サイト制作の案件では、Google Mapをページ上に埋め込むことがよくあります。
共有コードをサイトに貼り付けるだけで会社やお店の場所を載せることができるので、すごく便利ですよね。
しかしGoogle Mapは埋め込み用コードをそのまま設置しても、レスポンシブになりません。
PCでは問題なく表示されるのですが、スマートフォンなど画面幅の狭いデバイスで見ると、地図が縦長になってしまいます…。
そこで今回の記事では、Google Mapの比率を保持したままレスポンシブに対応させる方法を紹介します!
この記事を読むことで、以下のようにGoogle Mapをレスポンシブで埋め込むことが可能になります。
ブラウザ幅を縮小・拡大しても、比率が4:3のままリサイズされるのが確認できるかと思います。
- Google Mapを埋め込む方法
- Google Mapの比率を保持してレスポンシブに対応させる方法
- Google Mapの比率や横幅を自由にカスタマイズする方法
これらを知りたい方は、ぜひこの記事を参考にしてみてください。
【コピペ用】Google Mapをレスポンシブで埋め込むための全体コード
まずはコピペしてすぐに使いたい方のために、実装コードを用意しました。
以下のコードをそのまま使うことで、レスポンシブ対応のマップを実装可能です。
<div class="map">
<!-- Google Mapの共有タグを埋め込む -->
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3240.828030384825!2d139.76493075169924!3d35.68123618009717!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188bfbd89f700b%3A0x277c49ba34ed38!2z5p2x5Lqs6aeF!5e0!3m2!1sja!2sjp!4v1618711259693!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
</div>※iframeの箇所には実際に埋め込みたいマップのタグを入れてください。埋め込みタグの取得方法は次の章で解説しています。
/* Google Mapを囲う要素 */
.map {
position: relative;
width: 100%;
height: 0;
padding-top: 75%; /* 比率を4:3に固定 */
}
/* Google Mapのiframe */
.map iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}以上が全体のコードになります。
Google Mapの埋め込み方法を知りたい方や、コードを理解したい・カスタマイズしたいという方は次に進んでください。
Google Mapをサイトに埋め込む方法
まずは、Google Mapの埋め込みタグを取得する方法をみていきましょう。

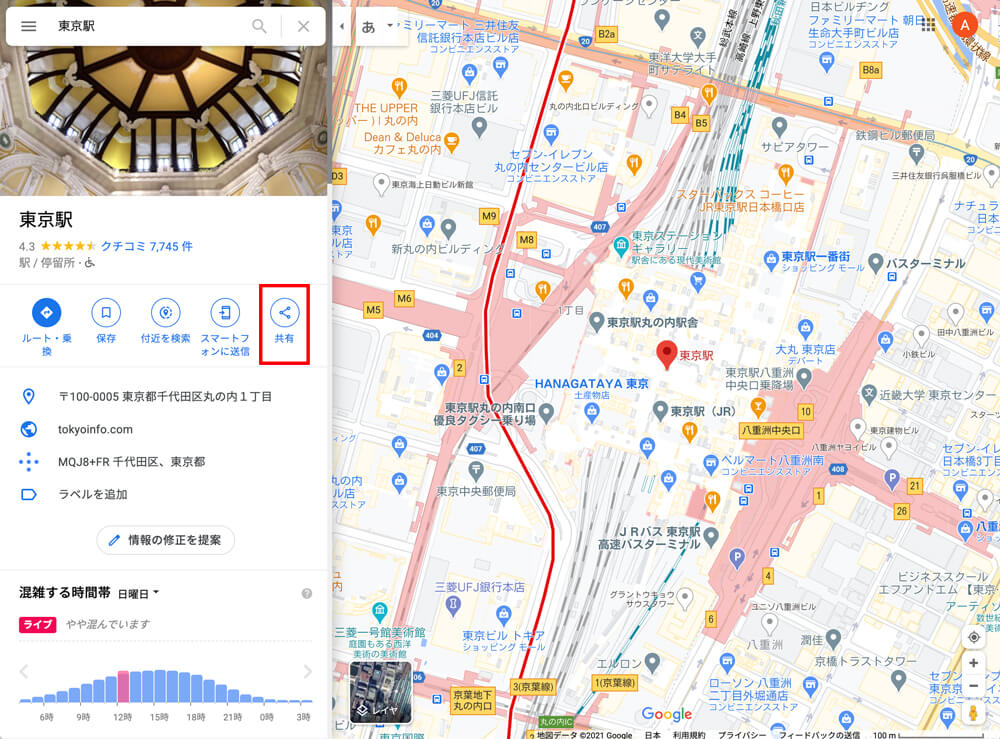
オプションがいくつか表示されるので、[共有]を選択します。

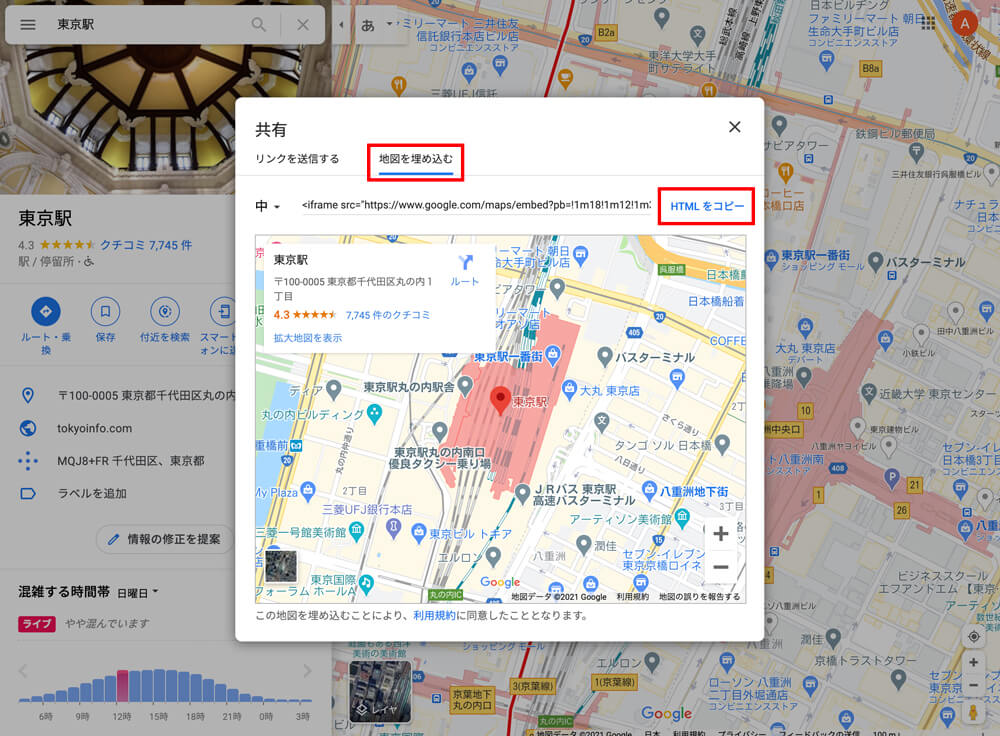
[地図を埋め込む]を選択すると共有用のコードが表示されるので、[HTMLをコピー]します。
小・中・大などサイズを選択できるようになっていますが、CSSでサイズを指定するためここではなんでもOKです。
これでGoogle Mapの埋め込みコードを取得することができましたので、次でHTMLとCSSをみていきましょう。
Google Mapをレスポンシブで埋め込むための実装コード解説
ここでは、上で紹介した実装コードの解説を行います。
- HTML
- CSS
の順に説明していきますね。
HTML
<div class="map">
<!-- Google Mapの共有タグを埋め込む -->
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3240.828030384825!2d139.76493075169924!3d35.68123618009717!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188bfbd89f700b%3A0x277c49ba34ed38!2z5p2x5Lqs6aeF!5e0!3m2!1sja!2sjp!4v1618711259693!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
</div>iframeタグをそのまま埋め込んでもレスポンシブ対応されないため、divタグで囲う必要があります。
このdivタグはCSSでスタイルを指定するので、mapなどのわかりやすいクラス名を指定してください。
HTMLは以上です!
CSS
/* Google Mapを囲う要素 */
.map {
position: relative;
width: 100%;
height: 0;
padding-top: 75%; /* 比率を4:3に固定 */
}
/* Google Mapのiframe */
.map iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}CSSでは、
- Google Mapを囲う要素
- Google Mapのiframe本体
に対してスタイルを指定していきます。
Google Mapを囲うdiv要素のスタイル
.map {
position: relative;
width: 100%;
height: 0;
padding-top: 75%; /* 比率を4:3に固定 */
}こちらがGoogle Mapを囲うdivタグのスタイルです。
このdivでGoogle Mapのサイズとアスペクト比を指定していきます。
まず子要素のiframeを位置指定する際の基準となるように、position: relativeを指定しておきます。
これで、iframeをposition: absoluteで位置指定することができますね。
widthには、100%を指定します。
ここを100%以外にすると比率が崩れてしまうので、必ず100%としてください。
今回はheightで高さを指定しないので、0にしておきます。
代わりにpadding-topを利用して高さを指定します。
ここでは75%を指定していますが、padding-topは%で指定する場合、要素の横幅を参照します。
横幅には100%を指定したので、その75%が縦幅になるというわけですね。
100:75 = 4:3になるので、この方法でアスペクト比を指定しています。
これでiframeを埋め込むための縦幅・横幅の領域を確保することができました。
Google Mapのiframe本体のスタイル
.map iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}こちらはiframe本体のスタイルです。
親要素のdivでマップのスペースを確保したので、あとはiframeを設置するだけですね。
widthとheightを100%にして、親要素いっぱいにマップを広げます。
次にposition: absoluteで、親要素を基準に位置を指定します。
topとleftに0を指定することで、親要素の左上を起点にマップを設置できますね。
これでマップを親要素の領域いっぱいに広げて設置することができました!
Google Mapをレスポンシブで埋め込むコードのカスタマイズ
ここでは、レスポンシブ対応Google Mapのカスタマイズ方法を2つ紹介します。
- アスペクト比を変更する方法
- 横幅を指定する方法
これらを解説していきますので、興味がある方は参考にしてください。
アスペクト比(縦横の比率)を変更する
紹介したコードでは横:縦の比率を4:3になるよう指定しましたが、このアスペクト比は変更可能です。
変更する場合は、iframeの親要素に指定したpadding-topを調整します。
アスペクト比をpadding-topで指定する場合は以下の公式を使用
この公式を利用することで、さまざまな比率のマップを作成することが可能です。
アスペクト比を16:9にする
.map {
position: relative;
width: 100%;
height: 0;
padding-top: 56.25%; /* 比率を16:9に固定 */
}アスペクト比を1:1にする
.map {
position: relative;
width: 100%;
height: 0;
padding-top: 100%; /* 比率を1:1に固定 */
}この方法でいろんな比率のマップを実装することが可能です。
デザインに合わせて任意の比率を指定してください。

横幅を指定する
紹介したコードでは、iframeを囲うdiv要素にwidth: 100%を指定しましたね。
これによりマップの横幅が常に100%に広がってしまいます。
.map {
position: relative;
width: 100%;
height: 0;
padding-top: 75%; /* 比率を4:3に固定 */
}横幅を変更したい場合、このwidthの値を変更してしまいがちですが、ここに100%以外の数値を指定するとマップの比率がおかしくなってしまいます。
試しにwidthに50%を指定してみましょう。
.map {
position: relative;
width: 50%;
height: 0;
padding-top: 75%; /* 比率を4:3に固定 */
}padding-topで比率を4:3に指定しているのに、比率が崩れてしまっていますね。
これを解決するには、コードを追加する必要があります。
横幅を指定するにはもう一つdivタグを用意する
横幅を100%以外にしたい場合は、全体を囲うためのdivタグをもう一つ追加します。
<div class="map-wrap">
<div class="map">
<!-- Google Mapの共有タグを埋め込む -->
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3240.828030384825!2d139.76493075169924!3d35.68123618009717!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188bfbd89f700b%3A0x277c49ba34ed38!2z5p2x5Lqs6aeF!5e0!3m2!1sja!2sjp!4v1618711259693!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
</div>
</div>ここではmap-wrapというクラスを付与しました。
このdivに対して、横幅を指定します。
/* 横幅を指定するための要素 */
.map-wrap {
max-width: 50%; /* ここに横幅を指定 */
}
/* Google Mapを囲う要素 */
.map {
position: relative;
width: 100%;
height: 0;
padding-top: 75%; /* 比率を4:3に固定 */
}
/* Google Mapのiframe */
.map iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}これで横幅が常に50%になる&比率を保ったまま拡大・縮小するマップを実装することができました!
横幅は50%になっていますが、先ほどと違って比率が保たれているのが確認できますね。
横幅を指定する場合は、
divタグを追加して全体を囲う- 追加した
divに横幅を指定する
という手順で実装してください。
【まとめ】Google Mapの比率を固定してレスポンシブで埋め込む方法
Google Mapをレスポンシブに対応しつつ埋め込む方法を紹介しました。
Google Mapの共有タグをそのまま埋め込んでも、レスポンシブに対応させることができません。
そのため、divタグを追加してpadding-topで比率を固定することで、レスポンシブ対応のマップを実装しました。
会社や飲食店などのサイトではGoogle Mapを埋め込むことが多いので、ぜひこの記事で紹介したテクニックを使ってみてください。
YouTubeをサイト上に埋め込む場合も、同じ手法でレスポンシブに対応させることができます。




コメント