順序付きリストolタグを使うことで、番号付きのリストを作ることができます。
- 順序付きリスト
- デフォルトの見た目は
- こんな感じ
しかしデフォルトのままだと見た目がかなりシンプルなので、少し使いづらいですね、、。
この記事では、数字の背景に色付きの円を付ける方法を解説していきます!
- 順序付きリスト
- CSSで
- 背景に丸をつける
このようなolタグを作っていきますので、是非参考にしてみてください。
【コピペ用】olタグの数字に色付きの円をつける実装コード
まずはコピペ用の実装コードを紹介しておきます。
HTMLとCSSに以下のコードをコピペしてください。
<ol>
<li>順序付きリスト</li>
<li>順序付きリスト</li>
<li>順序付きリスト</li>
</ol>/* olのスタイル */
ol {
margin: 0;
padding: 0;
list-style: none; /* デフォルトの数字を非表示に */
counter-reset: li;
}
/* ol内のliのスタイル */
ol li {
position: relative;
font-size: 16px;
padding-left: 1.5em;
line-height: 1.5;
}
/* 2つ目以降のliにmargin-topを指定 */
ol li:not(:first-child) {
margin-top: 0.5em;
}
/* 数字のスタイル */
ol li::before {
counter-increment: li;
content: counter(li);
position: absolute;
left: 0;
top: 2px; /* 数字のY軸線上の位置を調整 */
display: block;
width: 20px;
height: 20px;
border-radius: 50%;
background-color: #3abec1;
font-size: 12px;
color: #fff;
line-height: 20px;
text-align: center;
}- 順序付きリスト
- 順序付きリスト
- 順序付きリスト
【解説】olタグの数字に色付きの円をつける方法
ここからは、実装コードの解説をしていきます。
以下の4つの手順で進めていきますね。
- olタグのスタイルをリセットする
- CSSのcounter()関数で自作の数字をつける
- 数字を装飾する
- liタグの間隔を指定する
手順1. olタグのスタイルをリセットする
それぞれのHTMLタグは、ブラウザ毎にスタイルが設定されています。
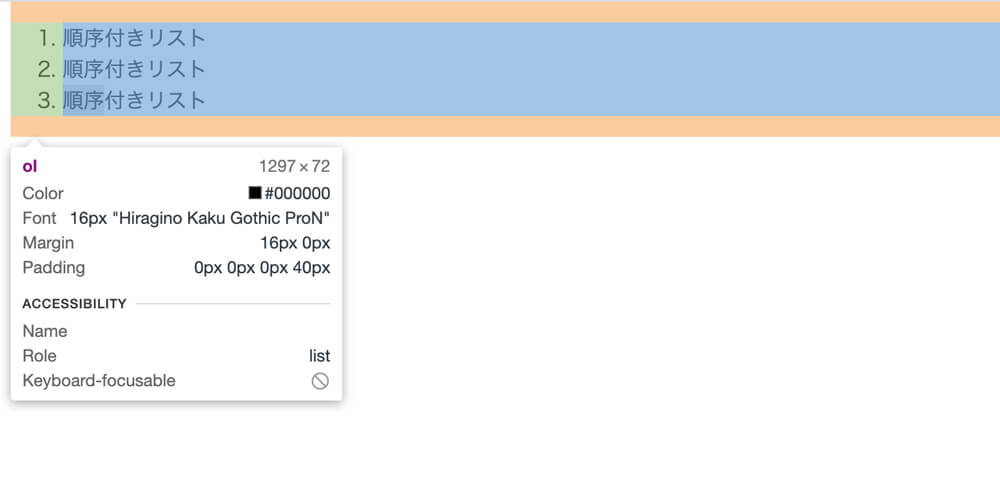
olタグをGoogle Chromeで確認すると、marginやpaddingなどが最初から設定されていますね。
また、自動的に1,2,3などの数字をつけるlist-style-type: decimalというスタイルも用意されています。

こういった初期設定のスタイルは邪魔なので、まずはこれをリセットするところから始めましょう。
ol {
margin: 0;
padding: 0;
list-style: none; /* デフォルトの数字を非表示に */
}以下でリセットする前とリセットした後の見た目を比較してみます。
- 順序付きリスト
- 順序付きリスト
- 順序付きリスト
- 順序付きリスト
- 順序付きリスト
- 順序付きリスト
これで無駄な余白とデフォルトの数字を消すことができました。
しかし数字も消えてしまったので、次のステップでCSSで数字を付ける方法を見ていきましょう。
手順2. CSSのcounter()関数で自作の数字をつける
CSSのcounter()関数を使用して、liタグに数字を付けていきます。
/* olのリセットCSS */
ol {
margin: 0;
padding: 0;
list-style: none;
}
ol {
counter-reset: li;
}
ol li::before {
counter-increment: li;
content: counter(li);
}数字を付けてカウントアップさせるには、ハイライト部分の3行のコードで実装できます。
olタグにcounter-resetを設定
まずはolに設定されているcounter-resetから見ていきましょう。
counter-resetには、カウンターの名前と初期値を設定します。
counter-reset: カウンターの名前 カウンターの初期値カウンターの名前は今回はliにしていますが、自由に変えることができます。
カウンターの初期値はデフォルトで0なので、記述する必要はありません。
/* この2つは同じ意味になる */
counter-reset: li;
counter-reset: li 0;もし特定の数値からカウントさせたい場合は、初期値の数字を変えることで可能です。
例えば11, 12, 13…とカウントさせるには、以下のように指定します。
counter-reset: li 10;- 順序付きリスト
- 順序付きリスト
- 順序付きリスト
11からカウントされるようになりましたね。1からカウントさせたい場合が多いと思いますが、念の為紹介しておきました。
これでolタグのカウンターの準備は終わりです。
liの疑似要素にcounter-incrementとcontentを設定
続いては、数字の部分の設定を行いましょう。
数字はliタグの疑似要素::beforeで実装します。
ol li::before {
counter-increment: li;
content: counter(li);
}ここでは、counter-incrementと疑似要素のcontentプロパティが設定されていますね。
まずcounter-incrementは、カウンターの数値を進めるためのプロパティです。
counter-increment: カウンターの名前 カウンターに加える値;カウンターの名前は、olタグに設定したcounter-resetと同じにしておきます。
またカウンターに加える値は、何も指定しない場合は1になるので、1ずつカウントアップさせるなら記述する必要はありません。
/* この2つは同じ意味になる */
counter-increment: li;
counter-increment: li 1;続いてcontentプロパティには、実際の数字を出力するためにcounter()関数を指定します。
content: counter(カウンターの名前);この名前は、上で設定したcounter-reset, counter-incrementと同じである必要があります。
そのため、counterの()の中にはliが入りますね。
content: counter(li);ここまでのコードを一度まとめて、どのような見た目になっているかを確認してみましょう。
ol {
margin: 0;
padding: 0;
list-style: none;
counter-reset: li;
}
ol li::before {
counter-increment: li;
content: counter(li);
}- 順序付きリスト
- 順序付きリスト
- 順序付きリスト
それぞれのliタグに、連番の数字を表示することができました!
手順3. 数字の背景に色付きの円をつける
ここからは、上で実装した数字を装飾していきます。
まずは下準備として、数字の要素::beforeの親要素であるliの設定をしていきましょう。
親要素liのスタイルを設定
ol li {
position: relative;
font-size: 16px; /* 文字サイズ */
padding-left: 1.5em; /* 左の余白 */
line-height: 1.5; /* 文字の高さ */
}数字の部分はposition: absoluteで絶対的な位置を指定するので、親要素であるliにrelativeを指定しておきます。
文字サイズや文字の高さは自由にカスタマイズ可能ですが、数字の位置がずれる可能性があるので注意してください。
※数字の位置を調整する方法は後ほど説明します。
padding-leftは、数字を表示するスペースを左側に確保するために指定しています。
- 順序付きリスト
- 順序付きリスト
- 順序付きリスト
数字を絶対位置指定しているので、padding-leftがないと上の例のように文字と被ってしまいますね。
左側に余白を作ることで、数字が入るためのスペースを空けています。また同時に、文章が1行以上の場合にインデントするという役割もあります。
- 文字が複数行にまたがる場合は、自動的にインデント(字下げ)します。文字が複数行にまたがる場合は、自動的にインデント(字下げ)します。
文字列の開始位置が揃っているのが確認できますね。
これで親要素liのスタイルは終わりです。
数字部分::beforeのスタイルを設定
ol li::before {
counter-increment: li;
content: counter(li);
/* ①円のポジション調整 */
position: absolute;
left: 0;
top: 2px;
/* ②色付きの円を作る */
display: block;
width: 20px;
height: 20px;
border-radius: 50%;
background-color: #3abec1;
/* ③数字の文字調整 */
font-size: 12px;
color: #fff;
line-height: 20px;
text-align: center;
}最後に、数字本体の円のスタイルです!
ここはコードが少し長いので、3つに分けて説明します。
①円のポジションを調整する
position: absolute;
left: 0;
top: 2px;この部分は、円のポジション調節をするためのコードです。
まずposition: absoluteを設定していますが、これは親要素のliを基準に円を絶対位置指定するためです。
親要素のliには、position: relativeを設定しましたね。これで親要素の左上の角を起点に、円の位置を指定できるようになります。
liの左側にpadding-leftで余白を作ったので、円を左に寄せるためにleft: 0を指定します。
次に円の縦方向の位置ですが、上から2pxの地点が一番揃って見えるので、top: 2pxにします。
topの数値は、liに指定した文字サイズや文字の高さ、また円の大きさによってはズレる可能性があるので、各自調整してください。topの値に正の数を指定すると下↓に、負の数を指定すると上↑に移動します。
②色付きの円を作る
display: block;
width: 20px; /* 円の横幅 */
height: 20px; /* 円の縦幅 */
border-radius: 50%; /* 丸みをつける */
background-color: #3abec1; /* 円の背景色 */ここでは、円の大きさ、色、形を指定していきます。
まず円の形をつくるには、widthとheightに同じサイズを指定し、border-radius: 50%の指定をすると完成しますね。
よく使う手法なので、覚えておくと便利です。
ここでは、直径20pxの円を作成していますが、大きさは自由に変えてください。
background-colorには、円の色を指定することができますので、好きな色を入れてください。
③数字の文字を調整する
font-size: 12px; /* 文字サイズ */
color: #fff; /* 文字色 */
line-height: 20px; /* 文字を垂直方向に中央寄せ */
text-align: center; /* 文字を水平方向に中央寄せ */最後に、数字の文字色、文字サイズ、数字を上下左右中央寄せにする指定をします。
文字の色はcolorの値に好きな色を入れてください。
文字サイズは、数字が2桁になることを考慮し、少し小さめにしておくことをオススメします。
文字を中央寄せにするには、text-align、line-heightの2つを使用します。
まずtext-align: centerで、文字を水平方向に中央寄せすることができます。これはよく使われるので、知っている方も多いですよね。
次にline-heightですが、要素のheightと同じ値を指定することで、垂直方向に中央寄せすることができます。
今回の例だと、円の高さは20pxとしましたね。なのでline-heightも20pxにすることで円の中央に文字を配置することができます。
手順4. liタグの間隔を指定する
/* 2つ目以降のliにmargin-topを指定 */
ol li:not(:first-child) {
margin-top: 0.5em;
}最後に、各行の間隔をあけるために、2つ目以降のliタグにmargin-topを指定します。
:not(:first-child)とすることで、first-child以外 = 1つ目以外の要素すべてを選択することができます。
ちなみに、以下のコードでも全く同じ指定ができます。
ol li {
margin-top: 0.5em;
}
ol li:first-child {
margin-top: 0;
}notを使うとコードが少し短くなるので、これを機に覚えておくと便利です!
【まとめ】olタグの数字の背景に色付きの円をつける方法
今回の記事では、olタグの数字を円にするカスタマイズ方法を紹介しました。
- 順序付きリスト
- 順序付きリスト
- 順序付きリスト
CSSのcounter()関数で数字部分を自作することで、自由に装飾することができます。
今回の知識を生かして、いろんなスタイルのolタグを作ってみてください!



コメント