Web上で方眼紙のような模様の背景を実装したい場合があるかと思います。
方眼紙模様の背景画像を用意して使うこともできますが、その場合は色を変えたり、線の太さを変えるのが難しいですよね。
そこで今回の記事では、方眼紙のような模様をCSSで実装する方法について紹介します!
線の太さ、線の色、1マスのサイズなど自由にカスタマイズする方法も解説していきますので、ぜひ参考にしてみてください。
方眼紙模様の背景の実装DEMO
まずは今回実装する方眼紙模様の背景を確認してみましょう。
背景が方眼紙のようなマス目模様になっているのが確認できたかと思います。
また、記事後半で紹介するカスタマイズ方法で、以下のように背景色&枠線付きのボックスも作成することができます。
実際の見た目を確認できたので、次は実装コードを見ていきましょう。
【コピペ用】方眼紙模様の背景の実装コード
コピペしてすぐに使える実装コードを用意しましたので、自由にお使いください。
<div class="box">
サンプルテキスト。ここにコンテンツを入れてください。
</div>.box {
/* 方眼紙模様に必須のスタイル */
background-image: linear-gradient(0deg, transparent calc(100% - 1px), #f0f0f0 calc(100% - 1px)),
linear-gradient(90deg, transparent calc(100% - 1px), #f0f0f0 calc(100% - 1px));
background-size: 16px 16px;
background-repeat: repeat;
background-position: center center;
/* 以下任意のスタイル */
padding: 20px;
}上記のコードをコピペすると、以下のような方眼紙模様の背景を実装することができます。
次で実装コードの解説をしていきますので、コードを理解したいという方はぜひ読み進めてください。
方眼紙模様の背景の作り方を解説
ここからは、HTML・CSSの順番に実装コードの解説をしていきます。
HTMLの解説
まずはHTMLから見ていきましょう。
<div class="box">
ここにコンテンツを入れてください。
</div>要素を囲うタグを用意し、わかりやすいクラス名をつけるだけで完成です。
タグの中には好きなコンテンツを入れてください。
CSSの解説
続いてはCSSコードの解説です。
.box {
/* 方眼紙模様に必須のスタイル */
background-image: linear-gradient(0deg, transparent calc(100% - 1px), #f0f0f0 calc(100% - 1px)),
linear-gradient(90deg, transparent calc(100% - 1px), #f0f0f0 calc(100% - 1px));
background-size: 16px 16px;
background-repeat: repeat;
background-position: center center;
/* 以下任意のスタイル */
padding: 20px;
}- CSSグラデーションで横線と縦線を作る
- 1マスのサイズを決める
- X・Y軸方向にリピートさせる
上記の3つに分けて説明していきますね。
①CSSグラデーションで横線と縦線を作る
方眼紙模様の横線と縦線は、CSSグラデーションlinear-gradient関数で作成します。
background-image: linear-gradient(0deg, transparent calc(100% - 1px), #f0f0f0 calc(100% - 1px)),
linear-gradient(90deg, transparent calc(100% - 1px), #f0f0f0 calc(100% - 1px));linear-gradientは、カンマで区切ることで複数のグラデーションを設定することが可能ですね。
ここでは、横線のグラデーション、縦線のグラデーションの2つを作成し、それぞれを重ねることでマス目模様を表現しています。
まずは横線のグラデーションのみを見ていきましょう。
コードで言うと以下の部分です。
background-image: linear-gradient(0deg, transparent calc(100% - 1px), #f0f0f0 calc(100% - 1px));このコードを省略しないで書くと、以下のようになります。
background-image: linear-gradient(
0deg, /* グラデーションの角度(下から上) */
transparent 0, transparent calc(100% - 1px), /* 0 ~ (100% - 1px)までを透明に */
#f0f0f0 calc(100% - 1px), #f0f0f0 100% /* (100% - 1px) ~ 100%までを薄い灰色に */
);まずグラデーションの角度が0degなので、設定した色は下から上に進みます。
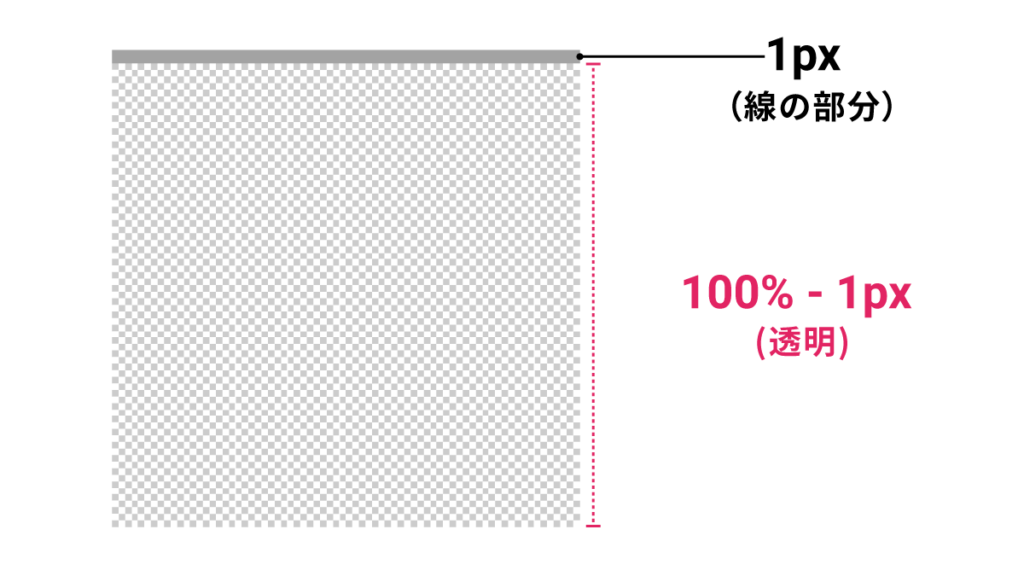
最初の色はtransparent(透明)で、calc(100% - 1px)とすることで、縦幅100%から1pxを引いた位置まで透明にするという意味になります。
次に線の部分である#f0f0f0(薄い灰色)は、残りの1pxの部分に入ります。
ここは文字で説明してもわかりにくいので、以下の図を用意しました。

これで1pxの高さを持った灰色の線が実装できました。
同じ要領で、グラデーションを使って縦線を表現していきます。
background-image: linear-gradient(90deg, transparent calc(100% - 1px), #f0f0f0 calc(100% - 1px));こちらのコードを省略せずに書くと、以下のようになります。
background-image: linear-gradient(
90deg, /* グラデーションの角度(左から右) */
transparent 0, transparent calc(100% - 1px), /* 0 ~ (100% - 1px)までを透明に */
#f0f0f0 calc(100% - 1px), #f0f0f0 100% /* (100% - 1px) ~ 100%までを薄い灰色に */
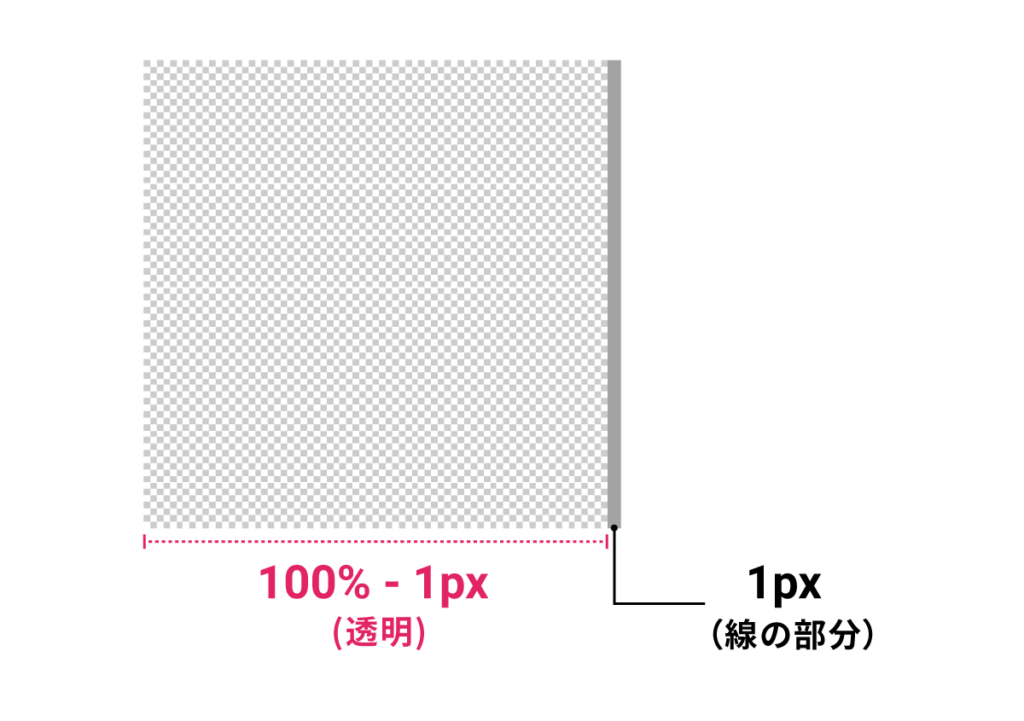
);仕組みは横線と同じですので、詳しい説明は省きます。
以下に図を用意しましたので、そちらを参考にしてください。

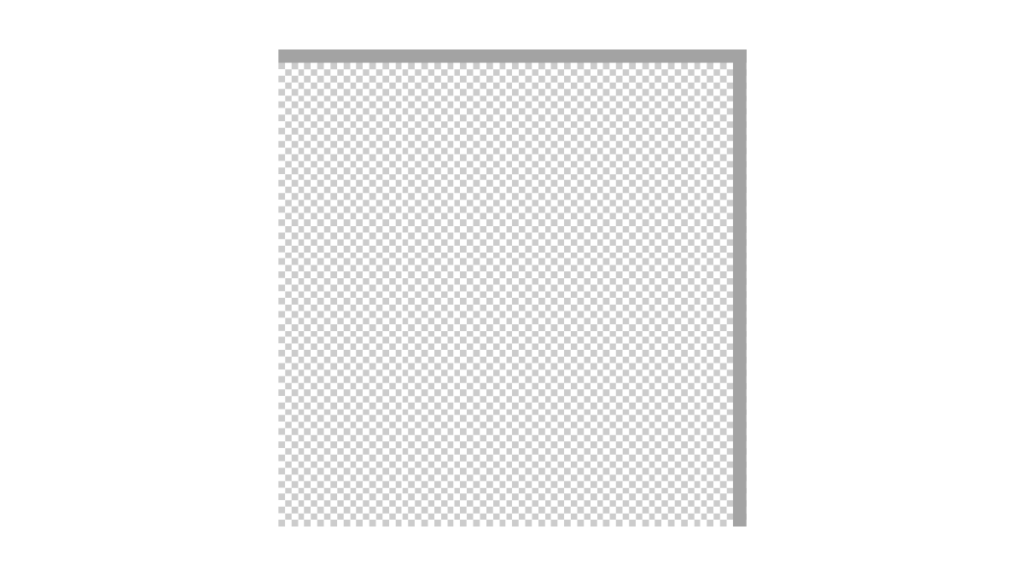
これら2つを重ねることで、方眼紙の1マスが完成します。

これで1マス分が完成したので、次でサイズを指定していきましょう。
②1マスのサイズを決める
background-sizeで、1マスのサイズを指定します。
background-size: 16px 16px;background-sizeでは背景のwidthとheightを指定できますが、ここでは正方形になるように同じ数値を入れてください。
③X・Y軸方向にリピートさせる
作成したマス目を、背景いっぱいに広がるよう繰り返し表示します。
background-repeat: repeat;background-repeatにrepeatを指定することで、マス目がX・Y軸方向にリピート表示されるようになりました。
これでCSSの解説は終わりです!
次は方眼紙背景のカスタマイズ方法を紹介しますので、興味があれば読み進めてください。
方眼紙模様の背景のカスタマイズ方法
ここからは方眼紙模様の背景をカスタマイズする方法を紹介します。
- 背景色と枠線をつける
- 線の太さを変える
- マス目のサイズを変える
- 背景の起点を変える
上記の順番で解説していきます!
背景色と枠線をつける
方眼紙模様に背景色と枠線をつけた例を3つ用意しました。
枠線はborderプロパティで、背景色はbackground-colorプロパティで追加します。
青色のボックス
.box {
/* 方眼紙模様に必須のスタイル */
background-image: linear-gradient(0deg, transparent calc(100% - 1px), #def6ff calc(100% - 1px)),
linear-gradient(90deg, transparent calc(100% - 1px), #def6ff calc(100% - 1px));
background-size: 16px 16px;
background-repeat: repeat;
background-position: center center;
background-color: #f1fbff;
border: 1px solid #6fcaff;
/* 以下任意のスタイル */
padding: 20px;
}ピンク色のボックス
.box {
/* 方眼紙模様に必須のスタイル */
background-image: linear-gradient(0deg, transparent calc(100% - 1px), #ffdef1 calc(100% - 1px)),
linear-gradient(90deg, transparent calc(100% - 1px), #ffdef1 calc(100% - 1px));
background-size: 16px 16px;
background-repeat: repeat;
background-position: center center;
background-color: #fff1f5;
border: 1px solid #ff6fb2;
/* 以下任意のスタイル */
padding: 20px;
}黄色のボックス
.box {
/* 方眼紙模様に必須のスタイル */
background-image: linear-gradient(0deg, transparent calc(100% - 1px), #fff6b8 calc(100% - 1px)),
linear-gradient(90deg, transparent calc(100% - 1px), #fff6b8 calc(100% - 1px));
background-size: 16px 16px;
background-repeat: repeat;
background-position: center center;
background-color: #fffcf1;
border: 1px solid #ffd345;
/* 以下任意のスタイル */
padding: 20px;
}線の太さを変える
線の太さを変えるには、linear-gradientの中のpxの部分に数値を記入します。
線を2pxにした例
.box {
/* 方眼紙模様に必須のスタイル */
background-image: linear-gradient(0deg, transparent calc(100% - 2px), #f0f0f0 calc(100% - 2px)),
linear-gradient(90deg, transparent calc(100% - 2px), #f0f0f0 calc(100% - 2px));
background-size: 16px 16px;
background-repeat: repeat;
background-position: center center;
/* 以下任意のスタイル */
padding: 20px;
}マス目のサイズを変える
マス目の大きさを変えるには、background-sizeで調整してください。
先ほども説明しましたが、マス目は正方形にしたいので横幅と縦幅には同じ数値を指定する必要があります。
マス目を大きめにした例
.box {
/* 方眼紙模様に必須のスタイル */
background-image: linear-gradient(0deg, transparent calc(100% - 1px), #f0f0f0 calc(100% - 1px)),
linear-gradient(90deg, transparent calc(100% - 1px), #f0f0f0 calc(100% - 1px));
background-size: 32px 32px;
background-repeat: repeat;
background-position: center center;
/* 以下任意のスタイル */
padding: 20px;
}マス目を小さめにした例
.box {
/* 方眼紙模様に必須のスタイル */
background-image: linear-gradient(0deg, transparent calc(100% - 1px), #f0f0f0 calc(100% - 1px)),
linear-gradient(90deg, transparent calc(100% - 1px), #f0f0f0 calc(100% - 1px));
background-size: 8px 8px;
background-repeat: repeat;
background-position: center center;
/* 以下任意のスタイル */
padding: 20px;
}背景の起点を変える
マス目の開始地点を調整するには、background-positionを使用します。
以下の2つをよく見比べてみてください。
左上を起点にする
.box {
/* 方眼紙模様に必須のスタイル */
background-image: linear-gradient(0deg, transparent calc(100% - 1px), #f0f0f0 calc(100% - 1px)),
linear-gradient(90deg, transparent calc(100% - 1px), #f0f0f0 calc(100% - 1px));
background-size: 16px 16px;
background-repeat: repeat;
background-position: left top;
/* 以下任意のスタイル */
padding: 20px;
}中央を起点にする
.box {
/* 方眼紙模様に必須のスタイル */
background-image: linear-gradient(0deg, transparent calc(100% - 1px), #f0f0f0 calc(100% - 1px)),
linear-gradient(90deg, transparent calc(100% - 1px), #f0f0f0 calc(100% - 1px));
background-size: 16px 16px;
background-repeat: repeat;
background-position: center center;
/* 以下任意のスタイル */
padding: 20px;
}以上でカスタマイズ方法の紹介は終わりです!
他にもカスタマイズしたい項目があれば、コメント欄にてご記入ください。
【まとめ】CSSで方眼紙のような模様の背景を実装する方法
CSSで方眼紙のような模様を実装する方法を紹介しました。
背景色や線の太さ、マス目の大きさなどを自由にカスタマイズできるので、背景画像をリピートするよりも使い勝手がいいですね。
ぜひこの記事の方法を使って、方眼紙風の背景を作成してみてください!
また、このブログでも使用しているWordPressテーマ「SWELL」なら、デフォルトで方眼紙風のスタイルが用意されていますので、そちらも合わせてチェックしてみてください。



コメント