お問い合わせフォームなどを作成する場合、textareaタグを使用することが多いですよね。
textareaは主に長文を入力してもらう際に使用しますが、
- 文章の長さに応じて
textareaの高さを可変させたい - スクロールバーを表示したくない
といった場合があるかと思います。
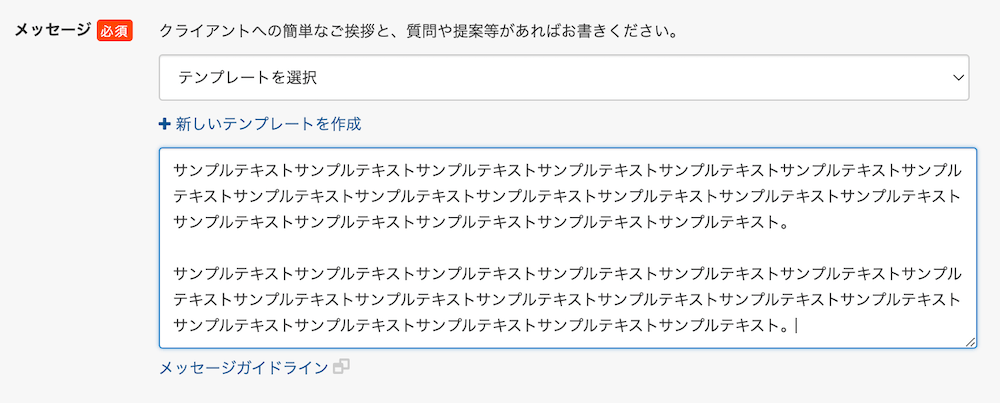
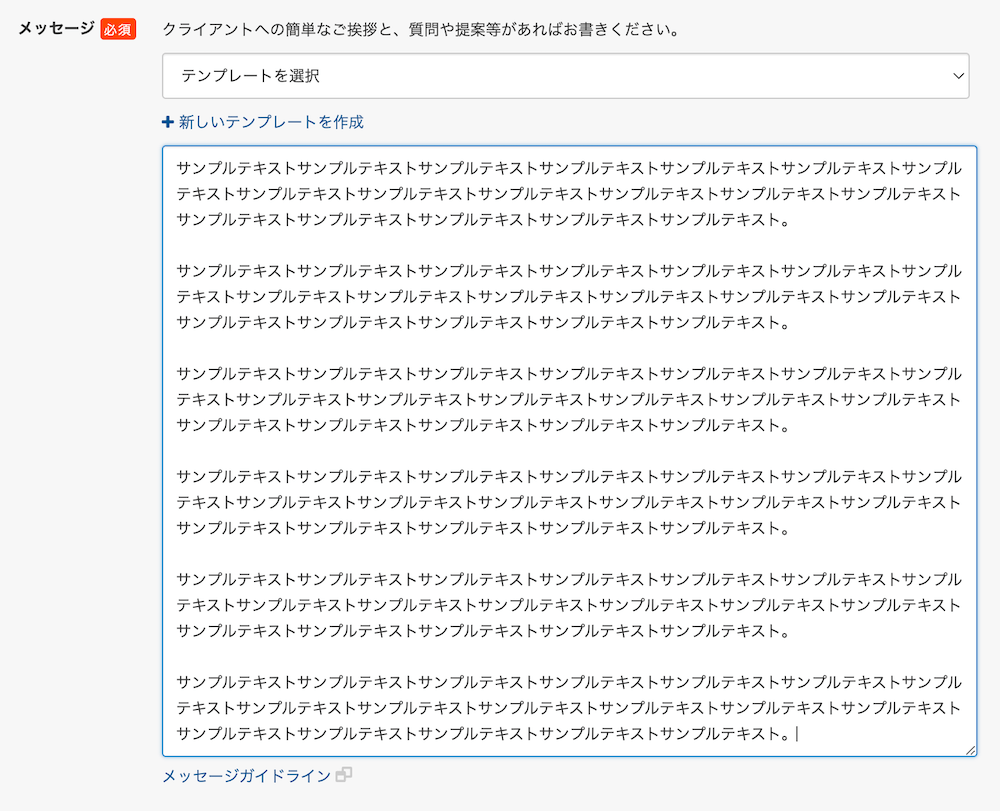
実際クラウドワークスの入力欄は文章の長さに応じてtextareaの高さが自動で変化するようになっており、入力した文章の全体を見渡せるようになっています。


CSSのresizeプロパティでtextareaのサイズを手動で変えることはできますが、CSSのみでは自動で可変させることができません。
そこで今回の記事では、JavaScriptを使用してtextareaの高さを文章の長さに応じて自動可変させる方法を紹介していきます!
テキストの長さに応じて高さが自動可変するtextareaの実装DEMO
以下に実装DEMOを用意しましたので、textarea内に長文を入力してみてください。
- 手動resizeなし
- 手動resizeあり
上記の2種類のテキストエリアを用意しました。
高さが自動可変するテキストエリア(手動resizeなし)
以下のテキストエリアに長文を入力して動作を確認してみてください。
高さが自動可変するテキストエリア(手動resizeあり)
以下のテキストエリアに長文を入力して動作を確認してみてください。
エリアの右下の2重線をドラッグすると、サイズを手動で変更することができます。
【コピペ用】テキストの長さに応じてtextareaの高さを自動可変させる実装コード
ここではコピペ用の実装コードを紹介していきます。
HTML・CSS・JavaScriptのコードをそれぞれコピペしてお使いください。
<textarea id="sample" name="sample"></textarea>/* 手動resizeなし */
textarea {
resize: none; /* 手動リサイズを禁止 */
min-height: 100px; /* 高さの最小値を指定(任意) */
width: 100%;
}
/* 手動resizeあり */
textarea {
resize: both; /* 手動リサイズを許可 */
min-height: 100px; /* 高さの最小値を指定(任意) */
width: 100%;
}window.addEventListener("DOMContentLoaded", () => {
// textareaタグを全て取得
const textareaEls = document.querySelectorAll("textarea");
textareaEls.forEach((textareaEl) => {
// デフォルト値としてスタイル属性を付与
textareaEl.setAttribute("style", `height: ${textareaEl.scrollHeight}px;`);
// inputイベントが発生するたびに関数呼び出し
textareaEl.addEventListener("input", setTextareaHeight);
});
// textareaの高さを計算して指定する関数
function setTextareaHeight() {
this.style.height = "auto";
this.style.height = `${this.scrollHeight}px`;
}
});実装コードは以上です。
次の章からはコードの解説をしていきますので、コードを理解したい方はぜひ読み進めてください。
【解説】テキストの長さに応じてtextareaの高さを自動可変させる実装コードの解説
HTML・CSS・JavaScriptの順番に、各コードの解説をしていきます。
HTML
<textarea id="sample" name="sample"></textarea>HTMLは特に説明することはないので、textareaタグを上記のように配置してください。
CSS
/* 手動resizeなし */
textarea {
resize: none; /* 手動リサイズを禁止 */
min-height: 100px; /* 高さの最小値を指定(任意) */
width: 100%;
}
/* 手動resizeあり */
textarea {
resize: both; /* 手動リサイズを許可 */
min-height: 100px; /* 高さの最小値を指定(任意) */
width: 100%;
}CSSは最低限のスタイルのみを指定していますので、デザインに合わせてカスタマイズしてください。
手動リサイズを許可・禁止したい場合は、resizeプロパティで調整可能です。
textareaの手動リサイズに関しては別の記事で詳しく解説しているので、そちらを参考にしてみてください。

JavaScript
最後に、メインのJavaScriptの解説をしていきます。
まずはコード全体をもう一度確認しておきましょう。
window.addEventListener("DOMContentLoaded", () => {
// textareaタグを全て取得
const textareaEls = document.querySelectorAll("textarea");
textareaEls.forEach((textareaEl) => {
// デフォルト値としてスタイル属性を付与
textareaEl.setAttribute("style", `height: ${textareaEl.scrollHeight}px;`);
// inputイベントが発生するたびに関数呼び出し
textareaEl.addEventListener("input", setTextareaHeight);
});
// textareaの高さを計算して指定する関数
function setTextareaHeight() {
this.style.height = "auto";
this.style.height = `${this.scrollHeight}px`;
}
});このコードでは、
textareaタグを全て取得する- 取得した
textareaに対してstyle属性をデフォルト値として付与する textareaに文字が入力されるたびに、setTextareaHeight関数を呼び出すtextareaの高さを計算して指定するsetTextareaHeight関数を定義
という処理を行なっています。
上から順番に説明していきますね。
①textareaタグを全て取得する
まずはJavaScriptでtextareaを操作するために、querySelectorAllで全てのtextareaを取得します。
const textareaEls = document.querySelectorAll("textarea");querySelectorAllの引数には、textareaタグを指定します。
こうすることでページ上の全てのtextareaタグを取得することができました。
もしすべてのtextareaタグではなく、特定のtextareaのみを指定したい場合は、以下のようにしてクラスを指定しましょう。
const textareaEls = document.querySelectorAll(".js-textarea");この場合はHTML上のtextareaタグにもクラスを付与する必要があります。
<textarea class="js-textarea" id="sample" name="sample"></textarea>②textareaにデフォルト値としてstyle属性を付与する
続いては、取得したtextareaタグに対して、デフォルト値を設定します。
textareaEl.setAttribute("style", `height: ${textareaEl.scrollHeight}px;`);textareaの高さは、文章の長さによって変わるので、動的に変化させる必要がありますね。
つまりtextareaの高さはCSSではなく、JavaScriptでstyle属性を操作して可変させることになります。
ここではsetAttributeでstyle属性を付与し、値にはscrollHeightで取得した初期段階でのtextareaタグの高さをheightに指定します。
なぜscrollHeightを使用するかについては以下で説明しますが、少し難しいので興味がある方以外は飛ばしてください。
③textareaに文字が入力されるたびに関数を呼び出す
続いては、textareaタグに文字が入力されたときの処理を記述します。
textareaEl.addEventListener("input", setTextareaHeight);textarea内の文字入力や改行は、inputイベントで感知することができます。
ここでは文字が入力されるたびに、第二引数に渡している関数が発火します。
この関数の中身は次で見ていきましょう。
④textareaの高さを計算して指定するsetTextareaHeight関数を定義
inputイベントが発生するたびに、以下の関数を呼び出します。
function setTextareaHeight() {
this.style.height = "auto";
this.style.height = `${this.scrollHeight}px`;
}まずは2行目のコードでheightに対してautoを指定、そして3行目ですぐさまscrollHeightで取得した値を指定します。
scrollHeightは要素の中身全体の高さを取得するので、結果的にtextarea内の文章がもつ高さがそのままtextareaの高さとなります。
これでtextareaの高さが文字の長さに応じて可変するようになりました。
2行目のautoの指定がないと、なぜか文字を入力・削除するたびにtextareaの高さが増加してしまうので、必ず記述しておいてください。
【まとめ】JavaScriptでtextareaの高さを計算して自動で可変させる方法
JavaScriptでtextareaの高さを文章の長さに応じて自動可変させる方法を紹介しました。
入力するテキストがかなり長文になる場合、通常のtextareaだとスクロールしないと全体が見れないので不便ですよね。
この方法だと、テキストがどれだけ長くても全体を一目で見ることができますので、可読性が上がり編集もしやすくなります。
長文を想定したtextareaを設置する場合は、ぜひ試してみてください。



コメント