みなさんは「JavaScriptを使いこなしたい」と思ったことはありますか?
JSを上達させるための一番の近道は、とにかくコードを書きまくること。
しかし学習を始めたばかりの人は、そもそも何を作ればいいのか分からないですよね…。
そこで今回の記事では、JavaScriptで20個のプロジェクトを実装していくUdemyコースを紹介します!
- JavaScriptの基礎知識はあるが、何を作ればいいかわからない
- JSフレームワークを使ったことがあるが、JS自体の理解を深めたい
- jQueryを使ってきたが、素のJavaScriptを学びたい
こういった方には特におすすめの講座です!
HTML/CSS/JavaScriptの基礎知識と、ある程度の英語が理解できればOKです。
それでは最初に、講座の情報を見ていきましょう。
20 Web Projects With Vanilla JavaScriptの基本情報

- タイトル:20 Web Projects With Vanilla JavaScript
- 講座時間:16時間
- 評価:4.8(3200件以上のレビュー)
- 受講生:19039人(2020年9月時点)
こちらの講座は、20個のプロジェクトを素のJavaScriptで実装していくという講座です。
内容はすべて英語になっていて、合計16時間分の動画が含まれています。約20,000人の受講生がいて、評価は4.8とかなり高いですね。
講師のBrad TraversyさんはYouTubeチャンネルも開設しており、登録者数は100万人を超えるほどの人気ですので、そちらもチェックしてみてください。
講座のレベルは?講座を受ける上で最低限知っておくべきこと
この講座は、やや中級者向けに作られています。
- HTML
- CSS
- JavaScript
この3つを使って実装していくので、まずそれぞれの基礎知識が必要ですね。
1つのプロジェクトにかける時間はたった40分〜1時間なので、HTMLとCSSに関してはほぼ解説はありません。
またJSがメインの講座ですが、JSを一から説明してくれる講座ではないので、「JSを使うのが初めて」という方は難しく感じると思います。
- HTML/CSSで2~3サイト作ったことがある
- jQueryや他のJSフレームワークを触ったことがある
最低限これらの経験があれば、十分理解できるでしょう。
講座の進め方や構成について
- 実装するプロジェクトの説明
- HTMLで型を作る
- CSSで装飾する
- JSで動きやコンテンツを実装
それぞれのプロジェクトは、このような順番で進んでいきます。
まず最初に、プロジェクトの完成形を見ながら、何を作るのかを説明してくれます。
次にHTMLとCSSを一から組み立てていき、見た目を完成させます。何もない状態から作っていくので、HTMLとCSSについても学ぶことができますね。
最後にJavaScriptを書いて、プロジェクトを完成させていくという流れです。
講座の入手方法・金額について【2,000円以下で購入可能】

講座は、 Udemyというオンライン学習サービスから購入できます。
Udemyの主な特徴は、以下になります。
- 講座を一度購入すれば永久的に視聴可能
- 90%OFFのセールが2週間ごとにある
- 購入から30日以内は返金保証付き
通常20,000円を超える教材がほとんどなのですが、なんと約2週間毎の頻度で90%OFFセールがあり、1,600円〜2,000円程で購入できます!
今回の講座だと約16時間分の動画教材がたった数千円で手に入るので、コスパがかなり高いですね。
また、もし講座が自分に合わなかった場合は、購入から30日以内なら全額返金できるようになってますので、ノーリスクで学習することができます!
購入するときは、必ずセールの時期を狙ってみてくださいね。
JSコース内で作る20個のプロジェクト一覧
講座内で作るプロジェクトは、以下の20個です。
- バリデーション機能つきの入力フォーム(Form Validator)
- 映画館の座席指定ツール(Movie Seat Booking)
- カスタム動画プレーヤー(Custom Video Player)
- 為替レート計算機(Exchange Rate Calculator)
- DOMのArrayメソッドの練習用プロジェクト(DOM Array Methods)
- メニュースライダー&モーダル(Menu Slider & Modal)
- ハングマン(Hangman Game)
- 料理検索アプリ(Meal Finder)
- 経費計算アプリ(Expense Tracker)
- 音楽プレーヤー(Music Player)
- 無限スクロール(Infinite Scroll Posts)
- タイピングゲーム(Typing Game)
- 音声テキストリーダー(Speech Text Reader)
- 暗記カード(Memory Cards)
- 歌詞検索アプリ(Lyrics Search App)
- リラックス瞑想アプリ(Relaxer App)
- ブロック崩しゲーム(Breakout Game)
- 新年カウントダウンタイマー(New Year Countdown)
- 順番並び替えリスト(Sortable list)
- 音声認識の数字当てゲーム(Speak Number Guessing Game)
実用的なアプリからゲームまで、幅広いプロジェクトの実装方法を学ぶことができますね。
また、Web制作に使えそうなフォームのバリデーションや、モーダルの実装方法なども身につけられます。
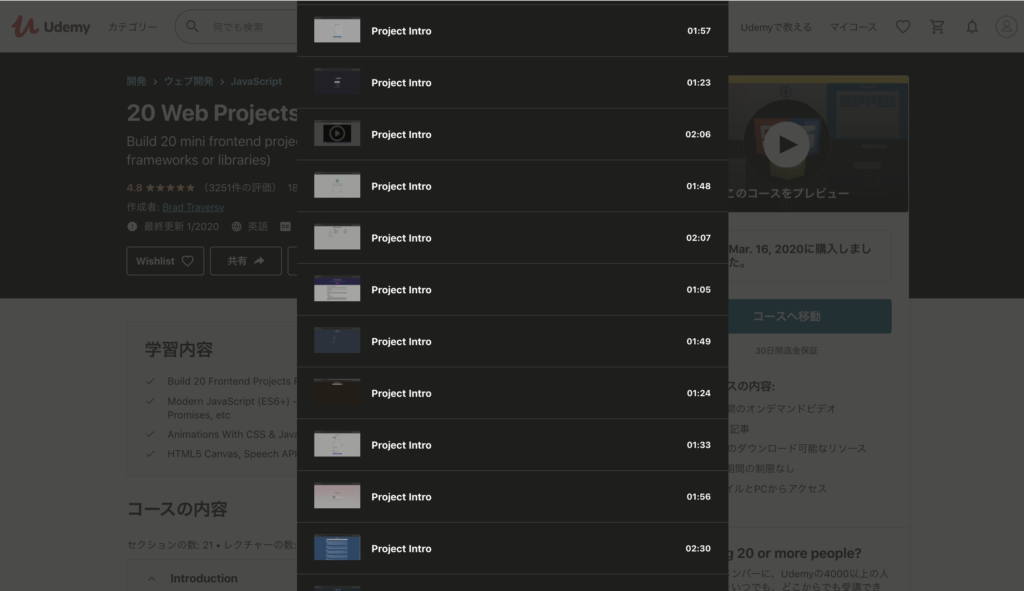
プロジェクトの完成形は講座ページのプレビュー動画からすべて無料で確認できるようになってますので、見てみたい方はこちらのページからどうぞ。

「このコースをプレビュー」をクリックすると、20個のプロジェクトの完成形を確認することができます!
JSコースで主に学べる5つのこと
この講座を受けることで、何を学べるのかをまとめてみました。
1.ES6+のJavaScriptの書き方を学べる
この講座では、ES6以降のJavaScript表記で実装していきます。
JavaScriptの教材の中には、未だにES5の書き方を紹介しているものも多いですよね。
もちろん知っておいて損はないのですが、新しい書き方のほうがコードも簡潔になりますし、思いがけないバグも起こりにくいです。
今はBabelなどのツールでトランスパイルするのが一般的ですので、わざわざ古いブラウザの互換性を考える必要もありません。
constやletなどの変数宣言はもちろんのこと、forEach map reduceなどES6以降の書き方を学ぶことができます。
この講座自体2020年に販売開始されたものなので、比較的新しいコードで学習できるのは良いですね。
2.様々なJavaScriptイベントの使い方を学べる
幅広いジャンルのプロジェクトを扱うので、いろんなイベントの使い方を学べます。
JSでいうイベントとは、
- ボタンをクリックする
- フォームを送信する
- キーボードのキーを押す
- ページをスクロールする
などなど、Webページ上で起こる動作のことですね。
これらの動作が発生したとき、JavaScriptでいろんな処理をすることができます。
Web制作でよく使われるのはclickやscrollイベントですが、この講座では他にも様々なイベントの使い方を学べます!
かなり基本的なことですが、イベントの処理はJSを使う上で必須なので、アプリやゲームを作りつつ学べるのは良いですね。
3.APIからデータを取得してアプリを実装する方法を学べる
この講座では、「為替レート計算機」や「料理検索アプリ」など、外部から情報を取得して実装するアプリがあります。
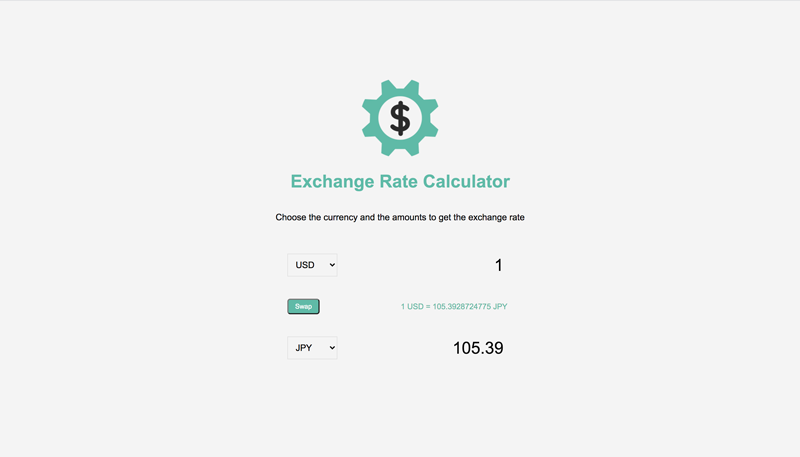
例えば為替レート計算機だと、
- 2種類の通貨を選択する
- 2種類の通貨の価値を比較して表示する
という動作が必要です。
これを実装するには、「それぞれの通貨の価値」の情報が必要ですよね。
こういった情報をAPIから取得して、アプリを実装する方法を学ぶことができます!

こちらが実際に作る為替レート計算機ですが、1ドルに対しての日本円の価値が表示されていますね。
ここではfetchメソッドを使ってAPIから情報を取得する方法を学べます。
これができれば個人でも様々なアプリを実装することができるので、かなり役立つでしょう。
4.Async/Awaitを使った非同期処理を学べる
プロジェクトの中には、async awaitを使った非同期処理を扱うものもあります。
これは苦手な方も多いと思うので、アプリを作りつつ学べるのはいいのではないでしょうか。
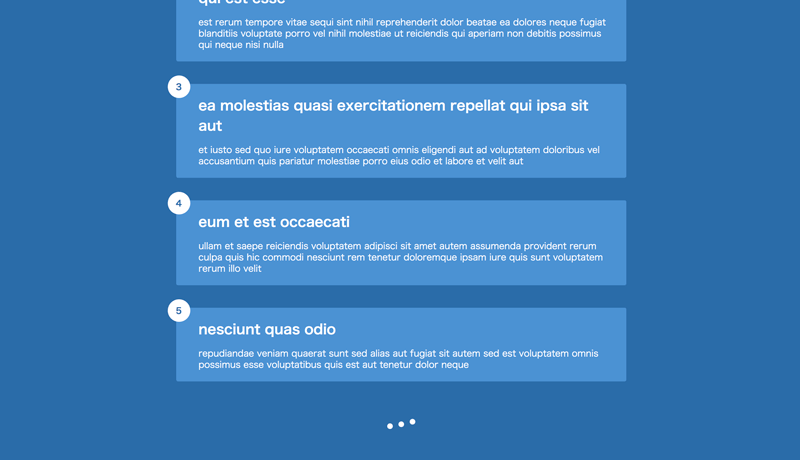
「無限スクロール」を実装するプロジェクトでは、
- 初期状態では5件の投稿が表示されている
- 一番下までスクロールすると、次の5件分のデータのリクエストを送る
- データが準備できたら画面に表示する
というのを非同期処理を使って実装します。

まず画面下までスクロールすると、次の投稿データ5件分のリクエストを送ります。
そして投稿データが準備できた段階で、画面上に表示するという仕組みですね。
このとき、リクエストを送ってからデータを取得するまでに少し時間がかかるので、非同期処理が必要というわけですね。
非同期処理は説明だけではなかなか理解しにくいかと思うので、実際に作りながら覚えることをおすすめします。
5.Canvasを使った図形の描画方法を学べる
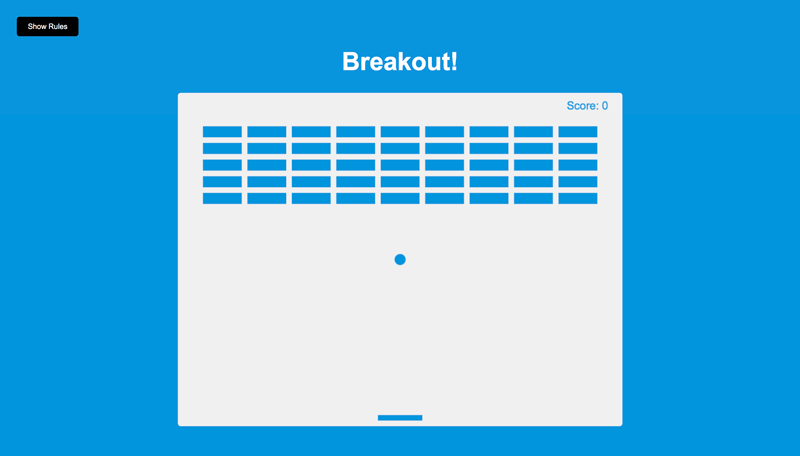
20個あるプロジェクトの内のひとつに「ブロック崩しゲーム」がありますが、これはCanvas APIを使用して実装していきます。
Canvas APIを使うことでHTML内に図形を描画することができるのですが、使い方がやや複雑なんですよね…。
簡単な図形なら少し調べれば作成できますが、動かしたりアニメーションを付けるのは結構難しいです。
しかしこの講座では、
- ブロックを複数描画して並べる
- ボールがブロックに当たるとブロックが消える
- ボールが壁やブロックに当たると反射する
などなど、複雑な動作をゲームを作りつつ楽しく学べるので、おすすめです。
こちら↓は実際に実装するブロック崩しゲームのスクショです。

これだけのことを学べれば、Canvasの理解がかなり深まると思います。
JSコースを購入する前に知っておきたい3つの注意点
最後に、この講座を購入する前に注意点をいくつか紹介しておきます。
購入を迷っている方は、これを読んでもう一度検討してみてください。
- ある程度の英語力が必要
- ペースが早く、たまに説明が不十分
- 一部情報が古くなっているところがある
それぞれ順番に見ていきましょう。
字幕と音声で理解できるレベルの英語力が必要
冒頭でも言いましたが、講座内容はすべて英語です。
英語の字幕を付けることができるので、字幕+音声で理解できるレベルの英語力が必要ですね。
他のUdemyコースの中には日本語字幕付きの講座もあるのですが、残念ながらこの講座は英語の字幕しか付けられません…。
まずは講座のプレビュー動画や講師のYouTubeチャンネルを覗いてみて、英語を理解できるかどうか確認しておくといいですね。
ペースが早いので、説明が不十分なときがある
短時間でアプリを作ることにフォーカスしているため、詳しい説明はあまりありません。
もちろんコードの説明をしながら進めるので基本的なことは学べますが、たまに説明が不十分だなーと思うことがありました。
こういうときは自分で調べて理解していくしかないので、その点は注意しておいてください。
一部の情報が古くなっている【Q&Aを見れば解決します】
講座を進めていくと、一部情報が古くなっている箇所があります。
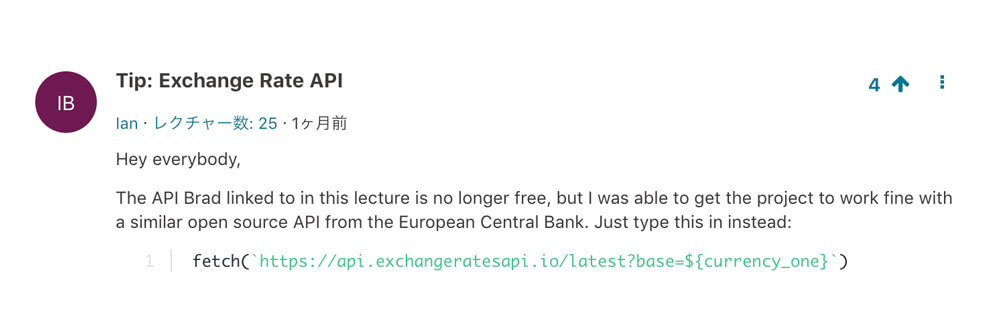
例えば、為替レート計算機を実装するのにAPIを使用するのですが、現時点では無料で使うことができません。
講座の制作時期から時間が経っているので、仕方がないことですね…。
しかしこういう場合は、たいていQ&Aに目を通すことで解決します。
Udemyでは動画1つ1つにQ&Aセクションが設けられており、質問すると他の受講生や講師から回答をもらえます。
今回の場合だと、他の受講生の方が無料で使えるAPIを紹介してくれています。

もし問題に出くわしたら、まずはQ&Aを確認してみてください。
この講座には20,000人ほどの受講生がいるので、大抵の問題は解決しているはずです。
【まとめ】20個のプロジェクトを制作してJavaScriptを上達させよう!
以上、Udemy講座「20 Web Projects With Vanilla JavaScript」の紹介でした。
この講座を終えれば、自身でもアプリやツールを作れる実力がつくはずです。
- JavaScriptで何かを作ってみたい
- JavaScriptのスキルを向上させたい
- フレームワークを学ぶ前に素のJavaScriptを理解しておきたい
こういった方には特におすすめできる講座ですね。
セール中なら1,500円程度で購入できますし、30日返金保証もあるので、ぜひ試してみてください!



コメント