background-colorやbackground-imageのグラデーション関数を使用することで、文字に背景色をつけることができますね。(↓例)
サンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキスト。
このままでもいいのですが、上記のテキストの左右に余白を持たせたい場合があるかと思います。
padding: 0 20pxを指定して、左右に余白を指定してみます。
サンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキスト。
すると見ての通り、テキストの最初の左端・最後の右端にのみ余白が適用されていますね。
これは要素のdisplayプロパティの値がinlineになっているため起こる現象です。
余白を正しく適用するために、displayの値をinline-blockに変更してみます。
サンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキスト。
今度は余白は正しく指定されましたが、背景色がテキストではなくブロック全体に適用されてしまいましたね。
そこで今回の記事では、テキストのみに背景色をつけ、改行した場合も左右のpaddingを保持する方法を紹介します!
- inline要素のテキストに背景色を指定したい
- 改行した場合も全ての行に左右の余白を適用したい
これらの解決方法を解説しますので、ぜひ参考にしてみてください。
【解決方法】box-decoration-breakプロパティを使用する
box-decoration-breakは、改行時などに生じる要素の断片の描画方法を指定するプロパティです。
なかなかマイナーなプロパティなので、初めてみたという方も多いかもしれません。
この値にcloneを設定することで、改行が発生した場合でもそれぞれの断片にpaddingやmarginなどが適用されるようになります。
実際に適用した場合の見た目を確認してみましょう。
サンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキスト。
改行された行の全ての両端にpaddingの余白が適用されているのが確認できましたね。
以下が実際のCSSコードです。
.text {
display: inline; /* 背景色をテキストにのみ適用するため */
background-color: #115582; /* 背景色 */
padding-left: 20px; /* 左の余白 */
padding-right: 20px; /* 右の余白 */
-webkit-box-decoration-break: clone;
box-decoration-break: clone;
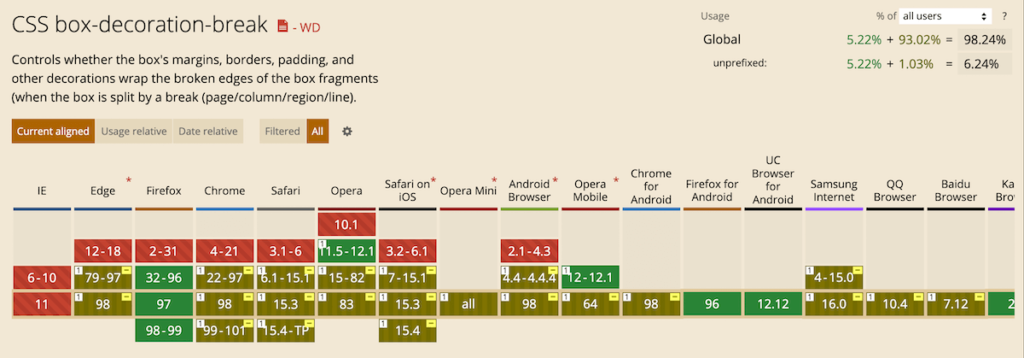
}こちらのプロパティはまだ対応していないブラウザがほとんどですが、prefixをつけることで98%以上のブラウザで使用できます。

【まとめ】inline要素の改行時にもpaddingを適用するには、box-decoration-breakを使用する!
今回の記事では、box-decoration-breakプロパティを使用して、
- inline要素のテキストに背景色を指定
- 改行した場合も全ての行に左右の余白を適用
上記を実装する方法を紹介しました。
-webkit-box-decoration-break: clone;
box-decoration-break: clone;これらのCSSを追加するだけで簡単に実装できますので、ぜひ使用してみてください!



コメント