JavaScriptで今日の日付と現在時刻を表示するデジタル時計を作ってみたので、実装方法を紹介しようと思います。
難易度は比較的低めで、JavaScriptの初心者の方でも充分理解できるレベルだと思いますので、是非参考にしてみてください。
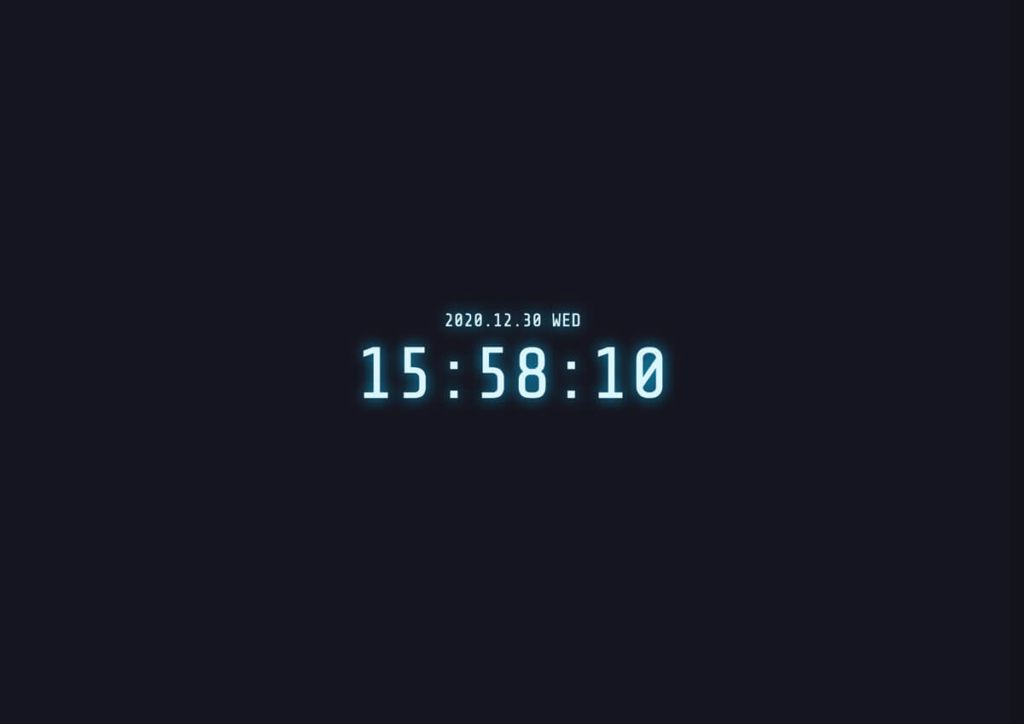
今回実装するデジタル時計のDEMOページ

DEMOページを作ったので、まずは実装するデジタル時計を確認してみてください。
確認できたら、次は全体のコードを見ていきます。
【コピペ用】デジタル時計の全体コード
まずはデジタル時計実装コードを全て載せておきます。
index.html style.css clock.jsを作成し、それぞれのコードをコピペしてお使いください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Digital Clock</title>
<!-- CSSファイル読み込み -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="clock">
<p class="clock-date"></p>
<p class="clock-time"></p>
</div>
</div>
<!-- JavaScriptファイル読み込み -->
<script src="clock.js"></script>
</body>
</html>/* Google Fonts 読み込み */
@import url("https://fonts.googleapis.com/css2?family=Share+Tech+Mono&display=swap");
/* 全体を囲うコンテナー */
.container {
width: 100%;
height: 100vh;
background-color: #15151e;
display: flex;
align-items: center;
justify-content: center;
text-align: center;
}
/* 時計の共通スタイル */
.clock {
font-family: 'Share Tech Mono', monospace;
color: #daf6ff;
text-shadow: 0 0 20px #0aafe6;
line-height: 1.2;
text-align: center;
}
/* 日付のスタイル */
.clock-date {
font-size: 25px;
}
/* 時間のスタイル */
.clock-time {
font-size: 100px;
}
/* 文字サイズ調整 */
@media screen and (max-width: 500px) {
.clock-date {
font-size: 5vw;
}
.clock-time {
font-size: 20vw;
}
}const clock = () => {
// 現在の日時・時刻の情報を取得
const d = new Date();
// 年を取得
let year = d.getFullYear();
// 月を取得
let month = d.getMonth() + 1;
// 日を取得
let date = d.getDate();
// 曜日を取得
let dayNum = d.getDay();
const weekday = ["SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT"];
let day = weekday[dayNum];
// 時を取得
let hour = d.getHours();
// 分を取得
let min = d.getMinutes();
// 秒を取得
let sec = d.getSeconds();
// 1桁の場合は0を足して2桁に
month = month < 10 ? "0" + month : month;
date = date < 10 ? "0" + date : date;
hour = hour < 10 ? "0" + hour : hour;
min = min < 10 ? "0" + min : min;
sec = sec < 10 ? "0" + sec : sec;
// 日付・時刻の文字列を作成
let today = `${year}.${month}.${date} ${day}`;
let time = `${hour}:${min}:${sec}`;
// 文字列を出力
document.querySelector(".clock-date").innerText = today;
document.querySelector(".clock-time").innerText = time;
};
// 1秒ごとにclock関数を呼び出す
setInterval(clock, 1000);
デジタル時計の実装コードの解説
ここからは、コードの詳しい解説をしていきます。
- HTML…時計のタグを用意
- CSS…時計の見た目を装飾
- JavaScript…時計の機能を実装
それぞれの役割は、上記のとおりです。
まずはHTMLから見ていきましょう。
HTMLでデジタル時計のタグを用意する
<div class="container">
<!-- 時計 -->
<div class="clock">
<p class="clock-date"></p><!-- 時計の日付テキスト -->
<p class="clock-time"></p><!-- 時計の時間テキスト -->
</div>
</div>まず時計全体をcontainerクラスのdivで囲います。
ここには主に背景色や時計のポジションを調節するCSSを記述します。
次にclockクラスがついたdivがありますが、こちらが時計本体の要素になります。
時計の全体のスタイルを指定するために使います。
clockの中には2つのpタグが入っていますが、これらが現在の日付・時刻を表示するテキストになっています。
中身のテキストはJavaScriptで挿入するため、空のままにしておいてください。
CSSでデジタル時計の見た目を装飾する
/* Google Fonts 読み込み */
@import url("https://fonts.googleapis.com/css2?family=Share+Tech+Mono&display=swap");
/* 全体を囲うコンテナー */
.container {
width: 100%;
height: 100vh;
background-color: #15151e;
display: flex;
align-items: center;
justify-content: center;
}
/* 時計の共通スタイル */
.clock {
font-family: 'Share Tech Mono', monospace;
color: #daf6ff;
text-shadow: 0 0 20px #0aafe6;
line-height: 1.2;
text-align: center;
}
/* 日付のスタイル */
.clock-date {
font-size: 25px;
}
/* 時間のスタイル */
.clock-time {
font-size: 100px;
}
/* 文字サイズ調整 */
@media screen and (max-width: 500px) {
.clock-date {
font-size: 5vw;
}
.clock-time {
font-size: 20vw;
}
}続いてCSSを解説していきます。
少し長いので、
- 全体を囲うコンテナーのスタイル
- デジタル時計のスタイル
これら2つに分けて説明していきますね。
1. デジタル時計全体を囲うコンテナーのスタイル
.container {
width: 100%; /* 横幅 */
height: 100vh; /* 縦幅 */
background-color: #15151e; /* 背景色 */
display: flex; /* 時計を中央に配置 */
align-items: center;
justify-content: center;
}コンテナーは時計の背景、そして時計のポジション調節に使用するので、width: 100% height: 100vhで画面いっぱいに表示させます。
background-colorには背景色を指定することができるので、好みの色を設定してください。
display: flexは、align-items:center justify-content: centerと組み合わせることで、中の要素を上下左右中央揃えさせることができますね。
これで中に入るデジタル時計を画面の中央に配置することができます。
2.デジタル時計本体のスタイル
/* 時計の共通スタイル */
.clock {
font-family: 'Share Tech Mono', monospace;
color: #daf6ff; /* 文字の色 */
text-shadow: 0 0 20px #0aafe6; /* 文字を発光させる */
line-height: 1.2; /* 文字の高さ */
text-align: center; /* 文字を中央に寄せる */
}
/* 日付のスタイル */
.clock-date {
font-size: 25px;
}
/* 時間のスタイル */
.clock-time {
font-size: 100px;
}
/* 文字サイズ調整 */
@media screen and (max-width: 500px) {
.clock-date {
font-size: 5vw;
}
.clock-time {
font-size: 20vw;
}
}続いて時計本体のスタイルです。
.clockには、時計全体の共通スタイルを指定します。
時計の中には文字しか入らないので、主に文字のスタイルですね。
文字が光っているようなエフェクトを実装するために、text-shadowで濃いめの青を指定しています。

またfont-familyには、Google Fontsから読み込んだフォントを指定しています。
今回の実装では、デジタル時計の雰囲気に合うShare Tech Monoという等幅フォントを使用しました。
もし他のフォントを指定したい場合は、等幅フォントを使用することをおすすめします。(すべての数字の幅が均等なので、画面が崩れなくなる)
Google Fontsを使用する場合は、「Monospace」を指定することで等幅フォントのみを探すことができます。
あとは.clock-dateに日付のテキストのスタイル、.clock-timeに時刻のテキストのスタイルを設定します。
DEMOでは文字サイズのみを指定していますが、好きなように装飾してください。
またメディアクエリで小さいデバイスでみたときの文字サイズを調節しています。
JavaScriptでデジタル時計の機能を実装する
const clock = () => {
// 現在の日時・時刻の情報を取得
const d = new Date();
// 年を取得
let year = d.getFullYear();
// 月を取得
let month = d.getMonth() + 1;
// 日を取得
let date = d.getDate();
// 曜日を取得
let dayNum = d.getDay();
const weekday = ["SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT"];
let day = weekday[dayNum];
// 時を取得
let hour = d.getHours();
// 分を取得
let min = d.getMinutes();
// 秒を取得
let sec = d.getSeconds();
// 1桁の場合は0を足して2桁に
month = month < 10 ? "0" + month : month;
date = date < 10 ? "0" + date : date;
hour = hour < 10 ? "0" + hour : hour;
min = min < 10 ? "0" + min : min;
sec = sec < 10 ? "0" + sec : sec;
// 日付・時刻の文字列を作成
let today = `${year}.${month}.${date} ${day}`;
let time = `${hour}:${min}:${sec}`;
// 文字列をpタグに挿入
document.querySelector(".clock-date").innerText = today;
document.querySelector(".clock-time").innerText = time;
};
// 1秒ごとにclock関数を呼び出す
setInterval(clock, 1000);JavaScriptのコードを大まかに説明すると、
- 現在の日付・時刻の情報を取得する関数
clockを定義 - 1秒ごとに関数を呼び出して更新する
という処理をしています。
const clock = () => {
// 中身は次で説明
}
setInterval(clock, 1000);clockという関数がsetIntervalで1000ミリ秒(1秒)毎に呼び出されていますね。
さっそくclockの中身を見ていきましょう。
現在の日時・時刻の情報を取得する関数[clock]を定義
const clock = () => {
// ①現在の日時・時刻の情報を取得
const d = new Date();
// ②必要な情報を取得
let year = d.getFullYear();
let month = d.getMonth() + 1;
let date = d.getDate();
let dayNum = d.getDay();
const weekday = ["SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT"];
let day = weekday[dayNum];
let hour = d.getHours();
let min = d.getMinutes();
let sec = d.getSeconds();
// ③1桁の場合は0を足して2桁に
month = month < 10 ? "0" + month : month;
date = date < 10 ? "0" + date : date;
hour = hour < 10 ? "0" + hour : hour;
min = min < 10 ? "0" + min : min;
sec = sec < 10 ? "0" + sec : sec;
// ④日付・時刻の文字列を作成
let today = `${year}.${month}.${date} ${day}`;
let time = `${hour}:${min}:${sec}`;
// ⑤文字列をpタグに挿入
document.querySelector(".clock-date").innerText = today;
document.querySelector(".clock-time").innerText = time;
};Dateオブジェクトのインスタンスを生成Dateオブジェクトから必要な情報を取得- 1桁の数値は2桁にする
- 日付・時刻の文字列を作成
- 文字列をpタグに挿入
clockの中では、上記の処理が行われています。
ひとつずつ解説していきますね。
①Dateオブジェクトのインスタンスを生成
const d = new Date();この行では、Dateオブジェクトを生成し変数dに格納しています。
Dateオブジェクトには現在の日付・時刻のデータが入っており、また情報を取得するための便利なメソッドが多く定義されています。
時計に必要な情報を取得するための下準備ですね。
②Dateオブジェクトから必要な情報を取得
let year = d.getFullYear(); // 年
let month = d.getMonth() + 1; // 月
let date = d.getDate(); // 日
let dayNum = d.getDay(); // 曜日
const weekday = ["SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT"];
let day = weekday[dayNum];
let hour = d.getHours(); // 時
let min = d.getMinutes(); // 分
let sec = d.getSeconds(); // 秒ここでは、Dateオブジェクトに定義されているメソッドを使って、現在の日付と時刻を取得しています。
すべて説明すると長くなるため、詳しくは以下の記事に目を通してください。

③1桁の数値を2桁にする(ゼロパディング)
month = month < 10 ? "0" + month : month;
date = date < 10 ? "0" + date : date;
hour = hour < 10 ? "0" + hour : hour;
min = min < 10 ? "0" + min : min;
sec = sec < 10 ? "0" + sec : sec;桁がバラバラだと時計が更新される際にガタつくので、10以下の数値には0を付け足して2桁にするという処理を行っています。
月、日、時刻は常に2桁にしておきたいので、この処理が必要ですね。
ここではif文を簡潔にするために、条件演算子を使用しています。
④日付・時刻の文字列を作成
let today = `${year}.${month}.${date} ${day}`;
let time = `${hour}:${min}:${sec}`;②でデジタル時計に必要な現在の日付・時刻を取得しましたね。
それらの情報を使って、文字列を作っていきます。
日付は.でそれぞれ区切ってますが、ここを-や/などに変更できるので、好きなようにカスタマイズしてみてください。
また、日本語にしたい場合は、以下のようにもできます。
let today = `${year}年${month}月${date}日 ${day}曜日`;⑤作成した日付・時刻の文字列をpタグに挿入
一番最初に、HTMLに2つのpタグを用意しましたね。
<p class="clock-date"></p><!-- 時計の日付テキスト -->
<p class="clock-time"></p><!-- 時計の時間テキスト -->これらのタグの中に、④で作成した文字列を挿入していきます。
document.querySelector(".clock-date").innerText = today;
document.querySelector(".clock-time").innerText = time;ここでは、pタグの中に、④で作成した文字列であるtodayとtimeを挿入しています。
これで、デジタル時計に日付と時刻が表示されるようになりました。
あとは最初に説明したとおり、setIntervalで1秒ごとに時間を更新することで、デジタル時計の完成です!
【まとめ】CSSとJavaScriptでデジタル時計を実装する方法
CSSとJavaScriptでデジタル時計を実装する方法を解説してきました。
デジタル時計は比較的簡単なJSで作ることができるので、JS初心者の方にとってはいい練習になったかと思います。
Dateオブジェクトで現在の日付・時刻を取得する方法を以下の記事で解説してますので、理解を深めたい方はぜひ目を通してみてください。




コメント