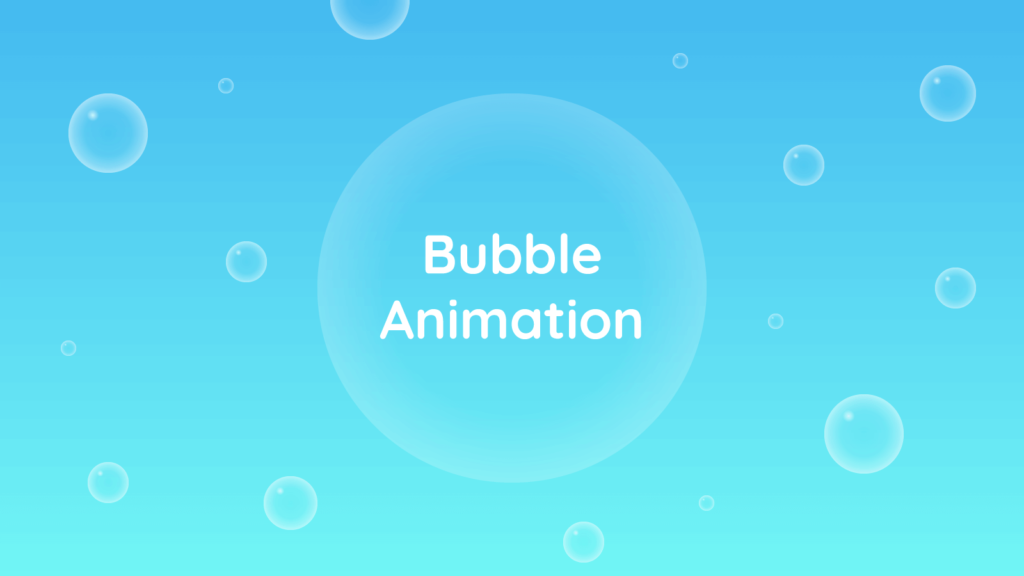
JSとCSSでふわふわと漂う泡のアニメーションを実装する方法【自作&jQueryなし】
最近のWebサイト制作では、アニメーションを取り入れるのが一般的ですよね。 サイトに動きをつけることによってかっこよく見せたり、ユーザーの関心を惹きつけることが... -

20個のプロジェクトをJavaScriptで実装するUdemyコースの紹介【JSスキルアップ】
みなさんは「JavaScriptを使いこなしたい」と思ったことはありますか? JSを上達させるための一番の近道は、とにかくコードを書きまくること。 しかし学習を始めたばか... -

【Sass勉強法】Sassの独学に使用した教材2つを紹介【本と動画教材】
HTML/CSSを学習している人は、Sassというのを聞いたことがあるのではないでしょうか。 Sassとは、CSSを効率的に書けるように設計された言語です。 Sassを導入することで... -

【脱初心者】Sass・Flexbox・Gridなどを学べる28時間超えのUdemyコースを紹介します!
最近はHTML・CSSなど、Web制作の勉強をしている人が増えてきましたね。 Progateやドットインストールといったサービスのおかげで、基礎知識を身につけるのは簡単になっ... -

【CSS&JS】スクロールに合わせて蛍光ペン風マーカーを引く方法
記事内で文章を強調したいときには、よくCSSマーカーが使われていますよね。 スマホで記事を流し読みすることが一般的になった今、マーカーで強調することで読者に伝え...
1
