Webサイトやブログに画像をたくさん使う場合、ページの表示速度が気になりますよね。
大きい容量の画像を何枚も表示すると、表示速度が遅くなりユーザビリティの低下に繋がります。
画像のサイズ自体を小さくすれば容量を抑えることができますが、今度は画像の解像度が落ちてしまうという問題が。

なるべく綺麗な画像を使いたいけど、ページの表示速度も気になる…。
こういった方におすすめな画像圧縮ツール「TinyPNG」を紹介します!
画像の見た目を損なわずに容量を大幅削減できるので、エンジニアやブロガーには必須のWEBサービスですね。
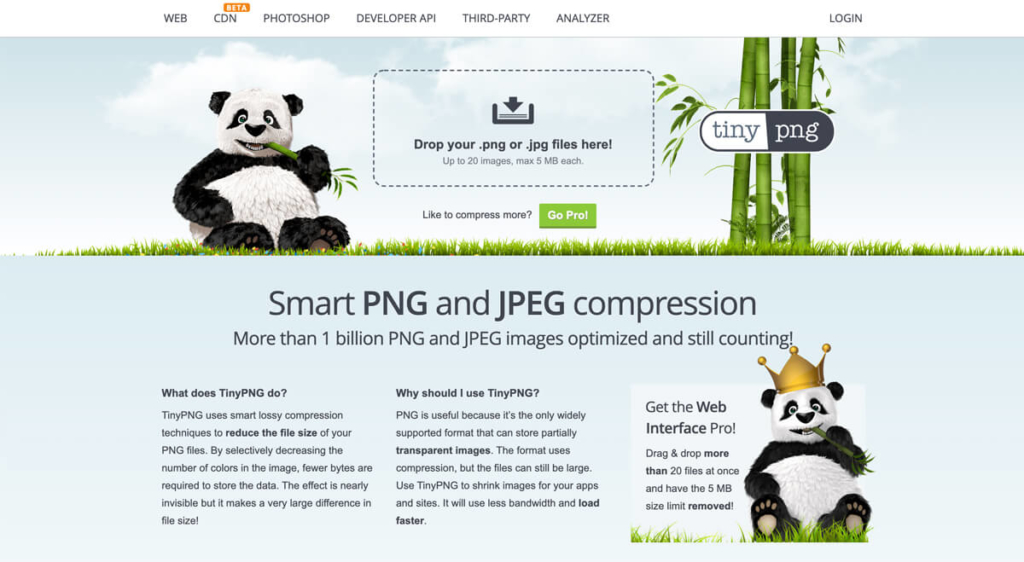
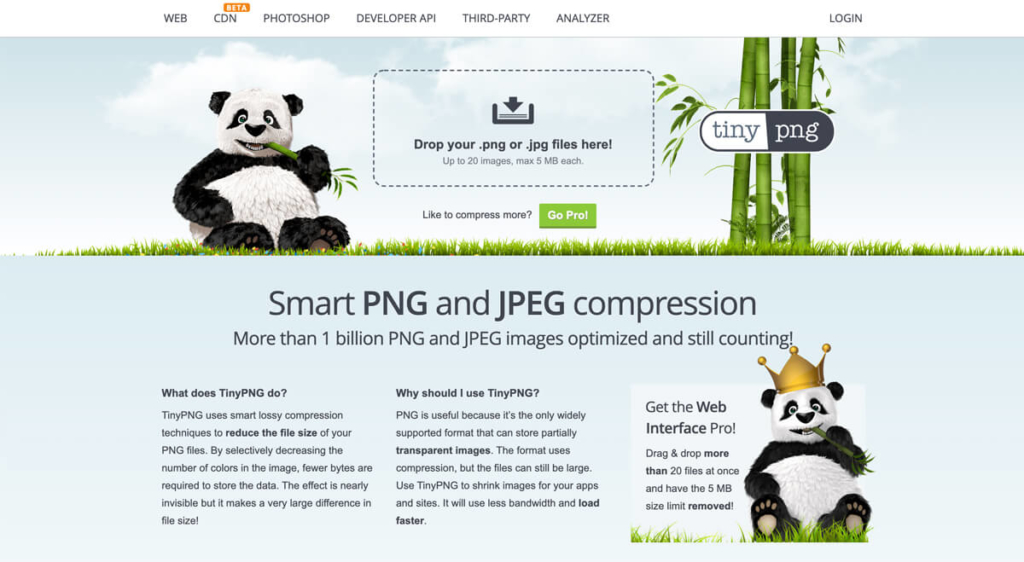
TinyPNGについて

TinyPNGは、jpgやpng形式の画像を圧縮できる海外のWEBサービスです。
サービス名はTinyPNGですが、途中からjpg画像も圧縮可能になったようですね。
以下にこのツールの主な特徴をまとめました。
- 対応ファイル形式:jpg, png
- 圧縮枚数:一度に20枚まで(※ページをリロードするとリセットされます)
- 最大ファイル容量:5MB(1枚につき)
- 圧縮可能枚数:無制限
ブラウザ上で使えるので、かなり便利ですね。それに無料で枚数制限なしで使用可能です。
次で実際の使い方を見ていきましょう。
TinyPNG公式が開発したWordPress用のプラグインも利用可能です。
Compress JPEG & PNG images by TinyPNG
TinyPNGの使い方

まずはTinyPNGにアクセスしてください。
サイトにアクセスできたら、次で手順を見ていきます。
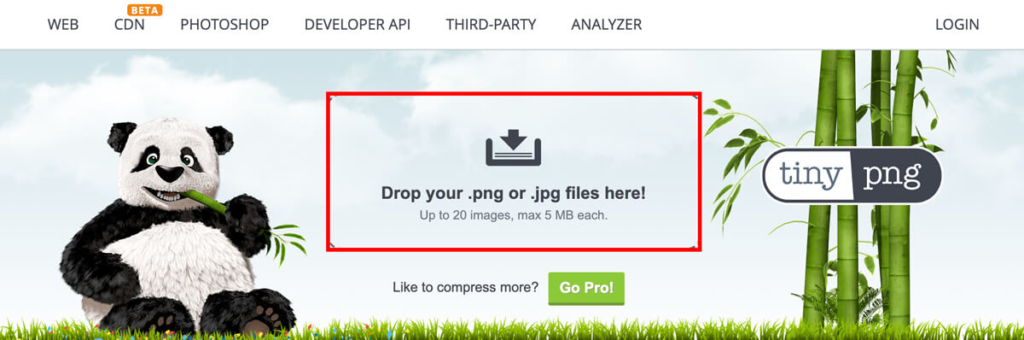
TinyPNGの使い方1. 画像をアップロード

サイト上の赤枠の部分に、
- 画像をドラッグ&ドロップ
- クリックしてファイルを選択
どちらかの方法で圧縮する画像を追加してください。
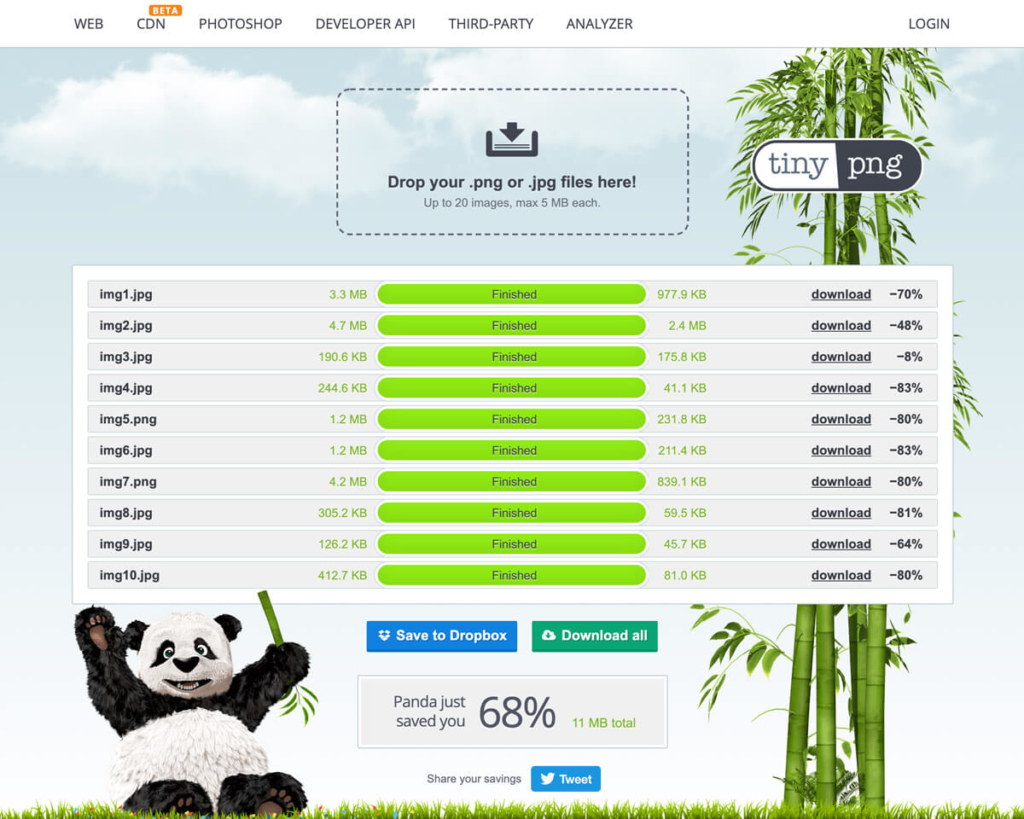
すると自動的に圧縮され、以下のような画面になったら圧縮完了です!

右側に圧縮後のファイルサイズと、圧縮率が表示されていますね。
続いて圧縮した画像をダウンロードする方法を見ていきます。
TinyPNGの使い方2. 画像をダウンロード

- 個別にダウンロード
- Dropboxにダウンロード
- まとめてダウンロード(zipファイル)
保存方法は、上記の3つから選べます。
画像が多い場合は、[Download All]を選ぶとzipファイルにまとめて一括ダウンロードしてくれるので便利です。
TinyPNGの使い方3. 20枚以上圧縮する場合はリロードするとリセットされる
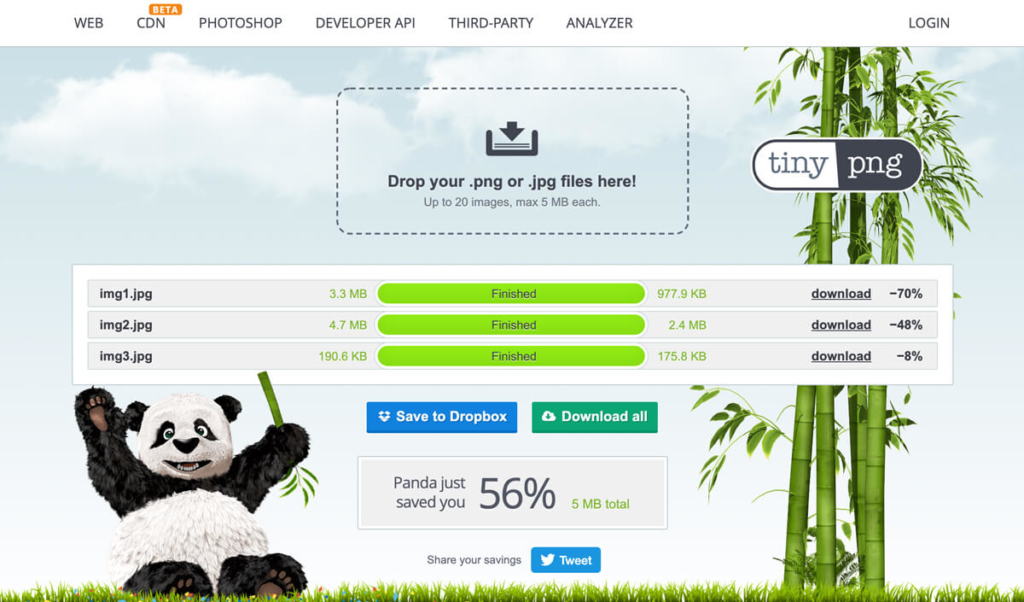
20枚以上圧縮しようとすると、以下のようにエラーが発生します。

20枚目以降はエラーメッセージが出ており、圧縮できていませんね。
しかし対策は簡単で、画面をリロードするだけで続けて圧縮可能になります。

リロード後に追加で試してみると、上記のとおり問題なく圧縮できました。
これで使い方の説明は終わりです!
TinyPNGの圧縮率や解像度の変化を見てみる
TinyPNGで圧縮すると、どれほど軽くなるのか、画質は劣化するのかどうか気になりますよね。
これまで使用してきた個人的な感想としては、
- 平均して60~70%ほどの圧縮率
- 画質の劣化はあまり分からない
という結論に至りました。
実際に圧縮前と圧縮後の画像を比較して、圧縮率と解像度の変化を確認してみましょう。
TingPNGでの圧縮率はだいたい60~70%ほど
普段から案件で使用していますが、だいたい60~70%ほどの圧縮率ですね。
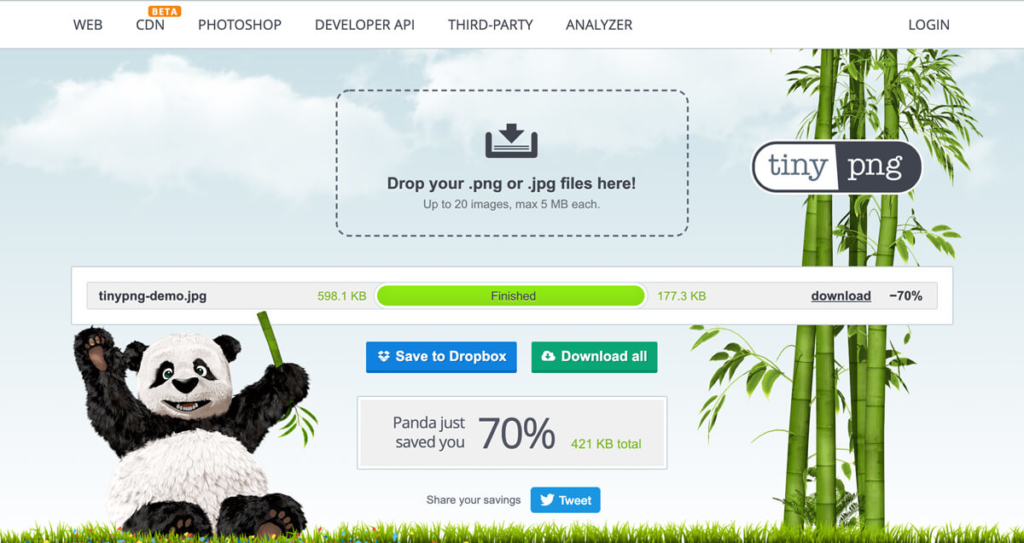
試しに1枚画像を圧縮してみます。

試してみた結果、ファイルサイズを70%圧縮することができました。
圧縮結果:598KB → 177KB
続いて圧縮した画像をオリジナル画像と比べてみます。
TinyPNGで圧縮した後は画質の劣化はほぼなし
以下に圧縮する前の画像、圧縮後の画像を並べてみました。


見ての通り、画質の変化はほぼ感じられないですね。
これだけの画質のクオリティを保ちつつ、サイズ自体は70%も軽くすることができました。
【まとめ】画質の劣化はほぼなし!画像圧縮サービスTinyPNGで画像を圧縮しよう!
以上、TinyPNGの使い方と圧縮率・解像度の変化について紹介してきました。
画質を損なわずに60~70%も圧縮してくれるので、WEBサイトで画像を扱う際はかならず使うべきサービスです。
ファイルサイズを小さくすることで、サイトを訪れるユーザーも快適にページを閲覧可能になるので、ぜひ使ってみてください。



コメント