CSSには、要素に影をつけることができるbox-shadowプロパティが存在します。
このプロパティを使うことで、以下の例のように影のエフェクトを実装することができますね。
しかしこのbox-shadowプロパティでは、グラデーションカラーの影をつけることができません。
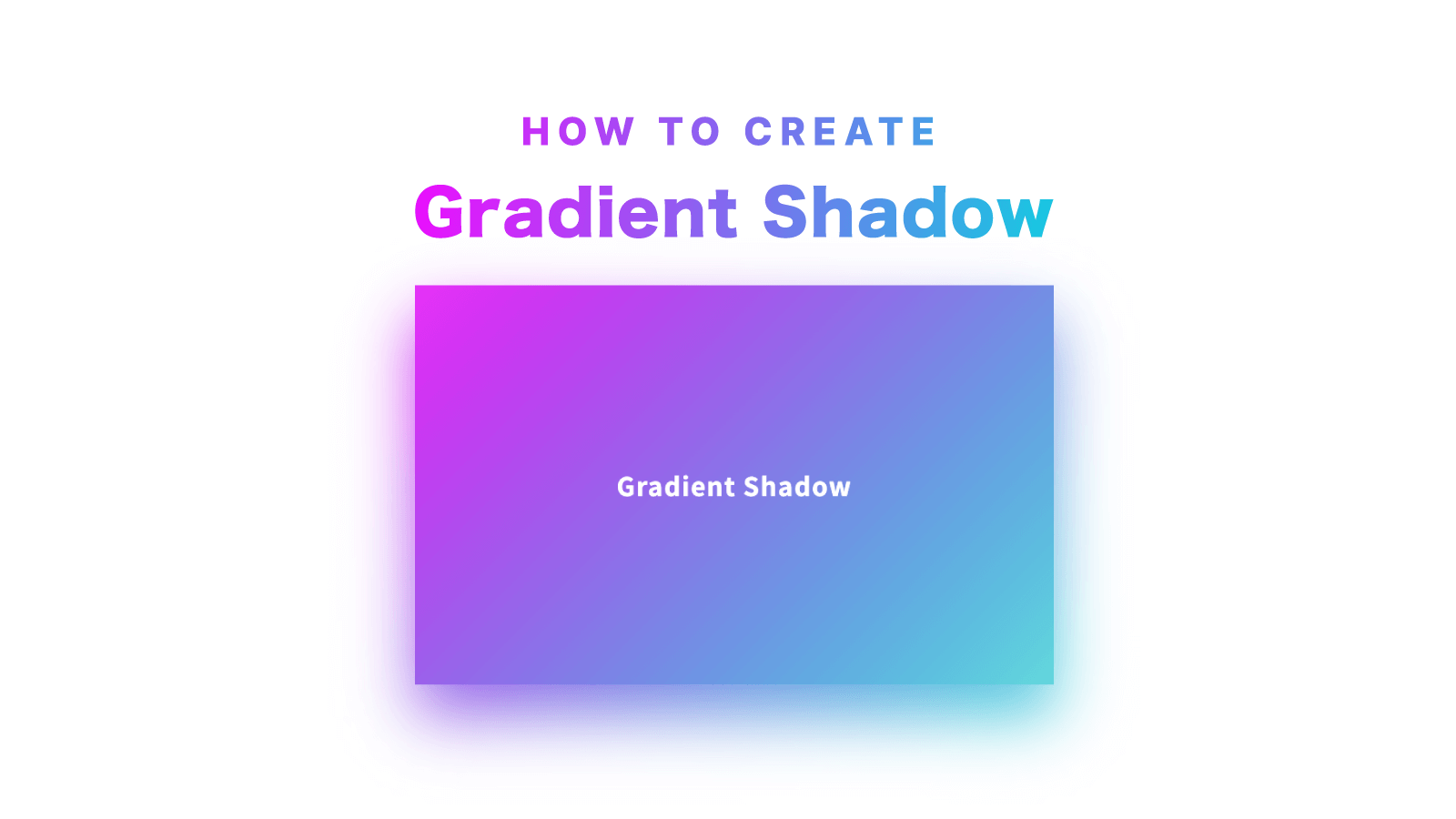
そこで今回の記事では、CSSプロパティfilterのblur()関数を使用して、グラデーションの影を実装する方法を紹介します!
以下が今回の実装DEMOです。
要素の下にグラデーションカラーの影が付いているのが確認できますね。
IEや一部ブラウザの古いバージョンではfilterプロパティが効かないため、filterに対応していないブラウザでは代替案として薄い黒の影をつけています。
コピペ用の実装コードの紹介や各コードの解説、さらに@supportsでfilterに対応していないブラウザ対策も説明していきますので、ぜひ参考にしてみてください。
【コピペ用】グラデーションの影の実装コード
以下のHTML・CSSをコピペすることで、すぐにグラデーション色の影を実装することができます。
<div class="box">Gradient Shadow</div>/* box本体 */
.box {
position: relative;
width: 400px;
height: 250px;
display: flex;
align-items: center;
justify-content: center;
background-image: linear-gradient(135deg, #fc00ff 0, #00dbde 100%);
color: #fff;
font-weight: bold;
}
/* boxの影 (filterプロパティ未対応のブラウザ) */
.box::before {
content: "";
position: absolute;
left: 0;
top: 0;
display: block;
width: 100%;
height: 100%;
box-shadow: 0 20px 20px rgba(0, 0, 0, 0.16); /* filterが効かない場合黒い影をつける */
z-index: -1;
}
/* boxの影 (filterプロパティ対応済のブラウザ) */
@supports (-webkit-filter: blur(20px)) {
.box::before {
background-image: linear-gradient(135deg, #fc00ff 0, #00dbde 100%);
-webkit-filter: blur(20px);
filter: blur(20px);
transform: translateY(20px);
box-shadow: none;
}
}filterに対応しているブラウザではグラデーションの影が、未対応のブラウザではbox-shadowを適用して薄い黒の影がつくようになっています。
次で実装コードの解説をしていきますので、「カスタマイズしたい」「コードを理解したい」という方はぜひ読み進めてください。
【解説】グラデーションの影の実装コードの解説
ここからは実装コードの解説をしていきます!
HTML
まずHTML上で何らかのタグを用意し、クラスを付与してください。
<div class="box">Gradient Shadow</div>ここではdivタグにboxというクラスを付けています。
もしimgやinputなど、終了タグが存在しないタグにグラデーションの影をつけたい場合は、div等のタグで囲ってください。
<!-- 失敗例 -->
<img class="box" src="./path/sample.png" >
<!-- 正しい例 -->
<div class="box">
<img src="./path/sample.png">
</div>影の部分は擬似要素で実装するのですが、imgやinputなどのような終了タグが存在しないタグには擬似要素を使用することができません。
そのため、閉じタグが存在するタグで囲ってあげる必要があります。
HTMLの解説は以上ですので、次はCSSの解説をしていきますね。
CSS
/* box本体 */
.box {
position: relative;
width: 400px;
height: 250px;
display: flex;
align-items: center;
justify-content: center;
background-image: linear-gradient(135deg, #fc00ff 0, #00dbde 100%);
color: #fff;
font-weight: bold;
}
/* boxの影 (filterプロパティ未対応のブラウザ) */
.box::before {
content: "";
position: absolute;
left: 0;
top: 0;
display: block;
width: 100%;
height: 100%;
box-shadow: 0 20px 20px rgba(0, 0, 0, 0.16); /* filterが効かない場合黒い影をつける */
z-index: -1;
}
/* boxの影 (filterプロパティ対応済のブラウザ) */
@supports (-webkit-filter: blur(20px)) {
.box::before {
background-image: linear-gradient(135deg, #fc00ff 0, #00dbde 100%);
-webkit-filter: blur(20px);
filter: blur(20px);
transform: translateY(20px);
box-shadow: none;
}
}以上がCSSの全体コードです。
少し長いので、以下の3つにわけて説明していきます。
- box本体の装飾
- boxの影の装飾(filterに未対応のブラウザ)
- boxの影の装飾(filterに対応済のブラウザ)
まず最初に、box本体の装飾からみていきます。
その後、filterプロパティに対応していないブラウザのために、フォールバックとしてbox-shadowで影を実装します。
最後にfilterに対応しているブラウザ用に、グラデーションの影を作成していきます。
これらの手順を踏むことで、
filter対応済のブラウザにはグラデーションの影を実装filter未対応のブラウザにはbox-shadowで単色の影を実装
というふうに、全ブラウザで少なくとも影が表示されるようになります!
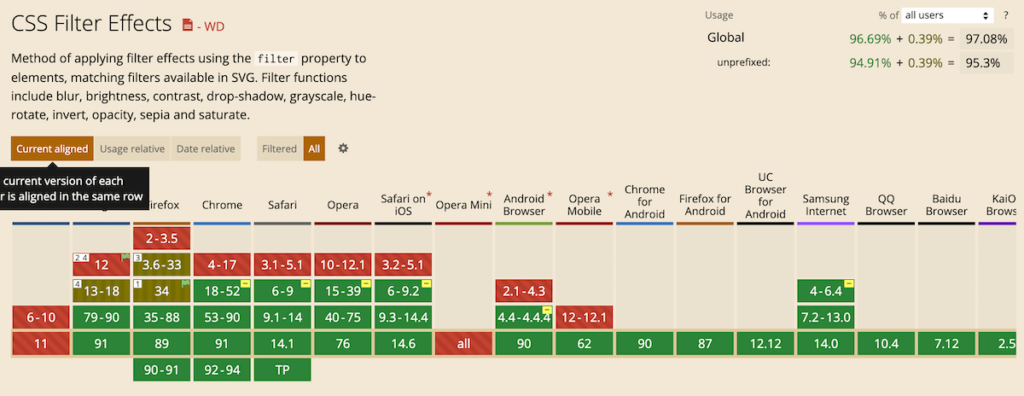
filterプロパティのブラウザ対応状況について

上記の図がfilterプロパティの各ブラウザ対応状況です。
97%以上のブラウザでサポートされているので、問題なく使えそうですね。
IEではどのバージョンでもサポートされていませんが、その場合はバックアッププランとしてbox-shadowで影をつけます。
①box本体の装飾
.box {
position: relative;
width: 400px;
height: 250px;
display: flex;
align-items: center;
justify-content: center;
background-image: linear-gradient(135deg, #fc00ff 0, #00dbde 100%);
color: #fff;
font-weight: bold;
}まずはbox本体のスタイルから見ていきましょう。
ここでの必須プロパティはpositionのみなので、それ以外は自由にカスタマイズしてください。
positionの値には初期値であるstatic以外を指定します。DEMOではrelativeを指定しました。
これは親要素であるboxを基準に影の位置を絶対位置指定するためです。
こうすることで、影をposition: absoluteで位置指定することができるようになりました。
現時点での見た目を見てみましょう。
この時点ではまだ影が設定されていないので、上のような見た目になりますね。
②【filterに未対応のブラウザ対策】box-shadowで影を実装する
続いては、filterに対応していないブラウザのために、box-shadowで影をつけていきます。
.box::before {
content: "";
position: absolute;
left: 0;
top: 0;
display: block;
width: 100%;
height: 100%;
box-shadow: 0 20px 20px rgba(0, 0, 0, 0.16); /* filterが効かない場合黒い影をつける */
z-index: -1; /* 親要素の下に配置 */
}影の要素は::before擬似要素で実装します。
まずwidth: 100%,height: 100%で親要素のboxと全く同じサイズにします。
位置指定にはposition: absoluteを使用し、left: 0,top: 0とすることで親要素の上にちょうど重なるように配置します。
しかしこのままだと影が要素の上に重なってしまうので、z-indexに-1を指定して背面に移動させます。
ここにbox-shadowで単色の影を指定することで、フォールバック用の影が完成です!
この時点では、boxの下側に薄い黒の影が表示されているのが確認できますね。
IEやその他filter未対応のブラウザでは、この影が表示されます。
③【filterに対応済のブラウザ用】filterでグラデーションの影を実装する
最後に、filterに対応済みのブラウザ用に、グラデーションの影を実装していきます。
@supports (-webkit-filter: blur(20px)) {
.box::before {
background-image: linear-gradient(135deg, #fc00ff 0, #00dbde 100%);
-webkit-filter: blur(20px);
filter: blur(20px);
transform: translateY(20px);
box-shadow: none;
}
}filterに対応しているブラウザにのみに限定してスタイルを当てるために、@supportsを使用します。
@supportsは機能クエリと呼ばれるもので、特定のCSS機能に対応している場合のみ{}内のスタイルを適用することができます。
@supports (-webkit-filter: blur(20px)) {
/* -webkit-filterに対応している場合は、この{}内のスタイルを適用 */
}この場合は、-webkit-filter: blur(20px)に対応済みのブラウザには{}のコードを適用するという意味になりますね。
@supportsについては別記事でまとめましたので、もっと詳しく知りたい方は以下のリンクからどうぞ。

それでは、@supports内のコードを確認していきましょう。
.box::before {
background-image: linear-gradient(135deg, #fc00ff 0, #00dbde 100%); /* 影の色 */
-webkit-filter: blur(20px); /* ぼかしの大きさを指定 */
filter: blur(20px);
transform: translateY(20px); /* 20px分下にずらす */
box-shadow: none; /* フォールバック用の黒の影を削除 */
}background-imageにはlinear-gradient関数を使用して、グラデーションカラーを作成します。
このままだとただのグラデーションになってしまうので、ぼかしをかけるためにfilterプロパティのblur関数を使用します。
blur関数には数値を指定することができ、数値を大きくすればぼかし具合も強く、小さくすればぼかし具合が弱くなります。
次に、影を少し下にずらしたいので、transformのtranslateY関数を使用して下に移動させます。
最後に、フォールバックとして指定していた黒い影を削除することで、完成です!
これでfilter対応ブラウザではグラデーションの影が、未対応ブラウザではbox-shadowでの黒い影が表示されるようになりました。
【まとめ】filterのblur関数でグラデーションカラーの影を実装可能!
今回の記事では、CSSでグラデーションカラーの影をつける方法を紹介しました。
box-shadowでは単色の影しかつけることができませんが、filterのblur関数でぼかしをかけることで影のようなエフェクトを実装することができましたね。
filterは97%以上のブラウザで対応済みですし、未対応のブラウザ対策にはbox-shadowで影を実装しているので、どのブラウザでも使用することができます!
今回使用した@supportsについては以下の記事で解説していますので、気になる方は読んでみて下さい。




コメント