WordPressプラグイン「Contact Form 7」でお問い合わせフォームを作成する際に、エディタ上で改行するとpタグやbrタグが自動挿入されてしまいます。
不要なタグが入るとスタイリングする上で邪魔になるので、自動挿入はストップさせたいですよね。
そこで今回の記事では、Contact Form 7で自動挿入されるpタグとbrタグを削除する方法を紹介します!
Contact Form 7のエディタで改行した場合に起こる問題
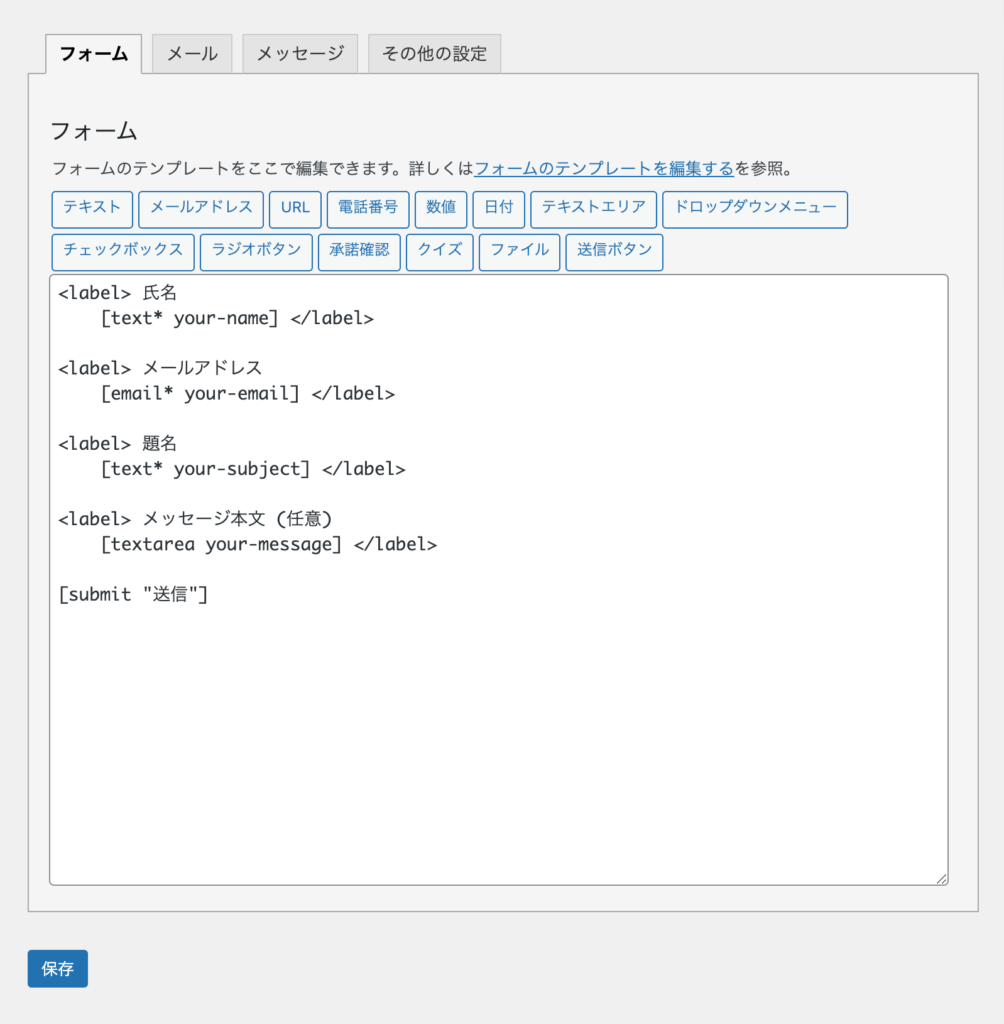
まずは問題を確認するため、Contact Form 7で以下のようなサンプルフォームを作成しました。

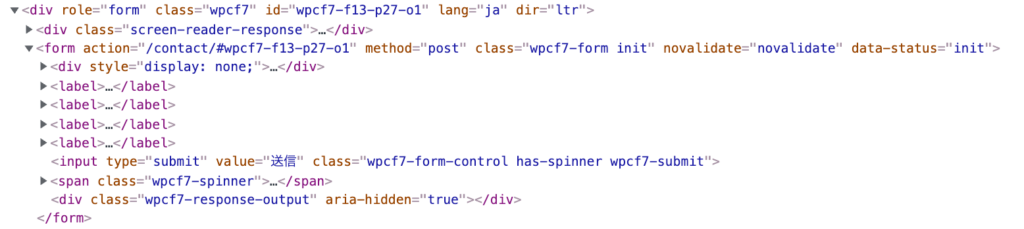
このページを開発ツールで開くと、以下のようにpタグが自動的に追加されてしまっています。

これに対処するために、2通りの解決方法を紹介していきます。
functions.phpファイルにコードを追加する
まず1つ目は、functions.phpにコードを追加する方法です。
テーマ内のfunctions.phpファイルを開き、以下のコードを追記します。
<?php
add_filter('wpcf7_autop_or_not', 'wpcf7_autop_return_false');
function wpcf7_autop_return_false() {
return false;
}これでpタグとbrタグが自動挿入されなくなりました。

開発ツールで確認してみると、pタグが消えているのが分かりますね。
こちらの方法はfunctions.phpを編集する必要があるので、もし書き方を間違えるとページが真っ白になってしまう可能性があります。
もしfunctions.phpをさわらずに解決したいという場合は、次で紹介する方法を試してみてください。
functions.phpファイルを触れない場合:エディタ上の改行を全て消す
改行をするとタグが挿入されるので、改行を全て消すことでタグの自動挿入を防ぐことができます。
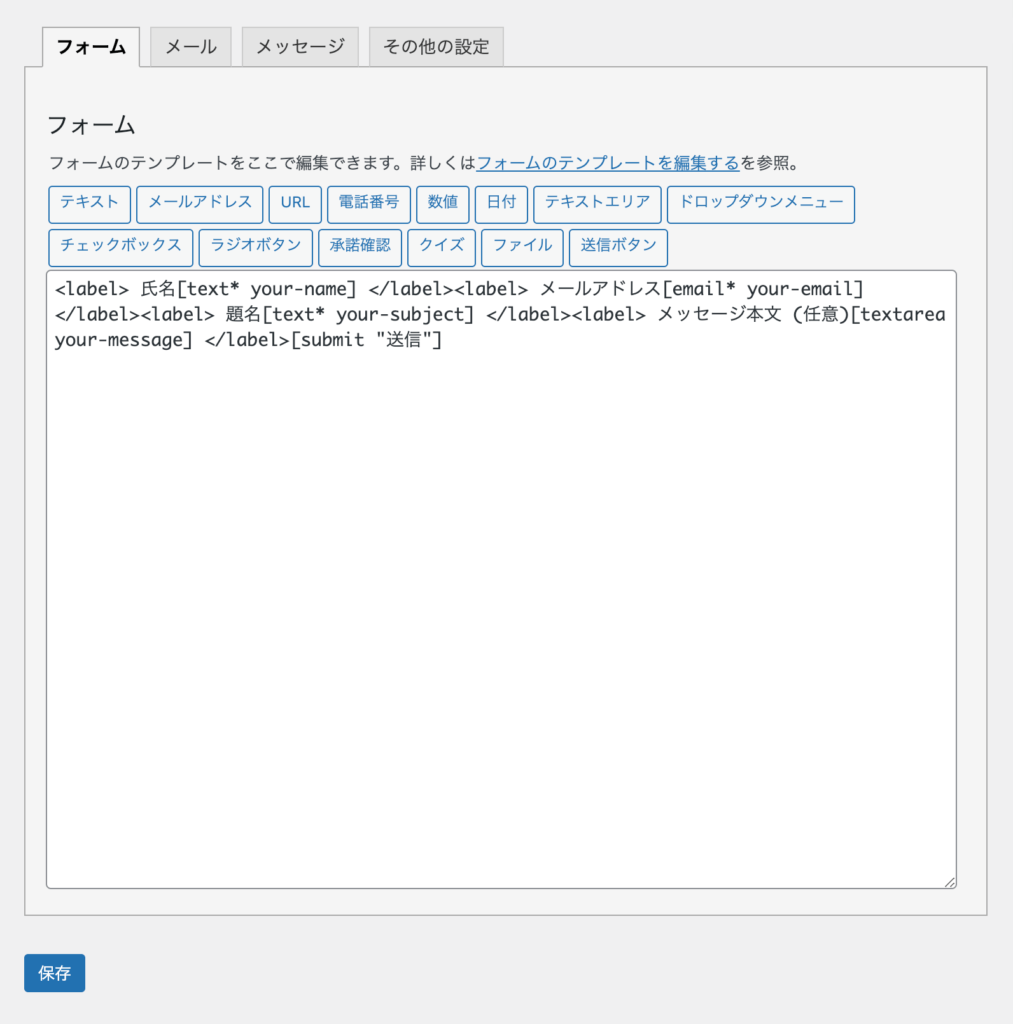
Contact Form 7のフォーム編集画面を開き、改行を全て消して1行にまとめます。

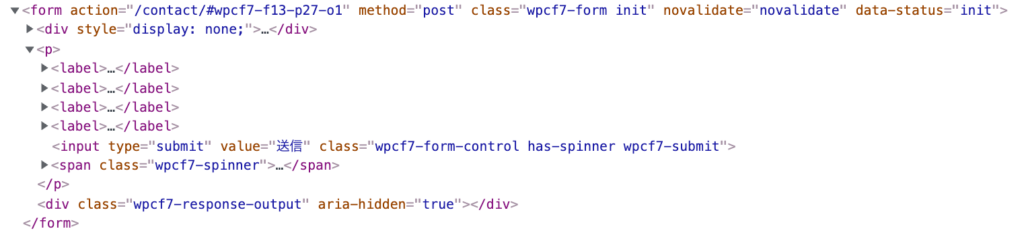
こうすることで、開発ツール上では以下のようになりました。

厳密には全体を囲うpタグが1つだけ挿入されていますが、少なくとも各ブロックに挿入されることは無くなりました。
編集画面上での可読性が落ちるため少し不便ですが、functions.phpを触らずに解決したい方は、こちらの方法を試してみてください。
【まとめ】Contact Form 7で自動挿入されるpタグとbrタグを削除する方法
フォーム編集画面で改行時に起こるpタグやbrタグの自動挿入を防ぐ方法を紹介しました。
- functions.phpにコードを追加する
- フォーム編集画面の改行を全て消す
上記の2通りを紹介しましたので、状況に合わせて好きな方法を試してみてください。



コメント