CSS– category –
-

【CSS】Google Mapの比率を保持しながらレスポンシブで埋め込む方法
サイト制作の案件では、Google Mapをページ上に埋め込むことがよくあります。 共有コードをサイトに貼り付けるだけで会社やお店の場所を載せることができるので、すごく... -

【CSS】YouTube動画の比率(アスペクト比)を保持したまま埋め込む方法【レスポンシブ】
サイト運営者やWeb制作の経験がある方だと「YouTubeの動画をサイト上に埋め込みたい」と思ったことがあるかと思います。 YouTubeには動画を共有する用のタグが用意され... -

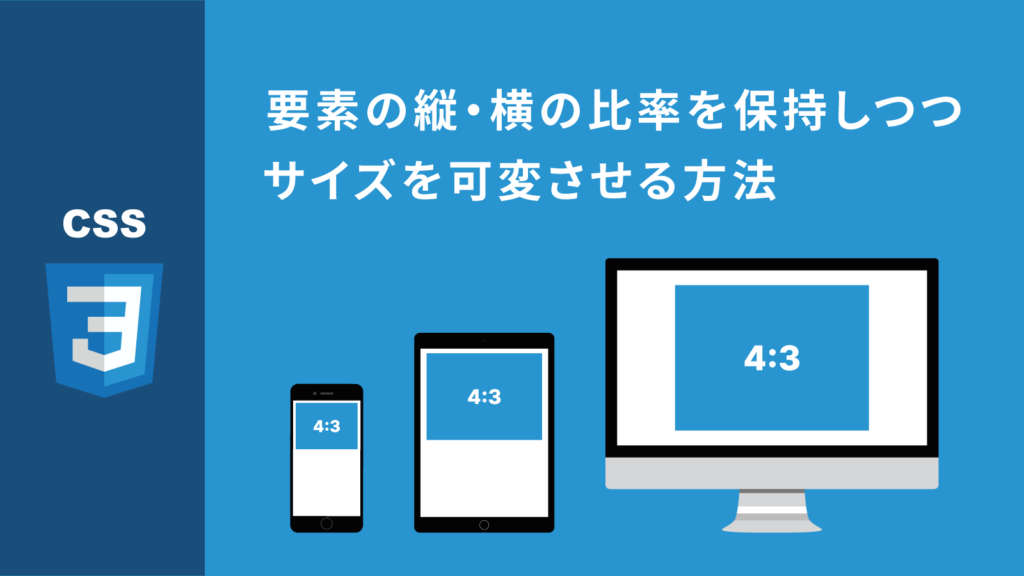
【レスポンシブ対応】padding-topで要素の比率を保持しつつサイズを可変させる方法
レスポンシブ対応をする際に、「ブロック要素の比率を保持したままサイズを可変させたい」という場合がよくありますよね。 img要素だと以下のように指定するだけで、画... -

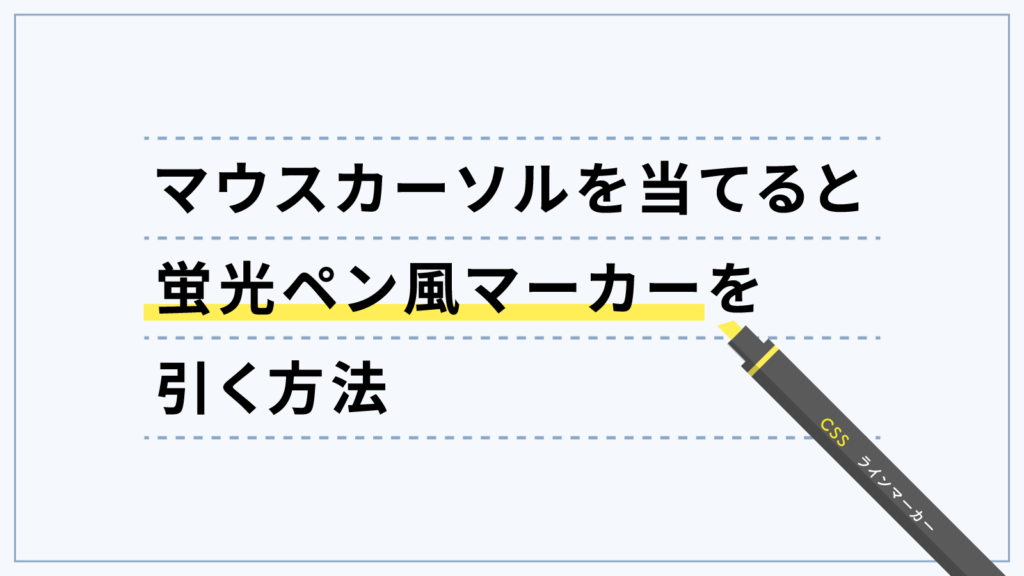
【CSSのみ】マウスホバー時に蛍光ペン風のマーカーを引くアニメーションを実装する方法
CSSのlinear-gradientを使うことで、蛍光ペン風のマーカーを引くことができますね。 そのままでも使えますが、今回はマウスホバー時にマーカーを引くようなアニメーショ... -

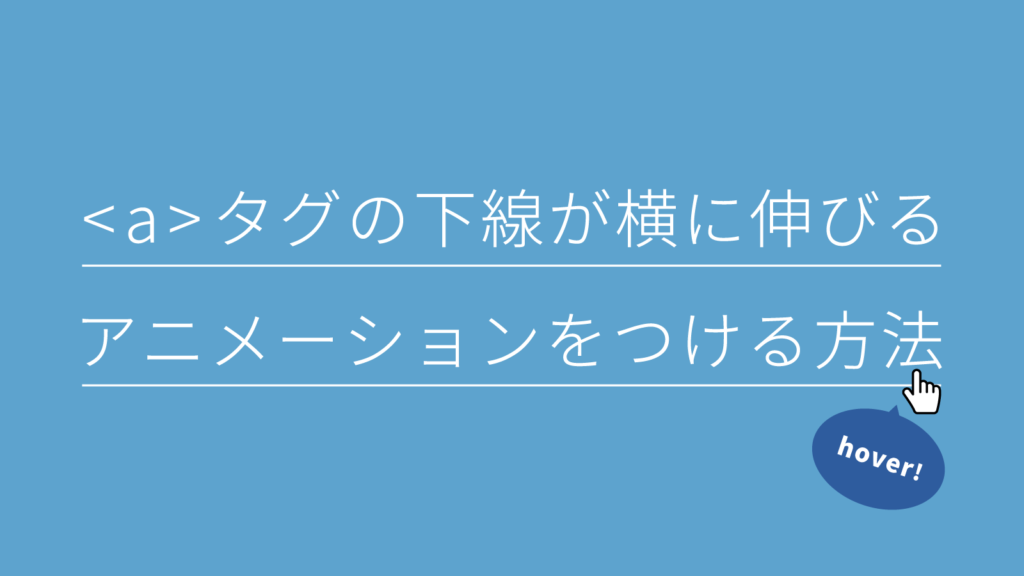
【改行にも対応】aタグのリンクをホバーすると下線が横に伸びるアニメーションを実装する方法
ページ上にリンクを設定する場合には、aタグを使用しますよね。 aタグで作成されたリンクは、通常以下のように下線が引かれています。 リンクテキスト この下線を「ホバ... -

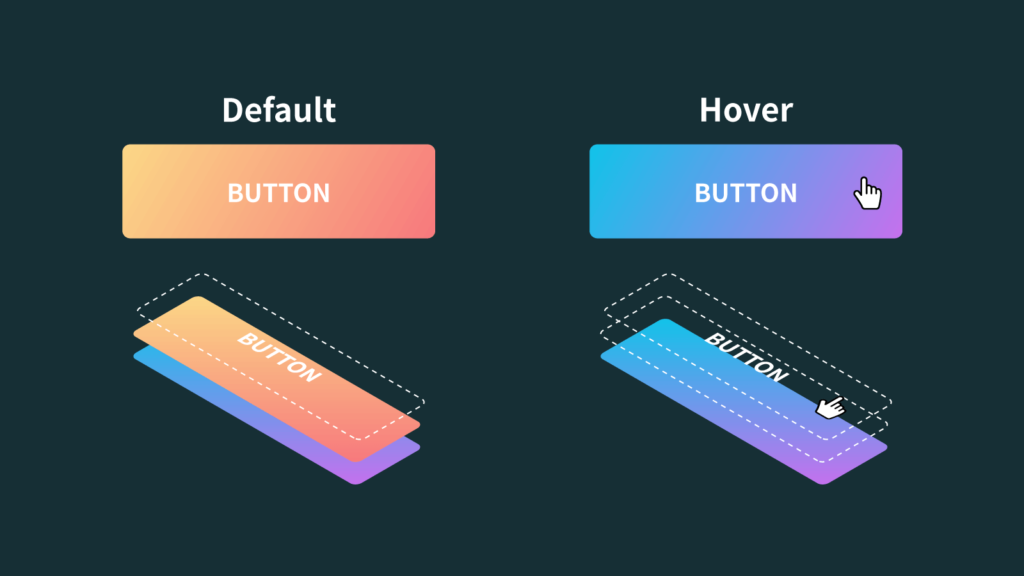
【CSS】2種類のグラデーション色をホバー時にふわっと切り替える方法【疑似要素を使用】
最近のWebサイトには、「ホバーするとグラデーションカラーがふわっと切り替わるボタン」がよくありますよね。 一見簡単そうに見えますが、グラデーションカラーにアニ... -

お知らせテキストが横に流れていくバナーをCSSで実装する方法
Webサイトを閲覧していると、テキストが右から左に流れていく帯(バナー)を見たことがある方が多いかと思います。 主に新着情報やお知らせ、セールの情報を告知する際... -

【CSSのみ】ホバーするとテキストが入れ替わるボタンを実装する方法
Webサイト制作では、ボタンにアニメーションを付けるのが一般的ですね。 今回の記事では、ホバーするとテキストを入れ替えるアニメーション付きボタンを実装していきま... -

【CSS】transform: scale()で要素を拡大・縮小する方法
今回は、CSSアニメーションを設定する際によく使うscale()を紹介します。 この機能を使うことで、要素を自由に拡大・縮小することができますので、是非参考にしてみてく... -

【CSS】transform: scale()で要素を上下・左右に反転させる方法
Webサイト制作をしていると、要素や画像を反転させたい場面があるかと思います。 特に矢印のアイコンなどは、右向き&左向き、上向き&下向きなどセットで必要な... -

CSSのみでノートの罫線のようなスタイルを実装する方法【実線・点線】
Webページ上に「ノートのような罫線つきのデザインを実装したい!」という方もいるかと思います。 単純に線を引くだけならborderプロパティを使えばよいのですが、ノー... -

【CSS】olタグの数字の背景に色付きの円をつける方法
順序付きリストolタグを使うことで、番号付きのリストを作ることができます。 olタグのデフォルトの見た目 順序付きリスト デフォルトの見た目は こんな感じ しかしデフ... -

【CSS】マウスカーソルで選択したテキストの色や背景色を変える方法
Webページ上では、マウスカーソルを当ててクリック&ドラッグすることで、テキストを選択できますね。 デフォルトでは、選択範囲の文字色はそのままで、背景が薄い青色... -

【CSS】@supportsでブラウザ対応状況を判別して条件分岐させる方法
Web制作をしていると、 という経験がある人も多いのではないでしょうか。 特にIEや古いバージョンのブラウザでは、新しめのCSSプロパティがサポートされていないという... -

【CSS】ボタンから波紋が広がっていくエフェクトを実装する方法
SNSボタンなどに使えそうな、ボタンから波紋が広がっていくエフェクトを実装してみたので、紹介していこうと思います。 以下が実際のエフェクト付きボタンです。 このボ... -

【CSS】メディアクエリでIE10・11のみを指定する方法【IE9以下も解説】
Web制作では、まだまだInternet Explorerに対応しなければいけない案件が多いですね。 しかしIEでは未対応のCSSプロパティがあったり、表示が崩れたりといった問題がよ...
