Webページ上では、マウスカーソルを当ててクリック&ドラッグすることで、テキストを選択できますね。

デフォルトでは、選択範囲の文字色はそのままで、背景が薄い青色になります。
大抵の場合デフォルトのままでいいのですが、サイトによっては、
- 「サイトカラーに合わせて背景色を変えたい」
- 「文字色も変更したい」
という場合もありますよね。
今回の記事では、テキスト選択時のスタイルを変更できるCSSの::selection疑似要素について解説します!
::selectionの書き方や指定方法::selectionのブラウザ対応状況について::selectionの様々な使用例
これらについて説明していきますので、是非参考にしてみてください。
::selectionの書き方と指定方法について
まずは書き方から見ていきましょう。
::selection {
background-color: red;
}::selectionは疑似要素なので、上の例のようにコロン:を2つ書き、selectionと指定します。
あとは{}の中に通常通りCSSを書くだけですね。
使用できるCSSプロパティは限られており、MDNによると以下の8種類のみのようです。
colorbackground-colorcursorcaret-coloroutlinetext-decorationtext-emphasis-colortext-shadow
続いては、ページ全体に指定する方法と、一部の要素を指定する方法を見ていきましょう。
::selectionをページ全体に指定する方法
::selection {
color: #fff;
background-color: #3abec1;
}このように指定することで、ページ全体の要素にスタイルを適用することができます。
::selectionを一部の要素に指定する方法
/* HTMLタグに適用 */
p::selection {
color: #fff;
background-color: #3abec1;
}
/* classに適用 */
.test::selection {
color: #fff;
background-color: #3abec1;
}
/* idに適用 */
#test::selection {
color: #fff;
background-color: #3abec1;
}上記のように、HTMLタグ、class、idに個別に指定することもできます。
要素によってスタイルを分けたい場合は、この方法で指定するといいですね。
::selectionのブラウザ対応状況と対策について

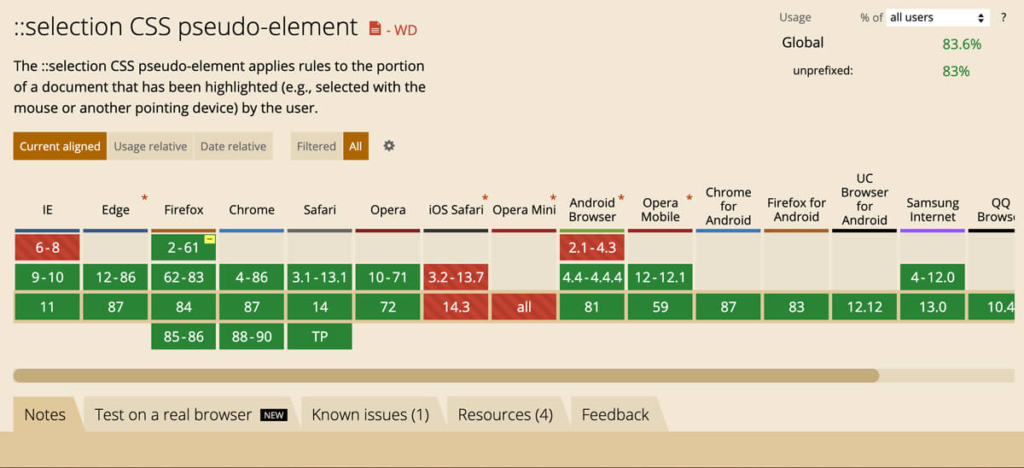
::selectionの各ブラウザ対応状況は、このような感じです。大半のブラウザでは対応済みですね。
主要ブラウザの中だとIE6~8は未対応、Firefoxの古いバージョンではベンダープレフィックスが必要になります。
Firefoxの古いバージョンには::-moz-selectionで対応
::-moz-selection {
color: #fff;
background-color: #3abec1;
}
::selection {
color: #fff;
background-color: #3abec1;
}Firefoxのバージョン2~61に対応させるには、::-moz-selectionを付け足しましょう。
これでIEの古いバージョン以外の主要ブラウザはほぼ対応できましたね。
::selectionの様々な使用例
ここからは、実際の使用例を確認していきましょう。
- 背景色を変更する
- 文字色を変更する
- 文字に影をつける
上記3つの例を紹介しようと思います。
背景色を変更する
::-moz-selection {
background-color: #3abec1;
}
::selection {
background-color: #3abec1;
}background-colorに色を指定することで、背景色を変えることができます。
以下のボックス内のテキストを選択してみてください。
確認用テキストです。テキストを選択してみてください。確認用テキストです。テキストを選択してみてください。確認用テキストです。テキストを選択してみてください。確認用テキストです。テキストを選択してみてください。確認用テキストです。テキストを選択してみてください。確認用テキストです。テキストを選択してみてください。
背景色がデフォルトの薄い青ではなく、指定した色に変わっているのが確認できたかと思います。
文字色を変更する
::-moz-selection {
color: #3abec1;
}
::selection {
color: #3abec1;
}colorに色を指定することで、文字の色を変えることができます。
確認用テキストです。テキストを選択してみてください。確認用テキストです。テキストを選択してみてください。確認用テキストです。テキストを選択してみてください。確認用テキストです。テキストを選択してみてください。確認用テキストです。テキストを選択してみてください。確認用テキストです。テキストを選択してみてください。
文字を選択すると、文字色が変わっているのが確認できましたね。
文字に影をつける
::-moz-selection {
text-shadow: 0 0 5px #3abec1;
}
::selection {
text-shadow: 0 0 5px #3abec1;
}text-shadowプロパティを使用して、選択した文字に影をつけることができます。
確認用テキストです。テキストを選択してみてください。確認用テキストです。テキストを選択してみてください。確認用テキストです。テキストを選択してみてください。確認用テキストです。テキストを選択してみてください。確認用テキストです。テキストを選択してみてください。確認用テキストです。テキストを選択してみてください。
文字を選択すると、文字の周りに影が表示されましたね。
text-shadowプロパティの使い方に関しては、別記事で説明していますのでそちらを参考にしてください。

背景色・文字色を組み合わせた王道パターン
::-moz-selection {
background-color: #3abec1;
color: #fff;
}
::selection {
background-color: #3abec1;
color: #fff;
}::selectionを使用するにあたって一番使いやすいのは、背景色をサイトのメインカラーにして、文字色を白にするパターンですね。
サイトのメインカラーを使用することで統一感を出せますので、オススメの使い方です。
確認用テキストです。テキストを選択してみてください。確認用テキストです。テキストを選択してみてください。確認用テキストです。テキストを選択してみてください。確認用テキストです。テキストを選択してみてください。確認用テキストです。テキストを選択してみてください。確認用テキストです。テキストを選択してみてください。
背景色・文字色+影をつけることで立体的に
::-moz-selection {
background-color: #3abec1;
color: #fff;
text-shadow: 1px 1px 0 #195253;
}
::selection {
background-color: #3abec1;
color: #fff;
text-shadow: 1px 1px 0 #195253;
}文字色・背景色の上に、さらに影を足したパターンです。影を背景色より暗くし、右下にずらすことによって、立体感を出すことができます。
確認用テキストです。テキストを選択してみてください。確認用テキストです。テキストを選択してみてください。確認用テキストです。テキストを選択してみてください。確認用テキストです。テキストを選択してみてください。確認用テキストです。テキストを選択してみてください。確認用テキストです。テキストを選択してみてください。
影をつけることで文字の輪郭がはっきりするので、色の組み合わせによっては使えそうですね。
【まとめ】::selection疑似要素でテキスト選択範囲のスタイルを変える方法
::selection疑似要素を使用して、テキスト選択時のスタイルを変更する方法を紹介しました。
もう一度書き方をおさらいしておきます。
::-moz-selection {
/* スタイルを記述 */
}
::selection {
/* スタイルを記述 */
}IE6~8以外はほぼ対応済みなので、積極的に使うことができますね。
使い方は簡単ですし、サイトのイメージカラーを使うことで統一感を出すことができますので、ぜひ使ってみてください!



コメント