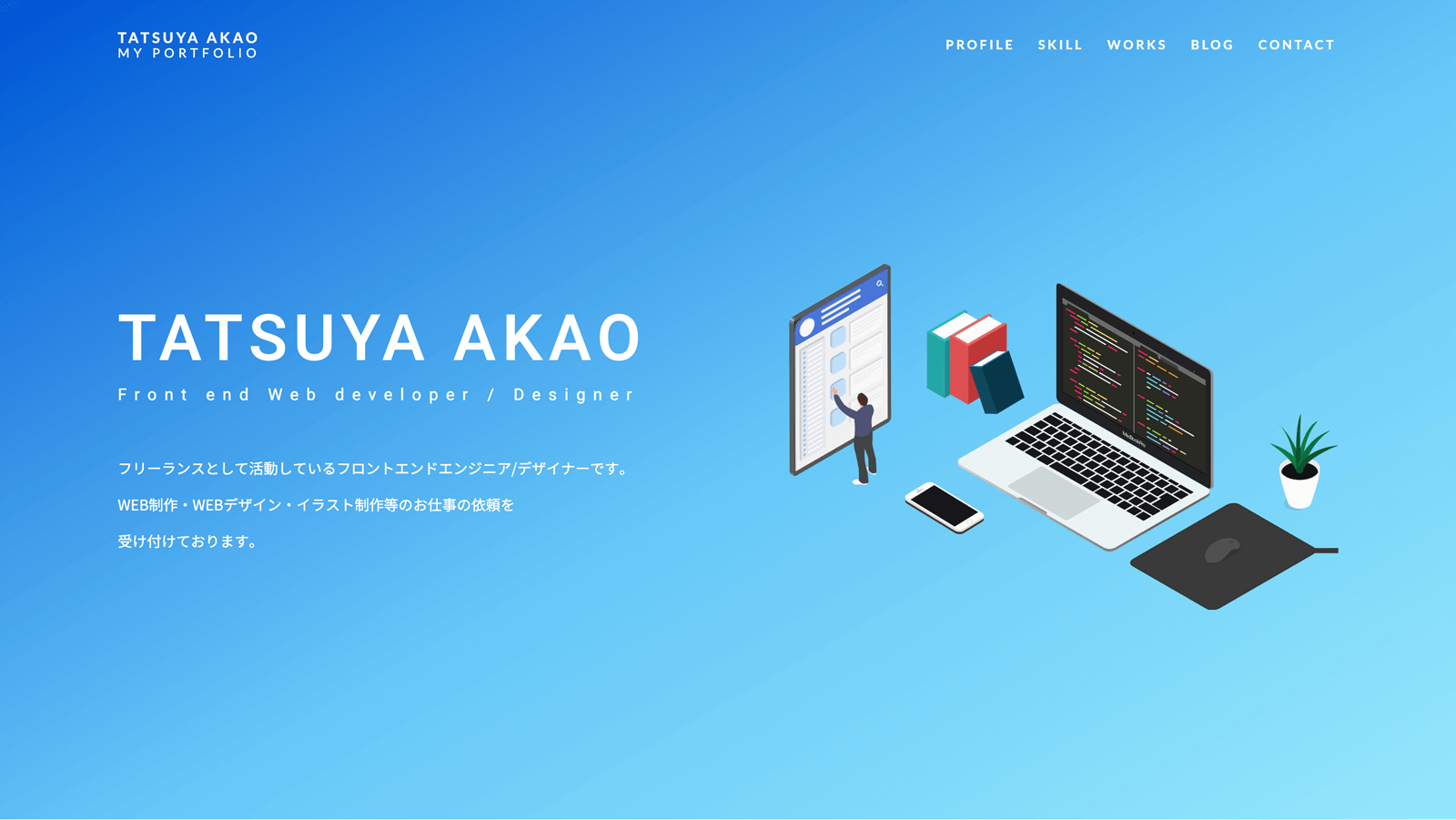
React製の静的サイトジェネレーター「Gatsby」で、ポートフォリオサイトをリニューアルしました。
以下のリンクから確認いただけます。
ポートフォリオ制作に使用したツール
ポートフォリオリニューアルには、以下のツール・サービスを使用しました。
| フレームワーク | Gatsby |
| CSS in JS | Emotion |
| ホスティングサービス | Netlify |
| お問い合わせフォーム | Netlify Forms |
| ヘッドレスCMS | microCMS |
まずフレームワークは、Reactを勉強中のためReactベースのGatsbyを選択しました。
Gatsbyの習得には主に公式ドキュメントと以下のUdemyコースを利用しています。

CSS in JSには、Emotionを採用。
これまでスタイリングにはSassに頼ってきたので、初のCSS in JSにチャレンジしてみようと思いEmotionを使用しました。
有名なStyled-Componentsも試してみましたが、タグとスタイルがセットになっているのが個人的に嫌なので、今回は不採用。
また、Emotionでは通常のCSSと同じような記述(String Styles)ができるので、その点も気に入っています。
ホスティングサービスには、Netlifyを採用しました。
無料で独自ドメインを設定できますし、さらにNetlify Formsでお問い合わせフォームも実装できるので、手軽にサイトを公開したい場合はおすすめです。
ヘッドレスCMSには、日本製のmicroCMSを選びました。
勉強がてらContentfulやStrapiなども使用してみましたが、今後日本のクライアント向けに制作する場合を考慮して、日本語で管理画面を操作できるmicroCMSを習得しておこうと思い採用しました。
ポートフォリオ内の「HISTORY」と「WORKS」セクションのコンテンツはmicroCMSで管理し、GraphQLで取得しています。
ポートフォリオの見どころやデザインについて
ここでは、今回のポートフォリオサイト制作のポイントやデザインに関して少し説明しておきます。
まずサイトカラーは、全体を通して青・水色で統一しました。
ページ全体の構成にはリキッドレイアウトを採用し、横幅を%指定することで画面幅に合わせて要素が拡大・縮小するように設定しています。
2021年のデザイントレンド「Glassmorphism」を採用
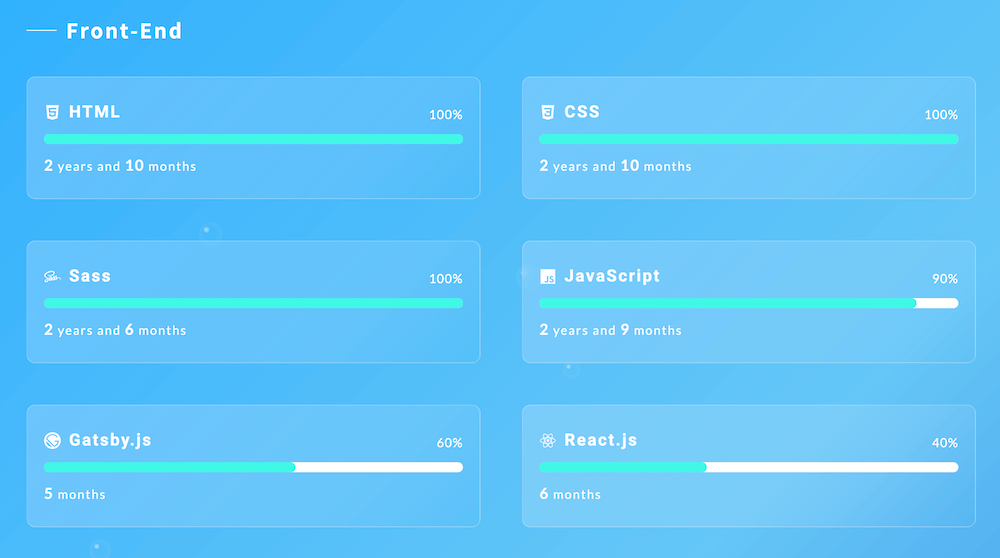
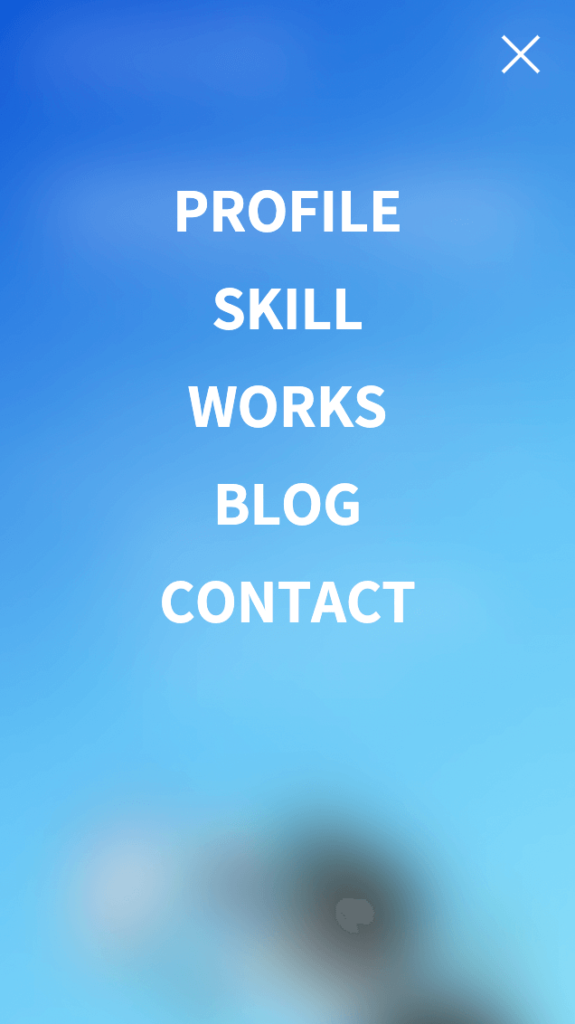
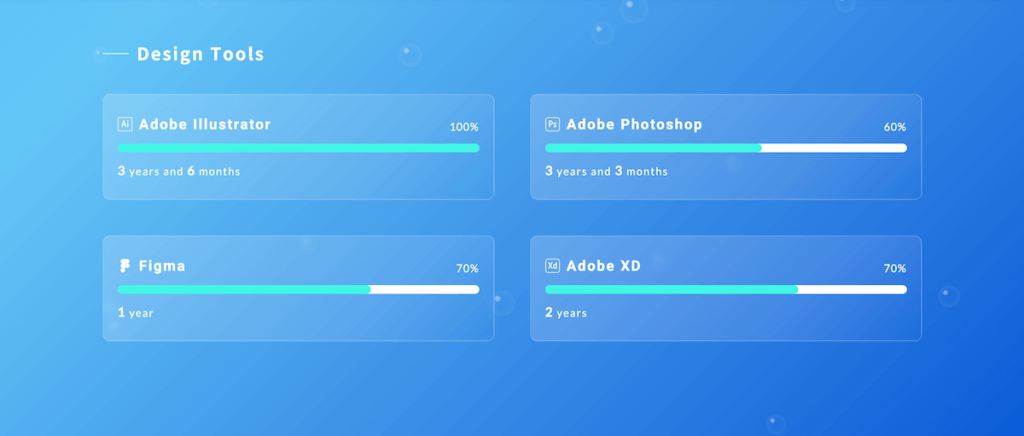
SKILLセクションのカード部分とSPメニュー部分に、グラスモーフィズムを取り入れました。


グラスモーフィズムとは今年のデザイントレンドの1つで、磨りガラスのように背景がぼやけて見えるエフェクトが特徴です。
最新のMac OSやiOSにも使用されているデザイン手法で、一度使ってみたかったので取り入れてみました。

SKILLセクションの背景にランダムサイズの泡を自動生成
SKILLセクションの背景には、泡をランダムに発生させるJSを組みました。
カード部分にグラスモーフィズムを実装しているので、泡が背後を通るときにぼやけるようなエフェクトがかかっています。

泡をJavaScriptでランダムに生成する方法は以下の記事で紹介しています。

ポートフォリオの泡は、↑のコードをReactコンポーネント化して実装しました。
各セクションの境界にはアニメーション付きの波を設置
各セクションの境界部分には、ゆらゆら動く波を設置して動きをつけています。

波の形はSVG画像を使用し、background-imageで背景画像として配置。
そしてbackground-positionでX軸上の位置を左から右に移動させることで、波が動いているようなアニメーションを実装しています。
Gatsbyでポートフォリオをリニューアルしてみた感想と今後の課題
Gatsby・Reactともにほぼ初心者の状態でポートフォリオを作成してみましたが、最低限の見た目と機能は実装できたかと思います。
とりあえず公開してみたものの、まだ完成には程遠い状態なので、
- お問い合わせ完了ページ、404ページの作成
- SEOの強化
- スクロールに応じてアニメーションをつける
これらの対応を徐々にしていこうと考えています。
また、シンプルなサイトならGatsbyのスターターとプラグインだけでなんとかなりますが、今回のようにオリジナルのデザインや機能で実装する場合はReactの知識がかなり必要だということがわかりました。
これからはReactの学習を進めつつ、より良いポートフォリオサイトにしていきます。