サイト運営者やWeb制作の経験がある方だと「YouTubeの動画をサイト上に埋め込みたい」と思ったことがあるかと思います。
YouTubeには動画を共有する用のタグが用意されており、コードをコピペするだけで簡単に動画を埋め込むことが可能ですね。
しかしブラウザ幅によっては、動画のアスペクト比が崩れてしまいます…。
今回の記事では、CSSでYouTube動画の縦横の比率を保ったままサイト上に埋め込む方法を紹介していきます!
- YouTube動画をサイトに埋め込む方法を知りたい
- アスペクト比を保ったままYouTube動画を埋め込みたい
こういった方はぜひこの記事を参考にしてみてください。
【コピペ用】YouTube動画の比率を保ったまま埋め込むための完成版実装コード
コピペしてすぐに使いたい方のために、完成版の実装コードを用意しました。
- 動画を横幅いっぱいに広げるバージョン
- 動画の横幅を指定するバージョン
上記の2種類を用意しましたので、自由にお使いください。
実装コード1. 動画を横幅いっぱいに広げるバージョン
動画を親要素の横幅いっぱいに広げるバージョンです。
動画の比率は16:9を保持したまま、サイズが可変する仕組みです。
実装内容
HTML
<div class="video">
<iframe width="560" height="315" src="https://www.youtube.com/embed/f02mOEt11OQ" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>※iframeの箇所には実際に埋め込みたい動画のタグを入れてください。埋め込みタグの取得方法は次の章で解説しています。
CSS
/* 動画を囲うdiv */
.video {
position: relative;
width:100%; /* 横幅は100%にしておく(ここを変えたい場合は実装コード2の方法を確認してください) */
height:0; /* 高さは0にしておく(padding-topで高さを指定するため) */
padding-top: 56.25%; /* 高さを指定(16:9) */
}
/* YouTube埋め込み用のiframe */
.video iframe{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}width: 100%を指定しているので、親要素の幅いっぱいに動画が広がるようになっています。
ブラウザ幅を拡大・縮小すると、比率を保ったまま動画が可変するのが確認できますね。
実装コード2. 動画の横幅を指定するバージョン
上のコードでは、動画が親要素の横幅100%に広がるようになっていますが、
- 動画の横幅を50%にしたい
- 動画の横幅を最大500pxにして、それ以下はレスポンシブにしたい
というふうに、横幅を指定しつつレスポンシブ対応もしたい場合もありますよね。
この場合、少しコードを加える必要があります。
実装内容
動画の横幅を50%にする
画面幅をリサイズしても、動画の比率を保ったまま常に50%の横幅になります。
動画の最大横幅を500pxにする(500px以下のデバイスではレスポンシブ)
横幅は500pxがMAXで、それ以下のブラウザ幅では比率を保ったまま縮小します。
HTML
<div class="video-wrap">
<div class="video">
<iframe width="560" height="315" src="https://www.youtube.com/embed/f02mOEt11OQ" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
</div>CSS
/* 動画全体の横幅を指定するためのdiv */
.video-wrap {
max-width: 50%; /* ここに動画の横幅を指定 */
}
/* 動画を囲うdiv */
.video {
position: relative;
width:100%; /* 横幅は100%で固定 */
height:0; /* 高さは0にしておく(padding-topで高さを指定するため) */
padding-top: 56.25%; /* 高さを指定(16:9) */
}
/* YouTube埋め込み用のiframe */
.video iframe{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}max-widthに指定したい横幅を記入してください。
%で指定した場合は、比率を保ったままデバイス幅に応じて動画サイズが可変します。
pxで指定した場合は、指定pxよりは大きくならず、小さくなる場合にのみ比率を保ったまま縮小します。
以上が全体コードの紹介でした。
コピペしてすぐにお使いいただけるので、自由にお使いください。
YouTube動画の埋め込み方法や、コードの解説を見たい方は、次に進んでください。
YouTube動画を埋め込む手順と実装コードの解説
ここからはYouTube動画を埋め込む手順と、それぞれの実装コードの解説をみていきましょう。
- YouTube動画の埋め込みタグを取得する方法
- HTMLの解説
- CSSの解説
上記の順番に説明していきますね。
1. Youtube動画の埋め込みタグを取得する
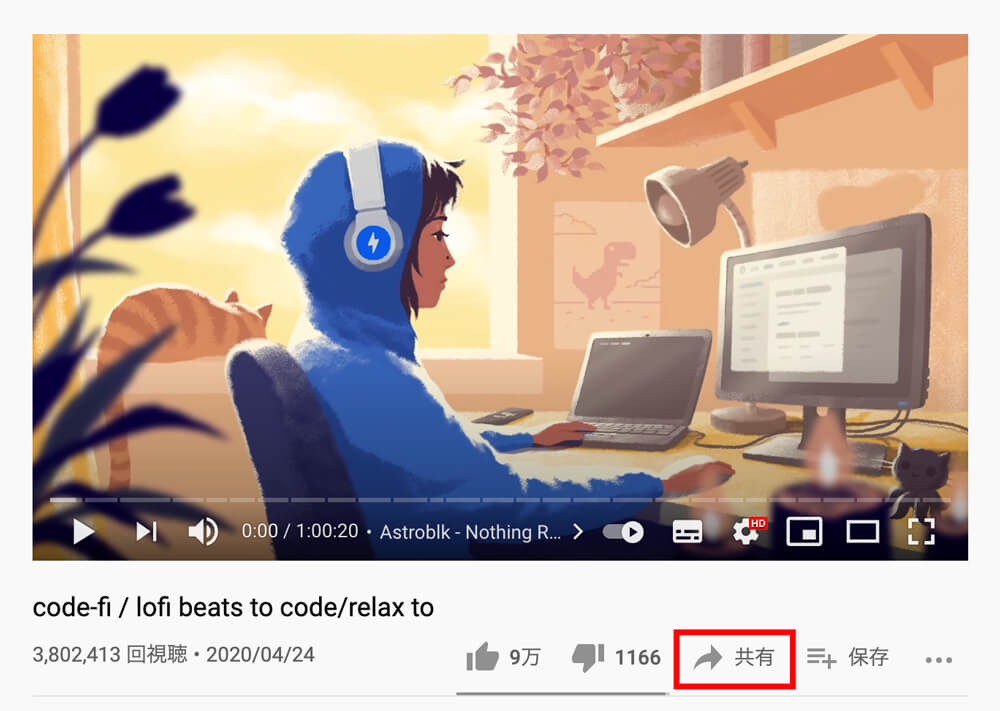
まずはYouTubeに移動して、貼り付けたい動画のページを開いてください。
[共有]というボタンがあるので、クリックします。

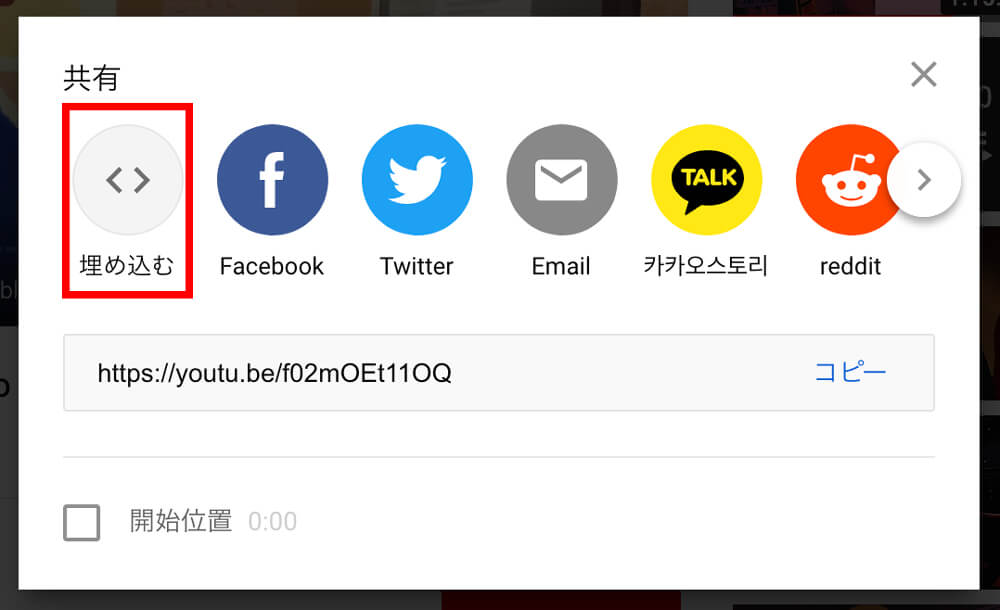
するといくつかのオプションが出てきますので、[埋め込む]を選択します。

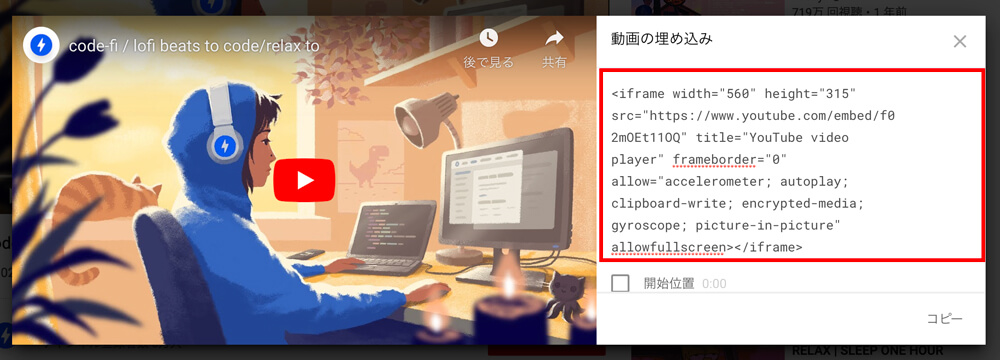
動画の埋め込み用タグが表示されるので、コード全体をコピーしてください。

これでYouTube側での作業は終わりです!
次はコピーしたコードをHTMLに設置する方法を見ていきましょう。
2. HTML
通常は、iframeタグをHTMLにそのまま貼り付けることでYouTubeを埋め込むことができます。
<iframe width="560" height="315" src="https://www.youtube.com/embed/f02mOEt11OQ" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>しかしこのままではwidthとheightに指定されているサイズになるので、レスポンシブ対応はできていませんね。
比率を保ちつつレスポンシブにするには、iframe全体を囲うdivタグを追加する必要があります。
<div class="video">
<iframe width="560" height="315" src="https://www.youtube.com/embed/f02mOEt11OQ" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>追加したdivには、CSSを適用するためにvideoというクラスを付与します。
このvideoクラスに対してCSSを記述することで、比率を保ったまま横幅いっぱいに広がるように調整することができます。
横幅を指定したい場合は、さらにdivタグを追加する
上記のコードでは、YouTube動画の横幅が親要素いっぱいに広がるようになっています。
もし「横幅を50%にしたい」「最大幅を500pxにしたい」というように横幅を指定したい場合は、divタグをもう一つ追加してください。
<div class="video-wrap">
<div class="video">
<iframe width="560" height="315" src="https://www.youtube.com/embed/f02mOEt11OQ" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
</div>video-wrapというクラスが付与されたdivで、全体を囲みます。
ここに横幅を指定することによって、動画のサイズを自由に決めることができます!
横幅いっぱいに広がる例
横幅を指定した例1(横幅を常に50%にする)
横幅を指定した例2(最大横幅を500px、それ以下では比率を保ったまま縮小)
画面いっぱいに広げるパターンと、横幅を指定するパターンのHTMLを説明しました。
次はCSSの解説をしていきます。
3. CSS
/* 動画を囲うdiv */
.video {
position: relative;
width:100%; /* 横幅は100%で固定 */
height:0; /* 高さは0にしておく(padding-topで高さを指定するため) */
padding-top: 56.25%; /* 高さを指定(16:9) */
}
/* YouTube埋め込み用のiframe */
.video iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}CSSでは、動画を囲うためのdivとコピーしたiframeに対してスタイルを記入してきます。
まずはvideoクラスのついたdivから見ていきましょう。
/* 動画を囲うdiv */
.video {
position: relative;
width:100%; /* 横幅は100%で固定 */
height:0; /* 高さは0にしておく(padding-topで高さを指定するため) */
padding-top: 56.25%; /* 高さを指定(16:9) */
}中に設置するiframeをposition: absoluteで位置指定したいので、親要素である.videoにはrelativeを指定します。
これで、この.videoを基準にiframeタグを設置できるようになりますね。
widthには、100%を指定します。
これ以外の数値を指定すると崩れるため、ここは必ず100%にしてください。
横幅に他の数値を指定したい場合は、divタグをもう一つ追加しそこに指定します。
/* 動画全体の横幅を指定するためのdiv */
.video-wrap {
max-width: 50%; /* ここに動画の横幅を指定 */
}heightには0を指定していますが、これは高さをheightではなくpadding-topで指定するためです。
万が一heightに値が指定されていると崩れる可能性があるので、0にしてリセットしておきましょう。
比率を指定するための鍵となるpadding-topには、56.25%を指定します。
padding-topは%で指定した場合、要素の横幅を基準に数値が決まります。
横幅の56.25%分の高さを指定するとちょうど16:9になるので、この数値が入ります。
続いては、iframeタグのスタイルを見ていきましょう。
/* YouTube埋め込み用のiframe */
.video iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}ここでは単純に、
- 動画の縦横のサイズを親要素いっぱいに広げる
- 親要素の左上を起点に動画を設置する
という指定をしています。
親要素である.videoには横幅と比率を指定してあるので、あとは動画を設置するだけで完成ですね。
これでCSSの解説は終わりです!
追記:動画の横幅を指定して中央寄せにする
指定した動画の横幅が親要素の横幅よりも小さい場合、動画は左側に配置されます。
これを中央寄せにするには、横幅を指定したdivにmargin-leftとmargin-rightにautoを指定します。
/* 動画全体の横幅を指定するためのdiv */
.video-wrap {
max-width: 80%;
margin-left: auto;
margin-right: auto;
}
/* 動画を囲うdiv */
.video {
position: relative;
width:100%;
height:0;
padding-top: 56.25%;
}
/* YouTube埋め込み用のiframe */
.video iframe{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}これで動画を中央に配置することができましたね。
divはブロック要素なので、左右のマージンをautoにすることで中央に寄せることができます。
なぜYouTube埋め込み動画の比率を16:9にするのか?
なぜ比率を16:9にするのか気になる方もいるかと思いますので、説明しておきます。
結論から言うと、比率を16:9にすると動画のサムネイル全体が綺麗に収まるから&YouTubeのサイト内の動画も比率が16:9だからです。
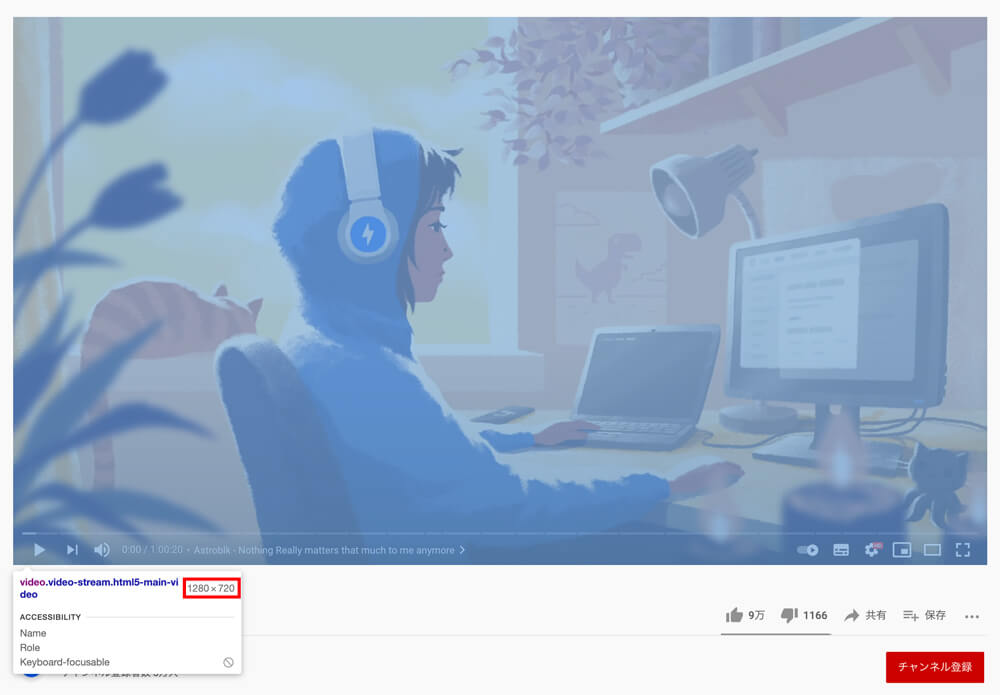
YouTube上で動画を開いて、開発ツールでサイズを確認してみます。

PCで確認すると、横幅が1280、縦幅が720となっていますね。
両方の数を80で割ると、ちょうど16:9になっているのが確認できました。
これらの理由から、比率を16:9にしています。
【まとめ】YouTube動画の比率を16:9にしたままレスポンシブで埋め込む方法
今回の記事では、YouTube動画を埋め込む方法と、比率を保持したままレスポンシブ化する方法を紹介しました。
YouTubeの共有タグをそのまま埋め込むと、サイズが固定されているためレスポンシブにすることができません。
iframeをdivで囲んで、padding-topで比率を指定してあげることで、16:9のアスペクト比を保ったままレスポンシブ対応することができましたね。
YouTubeをサイトに埋め込む際によく使うテクニックですので、ぜひ活用してみてください。




コメント
コメント一覧 (6件)
分かりやすい丁寧な記事をありがとうございます。
ワードプレス初心者ですが、こちらの記事の「実装コード2. 動画の横幅を指定するバージョン」を参考に横幅のサイズを指定した動画を無事にブログへ埋め込む事が出来ました。
あとは動画を中央寄せに出来たら物凄く助かるのですが…、「実装コード2」の方法に何かしらのcssを追加して中央寄せにする事は可能でしょうか?
何か良い方法がありましたら教えて頂けると助かりますm(_ _)m
ちなみにテーマは「AFFINGER5」を使用しています、どうぞよろしくお願いいたします。
コメントありがとうございます!
動画全体を囲う
divタグ(.video-wrap)に、以下のコードを追加してみてください。margin-left: auto;
margin-right: auto;
これでおそらく解決するかと思います!
お返事ありがとうございます!
教えて頂いた通り、
margin-left: auto;
margin-right: auto;
を動画全体を囲うdivタグ(.video-wrap)に追加しましたら、無事動画を中央寄せする事が出来ました!!
本当にありがとうございました!!(涙)
よかったです!記事にも追記しておきました。コメントありがとうございました。
youtubeを埋め込みするとフルサイズになってしまい、CSSを追加しても効かなくて困っていました。
いろいろなサイトを渡り歩いてこちらのサイトに辿り付き、やっと希望のサイズに変更することができました!
普段はコメントする事ないのですが、諦めかけていた事が出来て、嬉しくて、お礼を伝えたくて、ここに書き込みさせて頂きました。
ありがとうございました♪(*^_^*)
こちらこそありがたいコメントありがとうございます。お役に立てたようでよかったです!