ウェブページ内のお問い合わせフォームでは「郵便番号を入力すると住所が自動で挿入される」という機能が実装されていることが多いですね。
特に住所の記入欄があるフォームでは、この機能があるとユーザー側の負担が減るのでぜひ実装しておきたいです。
今回の記事では、WordPressのプラグインを使用して、住所自動入力機能を実装する方法を解説していきます!
使用するプラグインは、以下の2つです。
どちらも無料で使用できるプラグインですので、住所自動入力を実装したい方はぜひ参考にしてみてください。
MW WP FormとZipaddr-JPで住所自動入力を実装する手順
ここからは実際の手順を解説していきます。
- 2つのプラグインをインストールして有効化
- MW WP Formでフォームを作成
- Zipaddr-JPの設定
- フォームの動作確認
上記の順番で進めていきます。
1. プラグインをインストールして有効化
まずは「MW WP Form」と「Zipaddr-JP」をインストールする必要があります。
管理画面から[プラグイン]→[新規追加]と進み、上記2種類のプラグインを検索してください。


プラグインが表示されたら、[今すぐインストール]→[有効化]をクリックして完了です。
2. MW WP Formでフォームを作成
続いては、MW WP Formでフォームを作成していきます。
管理画面から[MW WP Form]に移動し、[新規追加]で新規フォームを作成してください。

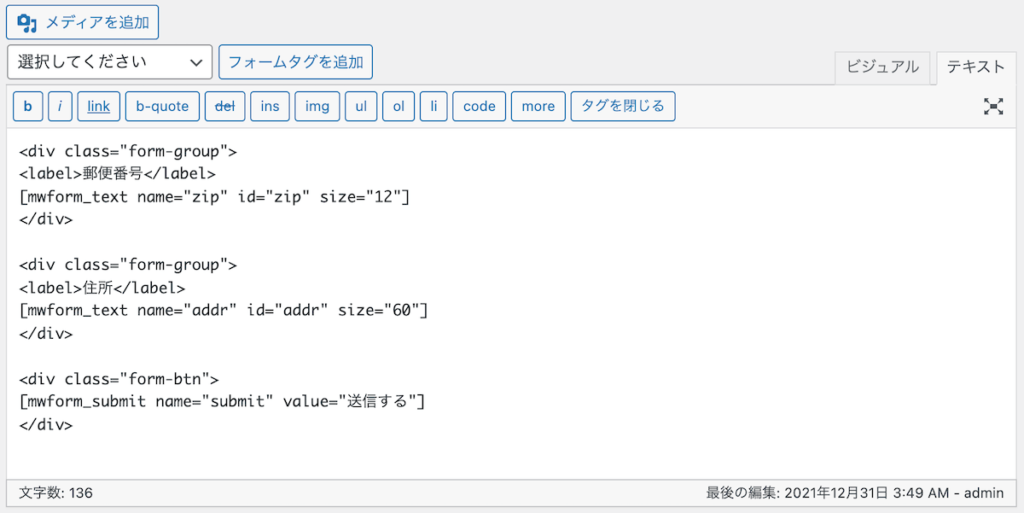
ここでは郵便番号と住所の入力欄のみの簡易フォームを作ってみましたので、以下のコードをコピペしてお使いください。
<div class="form-group">
<label>郵便番号</label>
[mwform_text name="zip" id="zip" size="12"]
</div>
<div class="form-group">
<label>住所</label>
[mwform_text name="addr" id="addr" size="60"]
</div>
<div class="form-btn">
[mwform_submit name="submit" value="送信する"]
</div>フォームの内容は自由に設定可能ですが、以下のルールを守ってください。
- 郵便番号の入力欄の
idをzipにする - 住所の入力欄の
idをaddrにする
上記の設定をすることで、Zipaddr-JPのプラグイン側で自動的に住所補完機能がONになるようになっています。
3. Zipaddr-JPの設定
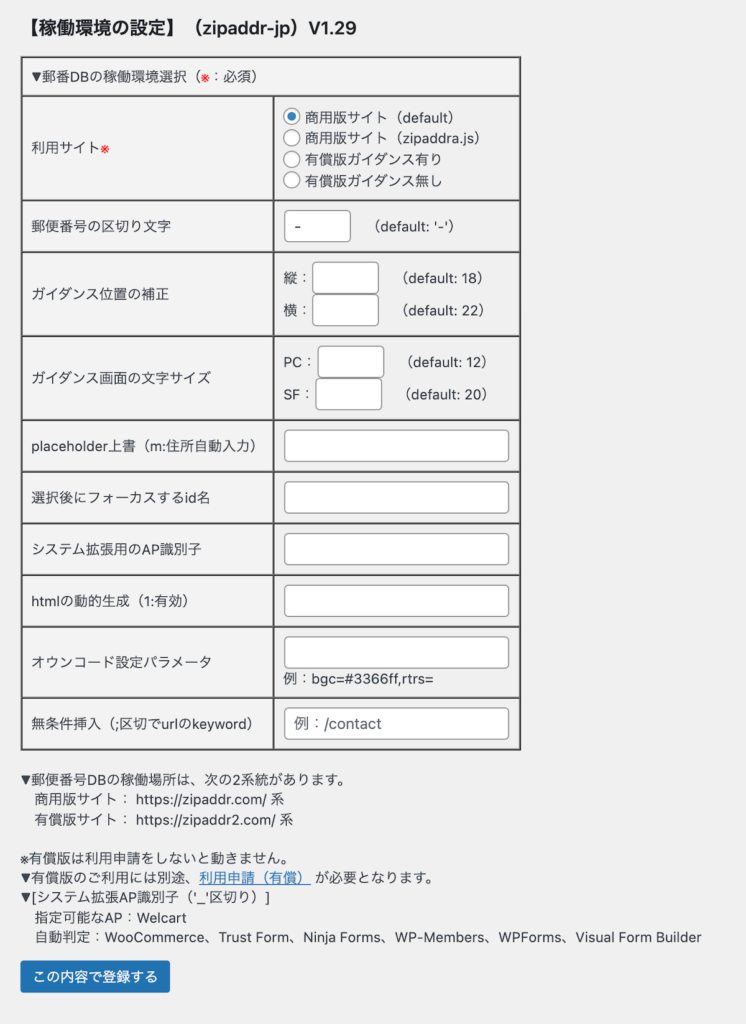
続いては、Zipaddr-JPのプラグインの設定を見ていきましょう。
基本的にはどこもいじる必要はなく、プラグインをインストールするだけで使用できます。

placeholderの上書きや、郵便番号入力後にどのinputにフォーカスするかなどを設定できますので、必要な方はカスタマイズしてみてください。
4. フォームの動作確認
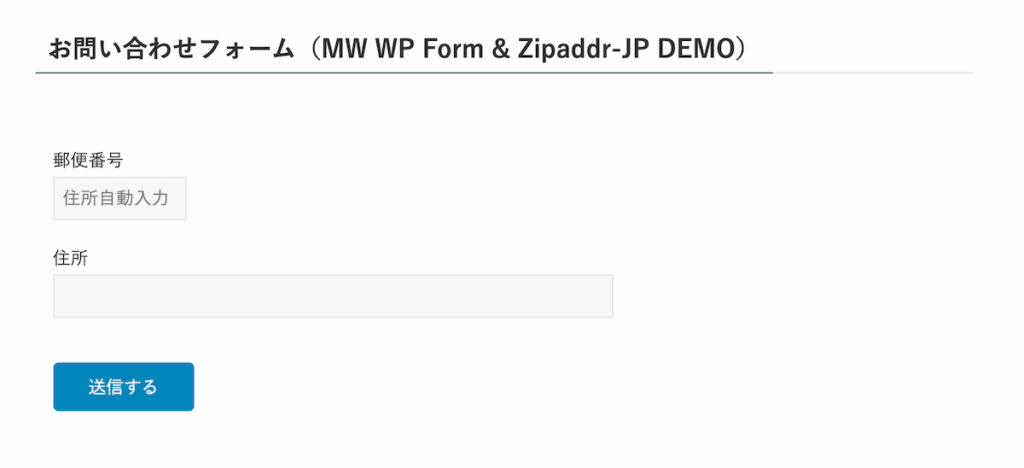
ローカル環境でテストフォームを作成しましたので、動作確認をしていきます。

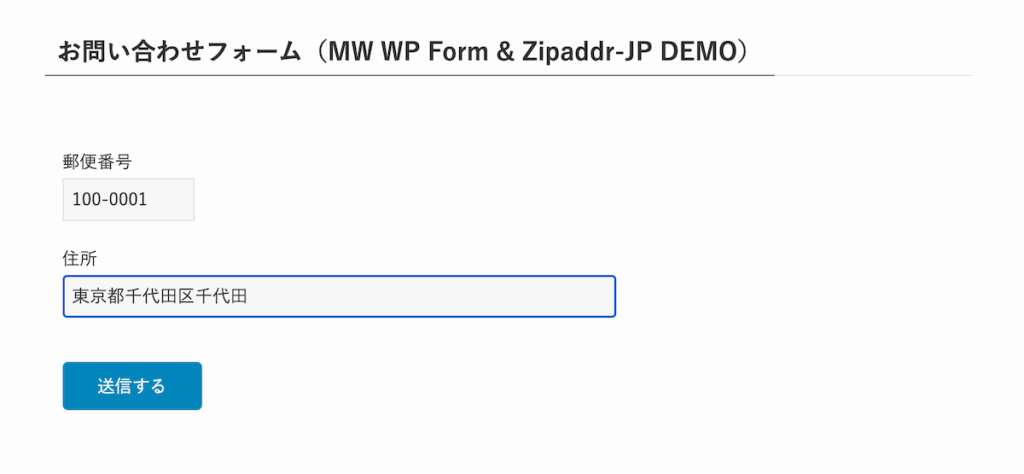
現時点ではこのような見た目になっています。(独自CSSを当てていますので、ご利用中のテーマによって見た目は異なります)
郵便番号を入力してみます。

郵便番号の7桁目を入力した時点で、自動で住所の入力欄にフォーカスがあたり、住所が記入されました。
これで住所の自動入力機能は完成です!
郵便番号にzip、住所にaddrというidをinputタグにつけるだけで自動的に動作するので、とても簡単ですね。
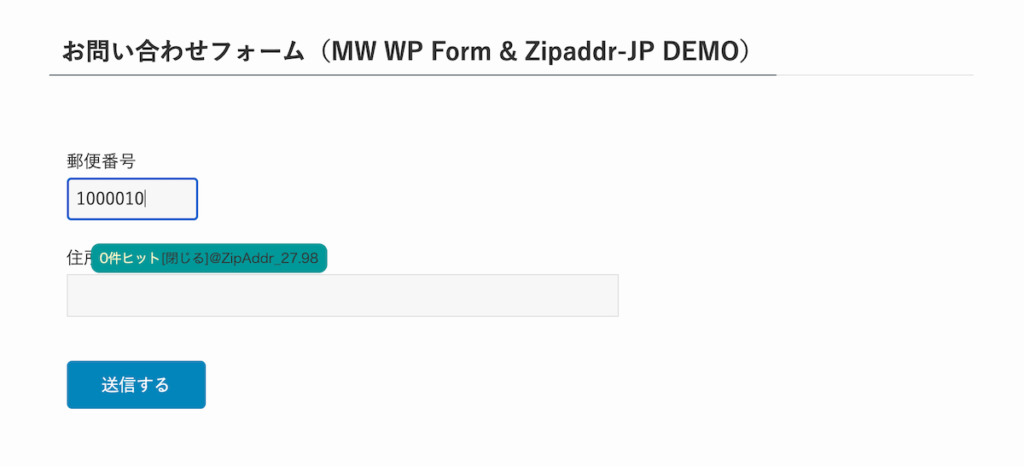
ちなみに存在しない住所を入力すると、以下のようなメッセージが表示されます。

以上でMW WP FormとZipaddr-JPの連携方法の解説は終わりです。
【まとめ】MW WP FormとZipaddr-JPで住所自動入力を実装する手順
WordPressの無料プラグイン「MW WP Form」と「Zipaddr-JP」を使用して、住所の自動入力機能を実装する方法を紹介しました。
- プラグインをインストールして有効化
- MW WP Formでフォームを作成
- 郵便番号に
zip、住所にaddrという特定のidをつける
手順はたったこれだけで、あとはプラグイン側で自動でやってくれるので、すごく便利ですね。
ぜひこちらの方法で住所自動入力を実装してみてください。



コメント