Web制作をしている人なら、JAMstackという言葉を聞いたことがあるのではないでしょうか。
それぞれの頭文字はJavaScript・API・Markupを意味し、高速でセキュリティ性の高いサイトを作れることが特徴ですね。
JAMstackで開発する際の主な構成は、「静的サイトジェネレーター」「ヘッドレスCMS」「ホスティングサービス」の3つなのですが、この静的サイトジェネレーターにあたるのがGatsby.jsです。
今回の記事では、Gatsby.jsで4つのサイトを作りながらJAMstackでの開発を学べるUdemyコースを紹介します!
- JAMstackでのサイト制作を学びたい
- Reactで開発したい
- 爆速サイトを構築したい
こんな方には特におすすめの講座ですので、ぜひチェックしてみてください。
オンライン学習サービス “Udemy” について

講座の紹介に入る前に、まずはUdemyを知らない方のために簡単に説明しておきます。
すでにUdemyを利用したことがある方は、こちらから読み進めてください。
Udemyとは、プログラミングやデザイン・ビジネスなど幅広い分野を学べるオンライン学習サービスです。
主な特徴としては、以下が挙げられます。
- 買い切りなので一度購入すれば何度でも視聴可能
- 90%OFFのセールが頻繁にある(ほぼ2週間毎の頻度)
- 購入から30日以内は返金可能
まず月額利用料などは一切なしで、講座を購入するときのみお金がかかります。
また、一度購入した講座は買い切りなので購入後は無期限で視聴することができます。
割引セールが2週間に1度くらいの頻度でくるので、通常20,000円ほどの講座も1,500~2000円程度で購入可能です!
さらに、講座が気に入らない場合は30日以内なら全額返金できるので、ノーリスクで学習することができますね。Udemyの紹介は以上です!
Gatsby V3 Tutorial and Projects Courseの基本情報

こちらが今回紹介する講座です。
| 講座名 | Gatsby V3 Tutorial and Projects Course |
| 講座の合計時間 | 22時間 |
| 受講生 | 11450人 |
| 講座の評価 | ★4.7/5(1256件の評価) |
| 言語 | 英語 ※日本語の字幕はないので注意 |
Gatsby.jsの講座自体まだ少ないのですが、今のところUdemyではこの講座がベストセラーとなっており、受講生も一番多いです。
講座時間は22時間分と結構長めで、これがたった1,200円程度で購入できるのでかなりコスパがいいですね。
Gatsby.js v3が2021年3月にリリースされましたが、2021年5月時点ですでに講座内容がv2からv3にアップデートされているため、最新版のGatsbyを学ぶことができます!
1点注意しておくべきなのが、講座は全て英語です。
今のところ日本語の字幕はなく、英語でのリスニング&英語字幕で理解する必要があるので、その点は注意してください。
購入を決める前に、必ずプレビュー動画を観て理解できそうかどうか確認しておいてくださいね。
詳しい情報やプレビュー動画は以下の講座ページからご確認いただけます。
Gatsby V3 Tutorial and Projects Courseで学べること
Gatsby V3 Tutorial and Projects Courseでは、Gatsby.jsでのサイト構築〜インターネット上に公開するまでの手順を全て学ぶことができます!
さらに、講座内ではヘッドレスCMSやホスティングサービスなど、様々な外部サービスの使い方までカバーされています。
以下に講座内で使用するサービスを全てリストアップしてみました。
講座内では4つのサイトを構築していくのですが、それぞれのサイトで異なった外部サービスを使用します。
そのため、Gatsby以外の部分も幅広く学べるのが特徴的ですね。
「静的サイトジェネレーター」「ヘッドレスCMS」「ホスティングサービス」を全て学べるので、この講座だけでJAMstackのサイト開発を全てカバーすることが可能です!
受講する上で最低限身につけておくべき知識
まず大前提として、以下に関して充分な知識が必要となります。
- HTML
- CSS
- JavaScript
- React(基礎的な知識があればOK)
- 英語(音声と字幕で理解できるレベルならOK)
HTML/CSSは超基礎的な部分なので、これらに関してはしっかり知識をつけておきましょう。
スタイリングにはCSSファイルとstyled-componentsを使用しますが、CSSは講師があらかじめ用意しているため、自身で書く機会はほとんどありません。
styled-componentsについては解説動画があるため、初めての方でも問題なく進められると思います。
JavaScriptに関しては、ES6以降の表記や機能に慣れておく必要があります。
特にmapメソッドやスプレッド構文、分割代入などを頻繁に使うので、しっかり身につけておいてください。
また、GatsbyはReactベースなので、Reactについての基礎的な知識が必要ですね。
ただしReactに関しては講師の方が説明してくれることが多いので、Reactの公式チュートリアルで最低限の知識をつけておくだけでいいかと思います。
あとは上でも説明した通り、講座内容はすべて英語なので、音声と字幕で理解できるレベルの英語力はあったほうがいいですね。
講座ページ右上の「このコースをプレビュー」をクリックすると、無料でいくつかの動画を視聴できますので、理解できそうかどうか確かめておいてください。
4つのサイトの紹介とそれぞれの特徴・学べること
Gatsby V3 Tutorial and Projects Courseの講座で実際に作成する4つのサイトを紹介します。
各サイトは講師のJohn Smilgaさんのサイトからチェックできるようになっているので、上のリンクからチェックしてみてください。
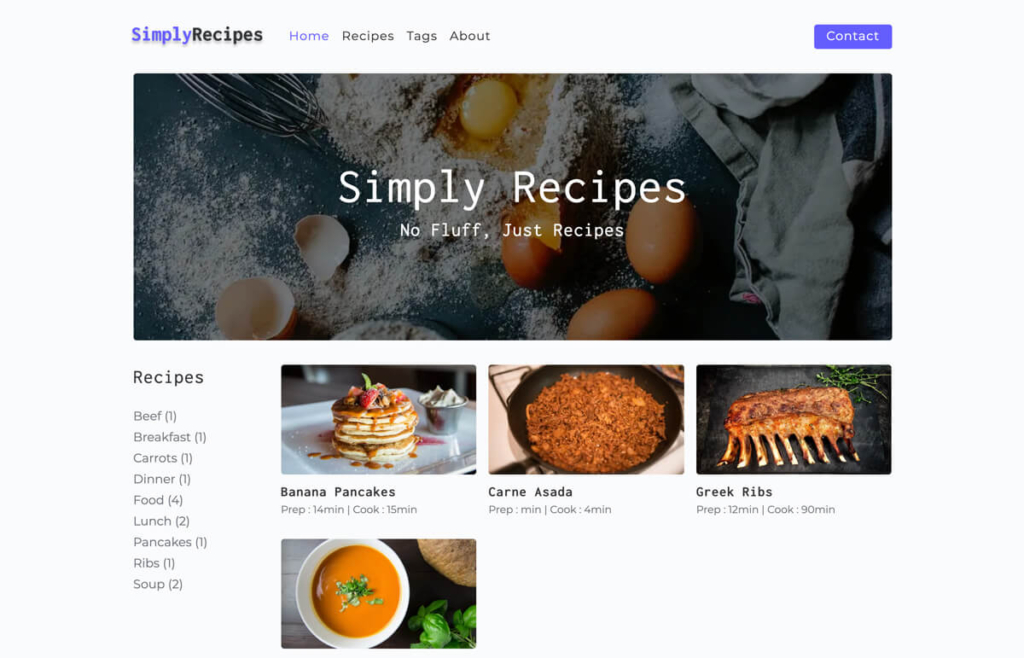
レシピサイト

1つ目のプロジェクトは、レシピサイトです。
このプロジェクトでは、Gatsby、Contentful、Netlifyを利用して、シンプルなサイトの構築からデプロイまでの流れを学ぶことができます。
最初のプロジェクトということもあり説明がかなり丁寧で、一通り終えれば簡単なサイトなら自身で実装できるほどの実力が身に付きます。
- 下層ページの作成方法
- スタイルの適用方法
- Gatsbyプラグインの使い方
- コンポーネントの作成方法
- GraphQLの使い方
- Gatsby Imageの挙動について
- タグページを動的に生成する方法
- SEOについて
- Contentfulの使い方
- .envファイルの作成方法
などを入念に学ぶことができます。
お問い合わせフォームにはFormspreeを使用し、実際に機能するフォームを作成します。
最終的にはNetlifyでサイトを公開し、さらにGithubと連携させることで、pushすると自動的にビルド&デプロイするように設定する方法も紹介されています。
また、Netlify Build Hooksを利用して、Contentfulでレシピ情報に変更を加えると自動でビルド&デプロイさせる方法も学べます。
講座の全体時間22時間のうち9時間はこのプロジェクトに費やすので、これを終える頃にはGatsbyの使い方がかなり身につくかと思います!
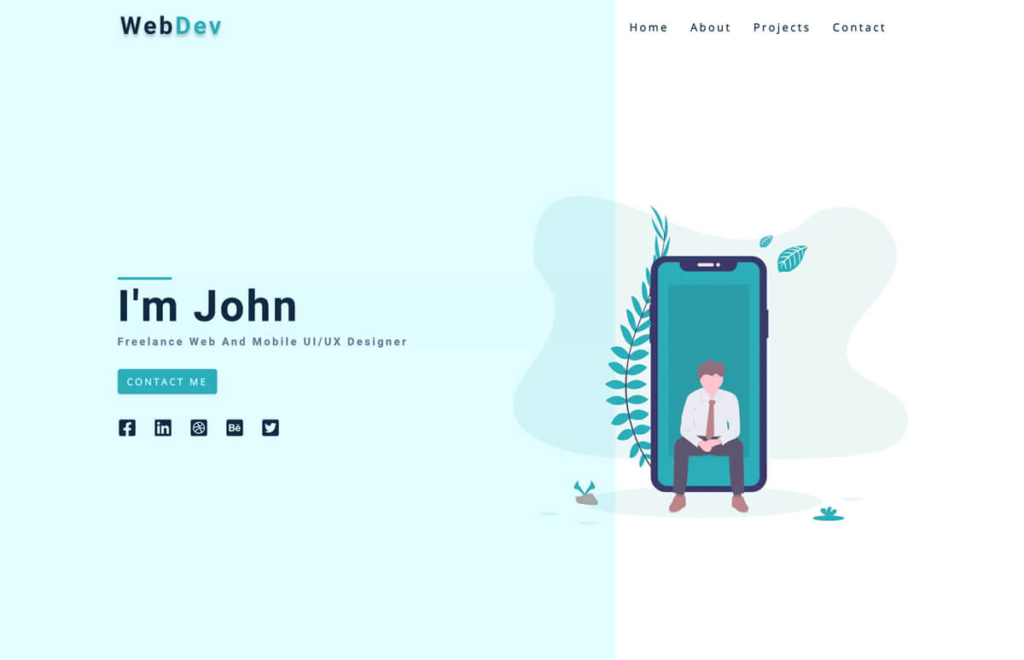
ポートフォリオサイト

2つ目のプロジェクトは、ポートフォリオサイトを作成していきます。
こちらのサイトではヘッドレスCMSにStrapiを使用し、プロジェクト(実績)の情報を保存します。
あとはGraphQLで保存した情報を取得してページを作成していきます。
このようにヘッドレスCMSに情報を保存→GraphQLで情報を取得し出力というのが一般的なのですが、この流れをさまざまなCMSで学ぶことができるのがこの講座の特徴ですね。
そのほかにも下層ページを動的に生成する方法や、SEO Componentを使用したSEO対策の手順などを学ぶことができます!
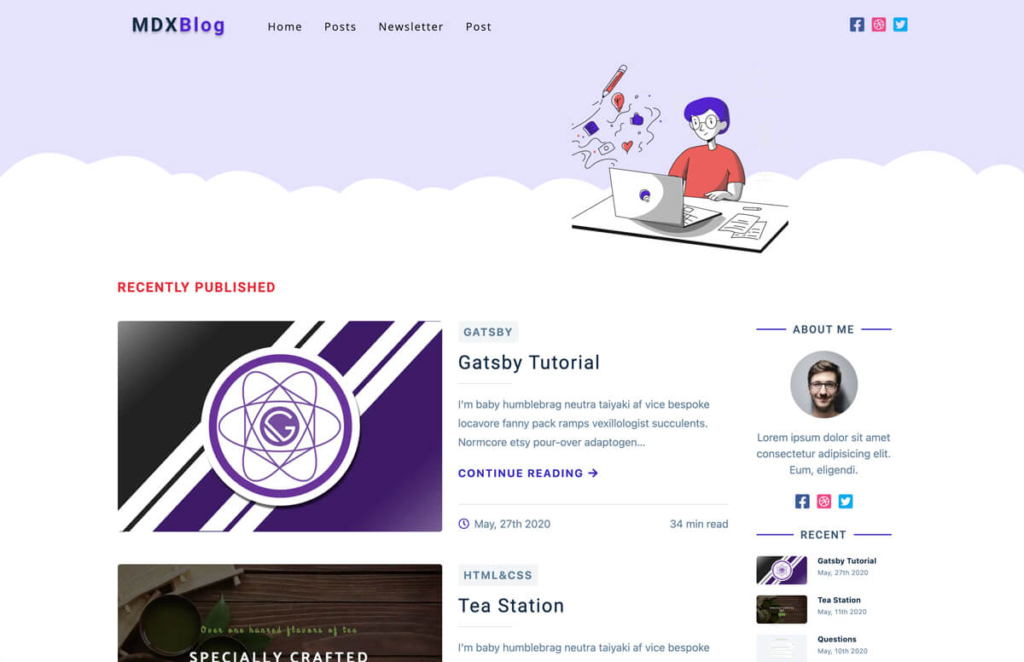
MDXブログ

3つ目のプロジェクトでは、MDXブログサイトを作成します。
MDXとは、Markdownの中にJSXを埋め込むことができるフォーマットです。
ファイル内でJSXを扱えるので、当然ReactコンポーネントをMarkdownに組み込むことができるということですね。
Reactのエンジニアで技術ブログが欲しいという方には、まさにぴったりのプロジェクトです!
このプロジェクトでは、主にGatsbyでMDXブログをセットアップする方法について学びます。
内容としては、投稿ページを動的に生成する方法、ブログに必要なHTMLタグの装飾方法、Prism.js(ソースコードのハイライト機能)のセットアップなどですね。
お問い合わせフォームの実装には、Netlify Formsを使用します。
講座内で実際に動作するフォームを作成できるので、少しカスタマイズすればすぐにブログとして使うことが可能です。
ホスティングサービスにはNetlifyを使用するので、1つ目のプロジェクトで学んだ方法でNetlifyとGithubを連携させることで、mdxファイルで記事を作成してpushすれば自動的にビルド&デプロイしてくれる爆速ブログが完成します!
個人的にはこのプロジェクトが一番おすすめですので、ぜひ体験してみてください。
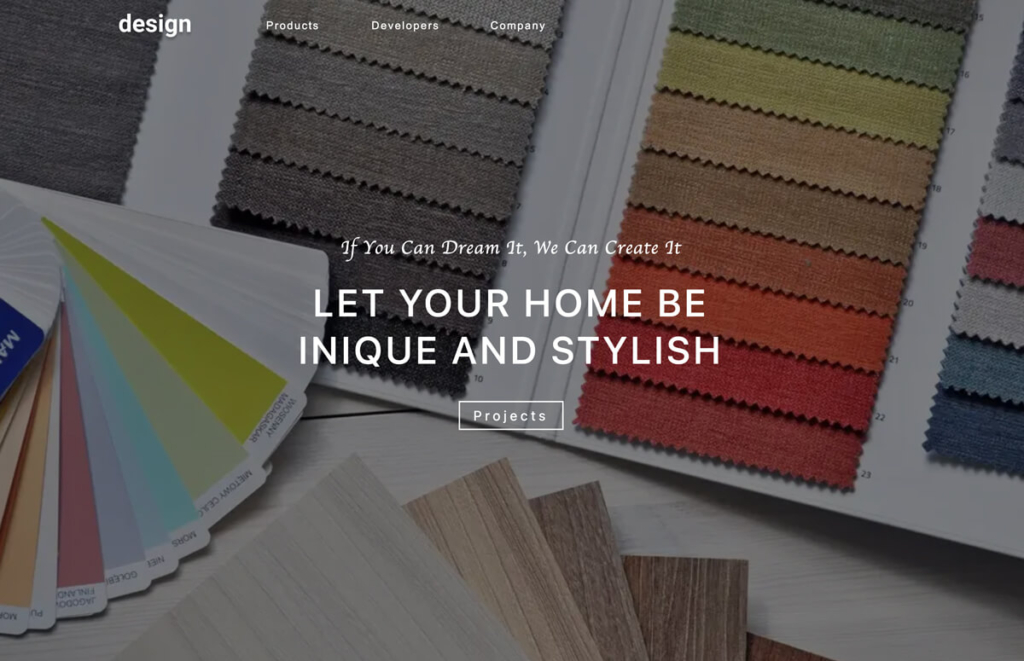
デザインサイト

最後のプロジェクトは、インテリアデザインのサイトを作成します。
ヘッドレスCMSにはAirtableを使用し、検索システムにはAlgoliaを使用します。
AlgoliaはGatsby.jsの公式サイトでも使われている検索システムで、Gatsby側でプラグインも用意されているので、ここで導入方法を覚えておくといいですね。
正直4つのプロジェクトの中で一番学べることが少なかったですが、AirtableもしくはAlgoliaを導入したい場合にはやる価値はあるかと思いました。
【まとめ】Gatsby V3 Tutorial and Projects CourseではJAMstackでの開発を学べる!
Gatsbyを学べるおすすめUdemy講座「Gatsby V3 Tutorial and Projects Course」を紹介しました。
JAMstackでの開発に必要な「静的サイトジェネレーター」「ヘッドレスCMS」「ホスティングサービス」をすべて学ぶことができるため、最先端の技術で爆速サイトを制作したい方にはかなりおすすめの講座です。
全体を通して3種類ものヘッドレスCMSを使用するので、自分にあったサービスを見つけられるのもおすすめポイントですね。
また、エンジニアにとっては必須のポートフォリオサイトと、爆速ブログサイトを講座内で作れるというのが最大の魅力だと思います。
Udemyは30日以内なら全額返金できるので、Gatsbyを学んでみたい方はぜひ受講してみてください!



コメント