『画面いっぱいに広がる垂直スライダーの中に、全画面の水平スライダーを埋め込むスライド式のサイト』をSwiperで実装する機会がありました。
まとめると以下のようなサイトです。
- 各スライドのサイズは画面いっぱいに広げる(横幅
100%縦幅100vh) - スクロールすると1枚ずつスライドが動く
- 垂直方向のスライダーの中に水平方向のスライダーが設置されている
なかなかレアなケースですが、せっかくなのでメモとして実装方法を残しておこうと思います。
- Swiperでスライド式のサイトを作りたい
- Swiperで画面いっぱいに広がるスライダーを実装したい
- 垂直スライダーの中に水平スライダーを埋め込む方法を知りたい
こういった方には参考になるかと思いますので、ぜひ読んでみてください。
全画面の垂直&水平スライダーの実装DEMO
まずはDEMOページから実際のスライダーをご確認ください。
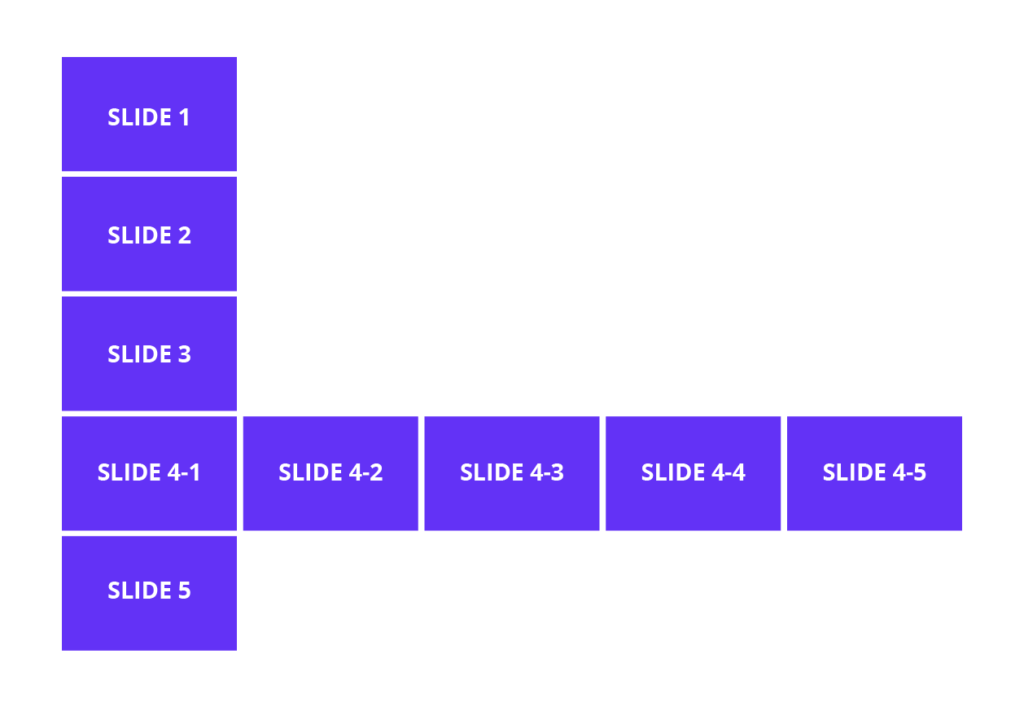
全画面の垂直スライダーの4枚目に、水平スライダーを埋め込んでいます。
縦の移動は上下にドラッグorスワイプ、横の移動は左右にドラッグorスワイプすることでスライドを切り替えることができます。
各スライドのサイズは、画面いっぱいに広がるよう指定しています。

スライダーの全体図は、以下のようになっています。

実装内容が確認できたので、次で実装コードをみていきましょう。
【コピペ用】全画面の垂直&水平スライダーの実装コード
HTML、CSS、JavaScriptの全体コードを用意しました。
それぞれコピーして、index.html style.css script.jsを作成し貼り付けてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vertical & Horizontal Slider DEMO</title>
<!-- CDN読み込み -->
<link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.min.css" />
<!-- CSSファイル読み込み -->
<link rel="stylesheet" href="style.css" />
</head>
<body>
<!-- 垂直スライダー -->
<div class="swiper-container vertical-slider">
<div class="swiper-wrapper vertical-slider__wrapper">
<!-- 垂直スライダー SLIDE 1 -->
<div class="swiper-slide vertical-slider__slide">SLIDE 1</div>
<!-- 垂直スライダー SLIDE 2-->
<div class="swiper-slide vertical-slider__slide">SLIDE 2</div>
<!-- 垂直スライダー SLIDE 3 -->
<div class="swiper-slide vertical-slider__slide">SLIDE 3</div>
<!-- 垂直スライダー SLIDE 4 -->
<div class="swiper-slide vertical-slider__slide">
<!-- 水平スライダー -->
<div class="swiper-container horizontal-slider">
<div class="swiper-wrapper horizontal-slider__wrapper">
<!-- 水平スライダー SLIDE 1 -->
<div class="swiper-slide horizontal-slider__slide">SLIDE 4-1</div>
<!-- 水平スライダー SLIDE 2 -->
<div class="swiper-slide horizontal-slider__slide">SLIDE 4-2</div>
<!-- 水平スライダー SLIDE 3 -->
<div class="swiper-slide horizontal-slider__slide">SLIDE 4-3</div>
<!-- 水平スライダー SLIDE 4 -->
<div class="swiper-slide horizontal-slider__slide">SLIDE 4-4</div>
<!-- 水平スライダー SLIDE 5 -->
<div class="swiper-slide horizontal-slider__slide">SLIDE 4-5</div>
</div>
<div class="swiper-pagination horizontal-slider__pagination"></div>
</div>
</div>
<!-- 垂直スライダー SLIDE 5 -->
<div class="swiper-slide vertical-slider__slide">SLIDE 5</div>
</div>
<div class="swiper-pagination vertical-slider__pagination"></div>
</div>
<!-- CDN読み込み -->
<script src="https://unpkg.com/swiper/swiper-bundle.min.js"></script>
<!-- JSファイル読み込み -->
<script src="script.js"></script>
</body>
</html>
/* Google Fonts読み込み */
@import url("https://fonts.googleapis.com/css2?family=Open+Sans:wght@700&display=swap");
/* 簡易リセットCSS */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* 垂直スライダー */
.vertical-slider {
width: 100%;
height: 100vh;
height: calc(var(--vh, 1vh) * 100);
}
/* 水平スライダー */
.horizontal-slider {
height: 100%;
width: 100%;
}
/* 垂直スライダー&水平スライダーのスライド */
.vertical-slider__slide,
.horizontal-slider__slide {
height: 100%;
width: 100%;
display: flex;
justify-content: center;
align-items: center;
font-size: 10rem;
font-family: "Open Sans", sans-serif;
font-weight: bold;
color: #fff;
}
/* 垂直スライダー SLIDE 1 */
.vertical-slider__slide:nth-child(1) {
background-color: #fa5457;
}
/* 垂直スライダー SLIDE 2 */
.vertical-slider__slide:nth-child(2) {
background-color: #fa8925;
}
/* 垂直スライダー SLIDE 3 */
.vertical-slider__slide:nth-child(3) {
background-color: #f6d51f;
}
/* 垂直スライダー SLIDE 4 */
.vertical-slider__slide:nth-child(4) {
background-color: #01b4bc;
}
/* 垂直スライダー SLIDE 5 */
.vertical-slider__slide:nth-child(5) {
background-color: #5fa55a;
}
/* 水平スライダー SLIDE 1 */
.horizontal-slider__slide:nth-child(1) {
background-color: #01b4bc;
}
/* 水平スライダー SLIDE 2 */
.horizontal-slider__slide:nth-child(2) {
background-color: #11afb8;
}
/* 水平スライダー SLIDE 3 */
.horizontal-slider__slide:nth-child(3) {
background-color: #0e99a0;
}
/* 水平スライダー SLIDE 4 */
.horizontal-slider__slide:nth-child(4) {
background-color: #07838a;
}
/* 水平スライダー SLIDE 5 */
.horizontal-slider__slide:nth-child(5) {
background-color: #036368;
}
/* SP時の文字サイズ調整 */
@media (max-width: 599px) {
.vertical-slider__slide {
font-size: 16vw;
}
}
/* アドレスバー・ツールバーを除いた100vhの高さを取得 */
function setHeight() {
let vh = window.innerHeight * 0.01;
document.documentElement.style.setProperty("--vh", `${vh}px`);
}
setHeight();
window.addEventListener("resize", setHeight);
/* 垂直スライダーの設定 */
const verticalSlider = new Swiper(".vertical-slider", {
direction: "vertical",
slidesPerView: 1,
speed: 500,
mousewheel: {
forceToAxis: true,
},
pagination: {
el: ".vertical-slider__pagination",
type: "bullets",
clickable: true,
},
});
/* 水平スライダーの設定 */
const horizontalSlider = new Swiper(".horizontal-slider", {
direction: "horizontal",
slidesPerView: 1,
speed: 500,
mousewheel: {
forceToAxis: true,
},
pagination: {
el: ".horizontal-slider__pagination",
type: "bullets",
clickable: true,
},
});
これらをコピペするだけで、DEMOページと同じスライダーが実装可能です。
次の章でコードの解説をしていきますので、カスタマイズしたい・コードを理解したいという方はぜひ読んでみてください。
【解説】全画面の垂直&水平スライダーの実装コード解説
ここからはSwiperを読み込む方法と、各コードの解説をしていきます。
手順1. Swiperを読み込む
まずはSwiperを読み込む必要があるので、CDNを使用します。
<!-- CSSのCDN -->
<link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.min.css" />
<!-- JavaScriptのCDN -->
<script src="https://unpkg.com/swiper/swiper-bundle.min.js"></script>上記の2行をHTML内に記入してください。
記入箇所は、以下の通りです。
<head>
<link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.min.css" />
<link rel="stylesheet" href="style.css" />
</head>
<body>
<script src="https://unpkg.com/swiper/swiper-bundle.min.js"></script>
<script src="script.js"></script>
</body>CSSは<head>タグ内、JavaScriptは</body>タグの直前で読み込むのが最適です。
また、必ずCDNの後にstyle.cssやscript.jsを置くようにしてください。
手順2. HTMLでスライダーのタグとクラスを準備
HTMLでは、垂直スライダーと水平スライダーのタグを設置していきます。
HTML 1. 垂直スライダーのタグを用意
まずは垂直スライダーを実装するために、Swiper公式のテンプレートを使用します。
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">SLIDE 1</div>
<div class="swiper-slide">SLIDE 2</div>
<div class="swiper-slide">SLIDE 3</div>
<div class="swiper-slide">SLIDE 4</div>
<div class="swiper-slide">SLIDE 5</div>
</div>
<div class="swiper-pagination"></div>
</div>このswiper-クラスには初めからスタイルが用意されていますが、初期スタイルを残しつつ上書きしたいので、vertical-sliderクラスを付与します。
<div class="swiper-container vertical-slider">
<div class="swiper-wrapper vertical-slider__wrapper">
<div class="swiper-slide vertical-slider__slide">SLIDE 1</div>
<div class="swiper-slide vertical-slider__slide">SLIDE 2</div>
<div class="swiper-slide vertical-slider__slide">SLIDE 3</div>
<div class="swiper-slide vertical-slider__slide">SLIDE 4</div>
<div class="swiper-slide vertical-slider__slide">SLIDE 5</div>
</div>
<div class="swiper-pagination vertical-slider__pagination"></div>
</div>これで垂直スライダーのHTMLタグは完成しました。
HTML 2. 水平スライダーのタグを用意
続いては、垂直スライダーの中に水平スライダーを設置していきます。
どこにでも設置できますが、DEMOでは4番目のスライドに水平スライダーを埋め込んでいきます。
<div class="swiper-container vertical-slider">
<div class="swiper-wrapper vertical-slider__wrapper">
<div class="swiper-slide vertical-slider__slide">SLIDE 1</div>
<div class="swiper-slide vertical-slider__slide">SLIDE 2</div>
<div class="swiper-slide vertical-slider__slide">SLIDE 3</div>
<div class="swiper-slide vertical-slider__slide">
<!-- 水平スライダー start -->
<div class="swiper-container horizontal-slider">
<div class="swiper-wrapper horizontal-slider__wrapper">
<div class="swiper-slide horizontal-slider__slide">SLIDE 4-1</div>
<div class="swiper-slide horizontal-slider__slide">SLIDE 4-2</div>
<div class="swiper-slide horizontal-slider__slide">SLIDE 4-3</div>
<div class="swiper-slide horizontal-slider__slide">SLIDE 4-4</div>
<div class="swiper-slide horizontal-slider__slide">SLIDE 4-5</div>
</div>
<div class="swiper-pagination horizontal-slider__pagination"></div>
</div>
<!-- 水平スライダー end -->
</div>
<div class="swiper-slide vertical-slider__slide">SLIDE 5</div>
</div>
<div class="swiper-pagination vertical-slider__pagination"></div>
</div>4枚目のスライドにテンプレートを埋め込み、horizontal-sliderクラスを付与して完成です。
これでHTMLの準備ができました。
手順3. CSSでスライダーの見た目を装飾
続いては、CSSでスライダーを装飾していきます。
/* Google Fonts読み込み */
@import url("https://fonts.googleapis.com/css2?family=Open+Sans:wght@700&display=swap");
/* 簡易リセットCSS */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* 垂直スライダー */
.vertical-slider {
width: 100%;
height: 100vh;
height: calc(var(--vh, 1vh) * 100);
}
/* 水平スライダー */
.horizontal-slider {
height: 100%;
width: 100%;
}
/* 垂直スライダー&水平スライダーのスライド */
.vertical-slider__slide,
.horizontal-slider__slide {
height: 100%;
width: 100%;
display: flex;
justify-content: center;
align-items: center;
font-size: 10rem;
font-family: "Open Sans", sans-serif;
font-weight: bold;
color: #fff;
}
/* 垂直スライダー SLIDE 1 */
.vertical-slider__slide:nth-child(1) {
background-color: #fa5457;
}
/* 垂直スライダー SLIDE 2 */
.vertical-slider__slide:nth-child(2) {
background-color: #fa8925;
}
/* 垂直スライダー SLIDE 3 */
.vertical-slider__slide:nth-child(3) {
background-color: #f6d51f;
}
/* 垂直スライダー SLIDE 4 */
.vertical-slider__slide:nth-child(4) {
background-color: #01b4bc;
}
/* 垂直スライダー SLIDE 5 */
.vertical-slider__slide:nth-child(5) {
background-color: #5fa55a;
}
/* 水平スライダー SLIDE 1 */
.horizontal-slider__slide:nth-child(1) {
background-color: #01b4bc;
}
/* 水平スライダー SLIDE 2 */
.horizontal-slider__slide:nth-child(2) {
background-color: #11afb8;
}
/* 水平スライダー SLIDE 3 */
.horizontal-slider__slide:nth-child(3) {
background-color: #0e99a0;
}
/* 水平スライダー SLIDE 4 */
.horizontal-slider__slide:nth-child(4) {
background-color: #07838a;
}
/* 水平スライダー SLIDE 5 */
.horizontal-slider__slide:nth-child(5) {
background-color: #036368;
}
/* SP時の文字サイズ調整 */
@media (max-width: 599px) {
.vertical-slider__slide {
font-size: 16vw;
}
}以上がCSSの全体コードです。
コードの量が多いので、重要な部分のみ解説していきますね。
CSS 1. スライダーを画面いっぱいに広げる(JSを併用して正確な100vhを設定)
スライダーを画面いっぱいに広げるためには、以下のスタイルが必要です。
/* 垂直スライダー */
.vertical-slider {
width: 100%;
height: 100vh;
}
/* 水平スライダー */
.horizontal-slider {
height: 100%;
width: 100%;
}width: 100%とheight: 100vhを指定することで、要素を画面いっぱいに広げることができます。
しかし、CSSでheight: 100vhと指定すると、スマホでみた時にアドレスバーとツールバーが考慮されず、正確な100vhを設定することができません。
そのため、以下のコードを追加します。
.vertical-slider {
width: 100%;
height: 100vh;
height: calc(var(--vh, 1vh) * 100);
}この4行目のコードとJavaScriptを併用することで、スマホでも正確な100vhを取得することができます。
詳しくは別記事で解説していますので、そちらをご覧ください。

CSS 2. 中のスライドを親要素いっぱいに広げる
.vertical-slider__slide,
.horizontal-slider__slide {
height: 100%;
width: 100%;
}親要素は画面いっぱいに広がっているので、スライド要素のwidthとheightにそれぞれ100%を指定します。
これでスライドを画面いっぱいに広げることができました。
これら以外のCSSはすべて色やレイアウトの調整なので、自由にカスタマイズして下さい。
手順4. JavaScriptでスライダーの機能を設定
最後に、JavaScriptの実装コードを解説していきます。
まずは全体のコードをもう一度みてみましょう。
/* アドレスバー・ツールバーを除いた100vhの高さを取得 */
function setHeight() {
let vh = window.innerHeight * 0.01;
document.documentElement.style.setProperty("--vh", `${vh}px`);
}
setHeight();
window.addEventListener("resize", setHeight);
/* 垂直スライダーの設定 */
const verticalSlider = new Swiper(".vertical-slider", {
direction: "vertical",
slidesPerView: 1,
speed: 500,
mousewheel: {
forceToAxis: true,
},
pagination: {
el: ".vertical-slider__pagination",
type: "bullets",
clickable: true,
},
});
/* 水平スライダーの設定 */
const horizontalSlider = new Swiper(".horizontal-slider", {
direction: "horizontal",
slidesPerView: 1,
speed: 500,
mousewheel: {
forceToAxis: true,
},
pagination: {
el: ".horizontal-slider__pagination",
type: "bullets",
clickable: true,
},
});上記のコードを分解しつつ解説していきます。
JavaScript 1. アドレスバー・ツールバーを除いた100vhの高さを取得
スマホでの正確な100vhの高さを取得するためのコードです。
function setHeight() {
let vh = window.innerHeight * 0.01;
document.documentElement.style.setProperty("--vh", `${vh}px`);
}
setHeight();
window.addEventListener("resize", setHeight);innerHeightで高さを取得した場合、バーの高さは含まれません。
これを利用して、innerHeighで取得した数値の1%分をCSS変数--vhに格納します。
あとはCSS側で100をかけることによって、正確な100%分の画面縦幅を指定できるという仕組みですね。

JavaScript 2. 垂直スライダーの設定
次は、垂直スライダーの設定をしていきます。
Swiperでは多くのオプションが用意されており、以下のように指定することで様々な機能を実装することができます。
/* 垂直スライダーの設定 */
const verticalSlider = new Swiper(".vertical-slider", {
direction: "vertical", // 垂直方向にスライド
slidesPerView: 1, // 1枚ずつスライドを表示
speed: 500, // スライド切り替え時間(ms)
mousewheel: {
forceToAxis: true, // 縦方向にのみスワイプ可能にする
},
pagination: {
el: ".vertical-slider__pagination", // ページネーション要素のクラスを指定
type: "bullets", // ページネーションの形を指定
clickable: true, // ページネーションをクリック可能にする
},
});directionはスライダーの方向を指定できるオプションです。
値には"horizontal"(水平)か"vertical"(垂直)を指定することができます。
ここでは"vertical"を指定したので、スライドを垂直方向に並べることができました。
続いて重要なのがmousewheelオプションです。
これを有効にすることで、PCのタッチパッドやマウスホイールでスライドを移動させることができるようになります。
さらにforceToAxisをtrueにすることで、スワイプの方向を縦方向に限定することができます。
デフォルトのfalseの状態だと、左右にスワイプしてもスライドが縦に移動してしまいます。
垂直のスライダーは垂直にスワイプ、水平なら水平にスワイプさせたい場合は、forceToAxisをtrueにしておきましょう。
JavaScript 3. 水平スライダーの設定
最後に水平方向のスライダーを設定していきます。
/* 水平スライダーの設定 */
const horizontalSlider = new Swiper(".horizontal-slider", {
direction: "horizontal",
slidesPerView: 1,
speed: 500,
mousewheel: {
forceToAxis: true,
},
pagination: {
el: ".horizontal-slider__pagination",
type: "bullets",
clickable: true,
},
});今回は”水平”にしたいので、directionには"horizontal"を指定します。
これでスライダーの向きが水平になりました。
こちらのスライダーにも、mousewheelとforceToAxisをtrueにしておきます。
理由は先ほどと同じで、水平スライダーには左右にスワイプ、垂直スライダーには上下にスワイプで移動させるためですね。
これでJavaScriptの解説は終わりです!
【まとめ】Swiperで全画面の垂直スライダー&水平スライダーを実装可能!
Swiperで画面いっぱいに広がる垂直&水平スライダーを実装する方法を紹介しました。
全画面のスライド式サイトの実装にはfullPage.jsなどが有名ですが、SwiperだとjQueryなし・ライセンスなしで簡単に実装することができます!
ぜひこの記事で紹介した方法でスライダーを実装してみてください。
全画面の垂直方向のスライダーは以下の記事で紹介しています。




コメント