Web制作をしていると、以下のような問題に悩んだことがあるかと思います。
- ブラウザ上に横スクロールバーが表示される
- 横にスクロールすると真っ白い余白が出てしまう
以下の画像のような現象です↓

これはある特定の要素の横幅がビューポート(ブラウザの表示領域)よりも大きいときに起こります。
要素が画面内に入り切らず、横スクロールバーが表示されてしまっていますね。
今はレスポンシブ対応が当たり前なので、このようなことはできるだけ避けたいですよね。
大抵の場合はブラウザの検証ツールで要素を探し出せるのですが、複雑なサイトやコンテンツが多いサイトなら、なかなか見つからなかったりします…。
そこで今回の記事では、JavaScriptを使ってビューポートからはみ出した要素を検出する方法を紹介します!
コードをたった1行書くだけで、問題の要素をコンソールに表示させることができます。
コピペするだけでOKですので、ぜひ使ってみてください。
ビューポートからはみ出た要素をコンソールに表示する手順
実際に手順を見ていきましょう。
- JavaScriptを使う準備をする
- JavaScriptのコードを書く
- ブラウザのコンソールを開いて確認する
これらの3つの手順がありますので、一つずつ説明していきますね。
手順1.JavaScriptを使う準備をする
JavaScriptを使用するので、以下のどちらかを準備してください。
- JavaScriptのファイルを作成する
- HTML内でscriptタグを利用する
JavaScriptファイルを使用する方は、以下のように</body>の前で読み込んでください。
<script src="main.js"></script>
</body>
</html>どうせ後から消すのでHTML内にササッと書きたいという方は、以下のようにしてください。
<script>
/* ここにコードを書く */
</script>
</body>
</html>手順2.JavaScriptのコードを書く
JSファイルまたはscriptタグ内に、以下のコードをコピペしてください。
document.querySelectorAll('*').forEach(el => el.clientWidth > document.body.clientWidth ? console.log(el) : null);この1行で、ビューポートからはみ出した要素をコンソールに出力できます。
コードの詳しい説明は後ほどしますので、興味があればそちらもどうぞ。
手順3.ブラウザのコンソールを開いて確認する
ここではGoogle Chromeというブラウザでの確認方法を紹介しますね。
Chrome以外を使用している方は「”使用中のブラウザ名” 検証ツール」などと検索して使い方を調べてみてください。
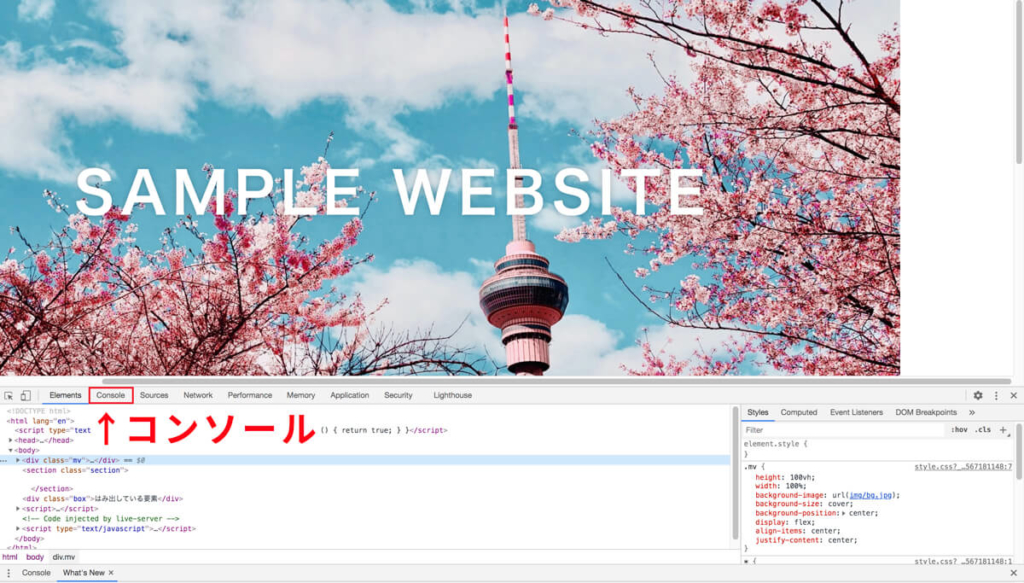
まずページを右クリックして「検証」を選択します。すると、以下のような画面になるはずです。

「console」というタブがあるので、こちらをクリックしてください。

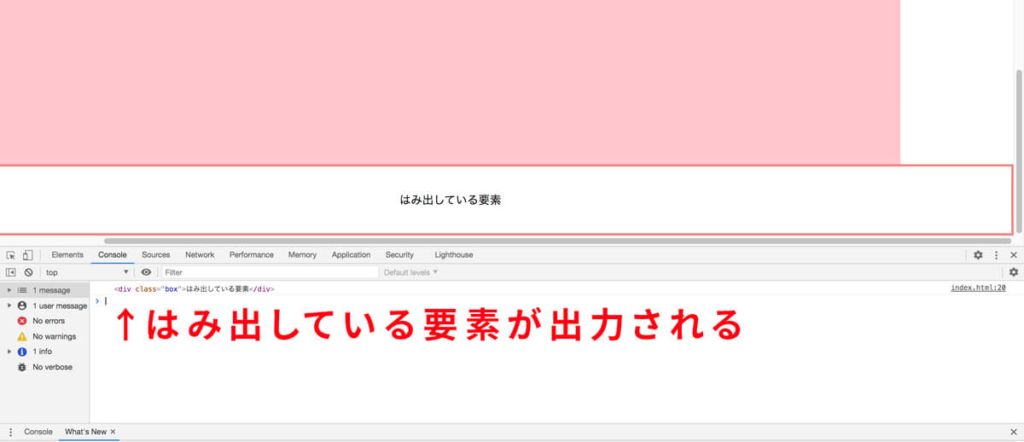
コンソールを見てみると、はみ出ている要素が出力されていますね!
boxというクラスが付いたdivタグがはみ出していることが分かりました。
複数ある場合もすべて出力してくれますので、どの要素がはみ出ているのか分からないときはぜひ使ってみてください!
修正を終えたらもうコンソールに出力する必要はないので、JSのコードは消しておきましょう。
ビューポートからはみ出た要素を検出するJavaScriptのコードの解説
ここでは、上で使用したコードを解説していきます。
コードの意味を知りたいという方だけ、読んでみてくださいね。
document.querySelectorAll('*').forEach(el => el.clientWidth > document.body.clientWidth ? console.log(el) : null);こちらのコードは短縮形なので、説明しやすくするために分解すると以下のようになります。
const allEls = document.querySelectorAll('*');
allEls.forEach(el => {
if(el.clientWidth > document.body.clientWidth) {
console.log(el);
}
});それでは、順番に説明していきますね。
querySelectorAllでドキュメント内の全ての要素を取得する
const allEls = document.querySelectorAll('*');まず最初に、ドキュメント内のすべての要素をquerySelectorAllで取得して、allElsという変数に格納しています。
querySelectorAllの(”)の中にはCSSセレクターを指定することができ、該当する要素を全て取得してくれます。
今回は*を入れていますが、これはすべての要素を指定するセレクターですね。
CSSでも *(アスタリスク)を設定することで、全ての要素にスタイルを適用することができます。
/* CSSでの*(アスタリスク)使用例 */
* {
box-sizing: border-box;
margin: 0;
}querySelectorAllに指定した場合もこれと同じで、ドキュメント内のすべての要素を取得するという意味になります。
forEachメソッドで、取得した要素ひとつひとつに関数を実行する
forEachとは、配列に含まれた各要素に対して一度ずつ処理を実行するメソッドです。
allEls.forEach(el => {
// ここに処理を書く
});先程querySelectorAllで、ドキュメント内のすべての要素をallElsに格納しましたね。
このallElsに対してforEachメソッドを使うことで、それぞれの要素をひとつずつ呼び出して、処理を行うことができます。
このとき、allElsのそれぞれの要素はelという変数に格納されます。
このelに対してどんな処理をするのかは、次で見ていきましょう。
要素の横幅がbodyの横幅より大きい場合、コンソールに出力する
if(el.clientWidth > document.body.clientWidth) {
console.log(el);
}ここでは条件式が使われていますね。
まずこの式を理解するために、clientWidthとは何かを説明します。
clientWidthプロパティは、要素の横幅(paddingを含む)をpxで取得してくれるプロパティです。
このときmarginやborder、スクロールバーの横幅は含まれません。
if文の中では、elとdocument.bodyに対してclientWidthが使用されていますね。
elにはallEls内のひとつひとつの要素が入っており、document.bodyはbodyタグを指します。
この条件式を文章にすると、
もし各要素の横幅がbodyの横幅よりも大きい場合
となりますね!
この条件式に当てはまる場合は、ifブロックの中の処理が実行されます。
console.log(el);ifブロックの中には、この1文が入っています。
console.logは、()内の要素をコンソールに出力するメソッドですね。
()の中にはelが入っているので、bodyの横幅よりも大きい要素がコンソールに出力されるということになります!
ビューポートからはみ出た要素を検出するJavaScriptのコードの解説まとめ
以上、ビューポートからはみ出た要素をJavaScriptで検出する方法を説明しました。
コードの内容をもう一度文章でまとめますね。
const allEls = document.querySelectorAll('*');
allEls.forEach(el => {
if(el.clientWidth > document.body.clientWidth) {
console.log(el);
}
});
/* 短縮形 */
document.querySelectorAll('*').forEach(el => el.clientWidth > document.body.clientWidth ? console.log(el) : null);- ドキュメント内の全ての要素を取得する
- ひとつひとつの要素の横幅を、bodyの横幅と比べる
- もし要素の横幅がbodyの横幅より大きい場合、コンソールに出力する
これが実際に行われている処理になります。
はみ出している要素が大きい場合は検証ツールですぐ見つかりますが、「1pxだけはみ出している」とかだと見つけにくいんですよね…。
そういった時にこのコードがすごく役立つかと思いますので、この問題に直面したときはぜひ使ってみてください!



コメント