CSSのtext-shadowを使うことで、文字に様々なエフェクトをかけることができますね。
text-shadowは名前の通り文字に影をつけることができるプロパティですが、それ以外にも工夫次第で多くのことができます。
この記事ではtext-shadowの基本的な使い方から、発展的な使い方を紹介していきます!
- text-shadowプロパティの使い方を知りたい
- 影の付け方以外に何ができるかを知りたい
こんな方はぜひこの記事を読んでみてください。
CSSプロパティ text-shadowの書き方
最初に、text-shadowの書き方を見ていきましょう。
設定できるのは、以下の4項目です。
- X方向(水平方向)の影の位置
- Y方向(垂直方向)の影の位置
- 影のぼかし半径
- 影の色
CSSでは、それぞれの値を以下のように記入します。
text-shadow: X方向の位置 Y方向の位置 影のぼかし半径 影の色;構文を理解したところで、ひとつひとつの値を操作すると見た目がどう変わるのかを見ていきましょう。
書き方① X, Y方向の影の位置を決める
まずは影の位置を指定する方法から説明します。
text-shadow: 3px 3px 0 #aaa;サンプルテキスト
X方向に3px、Y方向に3pxと指定してみました。影が右下に表示されているのが分かりますね。
text-shadow: -3px -3px 0 #aaa;サンプルテキスト
次はX,Yそれぞれに-3pxを指定しました。すると影が左上に表示されましたね。
影の位置を指定する方法をまとめると、以下のようになります。
- X方向が正の数…右に動く(→)
- X方向が負の数…左に動く(←)
- Y方向が正の数…下に動く(↓)
- Y方向が負の数…上に動く(↑)
CSSでは基本的にX方向は右、Y方向は下に向かって動きますので、覚えておく必要がありますね。
書き方② 影のぼかし具合を決める
影のぼかしは、数値が大きいほど影がぼやけて、小さいほどはっきり見えます。
text-shadow: 3px 3px 0 #aaa;サンプルテキスト
まずはぼかしが0のテキスト。影がくっきりとしていますね。
text-shadow: 3px 3px 5px #aaa;サンプルテキスト
こちらはぼかしの半径を5pxにしてみました。こうするとぼやけて見えますね。
ぼかしの値は負の数にすると影自体が消えてしまうので、0かそれ以上の数値を設定しましょう。
書き方③ 影の色を決める
最後は影の色を指定する方法です。
text-shadow: 3px 3px 0 #6cc9ff;サンプルテキスト
16進数のカラーコードで指定するのが主流ですね。
ちなみに透明度も調整したい場合は、RGBAカラーモデルも使用可能です。
text-shadow: 3px 3px 0 rgba(108, 201, 255, 0.6);サンプルテキスト
こちらは透明度を下げたものです。薄い影をつけたい時に使うことが多いですね。
以上でtext-shadowの基本的な書き方は終わりです!
text-shadowの応用的な使い方や案件での使用例
ここではtext-shadowの応用的な使い方や、実際の案件でよく使うものを紹介します!
- テキストを背景を区別させるための薄い影をつける
- 複数の影をつける
- テキストを縁取りする
- テキストを発光させる
- テキストをぼやけさせる
これらを実装する方法を見ていきましょう。
テキストを背景と区別させるために薄い影をつける
Webサイトの一番上の部分(ファーストビュー)は、画面いっぱいに広がる画像 + 大きめのテキストという組み合わせが多いですね。
このとき背景画像が明るめ、テキストも明るめだと、テキストが背景に溶け込んでしまい文字が見にくくなってしまうことがあります。
この場合は、文字に薄めの影をつけることでさりげなく目立たせることができます!


一枚目は、ところどころ背景の白になじんでしまい、少し見にくいですね。
二枚目では、透明度を下げた薄い影をひくことで、テキストの輪郭をはっきりさせました。
文字と背景をさりげなく区別させたい場合は、この方法を使ってみてください。
.sample {
text-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
}複数の影をつける
text-shadowプロパティは、影を複数指定することができます。
SAMPLE TEXT
.sample {
color: #fef81e;
text-shadow: 3px 3px 0 #e92525,
-3px -3px 0 #2ab6f1;
}上のコードのように、カンマで区切ると複数の影を設定してみました。影を複数設定することで、このような特徴的な文字をつくることができますね。
ランディングページ制作でたまに使われるので、覚えておくと良いでしょう。
テキストを縁取りする
複数の影を組み合わせて、縁取り文字を作ることもできます。
サンプルテキスト
SAMPLE TEXT
.sample {
color: #fff;
text-shadow: 1px 1px 0 #000,
-1px 1px 0 #000,
1px -1px 0 #000,
-1px -1px 0 #000;
}ただしよく見ると、ところどころ途切れていたりするので、あまりおすすめしません。
文字の縁取りにはtext-strokeやSVGを使用するほうが良いですね。これらは別の記事で紹介しようと思います。
テキストを発光させる
ぼかしを大きめに設定した影を重ねることで、文字が発光しているようなエフェクトを実装することができます。
SAMPLE TEXT
.sample {
color: #fff;
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #fff;
}影を複数設定した場合、最初に指定したものが一番上にきます。
このコードでは10pxの影が一番上で、40pxの影が一番下ということになりますね。
なので文字の中心部が一番明るく、外側に行くにつれて明るさが弱まっていきます。
ネオン風の文字を作ることもできますので、他の色でも色々試してみてください。
テキストをぼやけさせる
影ではなく、文字をぼかすようなエフェクトも実装可能です。
サンプルテキスト
.sample {
color: transparent;
text-shadow: 0 0 5px #5b5b5b;
}ここでは、文字色にtransparentを指定しているため、文字は透明になり影だけが残ります。
影自体にぼかしがかかっているため、このような見た目になります!
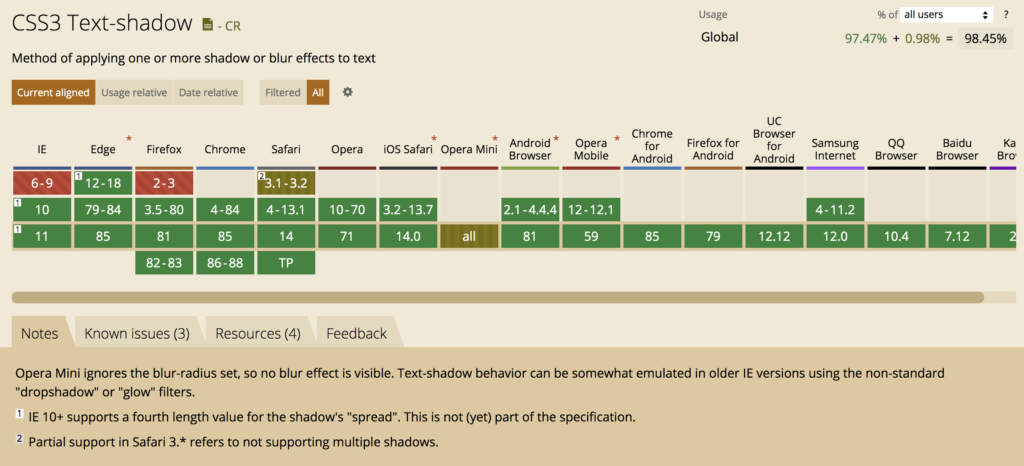
text-shadowは全てのブラウザで対応済み!

対応状況は写真のとおりで、すべてのブラウザのほぼ全バージョンで使うことができます。
IE6-9では使えないようですが、さすがにそこまで対応する必要はないでしょう。
更に詳しい情報は、Can I useで確認してみてください。
【まとめ】使い方次第で様々なエフェクトを実装できるtext-shadowプロパティ
CSSのtext-shadowプロパティについて紹介しました。
使い方はシンプルですが、影の組み合わせ次第でいろんな表現ができるプロパティですね。
各ブラウザ対応もしっかりしているので、実案件でもぜひ使ってみてください!



コメント