ランディングページやWebサイト上で、縁取り文字を見かけたことがあるかと思います。
これをウェブ上で実装するとなると、画像を使用する・SVGを使用する・CSSのtext-shadowを重ねる、などの方法がありますが、これらの方法は少し手間がかかりますね。
そこで今回の記事では、たった2行で文字の縁取り(アウトライン)を実装できるCSSプロパティtext-strokeについて紹介します!
text-strokeの書き方や文字を綺麗に表示するコツ、また使用上の注意点なども紹介していきますので、ぜひ参考にしてみてください。
text-strokeの書き方
text-strokeプロパティは、文字の輪郭線の幅と色を指定することができます。
構文は以下の通りで、線の幅・線の色の順番に指定してください。
また、ブラウザ対応のために-webkit-をつける必要があります。
-webkit-text-stroke: 2px #000;
text-stroke: 2px #000;この書き方以外に、線の幅と線の色を別々に書く方法もあります。
-webkit-text-stroke-width: 2px; /* 線の幅 */
-webkit-text-stroke-color: #000; /* 線の色 */以上でtext-strokeの書き方の紹介は終わりです。
このプロパティを使用すると、以下のような縁取り文字を実装することができます。
縁取り文字のサンプルテキスト
.text {
font-size: 64px;
font-weight: bold;
-webkit-text-stroke: 2px #000; /* 縁取り */
text-stroke: 2px #000; /* 縁取り */
color: #fff; /* 縁の中身の文字色 */
}文字の境界線に黒の縁取りがされているのが確認できましたね。
テキスト綺麗に見せるコツとして、以下を意識すると良いかと思います。
font-weight: boldなどで文字を太字にする- 文字サイズをなるべく大きめにする
- 線幅をあまり太くしすぎない(1~3pxあたりが最適)
text-strokeで作成する輪郭線は、文字の内側と外側に描画されます。
そのため、文字はなるべく太めのものを使用し、文字サイズも大きめにしてください。
また、文字サイズにもよるのですが、線幅はなるべく太くしすぎないほうが綺麗に見えやすいです。
text-strokeを使用する上での注意点
text-strokeプロパティで縁取り文字を作成する上で、注意すべき点をいくつかまとめました。
注意点1. MDNでは非標準とされている
MDNのページを確認すると、以下のような注意書きが表示されます。
非標準: この機能は標準ではなく、標準化の予定もありません。公開されているウェブサイトには使用しないでください。ユーザーによっては使用できないことがあります。実装ごとに大きな差があることもあり、将来は振る舞いが変わるかもしれません。
-webkit-text-stroke – CSS: カスケーディングスタイルシート | MDN
「使用しないでください」と書かれていますが、個人的には装飾目的で少し使うぐらいであれば大丈夫かなと思います。
ただ、本文を強調する目的で使用したり、サイトのあちこちで多用するのは避けたほうがいいかもしれません。
注意点2. IEや古いバージョンのブラウザでは対応していない
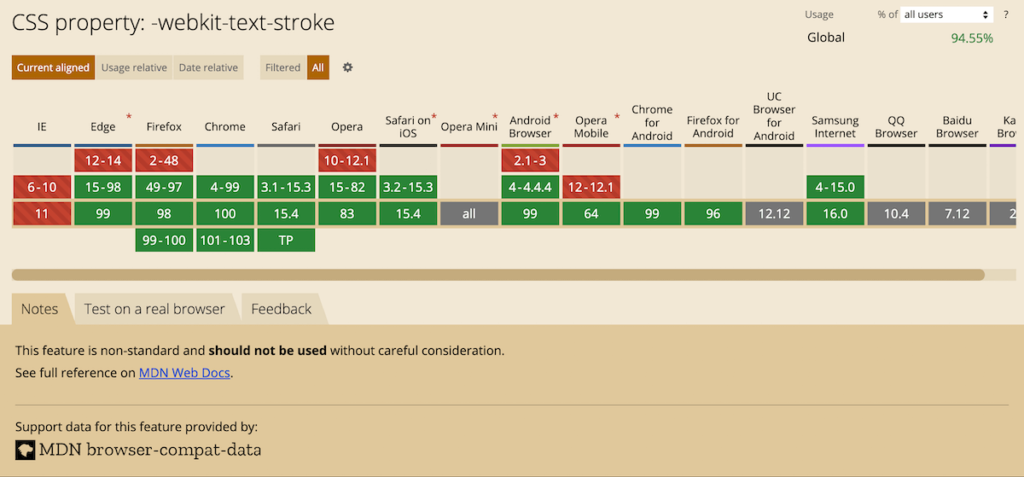
text-strokeのブラウザ対応状況は、以下の通りです。

見ての通りIEは完全にサポートされておらず、その他いくつかのブラウザの古いバージョンでは対応していません。
しかし、IEは2022年の6月で廃止されますし、全体の94%以上のブラウザでは使用可能なので、これに関してはあまり心配しなくてもよさそうですね。
【まとめ】CSSのtext-strokeプロパティで縁取り文字を実装する方法
縁取り文字を手軽に実装できるtext-strokeプロパティを紹介しました。
CSS2行で簡単に実装できるので、画像を使用する方法やtext-shadowを重ねる方法よりも便利ですね。
ブラウザの対応状況や、公式で推奨されていないという問題がありますが、サイトの一部に使用するくらいなら問題なく使用できるかと思います。
「古いブラウザは気にしないから縁取り文字を手軽に作成したい」という方は、ぜひ使用してみてください。



コメント