CSSではlinear-gradientなどの関数を使うことで、背景にグラデーションカラーを設定することができますね。
しかしこの関数はbackgroundプロパティにしか使えないため、以下のように文字色を変えたい場合にcolorプロパティに指定することはできません。
/* 文字色を指定するcolorプロパティにlinear-gradientは使えない */
.gradient-text {
color: linear-gradient(135deg, #fc00ff 0, #00dbde 100%);
}ではどのように文字にグラデーションをかけるかというと、以下の方法を使用します。
- 文字の背景にグラデーションをかける
- 背景のグラデーションを文字の形で切り取る
- 文字そのものの色を透明にする
今回の記事では、これらの手順でグラデーションテキストを実装する方法を紹介していきますので、ぜひ参考にしてみてください。
【コピペ用】グラデーションカラーのテキストの実装コード
コピペするだけですぐ使える実装コードを用意しました。
- グラデーションカラーのテキスト
- ストライプ柄のテキスト
- メタリックなテキスト
- 画像をくり抜いたテキスト
上記の4種類を用意しましたので、気に入ったものがあればぜひ使ってください。
グラデーションカラーのテキスト
まずはスタンダードなグラデーションテキストからです。
ここでは3種類のカラーを用意しました。
Gradient Text
Gradient Text
Gradient Text
ストライプ柄のテキスト
repeating-linear-gradientを使用して実装した、ストライプ柄のテキストです。
Stripe Text
メタリックなテキスト
Macbook Airの公式ページでも使用されている、メタリックな質感のテキストです。

本家のように背景を暗めにすると、よりリアルな見た目になります↓
画像をくり抜いたテキスト
background-imageに背景画像を設定し、文字で切り抜いたバージョンです。
Sample Text
同じ画像を使用したい場合は、以下からダウンロードできます。
IEに対しては代替策として以下の記述を追加
IEでは-webkit-background-clipがサポートされておらず、今のところCSSでグラデーションテキストを実装することは不可能です。
なので、IE専用のメディアクエリを指定し、以下のコードを追加します。
@media all and (-ms-high-contrast: none), (-ms-high-contrast: active) {
.gradient-text {
color: #000; /* 文字色を指定 */
background-image: none; /* 背景のグラデーションを消す */
}
}文字色はグラデーションではなく単色を指定し、背景のグラデーションまたは画像を消すという設定をしています。
どうしてもIEでグラデーションテキストを使用したい場合は、現状だと画像を使うしかなさそうですね。

【解説】グラデーションカラーのテキストを実装する手順
ここからは、「コードを理解したい」「自身でカスタマイズしたい」という方のために、グラデーションテキストを実装する手順を解説していきます。
- 背景にグラデーションカラーを設定
- 背景をテキストの形で切り抜く
- 文字色を透明にする
これらの順で、どのようにグラデーションテキストが実装されるのかを見ていきましょう。
上で数種類のグラデーションテキストを紹介しましたが、ここでは以下のテキストの実装解説をしていきます。
Gradient Text
<p class="gradient-text">Gradient Text</p>.gradient-text {
display: inline-block;
font-family: "Roboto", sans-serif;
font-size: 4em;
font-weight: bold;
color: transparent;
background-image: linear-gradient(135deg, #24ff72, #2196f3);
-webkit-background-clip: text;
}事前準備: フォントファミリーや文字サイズ等を指定
グラデーションカラーを設定する前に、まずは下準備として文字の大きさや種類などを指定しておきます。
これらは自由に変更可能なので、好きなようにカスタマイズしてください。
.gradient-text {
display: inline-block;
font-family: "Roboto", sans-serif;
font-size: 4em;
font-weight: bold;
}フォントはRobotoを使用しており、Google Fontsから読み込むことができます。
この段階では、以下のような見た目になります。
Gradient Text
これで下準備は完了しました。
display: inline-blockという指定については、次の章で説明します。
1. 背景にグラデーションカラーを設定
まずは背景をグラデーションにする必要があるので、background-imageに対してグラデーションカラーを指定します。
.gradient-text {
display: inline-block;
font-family: "Roboto", sans-serif;
font-size: 4em;
font-weight: bold;
background-image: linear-gradient(135deg, #24ff72, #2196f3);
}Gradient Text
このように、文字の背景がグラデーションカラーになりました。
2. 背景をテキストの形で切り抜く
-webkit-background-clipプロパティにtextを指定して、背景を文字の形で切り抜きます。
.gradient-text {
display: inline-block;
font-family: "Roboto", sans-serif;
font-size: 4em;
font-weight: bold;
background-image: linear-gradient(135deg, #24ff72, #2196f3);
-webkit-background-clip: text;
}Gradient Text
このような見た目になりました。
グラデーションカラーは文字のちょうど下に隠れているので、この時点ではデフォルトの文字色(黒色)になっています。
3. 文字色を透明にする
color: transparentを指定し、文字を透明にします。
こうすることで、文字の形で切り抜かれたグラデーションカラーが見えるようになります。
.gradient-text {
display: inline-block;
font-family: "Roboto", sans-serif;
font-size: 4em;
font-weight: bold;
color: transparent;
background-image: linear-gradient(135deg, #24ff72, #2196f3);
-webkit-background-clip: text;
}Gradient Text
文字色がグラデーションカラーになっているのが確認できましたね。
これでグラデーションテキストの実装方法の解説は終わりです!
これを応用すると、背景画像やradial-gradientなどでもグラデーションテキストを作成することができますので、ぜひ試してみてください。
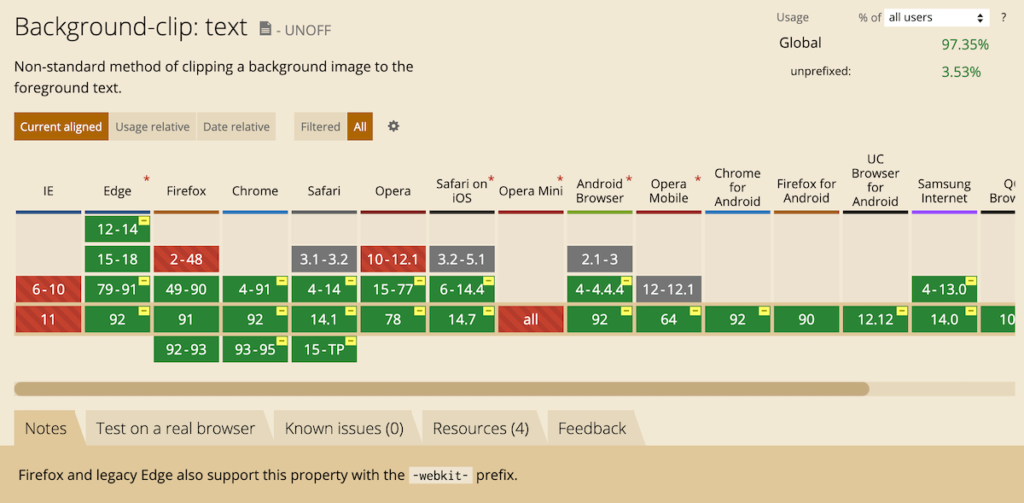
グラデーションテキストのブラウザ対応状況について
今回の実装で使用したコードの中で、以下の部分のみ対応されていないブラウザがあります。
-webkit-background-clip: text;このコードは背面を文字の形で切り抜くために使用しますが、IEや一部の古いバージョンのブラウザではサポートされていません。

とはいえ、-webkitをつけることで97%以上のブラウザで対応済みなので、安心して使用できますね。
IE対策には以下のコードを追加
@media all and (-ms-high-contrast: none), (-ms-high-contrast: active) {
.gradient-text {
color: #000; /* 文字色を指定 */
background-image: none; /* 背景のグラデーションを消す */
}
}IEでは完全に未対応なので、上記のコードを追加します。
まず1行目では、ブラウザがIEがどうかを判定するメディアクエリを記述しています。
中には、IEの場合に代わりに表示するためのスタイルを記述してください。
ここでは文字色を黒、背景を消すというスタイルを指定していますが、こちらは自由に設定することができます。

ブロック要素・インライン要素でのグラデーションテキストの挙動の違いについて
グラデーションテキストがブロック要素の場合・インライン要素の場合とでは、テキストの見た目が変わります。
ここでは、以下の3つの値でそれぞれどのように見た目が変わるかを説明していきます。
- display:
block - display:
inline-block - display:
inline
グラデーションテキストの要素がdisplay: blockの場合
まずはdisplayにblockを指定した場合を見てみましょう。
ブロック要素は、横幅を指定しない限りは親要素の幅いっぱいに広がります。
Gradient
これをグラデーションテキスト化すると、以下のようになります。
Gradient
背景のグラデーションよりも文字の横幅が小さいので、グラデーションカラーがピンク~紫色までで止まっていますね。
極端に短い文章を入れると、ほぼ単色になってしまいます。
Text
display: blockを指定した場合、文字の横幅が背景よりも小さいとこのような挙動になるので、ぜひ注意してください。
グラデーションテキストの要素がdisplay: inline-blockの場合
次はdisplayにinline-blockを指定した場合を見ていきましょう。
inline-blockはブロック要素とインライン要素の性質を併せ持ったような挙動をとります。
横幅を指定しない場合は、文字の横幅分だけ広がるという性質があります。
Gradient
この状態でグラデーションテキストに変換してみます。
Gradient
ブロック要素とは違って、文字全体にグラデーションカラーが行き渡るようになっていますね。
短い文章でも、グラデーションカラー全体が適用されます。
Text
文字が短い場合でも綺麗なグラデーションにしたい場合は、inline-blockを指定してください。
グラデーションテキストの要素がdisplay: inlineの場合
最後にdisplayがinlineの場合を見ていきます。
インライン要素は横幅を指定することはできず、テキストの領域分がそのまま横幅となります。
この性質は、横幅を指定しない場合のinline-blockと同じですね。
Gradient
これをグラデーションテキスト化してみます。
Gradient
inline-blockの時と同じで、グラデーションカラー全体がテキストにかかるようになりました。
ここまでだとinline-blockと似ていますが、改行が起こる場合は全く違った挙動を取りますので、次で説明していきます。
改行が発生した場合のblock, inline-block, inlineの見た目
これまでは文字が短い場合の挙動を見てきましたが、改行が発生するような長文の場合はどうなるかを見てみましょう。
display: blockの場合
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque eius quo esse quibusdam? Voluptates eum, porro cum rerum asperiores quibusdam.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque eius quo esse quibusdam? Voluptates eum, porro cum rerum asperiores quibusdam.
display: inline-blockの場合
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque eius quo esse quibusdam? Voluptates eum, porro cum rerum asperiores quibusdam.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque eius quo esse quibusdam? Voluptates eum, porro cum rerum asperiores quibusdam.
display: inlineの場合
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque eius quo esse quibusdam? Voluptates eum, porro cum rerum asperiores quibusdam.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque eius quo esse quibusdam? Voluptates eum, porro cum rerum asperiores quibusdam.
【結論】block, inline-blockはボックス全体に、inlineは文章が占める領域全体にグラデーションがかかる
displayの値がblockの場合・inline-blockの場合は、改行が起きても要素が分断せず、1つのボックスとしてグラデーションが適用されます。
それに対してinlineの場合は、1つの大きなまとまりではなく、文字の領域分のみにグラデーションが適用されていますね。
文字の一文字目からグラデーションが始まり、最後の文字でグラデーションが終了しているのが確認できたかと思います。
グラデーションテキストを実装する場合は、これらの違いを理解した上で、最適なdisplayプロパティを使用してください。
個人的には、文章が短い場合も長い場合も綺麗にグラデーションがかかるinline-blockがおすすめです。
【まとめ】CSSのみでグラデーションカラーのテキストを実装する方法
CSSでグラデーションカラーのテキストを実装する方法を紹介しました。
background-imageに対してグラデーションカラーを指定-webkit-background-clipにtextを指定して、文字の形で背景を切り抜くcolorにtransparentを指定して、文字色を透明にする
上記の手順で実装することができましたね。
IEでは-webkit-background-clipが未対応のため使用できませんが、多くのモダンブラウザではサポートされているので、問題なく使えそうです。
また、ブロック要素かインライン要素かでグラデーションの見た目が変わるので、その点も注意して使用してください。


コメント